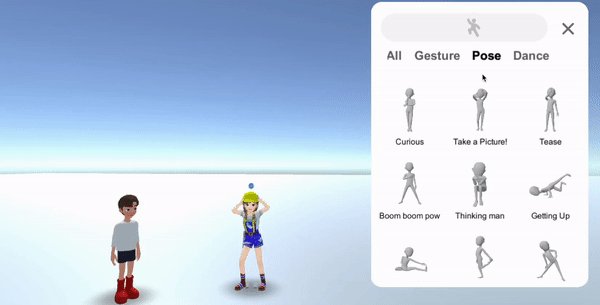
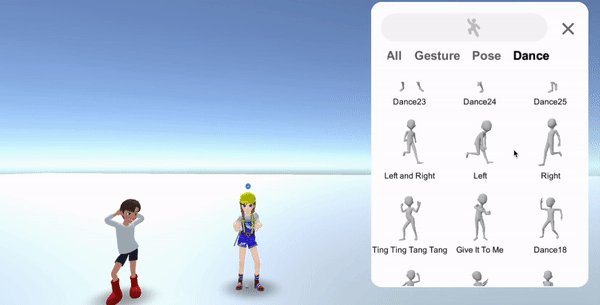
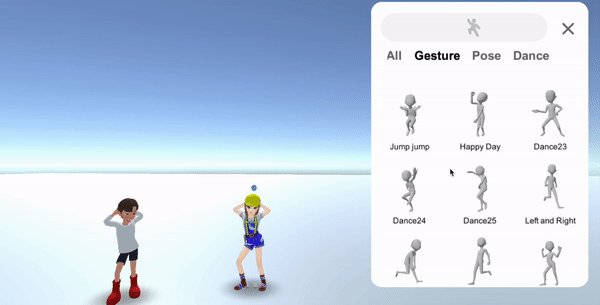
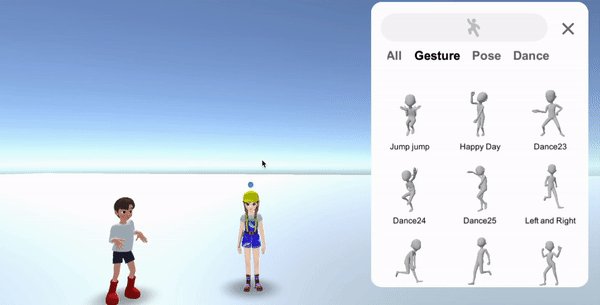
手势
ZepetoWorldContent API 允许您为所需的手势/姿势类别设置缩略图,并在点击缩略图时启用特定的手势/姿势。

要使用 ZepetoWorldContent API,您必须按如下方式编写导入语句。
包含手势/姿势信息的内容类的成员变量和函数信息如下:
API | 描述 |
|---|---|
public get Id(): string | 内容唯一标识符 |
public get Title(): string | 手势、姿势标题文本 - 语言将根据设备语言自动翻译 |
public get Thumbnail(): UnityEngine.Texture2D | 2D缩略图 |
public get AnimationClip(): UnityEngine.AnimationClip | 手势动画剪辑 |
public get IsDownloadedThumbnail(): boolean | 确定您是否之前下载过此缩略图的功能 |
public get IsDownloadedAnimation(): boolean | 确定您是否之前下载过此动画剪辑的功能 |
public DownloadAnimation($complete: System.Action):void | 一个动画剪辑下载功能,接收一个完成回调 - 如果 IsDownloadedAnimation() 为 false,则实现 DownloadAnimation() 被调用。 |
public DownloadThumbnail($complete: System.Action):void | 下载缩略图的功能 - 如果 IsDownloadedThumbnail() 为 false,则实现 DownloadThumbnail() 被调用。 |
OfficialContentType : enum | 内容类型(世界 1.9.0 及更高版本) - 手势 = 2 - 姿势 = 4 - 自拍 = 8 - 手势问候 = 16 - 手势姿势 = 32 - 手势肯定 = 64 - 手势舞蹈 = 128 - 手势否定 = 256 - 手势等 = 512 - 全部 = 14 |
- 您可以使用现有的功能,public DownloadThumbnail($character: ZEPETO_Character_Controller.ZepetoCharacter, $complete: System.Action):void,没有任何功能方面的问题。然而,由于它不再接受Zepeto角色作为参数,请使用新修改的功能public DownloadThumbnail($complete: System.Action):void替代。
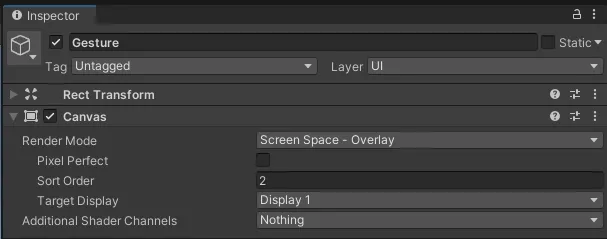
1) 添加层级 > 用户界面 > 画布,并将排序顺序设置为2,以避免被其他用户界面遮挡。

