제페토 빌드잇 템플릿 가이드
Summary | 빌드잇처럼 편리하게 맵을 제작할 수 있는 템플릿입니다. |
|---|---|
Difficulty | 초보자용 |
Singleplay/Multiplay | 멀티플레이 |
📘 ZEPETO build it Template Download https://studio.zepeto.me/console/download
- 제페토 캐릭터 생성
- 멀티플레이
- 광고 보기
- 마네킹
- 음성 채팅, 음성 변조
- 퀵채팅
- 스크린샷, 화면 녹화
- 제스쳐
- NPC 생성 모듈
- 인터렉션 오브젝트
- 움직이는 발판 오브젝트
- 19개 테마의 공식 3D 에셋
- UI 이미지 리소스 및 프리팹
- 맵을 꾸밀 수 있는 메테리얼
- 샘플 사운드 리소스
튜토리얼 영상을 따라하면서 기본적인 실행을 완료해 봅시다.
- 빌드잇 템플릿을 실행하기 위해서는 유니티를 설치해 주세요.
- 빌드잇 템플릿 프로젝트의 압축을 풀고, 유니티에서 압축을 푼 폴더를 선택해서 열어주세요.
- WorldScene을 더블클릭해서 열어주세요.
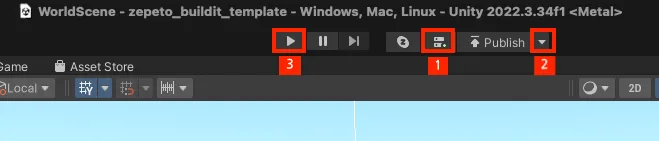
- 상단의 멀티플레이 서버를 켜서 초록불이 들어오게 해주세요. 그리고 아래쪽 화살표를 눌러서 제페토 계정 로그인을 진행해 주세요. play버튼을 눌러서 테스트할 수 있습니다.
-

- Play를 한번 더 눌러서 편집 모드로 다시 돌아갈 수 있습니다.
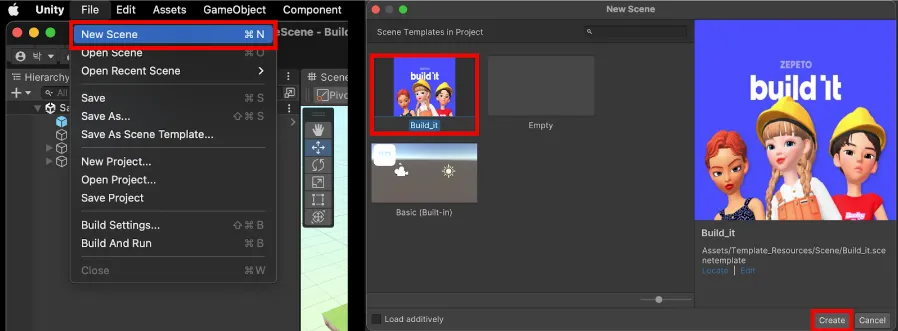
- 만약 새로운 씬을 추가하고 싶다면 Menu > File > New Scene 메뉴를 클릭하고 "Build it" 을 선택한 후 , "Create" 버튼을 눌러 주세요.

튜토리얼 영상을 따라하면서 여러 가지 3D 오브젝트를 배치하고 맵을 제작해 봅시다.
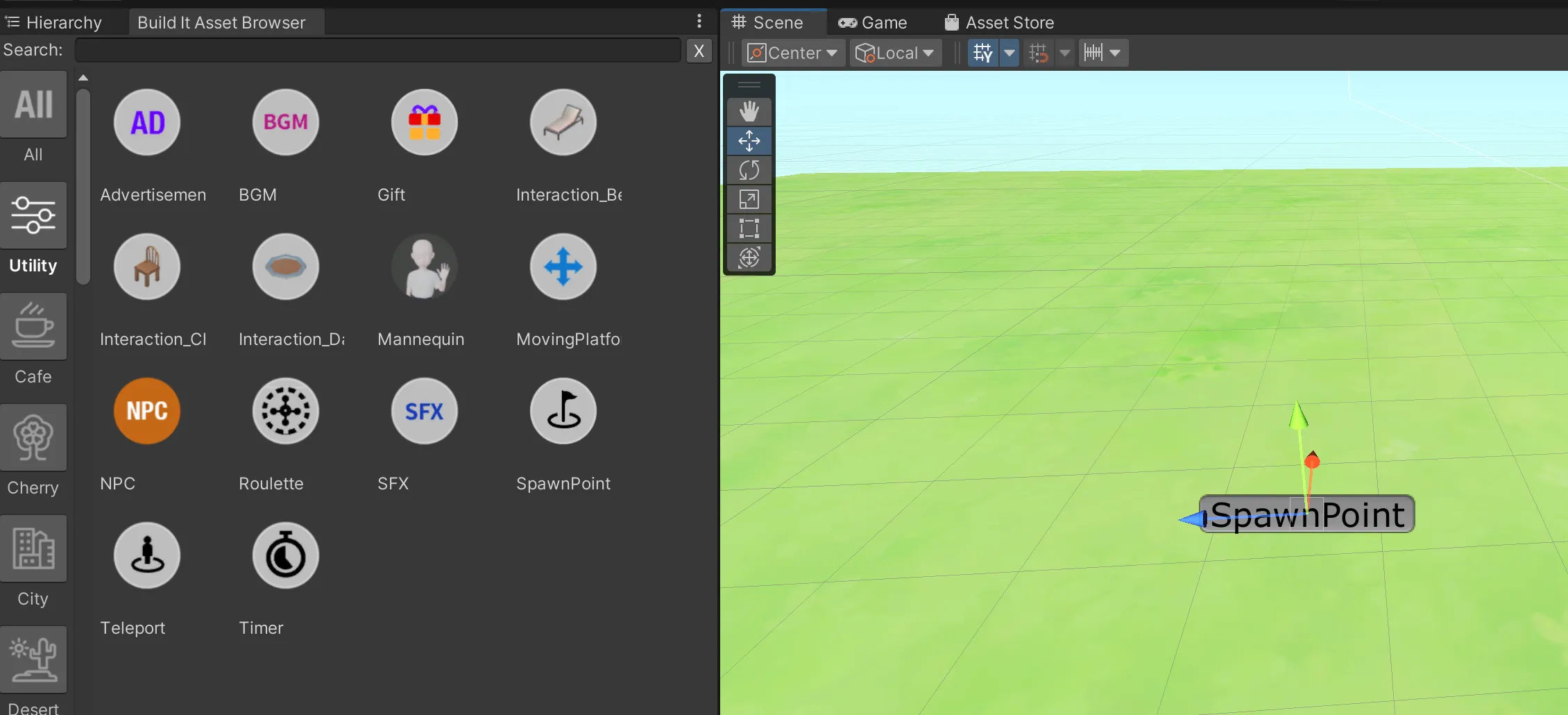
- 좌측의 Buildit Asset Browser에서 오브젝트를 선택한 후 맵을 클릭해서 배치할 수 있습니다.
- 마우스 오른쪽 클릭을 하거나, ESC키를 누르면 오브젝트 선택이 취소됩니다.
- 검색창에서 영어로 특정 키워드를 검색해서 오브젝트를 찾을 수도 있습니다. 검색창 옆의 X버튼을 누르면 검색 창을 초기화 할 수 있습니다.
- Zepeto Scene Settings에서 배경색, 맵의 밝기, 조명 컬러 등을 변경할 수 있습니다. Reset버튼을 누르면 초기 세팅값으로 되돌아갑니다.
- Top Color: 스카이박스 그라디언트의 상단 색상
- Center Color: 스카이박스 그라디언트의 중앙 색상
- Bottom Color: 스카이박스 그라디언트의 하단 색상
- Up Vector: 스카이박스 그라디언트의 위치 값
- Exp: 스카이박스 그라디언트의 흐림 값
- Ambient Color: 씬의 기본 밝기
- Default Light Rotation: 씬의 기본 조명 각도
- Light Intensity: 씬의 기본 조명 밝기

