วิธีการใช้แอนิเมชันแบบกำหนดเอง
มาศึกษาวิธีการนำเข้าไฟล์อนิเมชันภายนอกและนำไปใช้กับตัวละคร ZEPETO กันเถอะ
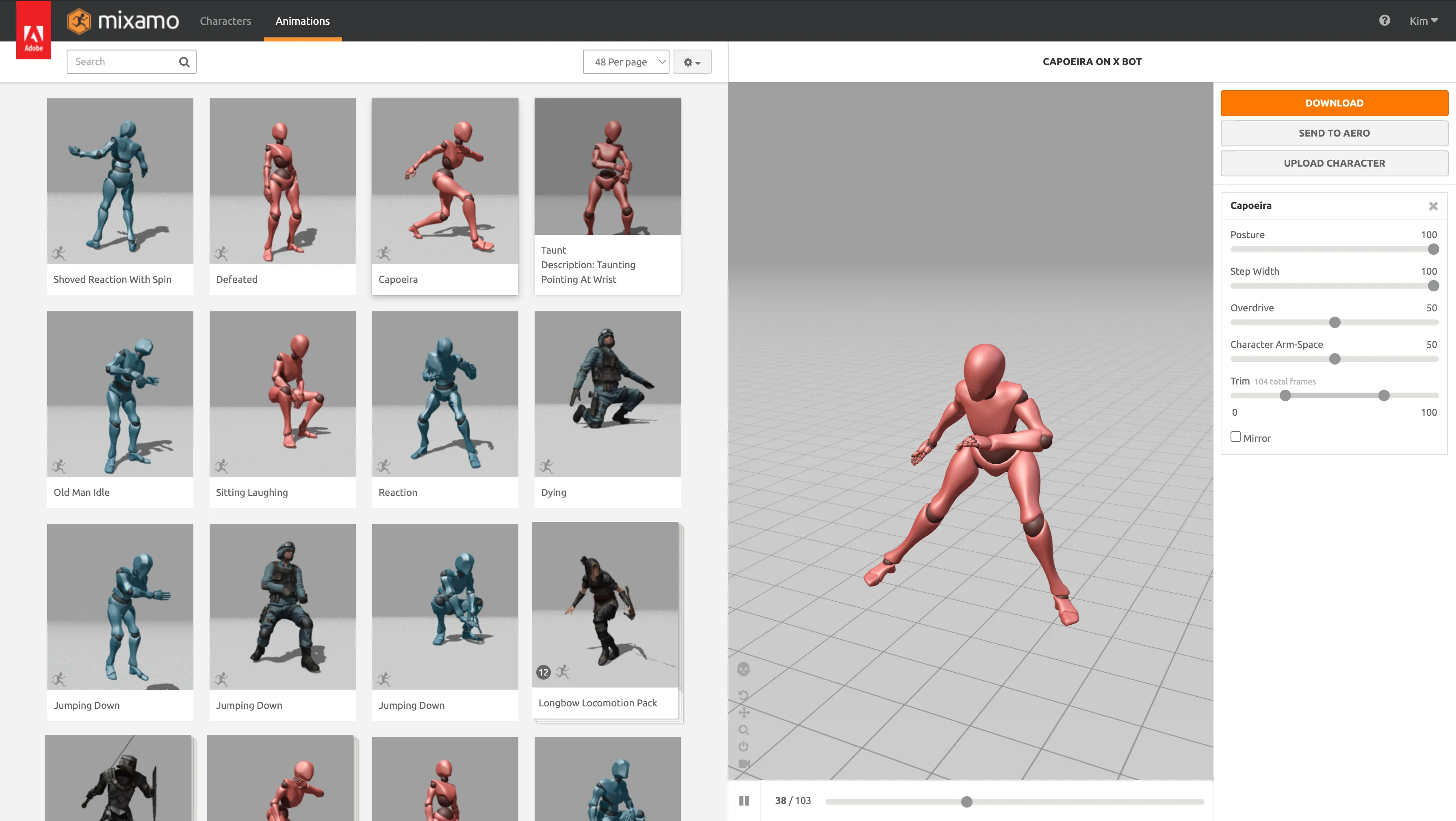
เข้าถึงเว็บไซต์ที่คุณต้องการดาวน์โหลดอนิเมชัน คู่มือนี้เป็นตัวอย่างการใช้เว็บไซต์ Mixamo