2) 添加层级 > UI > 按钮。

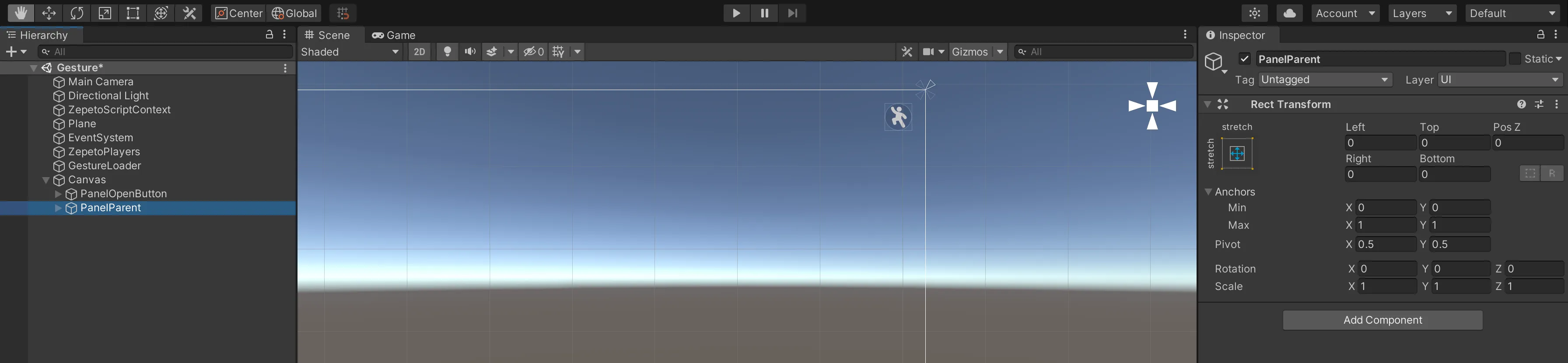
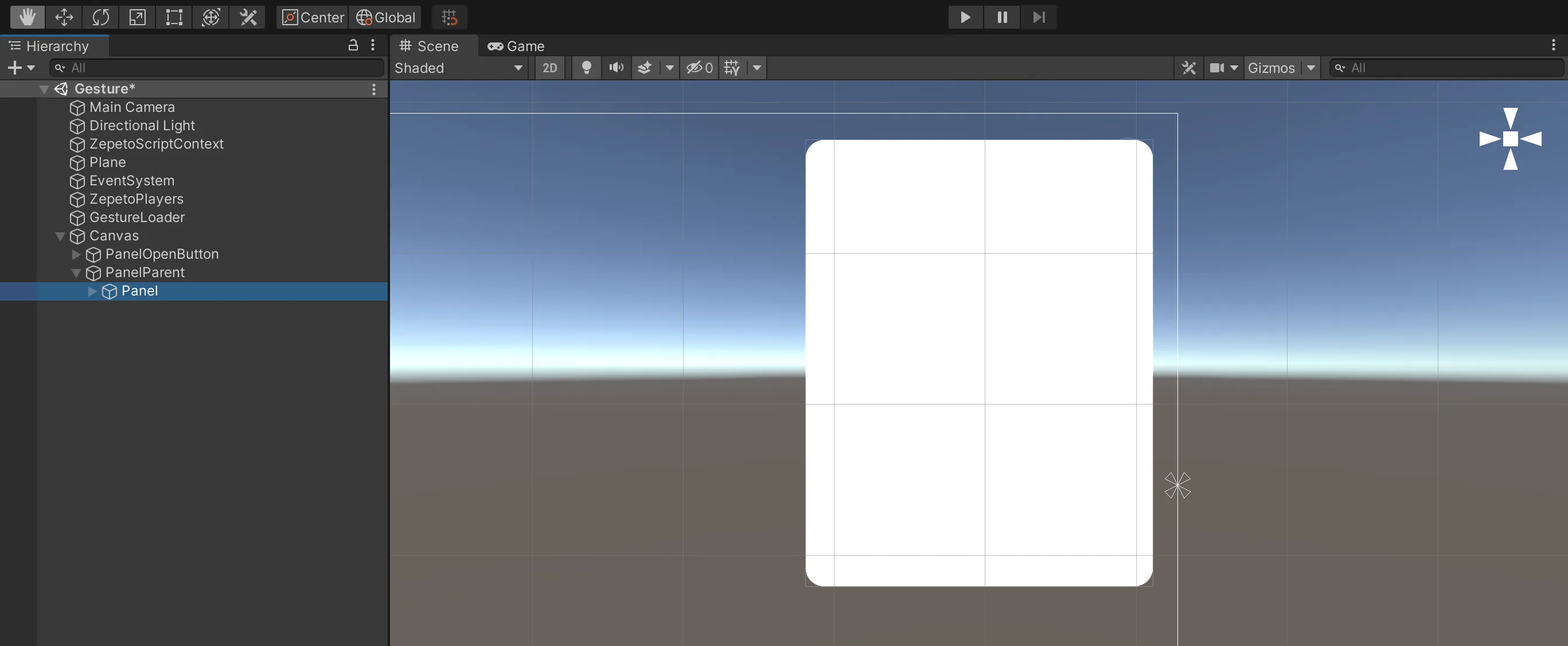
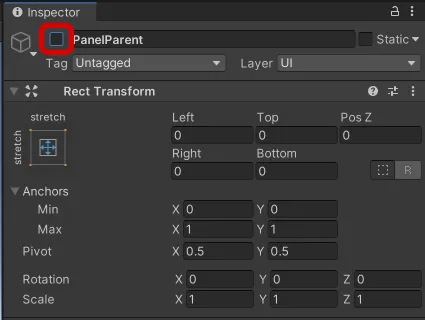
1) 添加层级 > 创建空对象并重命名为 PanelParent。

