Interacting with an object
Implement an interaction button that appears when a ZEPETO character approaches an object.
- You can download the animation and button resources used in the interaction sample and guide from the following link.
📘 ZEPETO Interaction Sample Zepeto Interaction Module
- Implement the ZEPETO character creation code in Scene as a default.
📘 Please refer to the following guide. [ZEPETO Player]
Set the object to interact with the ZEPETO character.
1) Place the object that the ZEPETO character will interact with.
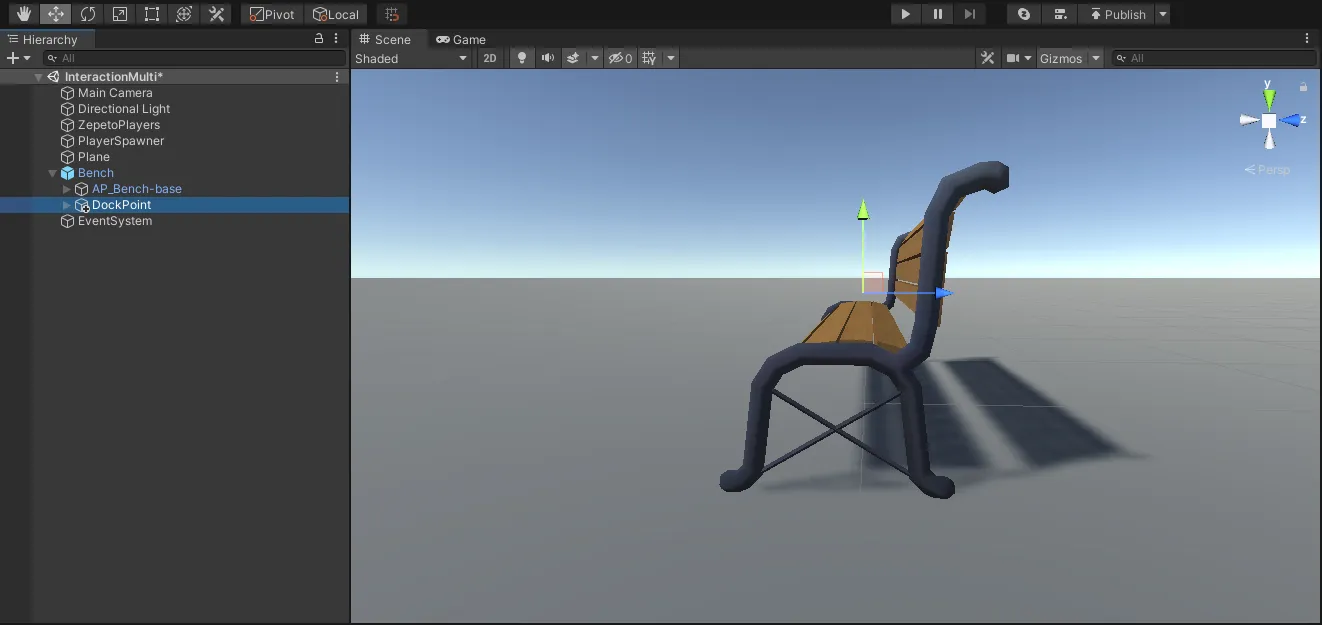
2) Create a Hierarchy > Create Empty Object and rename it DockPoint.
- This is the point the ZEPETO character will interact with. Adjust the position of the object.

