创造你的世界
用户界面
设置用户界面画布
17min
移动设备有许多不同的屏幕尺寸和分辨率。在ZEPETO世界中,Unity的Canvas用于表达UI元素,因此Unity有相同的限制。
以下指南提供了一个中立的设置,以便在尽可能多的设备上展示您的UI。
因此,尽管无法在所有移动设备上精确表达一个适合的UI,但我们旨在将UI元素放置在大多数设备的相似位置。
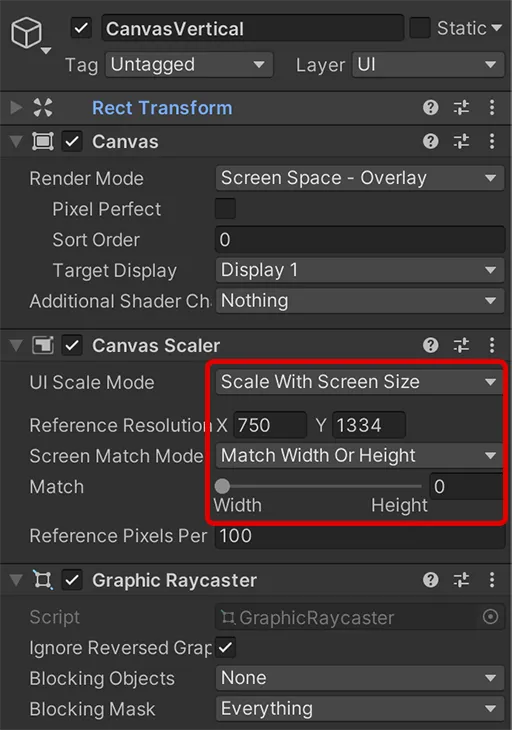
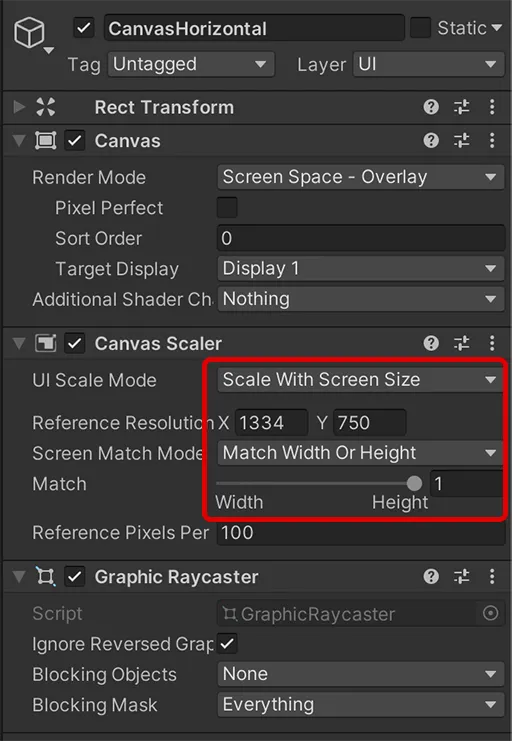
- UI缩放模式:随屏幕大小缩放
- 参考分辨率:
- X:750
- Y:1334
- 屏幕匹配模式:匹配宽度或高度
- 匹配宽度

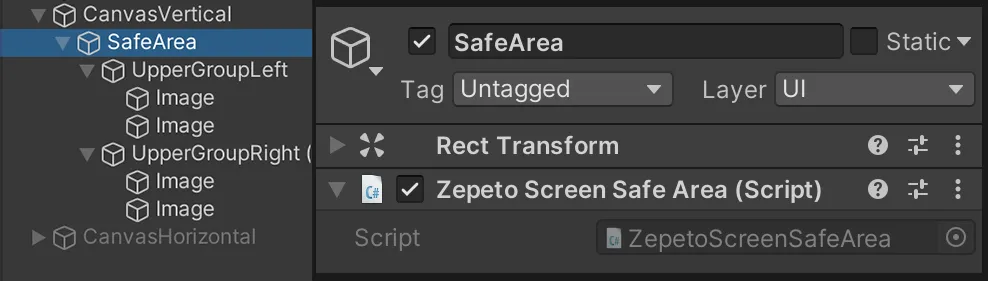
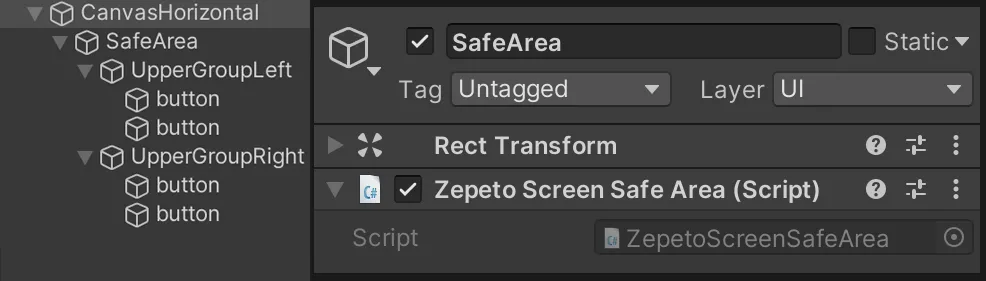
- 创建一个名为 SafeArea 的对象,作为 Canvas 对象的子对象。
- 在检查器面板中,点击添加组件按钮以添加 Zepeto 屏幕安全区域组件。