📘 Mixamo
คลิกที่อนิเมชันมนุษย์ที่ต้องการ

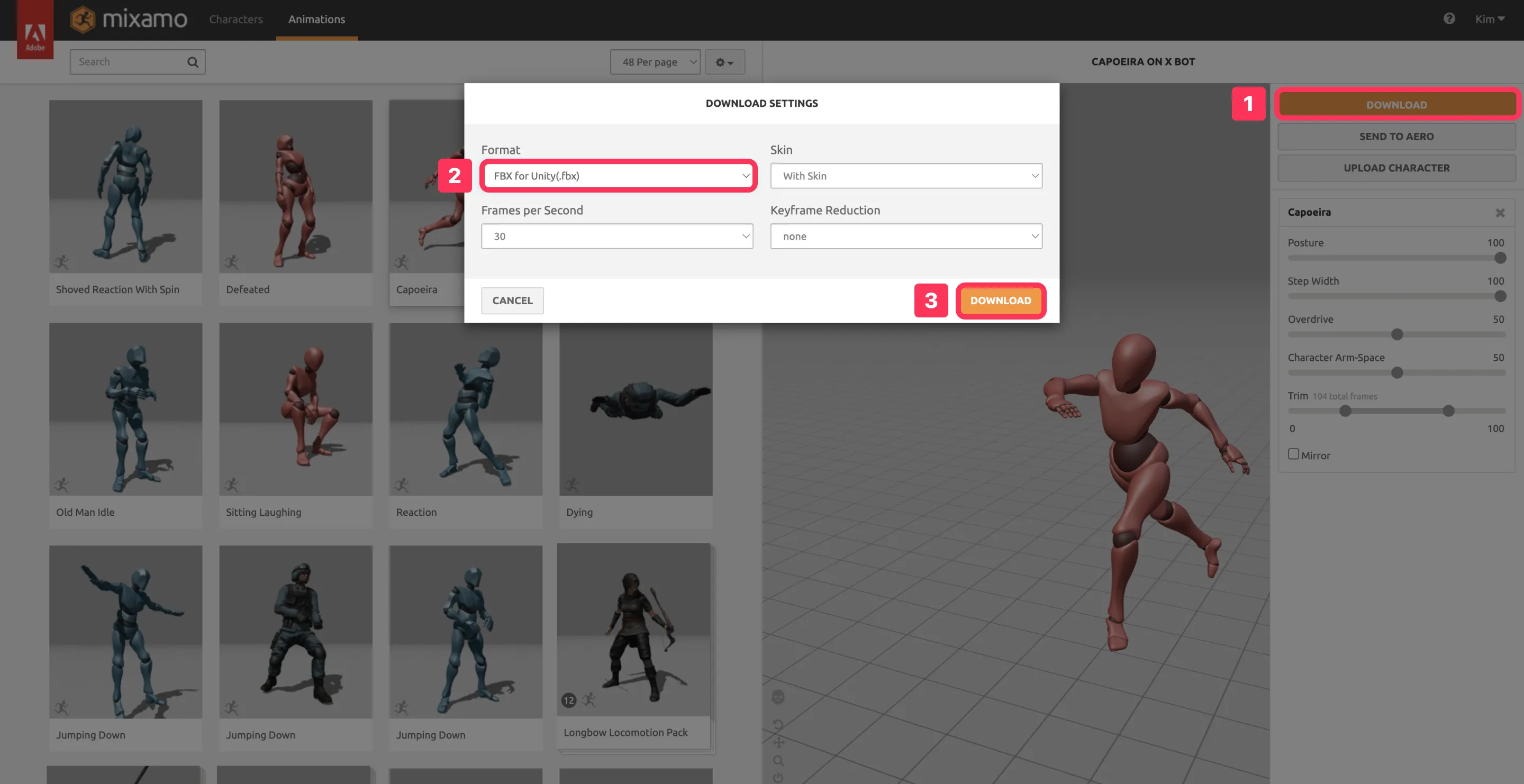
ดาวน์โหลดอนิเมชันและเลือกตัวเลือก "FBX for Unity (.fbx)"

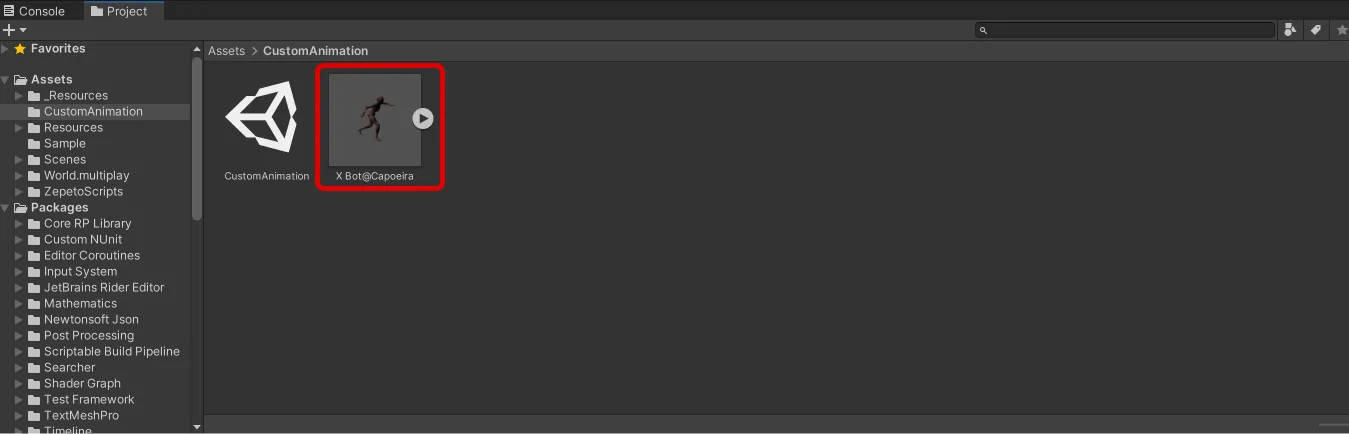
ลากและวางไฟล์ที่ดาวน์โหลดไปยังแผงโปรเจกต์ Unity

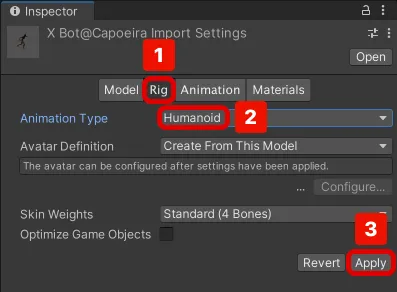
คลิกที่แท็บ Rig และเปลี่ยนประเภทการเคลื่อนไหวเป็น Humanoid.

❗️ ระวัง
หากไม่มีการตั้งค่า humanoid จะไม่สามารถใช้งานร่วมกับตัวละคร ZEPETO ได้ โปรดตรวจสอบให้แน่ใจว่าตั้งค่าเรียบร้อยแล้ว.