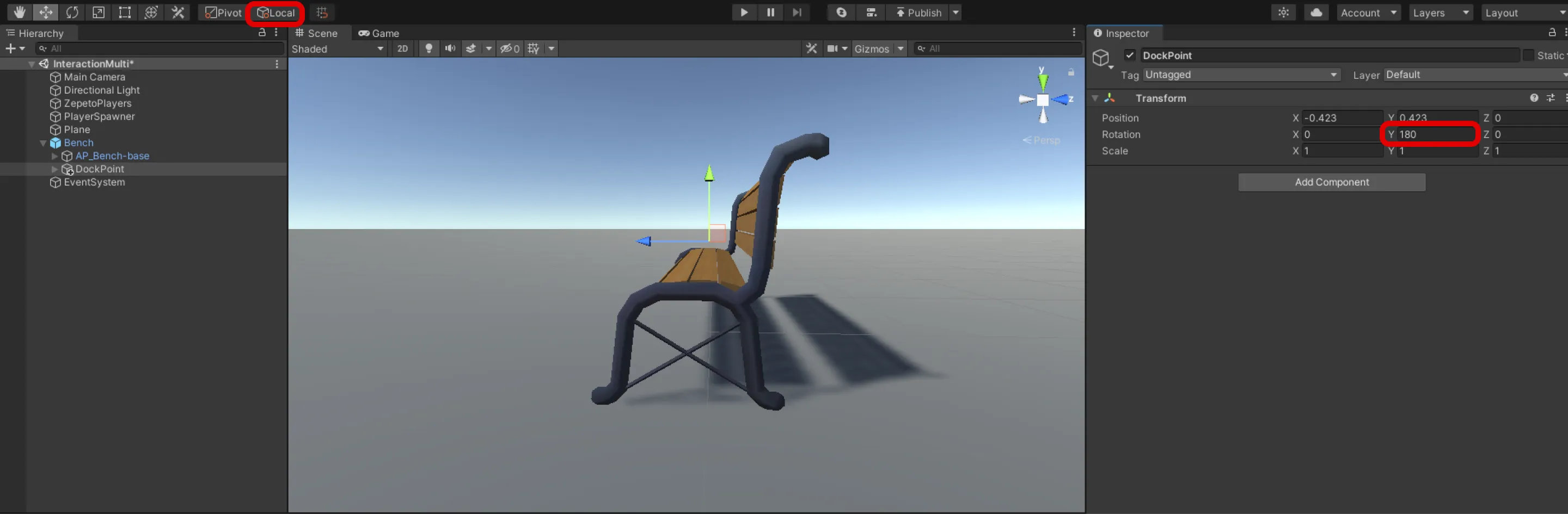
- Check that the transform gizmo toggle button at the top of the Unity Editor is Local and rotate the Z-axis(blue arrow) to the outside of the object.

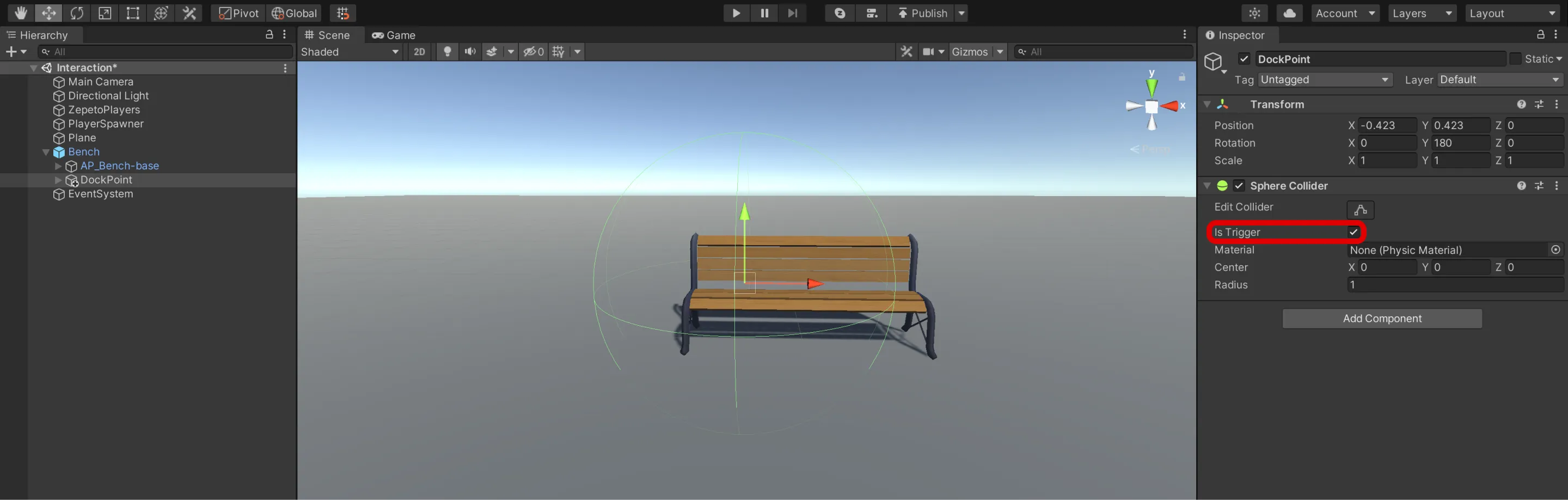
- After adding the Collider component, check the isTrigger.
- Adjust the size of the Collider to match the range where the player can interact with the object.