2) 添加层级 > UI > 面板作为 PanelParent 的子项。

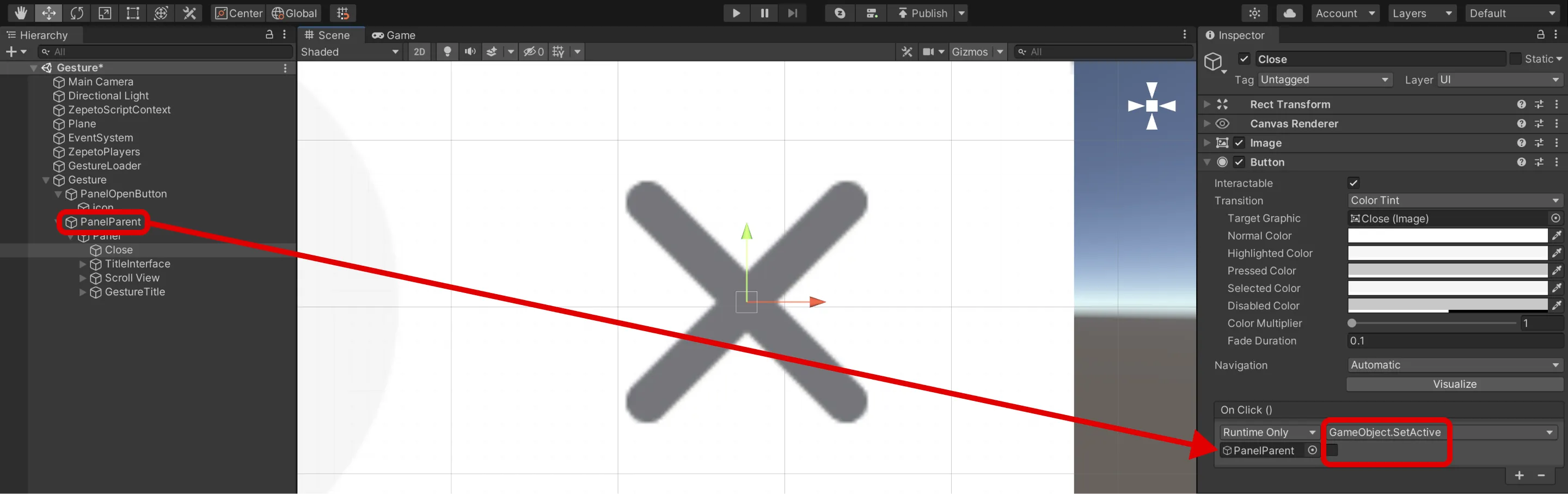
3) 关闭按钮:添加 UI > 按钮后,添加 onClick 事件以禁用手势面板。

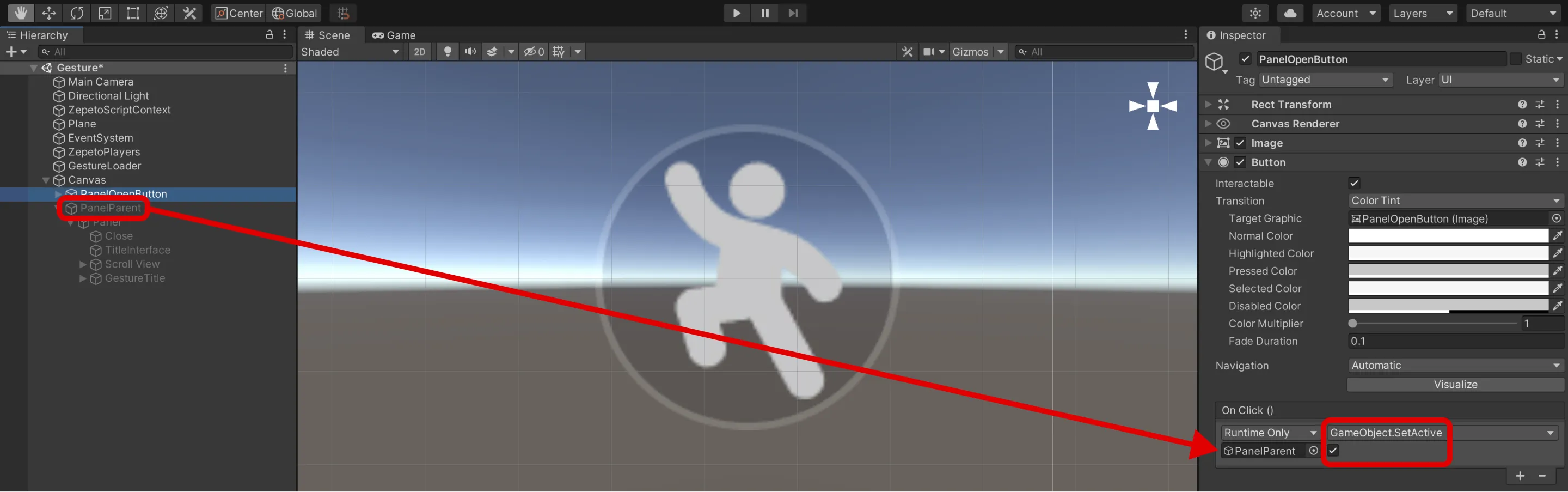
4) 打开按钮:请为上面创建的打开按钮添加一个激活手势面板的 onClick 事件。