5. 월드 내에서 제페토 캐릭터의 조작감을 설정하려면 좌측 Hierarchy탭을 선택하고 Manager 오브젝트를 선택해 주세요. 우측의 Inspector에서 값 설정을 할 수 있습니다.
- Walk Speed: Zepeto 캐릭터가 걷는 속도(기본값: 2)
- Run Speed: Zepeto 캐릭터가 달리는 속도(기본값: 5)
- Jump Power: Zepeto 캐릭터의 점프 파워(기본값: 13)
- Enable Double Jump: 더블 점프 기능을 토글합니다.
- Double Jump Power: 더블 점프의 파워(기본값: 13)
- Fall Area Position: 특정 높이 아래로 떨어지면 캐릭터의 위치를 재설정하는 값입니다.(기본값:-200)

빌드잇 템플릿은 코딩 없이도 다채로운 월드를 만들 수 있도록 Utility 오브젝트를 제공합니다.
튜토리얼 영상을 따라하면서 기능성 오브젝트의 사용 방법을 이해하고, 월드에 적용해서 보다 재미있는 월드를 제작해 보세요!
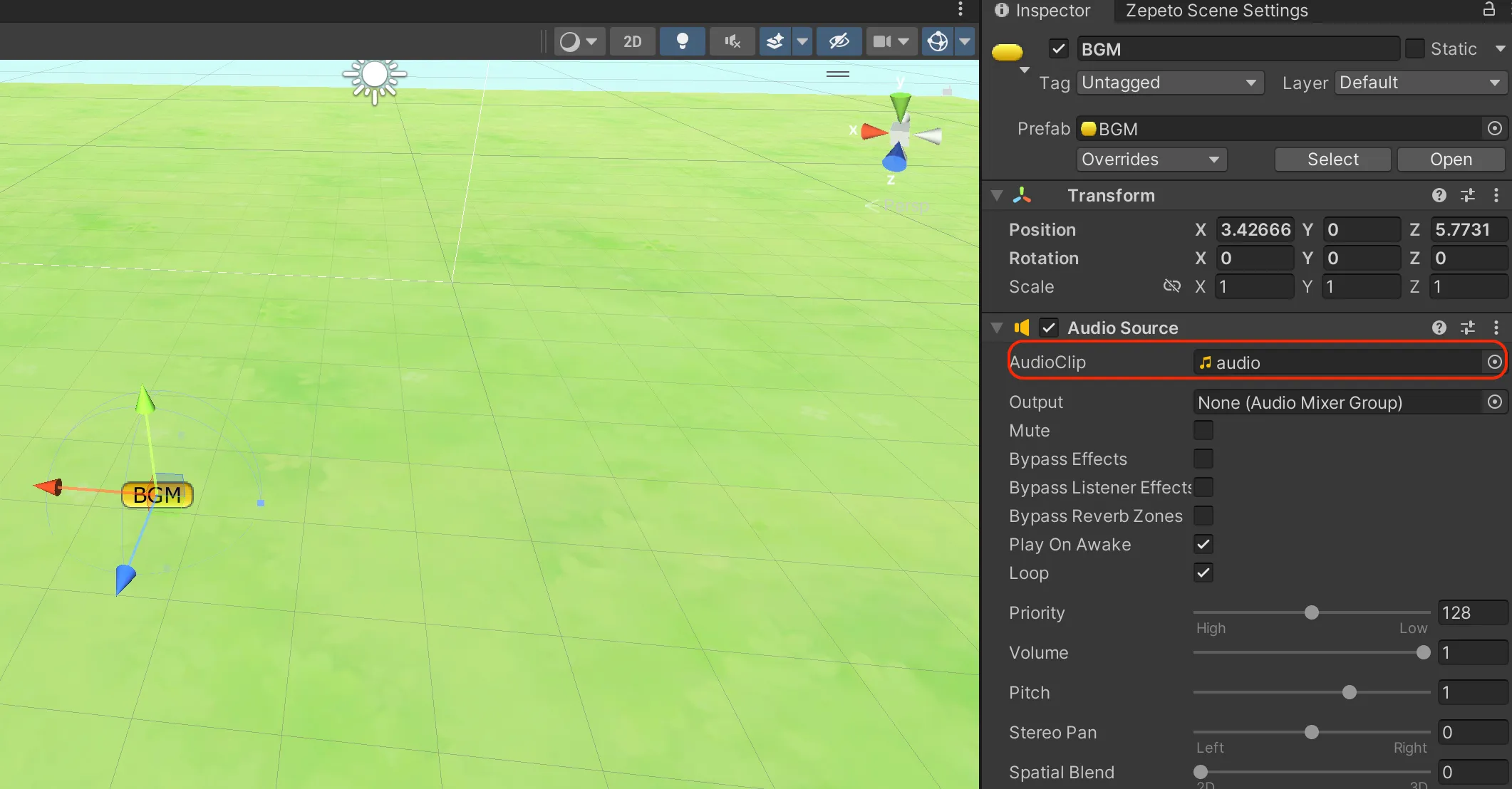
BGM 오브젝트를 Scene에 배치하면 BGM이 재생됩니다. Scene에 하나만 배치해 주세요.
- AudioClip: 인스펙터 창에서 오디오 클립을 할당할 수 있습니다. 여기에서 .mp3 또는 .wav 형식의 오디오 파일을 적용합니다.

