1import {ZepetoScriptBehaviour} from 'ZEPETO.Script'
2import {PlayerInput,InputAction} from "UnityEngine.InputSystem"
3import {CallbackContext} from "UnityEngine.InputSystem.InputAction"
4import {CharacterState, ZepetoCharacter, ZepetoPlayers, ZepetoCamera} from 'ZEPETO.Character.Controller'
5import {Camera, Quaternion, Time, Vector2, Vector3, WaitForEndOfFrame} from "UnityEngine";
6
7export default class SideViewController extends ZepetoScriptBehaviour {
8
9 public customCamera : Camera;
10 public cameraDistance : number = 10;
11
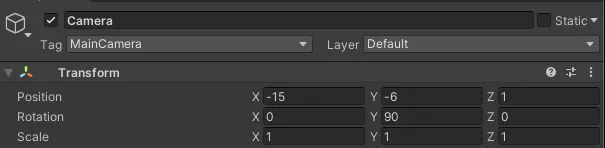
12 private originSpawnPoint : Vector3 = new Vector3(-16,-5,0);
13 private myCharacter: ZepetoCharacter;
14 private startPos: Vector2 = Vector2.zero;
15 private curPos: Vector2 = Vector2.zero;
16
17 private playerInput: PlayerInput;
18 private touchPositionAction : InputAction;
19 private touchTriggerAction : InputAction;
20
21 private isTriggered: boolean = false;
22 private isTouchDown: boolean = false;
23
24 private CanMove() : boolean {
25 return this.isTouchDown && !this.isTriggered;
26 }
27
28
29 OnEnable(){
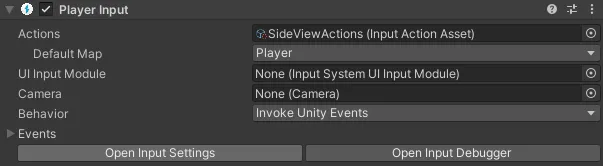
30 this.playerInput = this.gameObject.GetComponent<PlayerInput>();
31 }
32
33 Start() {
34
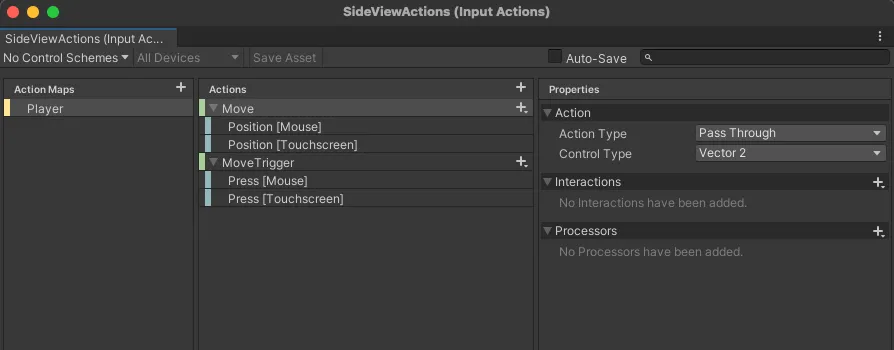
35 this.touchTriggerAction = this.playerInput.actions.FindAction("MoveTrigger");
36 this.touchPositionAction = this.playerInput.actions.FindAction("Move");
37
38 this.touchTriggerAction.add_started((context)=>{
39 this.isTriggered = true;
40 this.isTouchDown = true;
41 });
42
43 this.touchTriggerAction.add_canceled((context)=>{
44 this.isTriggered = false;
45 this.isTouchDown = false;
46 });
47
48 this.touchPositionAction.add_performed((context)=>{
49
50 if(this.isTouchDown)
51 {
52 this.curPos = context.ReadValueAsObject() as Vector2;
53
54 if(this.isTriggered) {
55 this.isTriggered = false;
56 this.startPos = this.curPos;
57 }
58 }
59 });
60
61
62 ZepetoPlayers.instance.OnAddedLocalPlayer.AddListener(() => {
63 ZepetoPlayers.instance.LocalPlayer.zepetoCamera.gameObject.SetActive(false);
64 this.myCharacter = ZepetoPlayers.instance.LocalPlayer.zepetoPlayer.character;
65 this.customCamera.transform.position = this.myCharacter.transform.position + this.originSpawnPoint;
66 this.StartCoroutine(this.InputControlLoop());
67 });
68 }
69
70 private *InputControlLoop(){
71 while(true)
72 {
73 yield new WaitForEndOfFrame();
74
75 if (this.myCharacter && this.CanMove()) {
76
77 var camRot = Quaternion.Euler(0, Camera.main.transform.rotation.eulerAngles.y, 0);
78 var moveDir = Vector2.op_Subtraction(this.curPos, this.startPos);
79 moveDir = Vector2.op_Division(moveDir, 100);
80
81
82 if (moveDir.magnitude > 0) {
83
84 if(moveDir.magnitude > 1)
85 moveDir.Normalize();
86
87
88 var optMoveDir = new Vector3(moveDir.x, 0, 0);
89 optMoveDir = Vector3.op_Multiply(optMoveDir, Time.deltaTime * 80 );
90 this.myCharacter.Move(camRot * optMoveDir);
91 }
92 }
93 }
94 }
95
96
97 LateUpdate()
98 {
99 if(null == this.myCharacter)
100 {
101 return;
102 }
103 let characterPos = this.myCharacter.transform.position;
104
105 let cameraPosition = new Vector3(characterPos.x - this.cameraDistance, characterPos.y + 1, characterPos.z);
106 this.customCamera.transform.position = cameraPosition;
107 }
108}