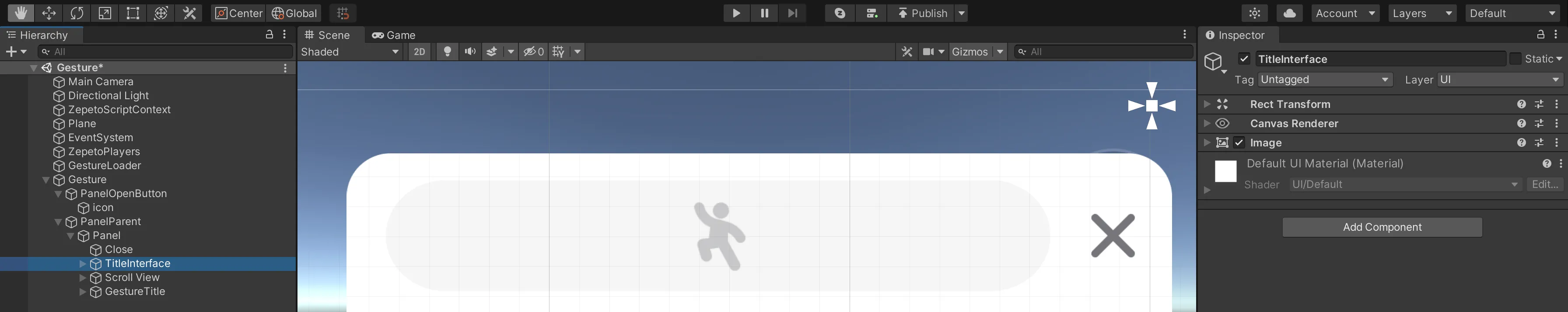
5) 添加一张图片作为标题区域。

6) 配置一个滚动视图以显示手势缩略图。
- 添加层级 > UI > 滚动视图。
- 勾选水平并禁用滚动条图像,因为您只会使用垂直滚动,水平滚动将不需要。
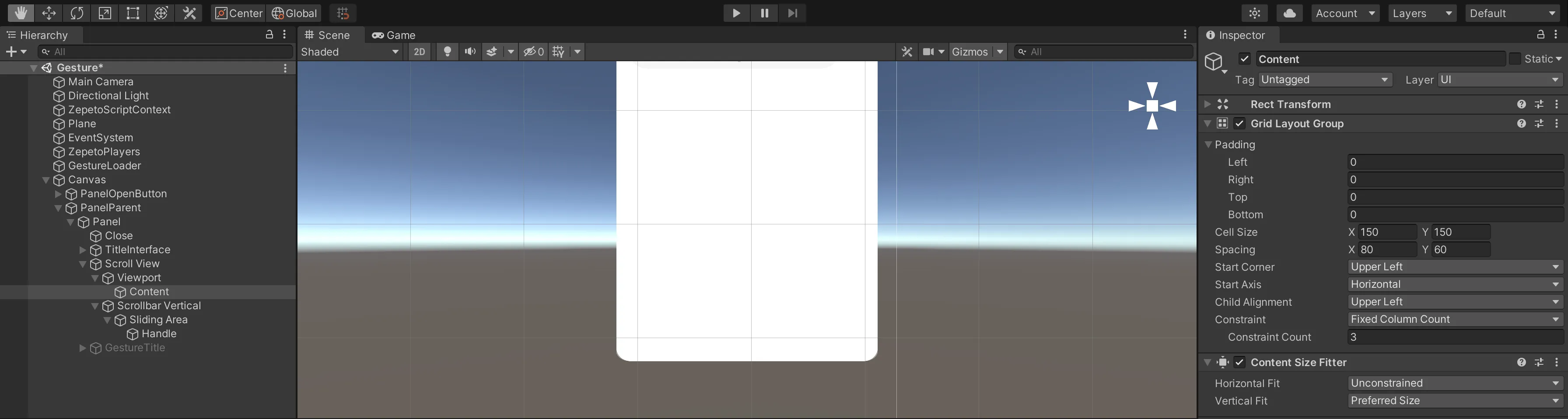
- 在滚动视图的内容中添加网格布局,以将缩略图对齐为网格模式。
- 添加内容大小适配器,使对象的大小适合内容的大小。
- 当您实现脚本时,必须将滚动视图中的内容设置为手势缩略图的父级(以便整个区域被识别并滚动)

7) 按手势类型配置选项卡。
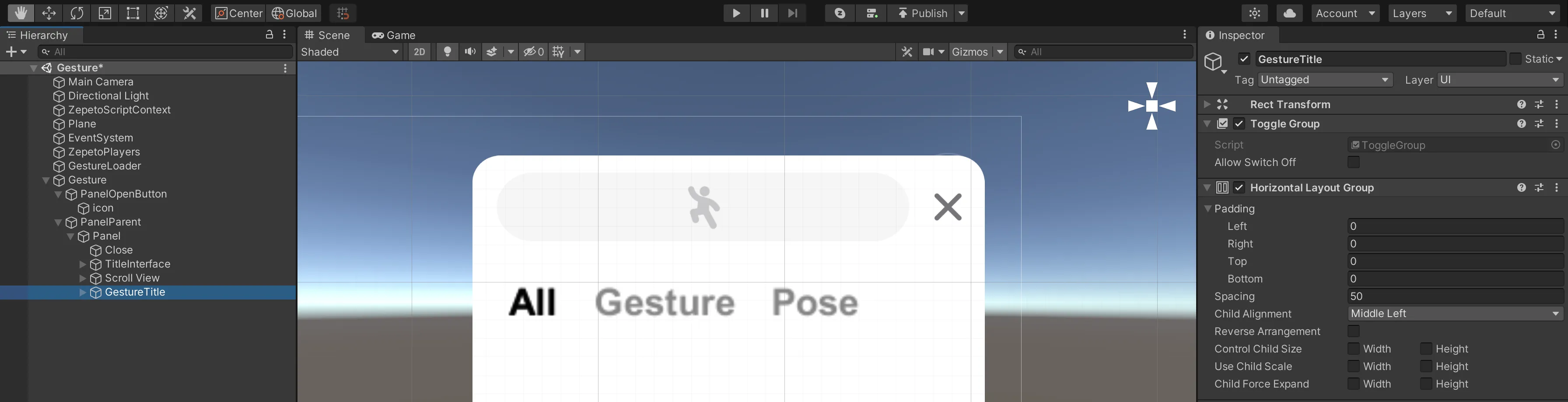
- 添加层级 > 创建一个空对象作为面板的子项,并将其重命名为 GestureTitle。
- 这是切换按钮的父对象。
- 添加水平布局以水平对齐选项卡。
- 添加切换组组件。
👍 要配置更多选项卡,添加层级 > UI > 滚动视图,并在滚动视图选项中勾选水平。