👍 提示
- Zepeto 屏幕安全区域组件将被某些终端的缺口区域和主页栏覆盖的 UI 移动到 IOS 屏幕的内部。
- 受 Zepeto 屏幕安全区域影响的 UI 对象可以作为子对象包含。
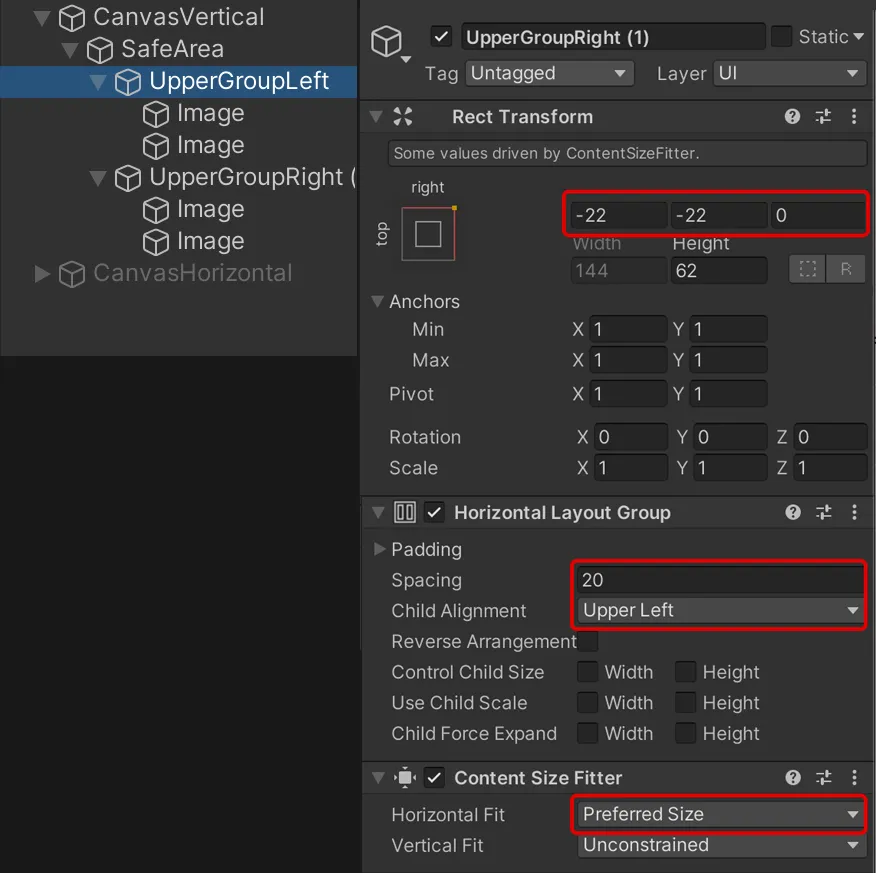
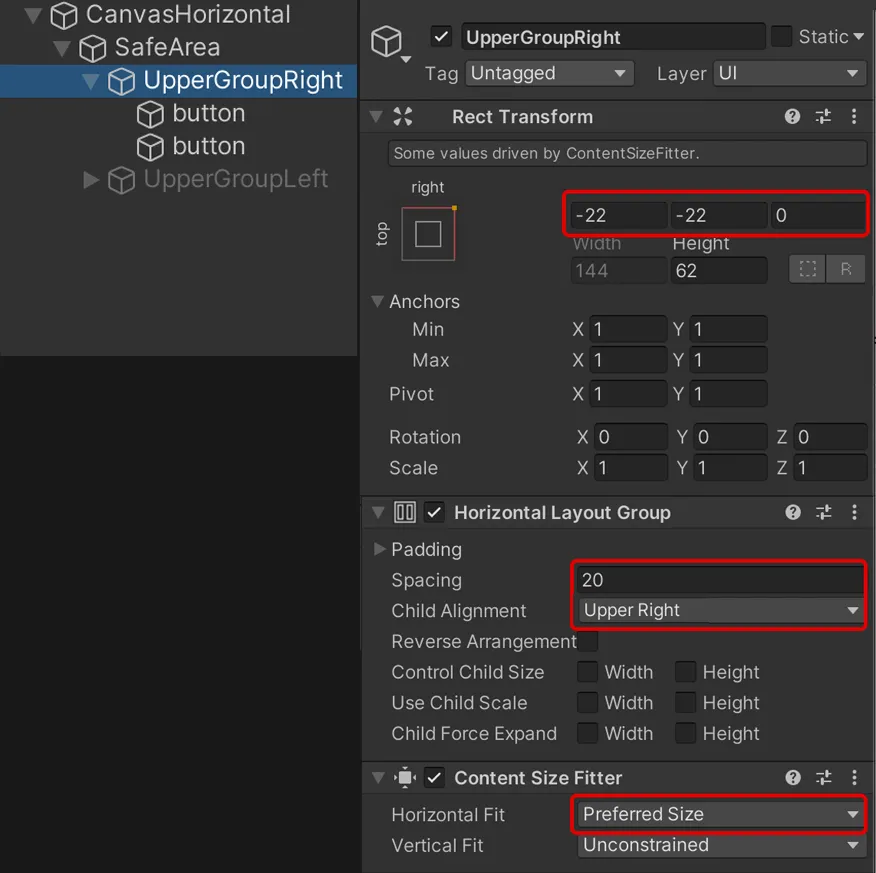
设置右上角的按钮区域,以便在通过布局组添加子对象时自动左对齐和右对齐。
在 SafeArea 下创建一个新对象,并设置以下组件。
- 矩形变换
- 位置X : -22, 位置Y : -22
- 水平布局组
- 间距: 20
- 子对齐 : 左上
- 内容大小过滤器
- 水平适应 : 首选大小