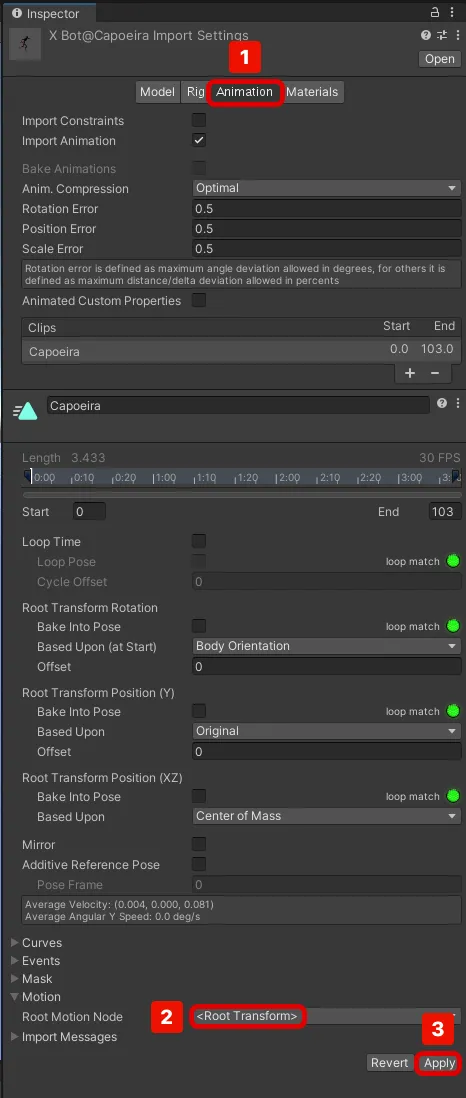
เปลี่ยนการเคลื่อนไหว > การเคลื่อนไหว > ตัวเลือก Root Motion Node เป็น <Root Transform> เพื่อทำให้การเคลื่อนไหวของตัวละครของคุณราบรื่นและสมจริงยิ่งขึ้น.

📘 การเลือก Root Motion Node ใน Unity
ทำการโคลนวัตถุ Animator ที่เชื่อมโยงกับตัวแปร Animator ใน Inspector ของ ZepetoPlayers.
- เส้นทางไฟล์ : Packages/zepeto.character.controller/Runtime/_Resources/AnimatorController/ZepetoAnimatorV2.controller
- ลาก Animator ไปยังโฟลเดอร์ Assets.
หลังจากคัดลอกแล้ว ให้เปลี่ยนชื่อเป็น ZepetoAnimatorV2_Custom.
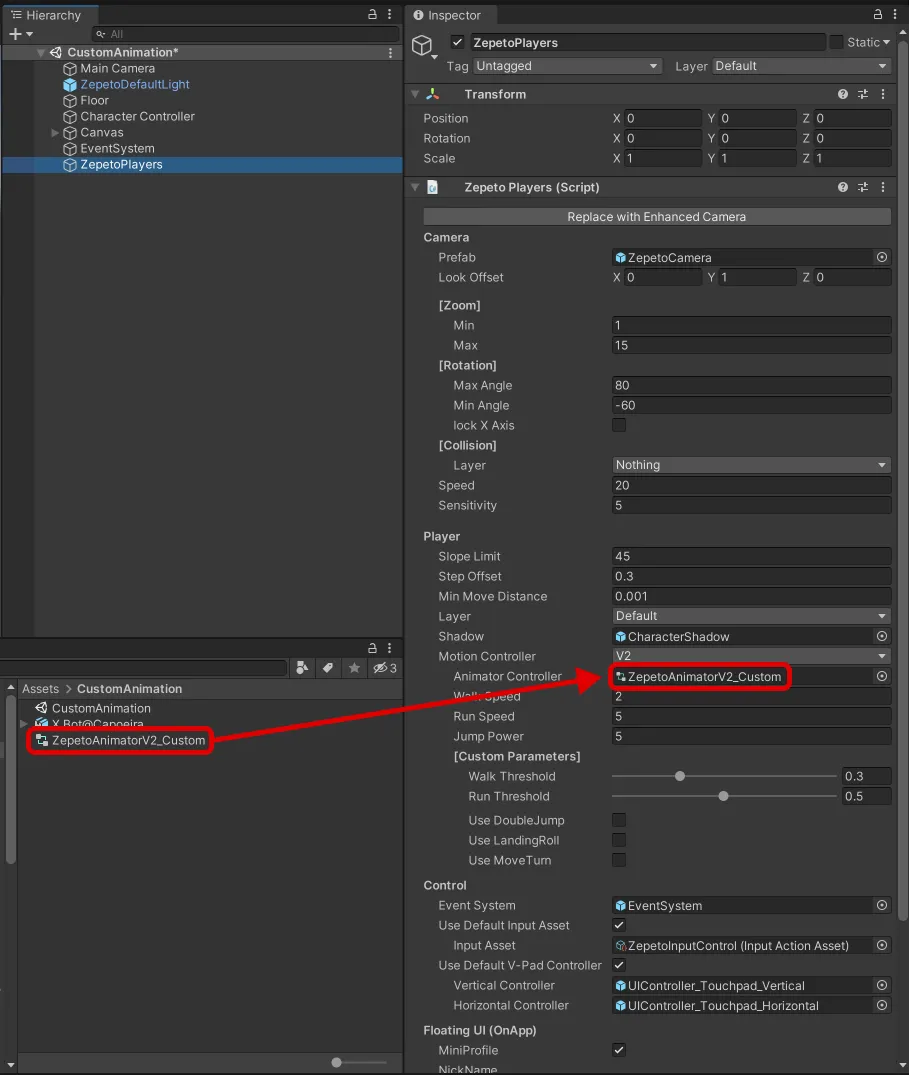