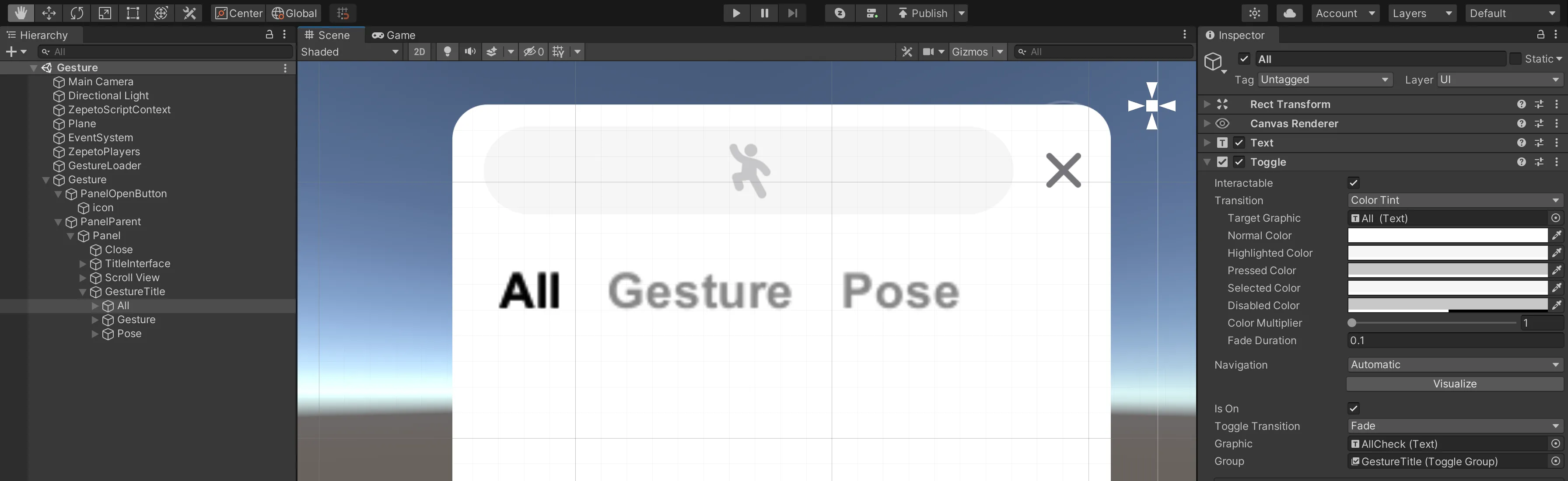
8) 将用作切换按钮的文本添加为GestureTitle的子项,并将其替换为全部。
- 将文本颜色设置为灰色。
- 添加在选中时显示的高亮文本作为文本的子项。
- 设置字体内容、大小和粗细相同,并将颜色设置为黑色。
- 添加切换组件。
- 指定组中的父对象。
- 添加您作为Graphic的子项添加的高亮文本。
- 仅检查将首先显示的所有切换组件的isOn。
- 以相同的方式创建Gesture和Pose切换按钮。

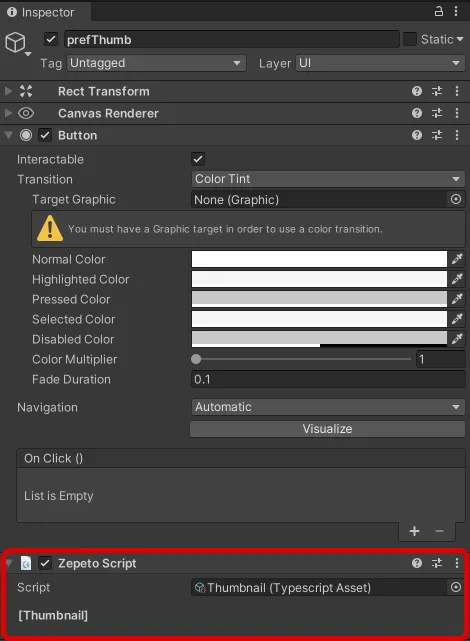
使用创建缩略图按钮作为预制件的方法,然后在脚本中生成它的实例。
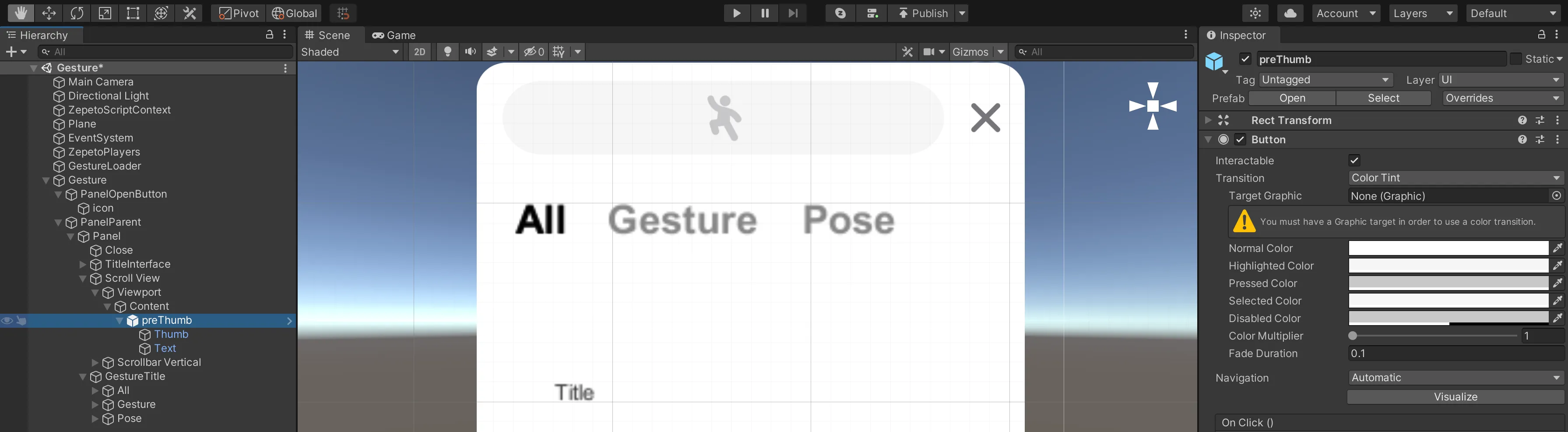
1) 将 UI > 按钮添加为 Scroll View 中 Content 的子项,并将其重命名为 preThumb。
2) 添加 Raw Image 后,请将名称更改为 Thumb。
- 此图像将作为缩略图。请适当调整大小。
3) 添加文本。
- 设置位置以居中图像底部。
- 调整文字的大小和粗细,并添加内容大小适配器。
- 水平适配 : 首选大小
- 垂直适配 : 首选大小
4) 如果设置完成,请将其制作成预制件并放入 Resources 文件夹中。