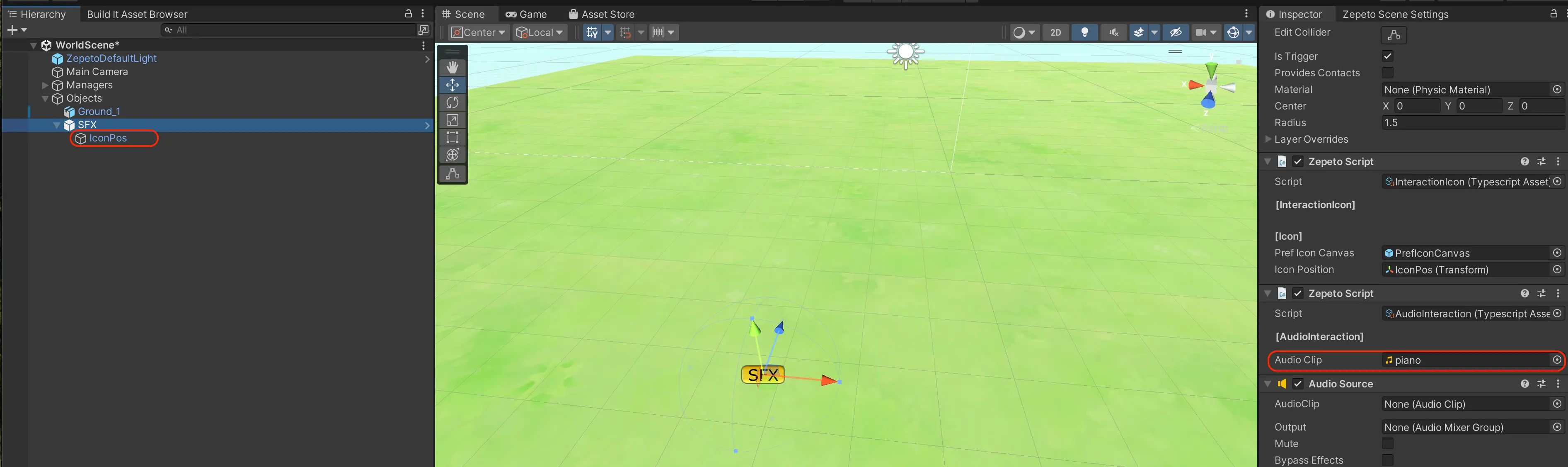
SFX 오브젝트는 사용자가 아이콘을 클릭하면 지정된 사운드를 재생합니다. 오브젝트를 Scene에 배치하고 인스펙터에서 설정을 변경해 보세요.
- AudioClip: 인스펙터 창에서 오디오 클립을 할당할 수 있습니다. 여기에서 .mp3 또는 .wav 형식의 오디오 파일을 적용합니다.
- IconPos: 사용자가 터치하는 버튼의 위치를 수정할 수 있습니다.

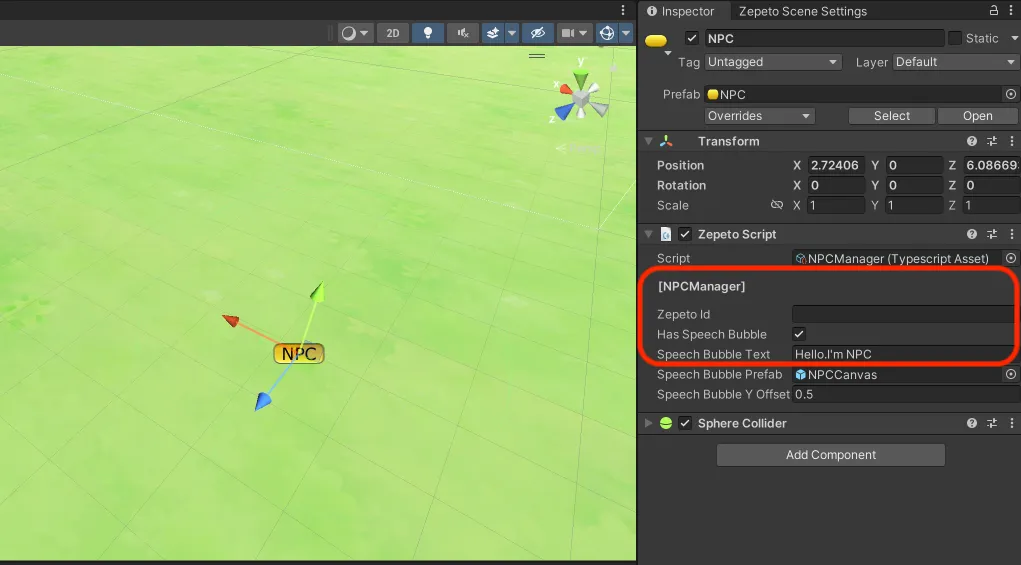
Zepeto ID를 입력하여 NPC 캐릭터를 만들 수 있습니다. NPC 오브젝트를 Scene에 배치하고 인스펙터에서 설정을 변경해 보세요.
편집 모드에서는 NPC가 나타나지 않고 Play를 눌렀을 때 NPC가 등장합니다.
- Zepeto ID: 사용할 제페토 계정 ID를 입력하세요.
- Has Speech Bubble: 활성화하면 NPC에게 가까이 갔을 때 말풍선이 표시됩니다.
- Speech Bubble Text: NPC 캐릭터의 말풍선 텍스트를 입력하세요.