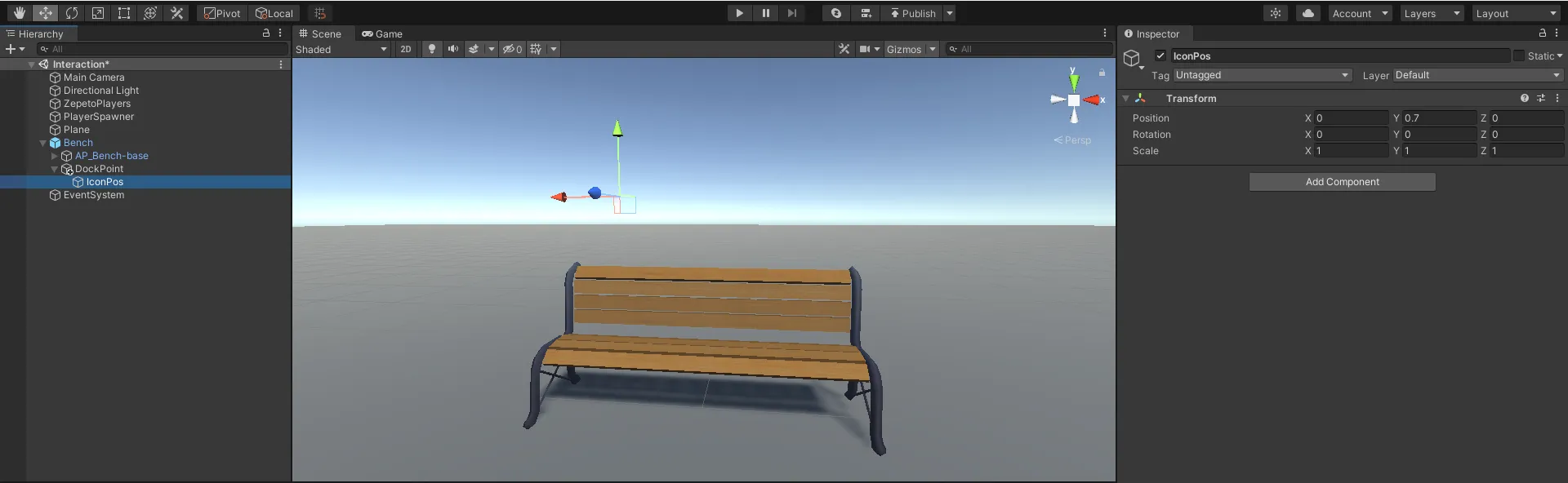
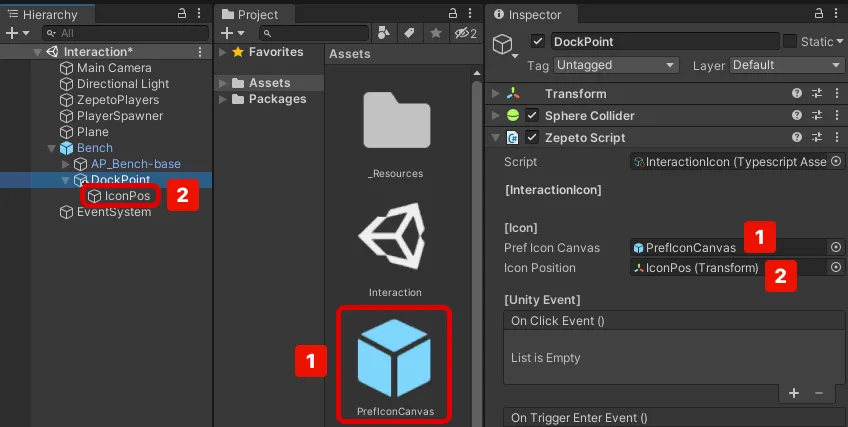
3) Create Hierarchy > Create Empty Object as a child of DockPoint and rename it IconPos.

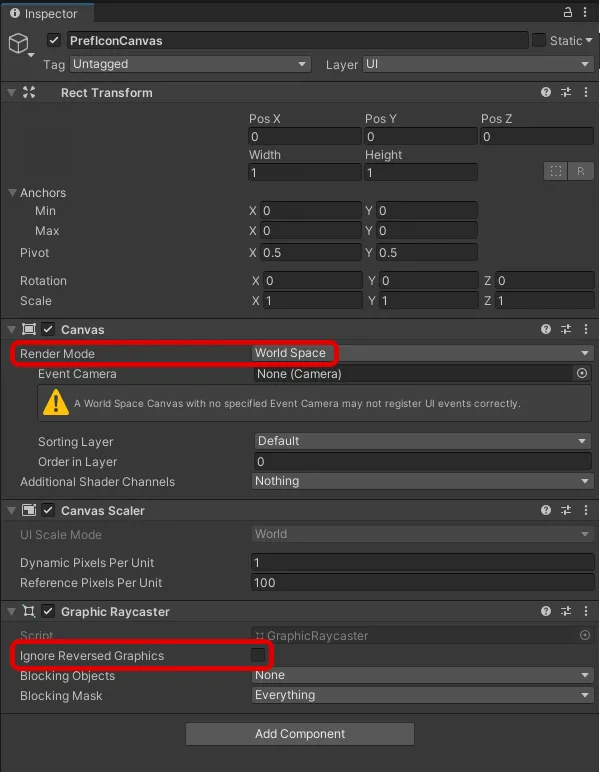
1) Create Hierachy > UI > Canvas as the child of the object that the ZEPETO character will interact with and rename it PrefIconCanvas.
- Set Render Mode to World Space.
- Set Width and Height to 1 respectively.
- Uncheck the Ignore Reversed Graphics option on the Graphic Raycaster component.