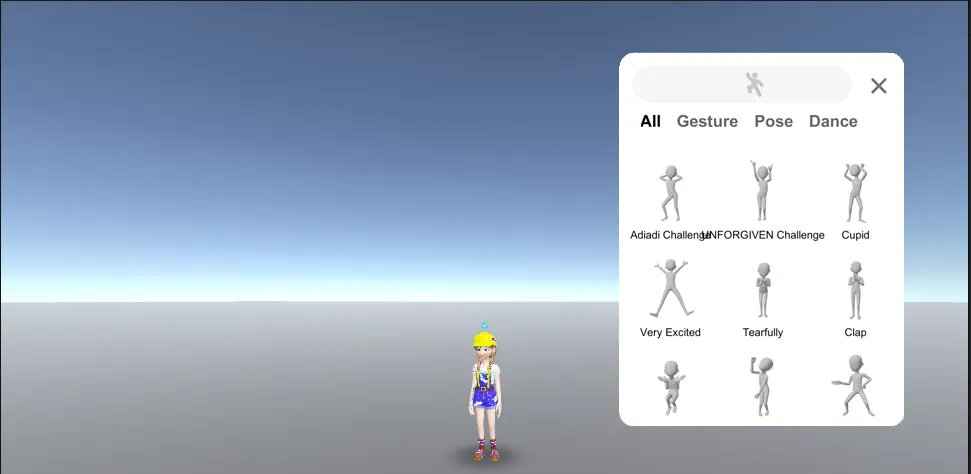
👍 视频中显示的用户界面大小和位置值是推荐的,但您可以将其修改为您想要的值!
一旦用户界面设置完成,继续进行脚本编写。
此脚本基于单次播放。
- 项目 > 创建 > ZEPETO > TypeScript 并重命名为缩略图。
- 编写如下示例脚本。
- 这是一个将手势内容信息(标题、图像)组织到 UI 中的脚本。
- 创建脚本后,打开 preThumb 预制件并添加脚本。

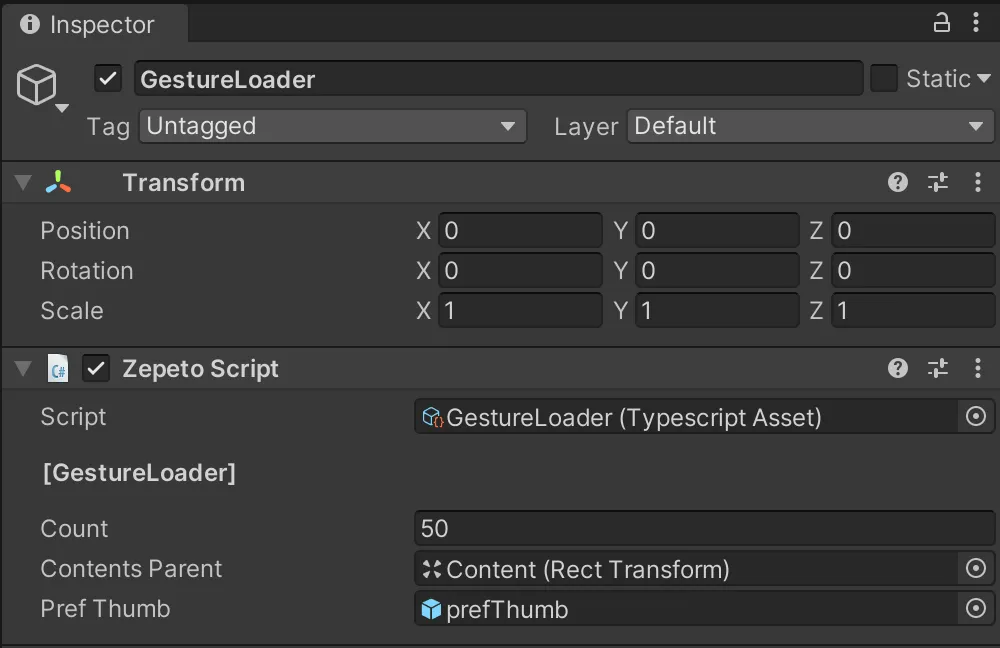
- 创建一个层次结构 > 创建空对象并将其重命名为 GestureLoader。
- 创建一个项目 > 创建 > ZEPETO > TypeScript 并将其重命名为 GestureLoader。
- 编写如下示例脚本。
- 计数是每个标签上要下载的最大手势数量。如果您将其设置为大于100的数字,缩略图下载过程中可能会出现错误,因此请仅根据需要进行设置。
脚本流程如下:
1) 调用 ContentsRequest() 自定义函数以在加载 ZEPETO 角色后生成缩略图。
- ContentsRequest() 函数通过分别分离手势和姿势来接收内容信息。
- 如果存在现有的缩略图,则跳过;否则,检索缩略图。
- 检索到的缩略图数据存储在各自的列表中。