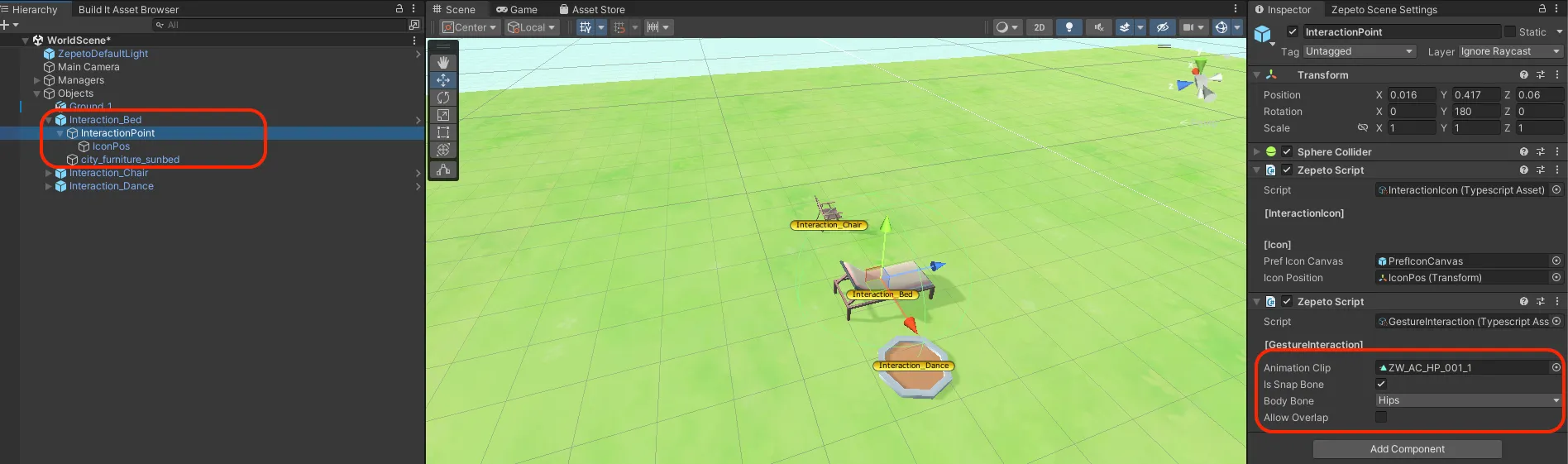
상호작용 오브젝트는 사용자가 아이콘을 클릭하면 캐릭터가 특정한 제스쳐를 취합니다.
- Interaction_bed: 캐릭터가 침대에 자연스럽게 누워 있는 제스쳐를 재생합니다.
- Interaction_chair: 캐릭터가 의자에 자연스럽게 앉아 있는 제스쳐를 재생합니다.
- Interaction_dance: 캐릭터가 춤추는 제스쳐를 재생합니다.
상호작용 오브젝트를 수정해서 다양한 형태로 응용할 수 있습니다.
- 애니메이션 클립 변경: 자식 오브젝트인 InteractionPoint의 애니메이션 클립에 적용된 애니메이션 파일을 교체하면 인터렉션 시 다른 제스쳐를 취하게 됩니다.
- Is Snap Bone: 캐릭터의 위치는 특정 Bone을 기준으로 고정됩니다. 예를 들어 Bone이 Foot으로 설정된 경우 애니메이션이 재생되는 동안 캐릭터의 발이 InteractionPoint 위치에 고정됩니다. 이를 해제하면 오브젝트와 떨어져서 동작하게 됩니다.
- Body Bone: Is Snap Bone이 체크 상태일 때 캐릭터가 고정될 Bone을 설정합니다.
- 오브젝트 외형 변경: 외형을 담당하는 자식 오브젝트를 제거하고 맵에 있는 다른 오브젝트를 같은 위치에 넣으면 외형이 변경됩니다.
- 인터렉션 아이콘 위치 변경: 오브젝트의 외형을 변경했다면 그에 맞게 자식 오브젝트인 IconPos의 위치를 수정해 보세요.

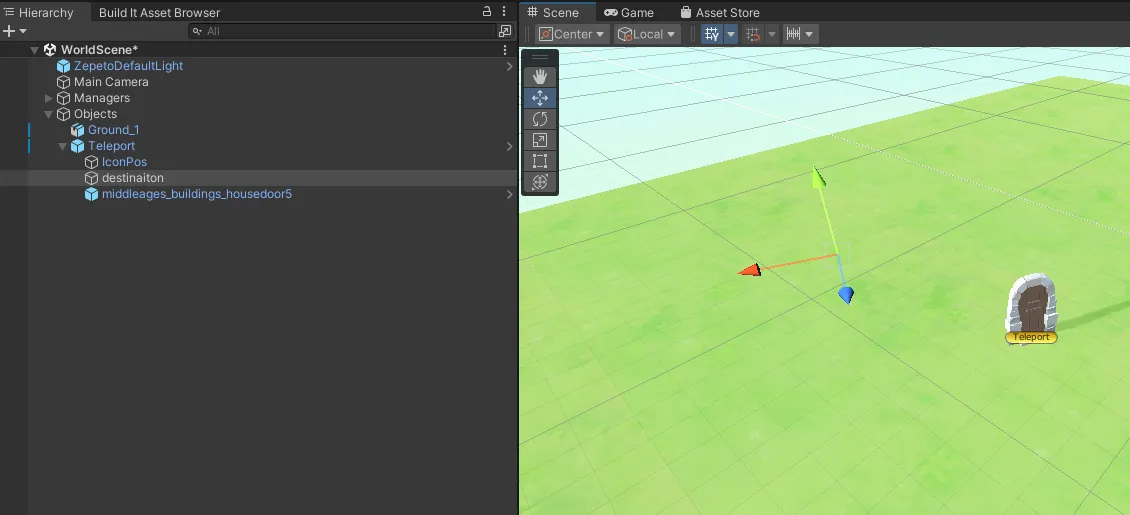
텔레포트 오브젝트는 사용자가 아이콘을 클릭했을 때 지정된 위치로 순간 이동시켜 줍니다.
- 도착 위치 지점: 자식 오브젝트인 destination의 위치를 원하는 곳으로 이동시켜서 도착 지점을 설정할 수 있습니다.
텔레포트 오브젝트의 외형 및 인터렉션 버튼 위치도 수정해서 나만의 컨셉으로 디자인할 수 있습니다.
- 오브젝트 외형 변경: 외형을 담당하는 자식 오브젝트를 제거하고 맵에 있는 다른 오브젝트를 같은 위치에 넣으면 외형이 변경됩니다.
- 인터렉션 아이콘 위치 변경: 오브젝트의 외형을 변경했다면 그에 맞게 자식 오브젝트인 IconPos의 위치를 수정해 보세요.

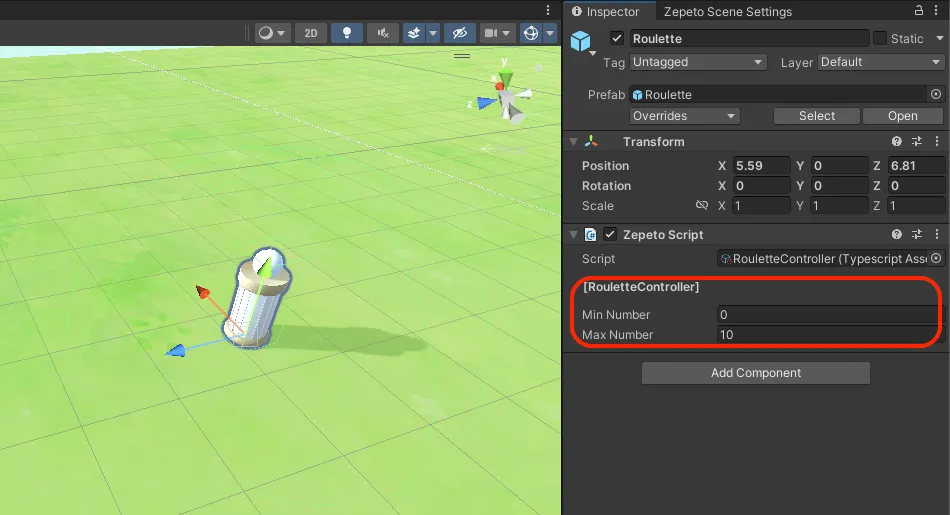
룰렛 오브젝트는 사용하면 사용자가 아이콘을 클릭하면 랜덤한 숫자를 생성하고 Zepeto 채팅 화면에서 결과가 나타납니다.
- 숫자 범위 설정: 룰렛 오브젝트를 선택하고 Inspector 창에서 최소 숫자와 최대 숫자를 수정할 수 있습니다.
룰렛 오브젝트의 외형 및 인터렉션 버튼 위치도 수정해서 나만의 컨셉으로 디자인할 수 있습니다.
- 오브젝트 외형 변경: 외형을 담당하는 자식 오브젝트를 제거하고 맵에 있는 다른 오브젝트를 같은 위치에 넣으면 외형이 변경됩니다.
- 인터렉션 아이콘 위치 변경: 오브젝트의 외형을 변경했다면 그에 맞게 자식 오브젝트인 IconPos의 위치를 수정해 보세요.