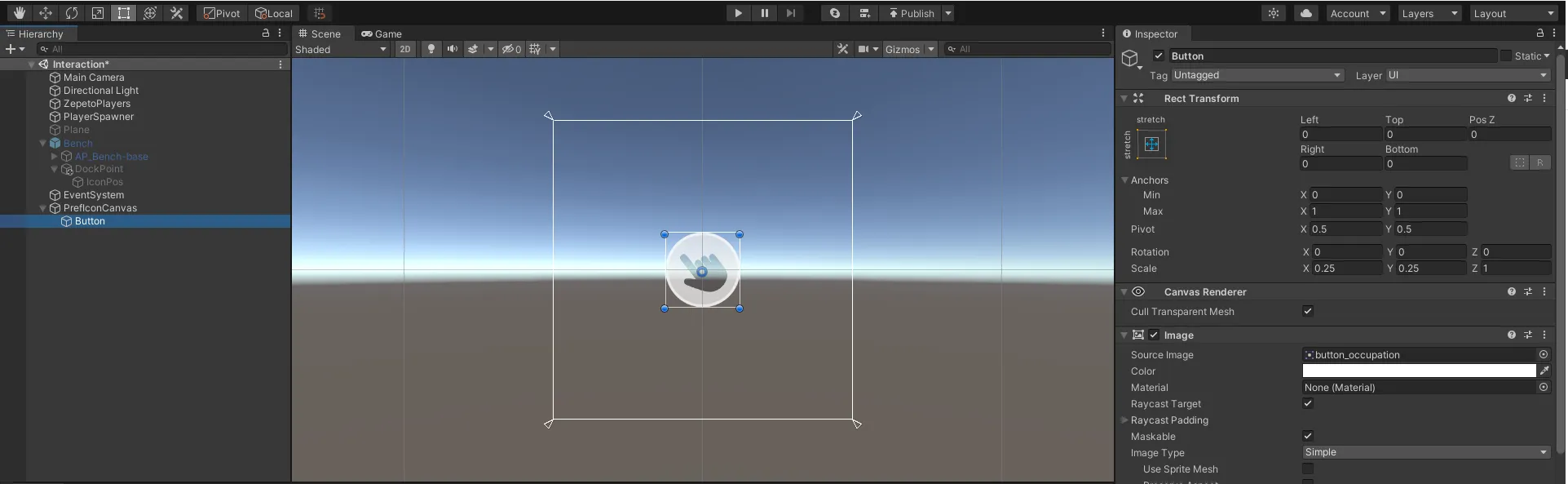
2) Create Hierachy > UI > Button as a child of PrefIconCanvas.