คลิก Hierarchy > ZEPETO > ZepetoPlayers เพื่อสร้างมัน และลากสำเนาของ animator ที่คุณสร้างใน Animation Controller ของ ZepetoPlayers component.

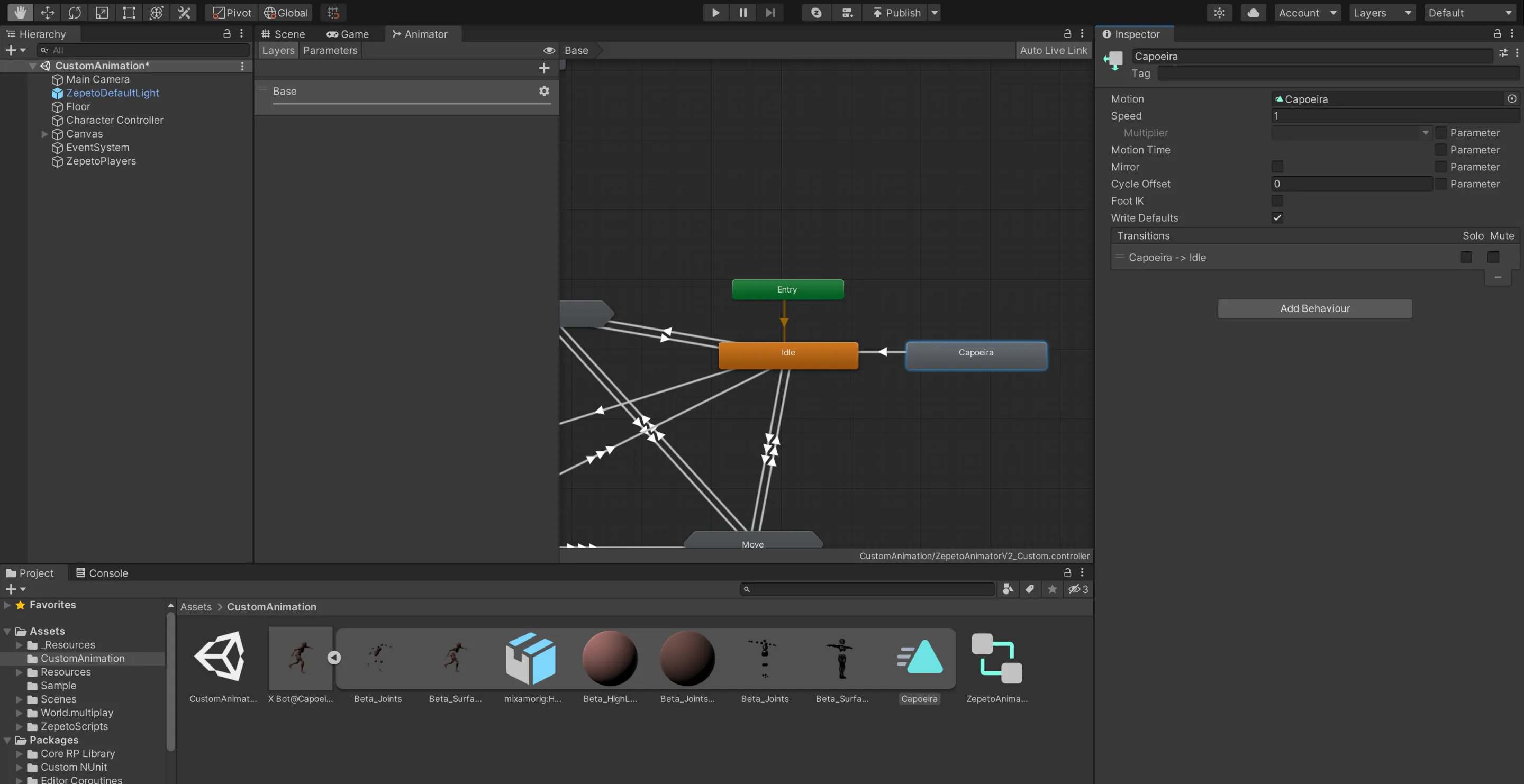
ดับเบิลคลิก ZepetoAnimatorV2_Custom เพื่อเปิดแท็บ animator.
ลากและวางอนิเมชันใหม่ลงใน animator เพื่อสร้างสถานะอนิเมชัน.
คลิกขวาที่สถานะอนิเมชันที่คุณสร้างขึ้น จากนั้นคลิก Make Transition เพื่อสร้างการเปลี่ยนแปลงที่กลับไปยังสถานะ Idle.

มาสร้างตัวอย่างว่าเราจะเล่นอนิเมชันเมื่อคลิกปุ่มได้อย่างไร

เพิ่ม Hierachy > UI > ปุ่ม.
- สร้างลำดับชั้น > สร้างวัตถุเปล่าและเปลี่ยนชื่อเป็น CharacterController.
- สร้างโปรเจกต์ > สร้าง > ZEPETO > TypeScript และเปลี่ยนชื่อเป็น CharacterController.
- เขียนสคริปต์ตัวอย่างดังนี้:
- ลำดับการทำงานของสคริปต์มีดังนี้:
- เริ่ม()
- เพิ่มผู้ฟังไปยัง playCustomAnimationButton ที่เล่นอนิเมชันเมื่อคลิก.
- เรียกใช้ฟังก์ชัน ZepetoPlayers.instance.CreatePlayerWithUserId() เพื่อสร้างผู้เล่นท้องถิ่น.
- รับส่วนประกอบ animator ของผู้เล่นท้องถิ่นและเก็บไว้ในตัวแปร localPlayerAnimator.
- กำหนดคลิปอนิเมชันที่ตั้งค่าเป็นคลิปอนิเมชันแบบกำหนดเอง.
ลากและกำหนดปุ่มไปยังปุ่มเล่นอนิเมชันแบบกำหนดเอง.
6. เล่นและคลิกปุ่มเพื่อเล่นอนิเมชัน.
👍 หากคุณใช้ตัวละครที่กำหนดเองที่ไม่ใช่ตัวละคร ZEPETO,
คุณสามารถใช้อนิเมชัน ZEPETO ได้หากเป็นตัวละครมนุษย์.