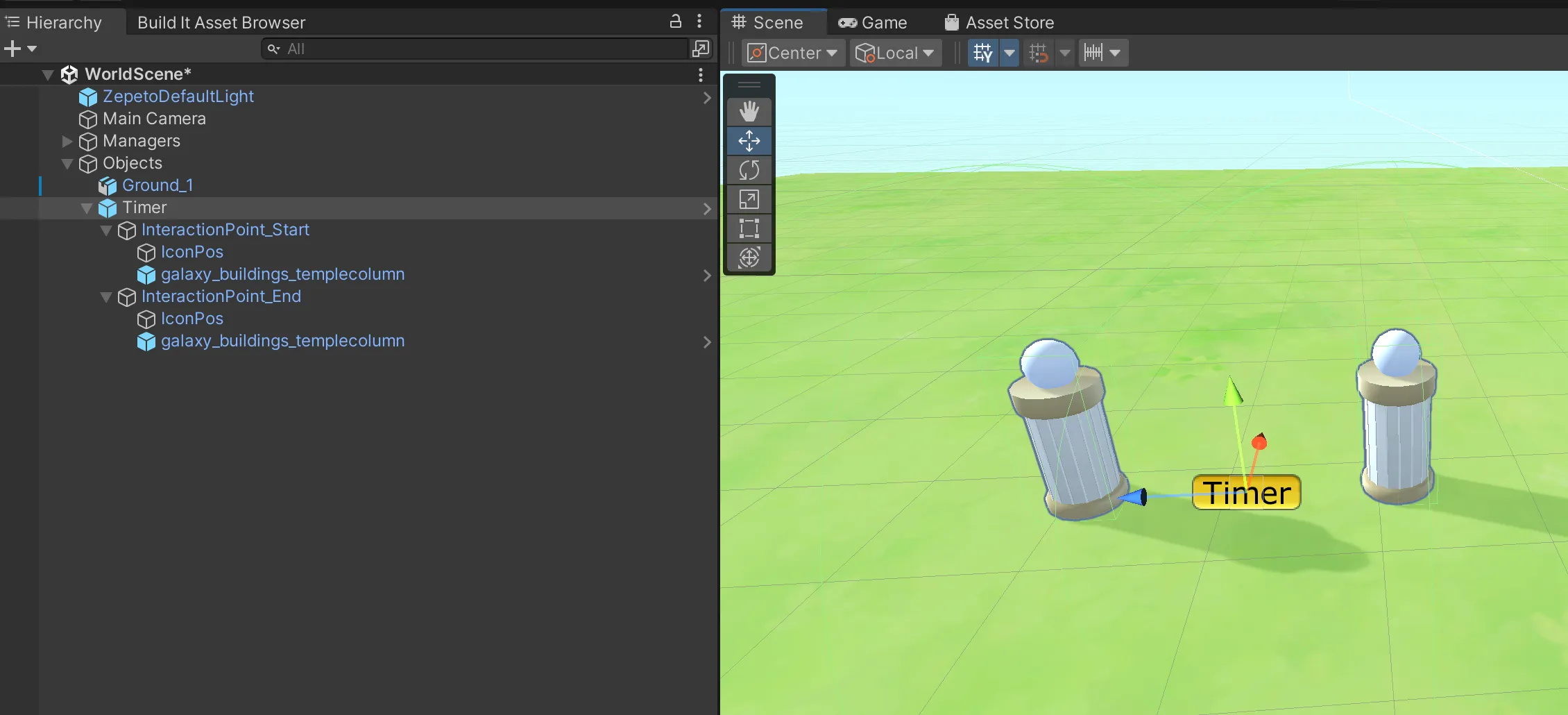
타이머 오브젝트는 타이밍 UI를 표시하고 사용자가 "시작" 오브젝트를 클릭하면 시간 기록을 시작합니다. 사용자가 "도착" 오브젝트를 클릭하면 타이밍 UI가 사라지고 성공 메세지가 나타납니다.
타이머 오브젝트의 외형 및 인터렉션 버튼 위치도 수정해서 나만의 컨셉으로 디자인할 수 있습니다.
- 오브젝트 외형 변경: 외형을 담당하는 자식 오브젝트를 제거하고 맵에 있는 다른 오브젝트를 같은 위치에 넣으면 외형이 변경됩니다.
- 인터렉션 아이콘 위치 변경: 오브젝트의 외형을 변경했다면 그에 맞게 자식 오브젝트인 IconPos의 위치를 수정해 보세요.

Spawn Object를 사용하면 월드가 시작될 때 ZEPETO 캐릭터가 생성되는 지점을 설정할 수 있습니다.
- Scene에 Spawn Object가 없는 경우 ZEPETO 캐릭터는 x=0, y=0, z=0 좌표에 생성됩니다.
- Spawn Object가 여러 개 있는 경우 ZEPETO 캐릭터는 무작위로 그 중 하나를 선택하여 해당 위치에 배치됩니다.