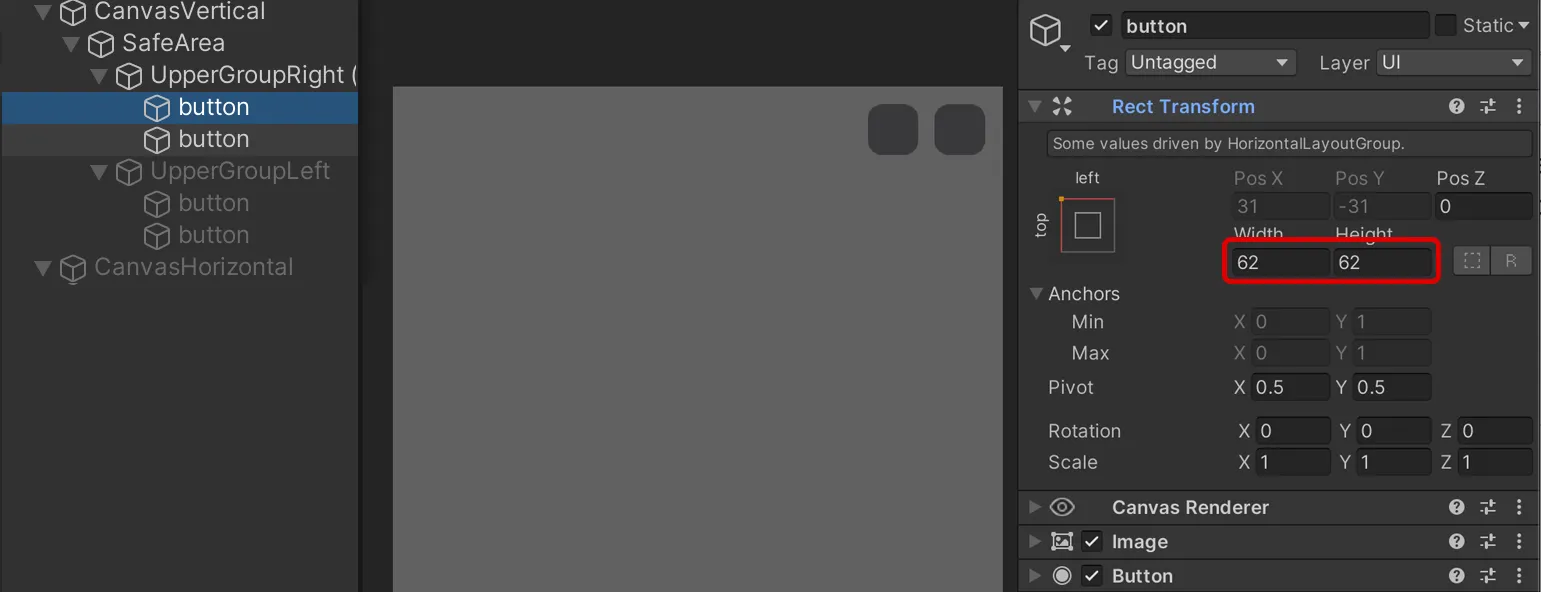
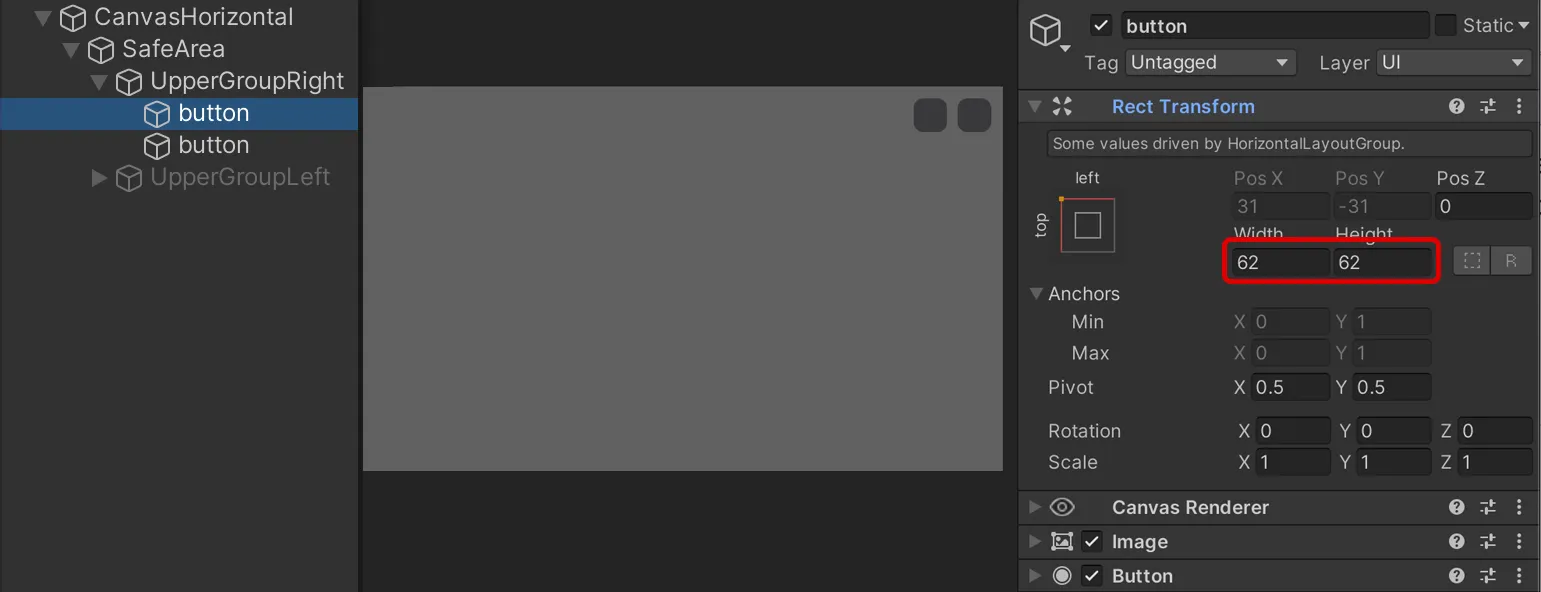
创建一个按钮对象作为按钮区域的子对象。按钮会自动对齐并应用以下设置。
- 宽度 : 62
- 高度 : 62