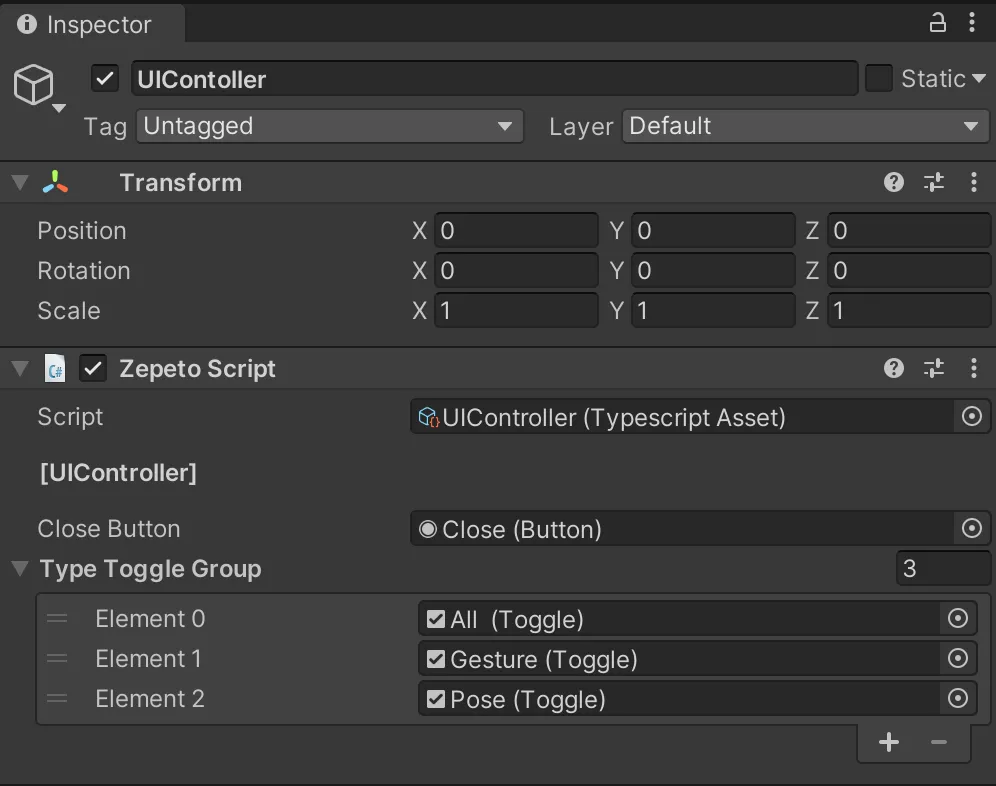
- 创建一个层次结构 > 创建空对象并将其重命名为 UIContoller。
- 创建项目 > 创建 > ZEPETO > TypeScript 并将其重命名为 UIContoller。
- 编写如下示例脚本。
脚本流程如下:
- 触摸触控板或关闭按钮以使用CancelGesture()函数取消播放。
- 点击标签(切换按钮)以调用SetCategoryUI()自定义函数。
- SetCategoryUI()函数使用每个缩略图中的手势内容信息为每个相应类别设置。
- 如果是适用类型则启用,不是则禁用。
完成脚本后,将关闭按钮和类型切换组分配给检查器。
- 类型切换组的入口是手势面板中切换组的子切换。

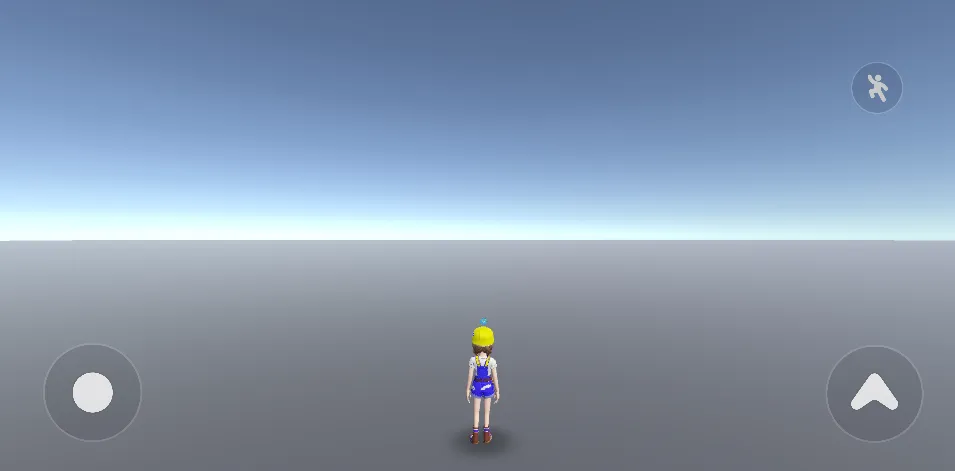
❗️ 注意 在播放之前,请禁用 PanelParent,以便在播放时仅显示打开按钮。