MovingPlatform Object는 점프맵에서 유용하게 사용되는 움직이는 발판입니다. 캐릭터가 올라탈 수 있고 움직이는 궤적과 속도를 편리하게 세팅할 수 있어요.
자동으로 멀티플레이 동기화가 되어 있어서 방에 접속한 사람들에게 동일한 움직임이 보여집니다.
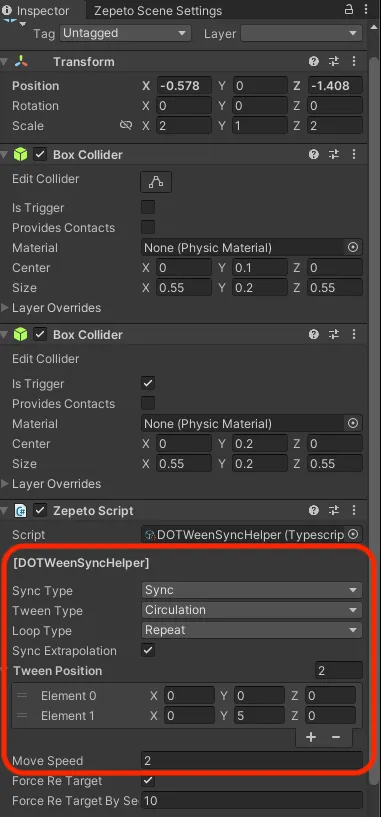
자식 객체인 MovingPlatformManager에서 속성을 설정할 수 있습니다.
- Sync Type : 동기화 설정 프로퍼티입니다.
- Sync : 멀티플레이 동기화를 사용합니다.
- NoneSync : 동기화를 사용하지 않습니다.
- Tween Type: DOTWeen이 어떻게 왕복 운동 할 것인지 type 프로퍼티입니다.
- Circulation : 원형으로 순환합니다. 1 -> 2 -> 3 -> 4 -> 1 -> 2 -> 3 -> 4
- Linear은 선형으로 왔던 길을 되돌아갑니다. 1 -> 2 -> 3 -> 4 -> 3 -> 2 -> 1
- TeleportFirstPoint은 끝 지점에 도달 시 첫 지점으로 순간이동 해서 다시 순환합니다. 1 -> 2 -> 3 -> 4 -> 1(teleport)
- Loop Type: 몇번 순환할 것인지에 대한 type 프로퍼티입니다.
- Repeat : 계속 반복합니다.
- JustOneWay : 편도 한번만 동작합니다.
- JustOneRoundTrip : 왕복 한번만 동작합니다.
- Sync Extrapolation : SyncExtrapolation은 서버 지연의 시간만큼을 고려해서 위치를 추가로 계산합니다.
- default : true
- Tween Position
- 발판이 움직일 localPositon 좌표를 입력합니다. 발판은 Tween Type과 입력한 좌표의 순서대로 움직이게 됩니다.
- 시작-끝 지점을 위해 최소 2개 이상의 좌표가 세팅되어야 합니다.
- Move Speed : 오브젝트의 이동 속도입니다.
MovingPlatform Object의 외형을 수정해서 나만의 컨셉으로 디자인할 수 있습니다.
- 오브젝트 외형 변경: 외형을 담당하는 자식 오브젝트를 제거하고 맵에 있는 다른 오브젝트를 같은 위치에 넣으면 외형이 변경됩니다.

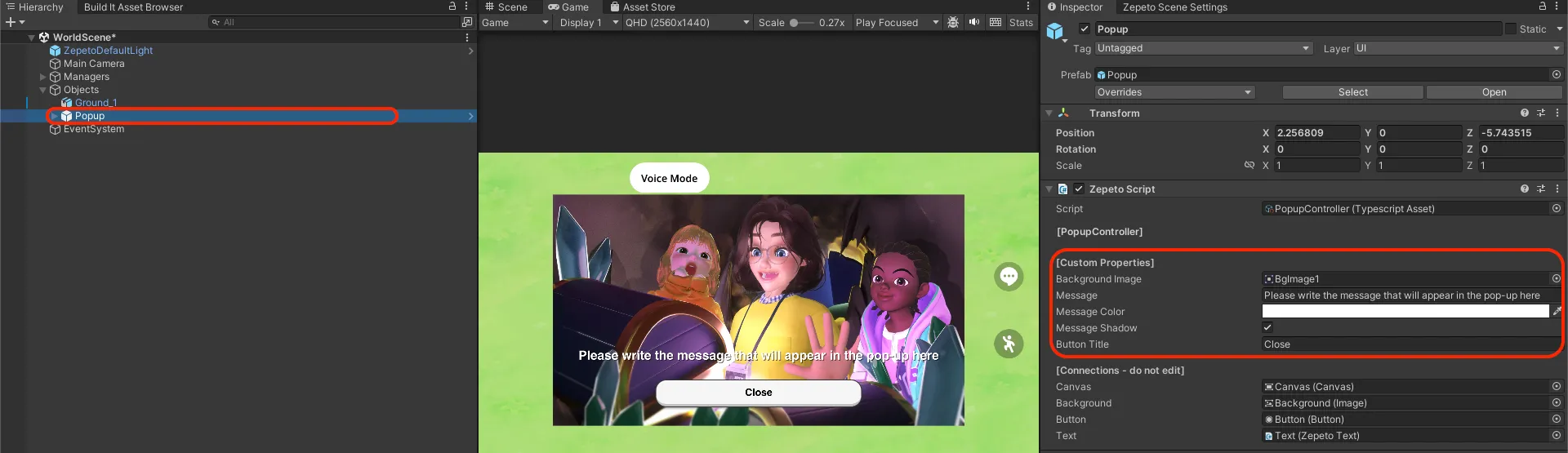
월드 입장시 띄우는 팝업 윈도우입니다. 팝업 내 버튼을 클릭하면 자동으로 창이 닫힙니다.
팝업 윈도우를 사용해서 월드의 소개나, 나만의 이벤트를 홍보해 보세요!
- 주의사항
- popup window는 바닥에 배치하는 형태가 아닙니다.
- UI화면 영역에 배치되며 Game뷰에서 확인할 수 있습니다.
Popup을 Hierarchy에서 선택한 후 인스펙터에서 속성을 변경할 수 있습니다. 변경한 내용은 Play모드에서 확인이 가능합니다.
- Background Image: 2D sprite이미지를 드래그해서 변경할 수 있습니다.
- Message: 메세지 텍스트를 변경할 수 있습니다.
- Message Color: 메세지 텍스트의 컬러를 변경할 수 있습니다.
- Message Shadow: 메세지 텍스트의 그림자 효과를 on/off 할 수 있습니다.
- Button Title: 버튼 텍스트를 변경할 수 있습니다.