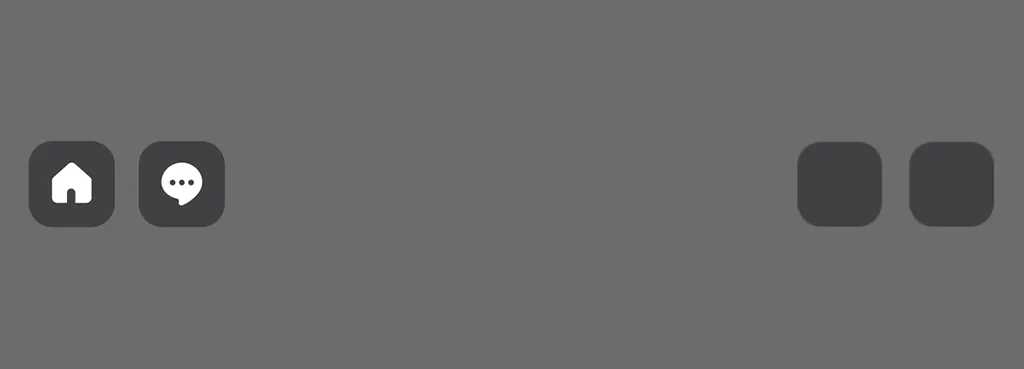
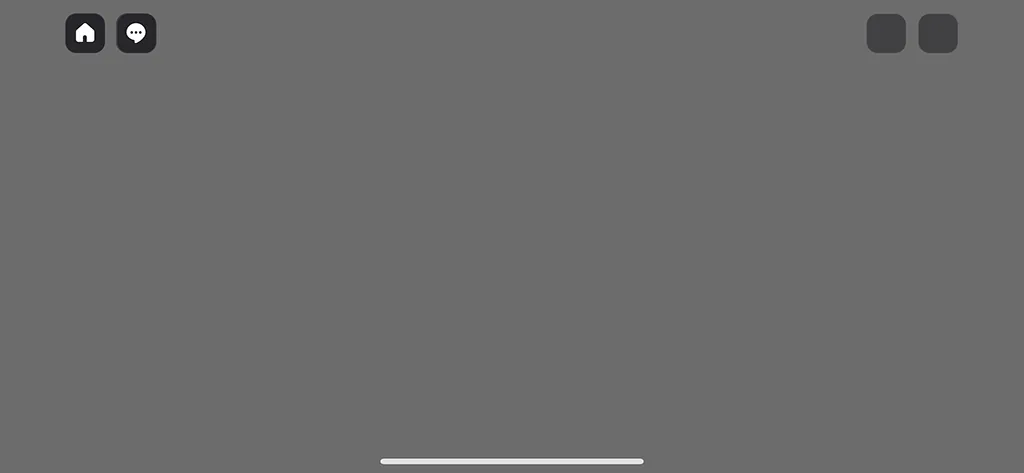
现在,如果你构建这个世界并在你的移动设备上检查,你会看到一个位于右上角的按钮,如下图所示。