- 在多玩家的情况下,必须添加一个同步代码,该代码接收特定玩家所采取的手势信息值,并将其应用于所有访问房间的玩家。
- 关键是发送和接收关于哪个玩家做了哪个手势的房间消息,在服务器和客户端之间进行。
- 编写与单人游戏客户端代码中实现的相同脚本。
- 默认情况下,单人游戏客户端代码中实现的脚本是相同的。
- 此外,客户端声明接口以包含 PlayerGestureInfo。
- 当将您的信息发送到服务器时:请参见 SendMyGesture() 自定义函数
- 当您的玩家按下缩略图以进行手势时,使用 room.Send() 将手势 ID 发送到服务器。
- 当您取消手势时,处理它以发送您已取消的信息。
- 从服务器接收来自另一个客户端的手势信息时:"OnChangeGesture" 房间消息被发送到 this.room.AddMessageHandler() 内的 Start()
- 通过在 "OnChangeGesture" 消息中包含会话 ID 和手势 ID 来实现同步,并使适当的玩家执行手势。
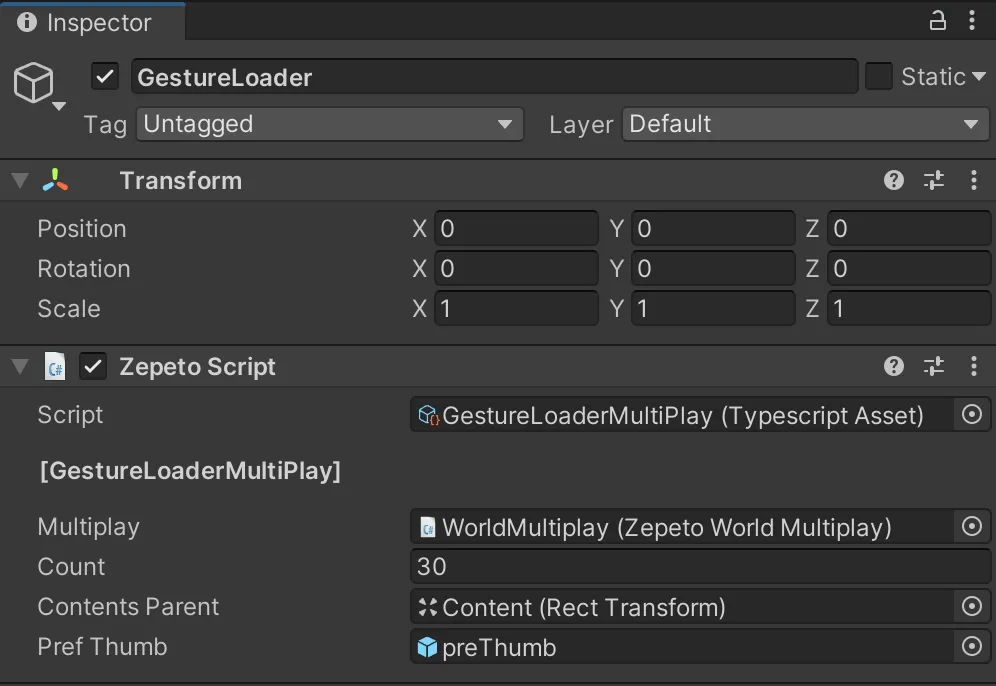
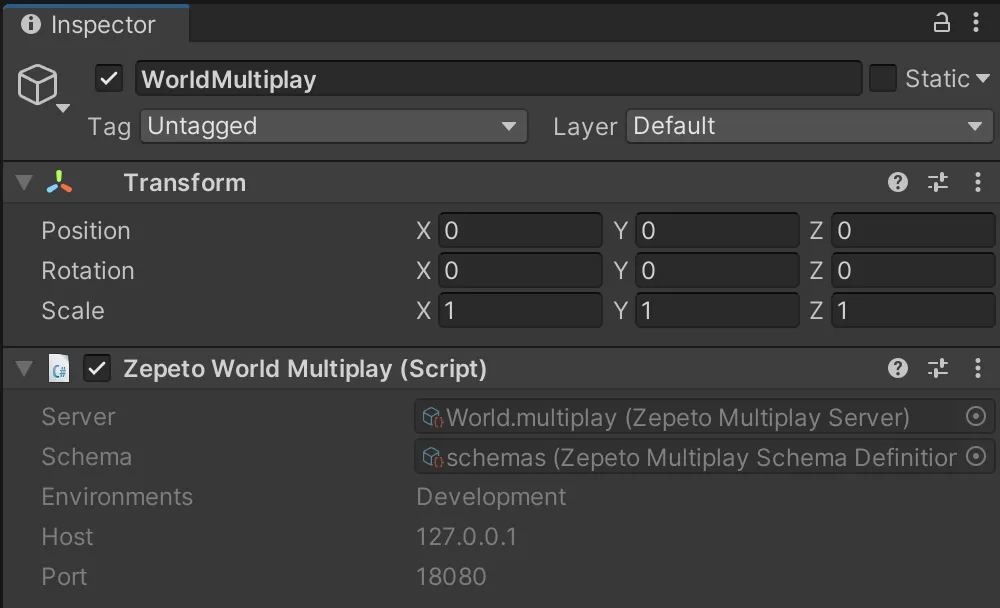
- 完成脚本后,检查员将为Multiplay分配一个额外的对象,使用Zepeto World Multiplay组件。


- 默认情况下,单人游戏客户端代码中实现的脚本是相同的。
- 与单人游戏客户端代码的区别在于 StopGesture() 自定义函数。
- 在 GestureLoaderMultiplay 中调用 SendMyGesture() 自定义函数。
- 处理发送手势已被取消的信息。
- 服务器代码然后声明接口以包含 PlayerGestureInfo,方式相同。
- 服务器代码默认基于 Multiplay Sample 中的服务器代码。
- 它创建了一个 onMessage() 回调,当手势在 onCreate() 中变化时,将手势信息发送给其他客户端。