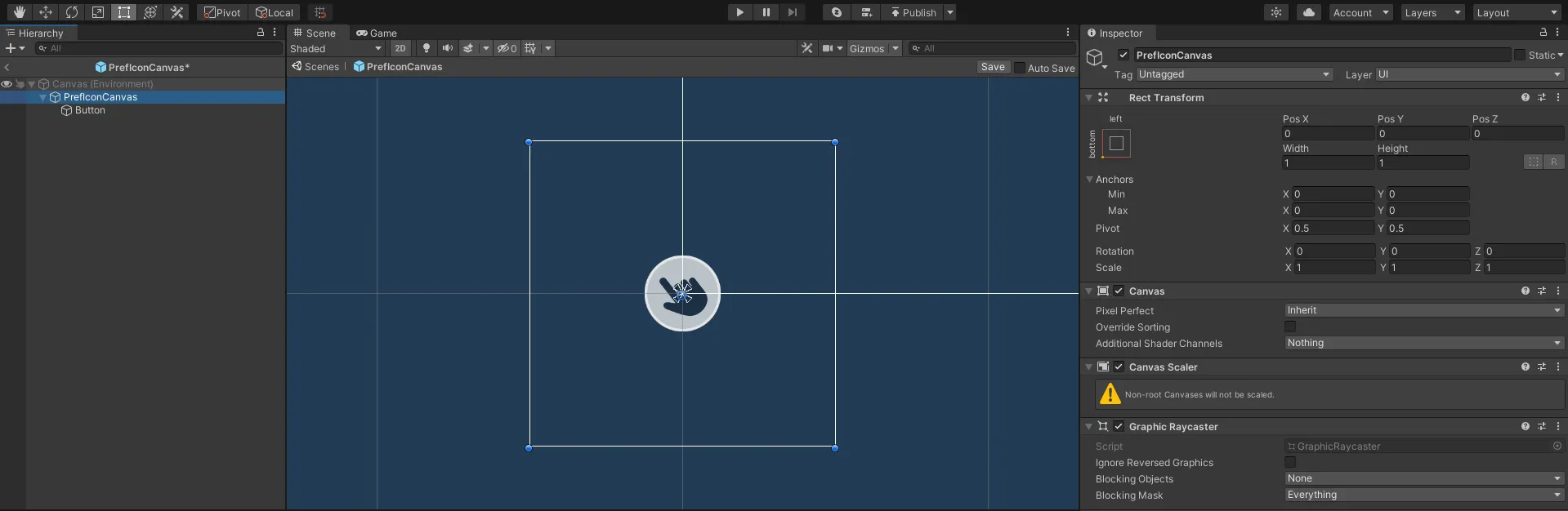
3) Once the setting is complete, make it Prefab and delete the remaining PrefIconCanvas in the hierarchy.

1) Create Project > Create > ZEPETO > TypeScript and rename it InteractionIcon.
2) Write a sample script like below.
- The flow of the script is as follows:
- Update()
- Call the UpdateIconRotation() custom function to rotate the icon canvas to match the camera rotation.
- OnTriggerEnter(), OnTriggerExit()
- When you enter the Collider area and detect a trigger, call the ShowIcon() custom function to activate the icon.
- When you go out of the collider area, call the HideIcon() custom function to disable the icon.
3) After completing the script creation, add the script to the DockPoint object.
4) Assign Pref Icon Canvas, Icon Position from the inspector.

1) Create Project > Create > ZEPETO > TypeScript and rename it to GestureInteraction.
2) Write a sample script like below.
- The flow of the script is as follows:
- Start()
- When the icon is clicked, it deactivates and calls the DoInteraction() custom function.
- DoInteraction()
- If isSnapBone is checked,
- If the seat is empty (allowOverlap is checked, or FindOtherPlayerNum() Custom function return value is less than 1)
- Take the gesture assigned to the animationClip.
- Start the SnapBone() Coroutine and attach the bodyBone of the ZEPETO character to the targetTranform.
- Start WaitForExit() Coroutine.
- When the ZEPETO character jumps or moves, or goes out of the collider area, cancel the gesture and activate the icon.
- Activate the icon when the seating capacity is full.
- If isSnapBone is not checked,
- Take the gesture assigned to the animationClip.
- Start WaitForExit() Coroutine.
- FindOtherPlayerNum()
- Finds the ZEPETO character that exists in the location of the object where the script is attached, and returns how many there are.
- You can check if the seat is empty or not.
3) After completing the script creation, add the script to the DockPoint object.
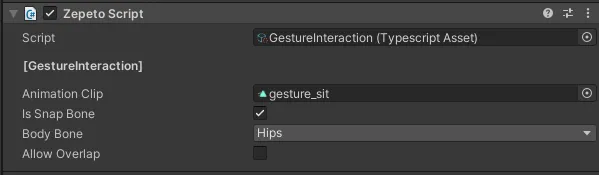
4) Assign the Animation Clip, Is Snap Bone, Body Bone, and Allow Overlap in the inspector.
- Assign the Animation Clip. These are gestures to take with interaction.
- Checks Is SnapBone. Ensure that the part assigned to the body bone is positioned as a DockPoint.
- Set Body Bone to Hips. Make sure that the hip is positioned in the DockPoint because it will be a sitting gesture.
- Allow Overlap allows you to determine whether multiple people can sit in a single seat.

The button will appear when the ZEPETO character approaches the object, and disappear when it moves away.
If the gesture you set plays when approaching and interacting with the button, it's a success.
In addition to gestures, various events can be implemented to occur after interaction.
The following is an example of implementing an event that creates an item after an interaction.
📘 Zepeto World Sample - Chapter 3 Interaction Sample https://github.com/naverz/zepeto-world-sample/tree/main/Assets/Chapter3