❗️ 注意 由于左侧的主页按钮和聊天按钮是在ZEPETO应用的本地环境中显示的按钮,因此无法通过Canvas精确匹配其位置和大小。
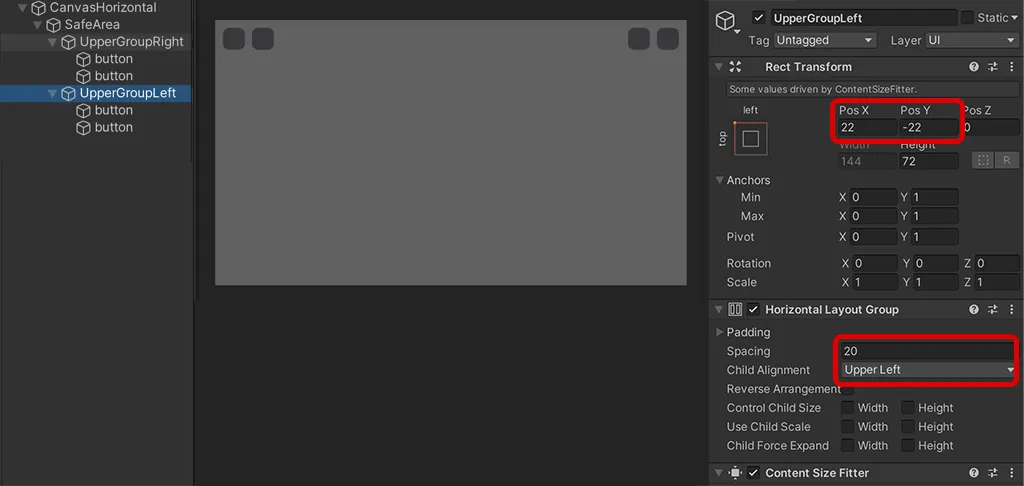
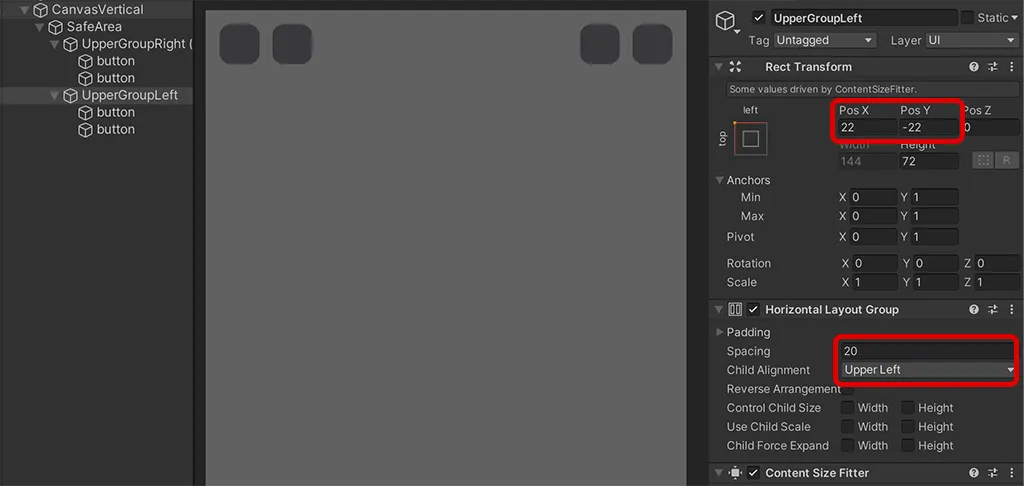
为了在屏幕的左侧区域设置UI元素,只需对第3步中设置的右侧区域进行少量更改。以下是您需要更改的设置。
- RectTransform
- PosX : 22, PosY : -22
- 水平布局组
- 间距 : 20
- 子对齐 : 左上