빌드잇 템플릿을 사용하면 내 월드를 출시해서 돈을 벌 수 있습니다! 튜토리얼 영상을 따라서 수익화 요소를 적용해 보세요.
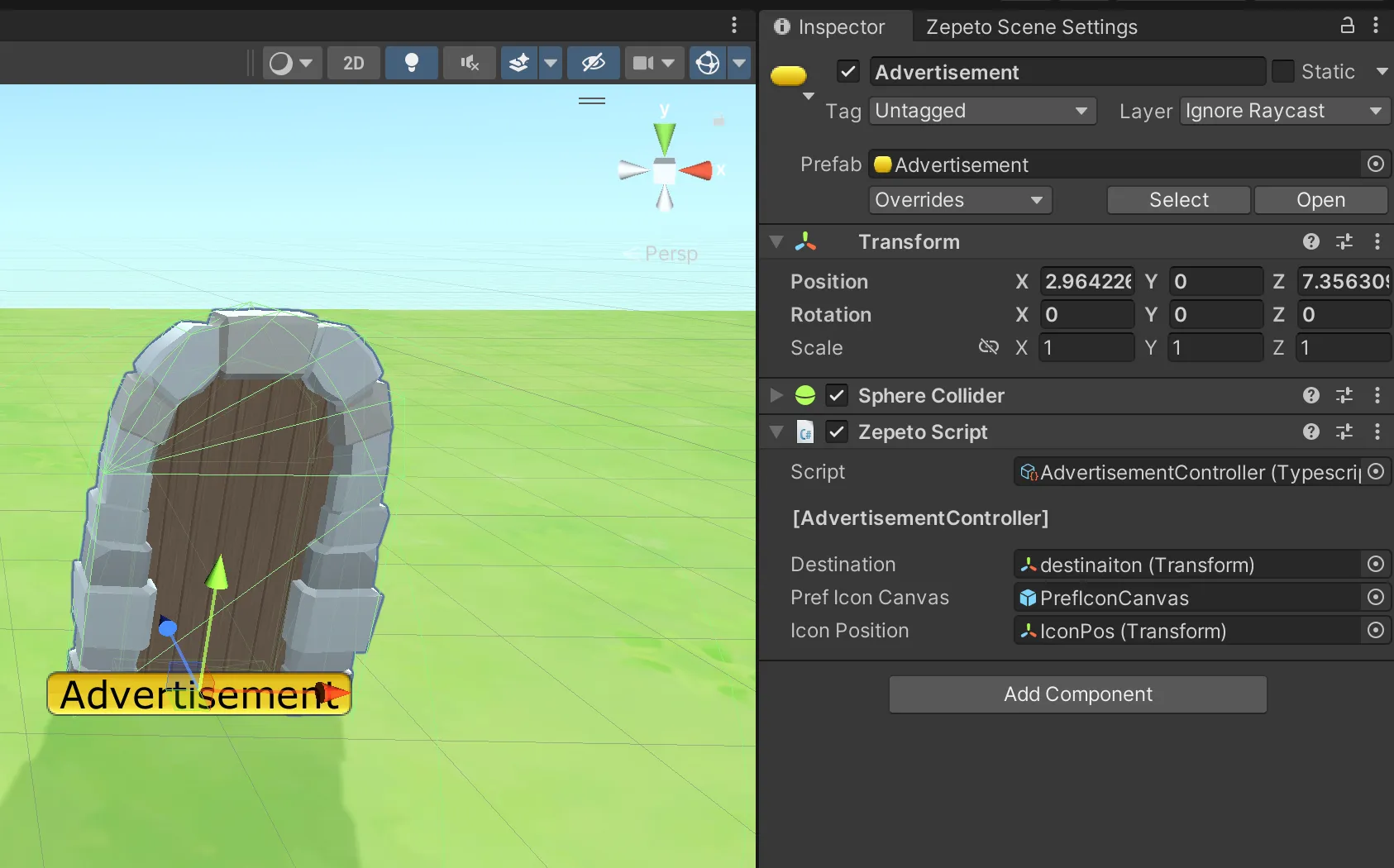
광고 기능을 손쉽게 제공하기 위하여 텔레포트 형태로 제작하였습니다. 핵심은 광고를 시청한 후 특정한 동작을 수행하는 스크립트인데, 빌드잇 템플릿에서는 텔레포트 형태로 제작한 점을 참고하여 주세요.
- 도착 위치 지점: 자식 오브젝트인 destination의 위치를 원하는 곳으로 이동시켜서 도착 지점을 설정할 수 있습니다.
광고 텔레포트 오브젝트의 외형 및 인터렉션 버튼 위치도 수정해서 나만의 컨셉으로 디자인할 수 있습니다.
- 오브젝트 외형 변경: 외형을 담당하는 자식 오브젝트를 제거하고 맵에 있는 다른 오브젝트를 같은 위치에 넣으면 외형이 변경됩니다.
- 인터렉션 아이콘 위치 변경: 오브젝트의 외형을 변경했다면 그에 맞게 자식 오브젝트인 IconPos의 위치를 수정해 보세요.
- 제페토 스크립트를 구현할 수 있는 크리에이터라면 AdvertisementController.ts파일을 열어서 버튼 클릭시 다양한 이벤트가 일어나도록 커스텀할 수 있습니다.

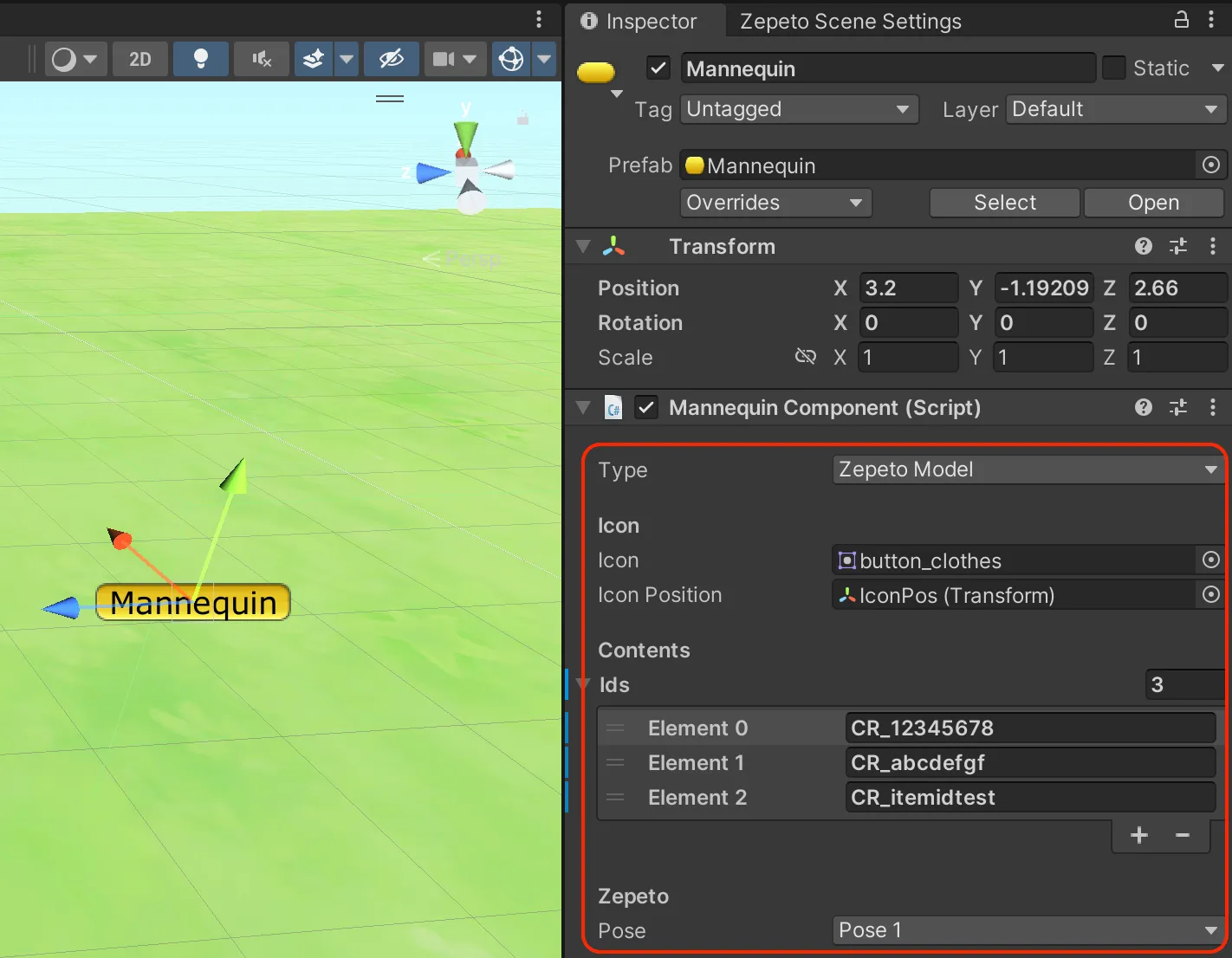
마네킹 오브젝트에 내가 만든 의상 Item ID를 설정해 보세요. 월드에 접속한 사용자가 마네킹에 설정된 의상을 구매할 수 있습니다.
마네킹은 Play모드에서 나타납니다.
- Type
- Simple: 마네킹 없이 인터렉션 아이콘만 표시됩니다. 자식 오브젝트로 외형을 넣을 것을 권장합니다.
- Zepeto Model: 기본 마네킹 모델이 의상 아이템을 입고 나타납니다.
- Zepeto Template: Zepeto ID를 입력하면 해당 캐릭터가 의상 아이템을 입은 모델이 됩니다.
- Pose: 마네킹 모델이 취하는 포즈 유형을 변경할 수 있습니다.
- Ids: 내가 제작한 아이템 ID를 입력합니다.