- UI缩放模式:与屏幕尺寸缩放
- 参考分辨率:X:750,Y:1334
- 屏幕匹配模式:匹配宽度或高度
- 匹配宽度

- 创建一个名为SafeArea的对象作为Canvas对象的子对象。
- 在检查器面板中,点击添加组件按钮以添加Zepeto屏幕安全区域组件。

👍 提示
- Zepeto屏幕安全区域组件将某些终端的缺口区域和主页条覆盖的UI移动到iOS屏幕的内部。
- 受Zepeto屏幕安全区域影响的UI对象可以作为子对象包含。
设置右上角的按钮区域,以便在通过布局组添加子对象时自动左对齐和右对齐。
在SafeArea下创建一个新对象并设置以下组件。
- 矩形变换
- PosX : -22, PosY : -22
- 水平布局组
- 间距:20
- 子对齐:左上
- 内容大小过滤器
- 水平适应:首选大小

创建一个按钮对象作为按钮区域的子项。按钮会自动对齐并应用以下设置。
- 宽度 : 62
- 高度 : 62

现在,如果你构建世界并在移动设备上检查,你会看到一个位于右上角的按钮,如下图所示。

❗️ 注意 由于左侧的主页按钮和聊天按钮是在ZEPETO应用的本地环境中显示的按钮,因此无法通过Canvas精确匹配其位置和大小。
为了在屏幕的左侧区域设置UI元素,只需对第3步中设置的右侧区域进行少量更改。以下是您需要更改的设置。
- RectTransform
- PosX : 22, PosY : -22
- 水平布局组
- 间距 : 20
- 子对齐 : 左上