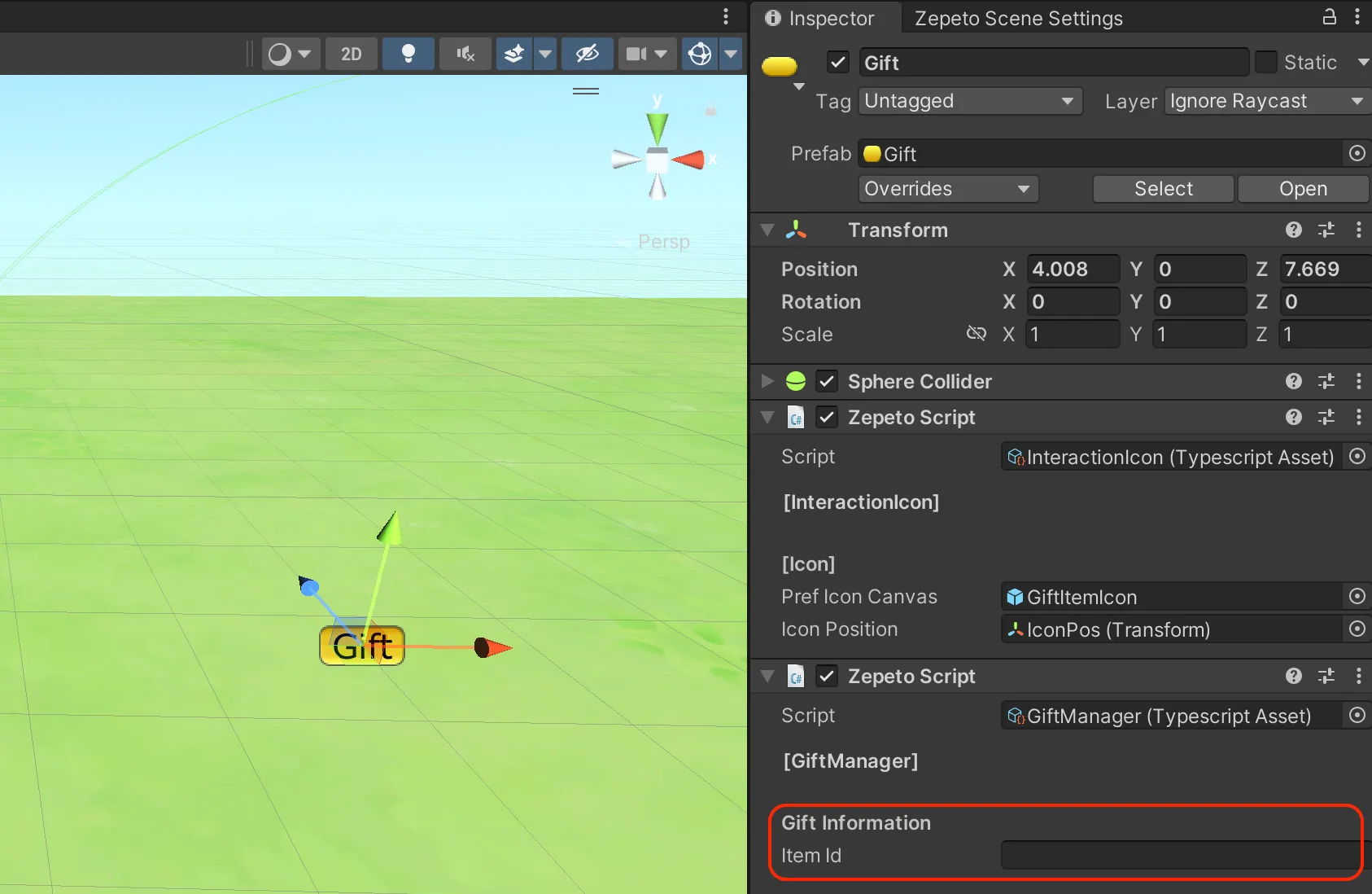
선물 오브젝트에 Item ID를 설정하면 사용자는 월드 내의 다른 사용자에게 의상을 선물해 줄 수 있습니다. Item의 소유자는 선물하기를 통해서 수익이 발생할 수 있습니다.
선물하기 기능은 모바일에서만 테스트가 가능합니다.
- Item ID: 선물할 아이템 ID를 입력할 수 있습니다.

선물 오브젝트의 외형 및 인터렉션 버튼 위치도 수정해서 나만의 컨셉으로 디자인할 수 있습니다.
- 오브젝트 외형 변경: 외형을 담당하는 자식 오브젝트를 제거하고 맵에 있는 다른 오브젝트를 같은 위치에 넣으면 외형이 변경됩니다.
- 인터렉션 아이콘 위치 변경: 오브젝트의 외형을 변경했다면 그에 맞게 자식 오브젝트인 IconPos의 위치를 수정해 보세요.
💰ZEPETO build it Template 인센티브 프로그램 안내
- 본 템플릿에 대한 저작권 등 지식재산권은 “네이버제트”와 그 계열회사가 소유하고 있습니다. 자세한 내용은 다음 링크를 참고해 주세요. [ZEPETO World SDK License and terms]
- 본 템플릿은 제페토 월드 제작 시 자유롭게 사용이 가능하며 제페토 월드 외 사용을 금지합니다.
- 본 템플릿을 통해 월드 심사 제출 시 기존에 출시한 월드와 유사한 경우 심사가 거절될 수 있습니다. 따라서 씬 내의 배경, 오브젝트 등의 리소스 변경을 권장합니다.


