การใช้เซ็นเซอร์ไจโร
เมื่อสร้าง ZEPETO World คุณสามารถใช้ Gyro Sensor เพื่อใช้แนวคิดการเล่นในโลกต่างๆ ขึ้นอยู่กับการเอียงของอุปกรณ์ คู่มือนี้จะแสดงให้คุณเห็นวิธีการใช้ Input.gyro ภายใน ZEPETOScript.
1) เพิ่ม Hierarchy > [+] > 3D Object > Sphere object ลงใน Scene.
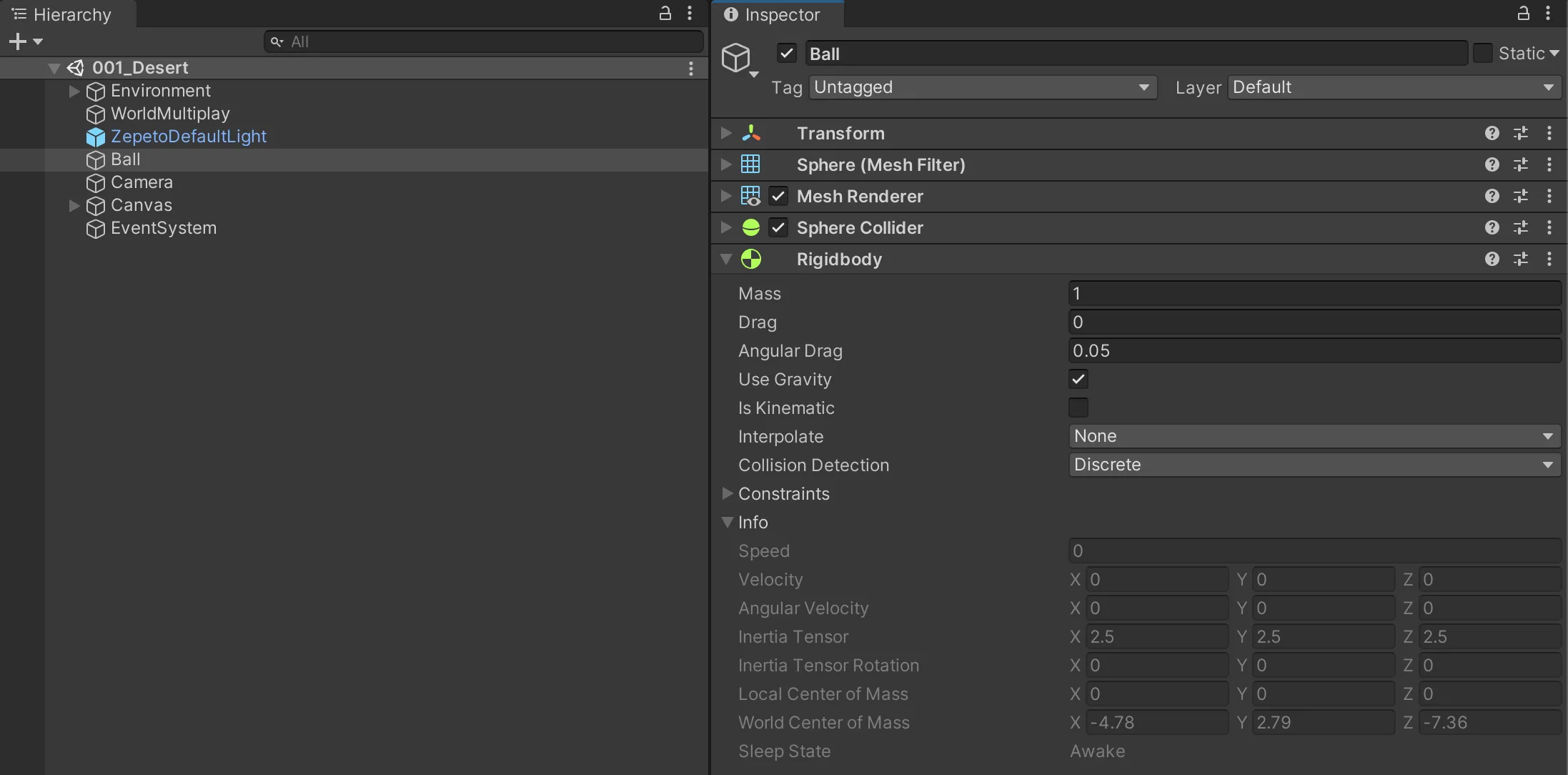
2) เปลี่ยนชื่ออ็อบเจ็กต์เป็น Ball และเพิ่มคอมโพเนนต์ Rigidbody.

1) เพิ่ม TypeScript และเปลี่ยนชื่อสคริปต์เป็น RollingBall. เขียนสคริปต์ตัวอย่างตามที่แสดงด้านล่าง.
คำอธิบายสคริปต์
- ดึงคอมโพเนนต์ Rigidbody ที่แนบมากับวัตถุ Ball
- ปัดเศษ Input.gyro.gravity.x และ Input.gyro.gravity.z เพื่อให้ได้ค่า gyroValueX, gyroValueZ
- ให้ความเร็วกับวัตถุ Ball โดยการแทนที่ค่า gyroValueX และ gyroValueZ ที่คูณด้วย velocityMultiplier ลงใน velocity.
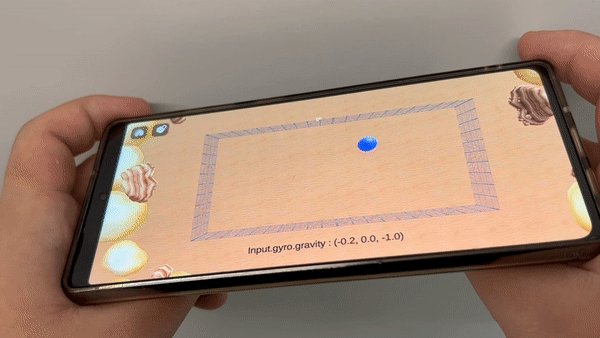
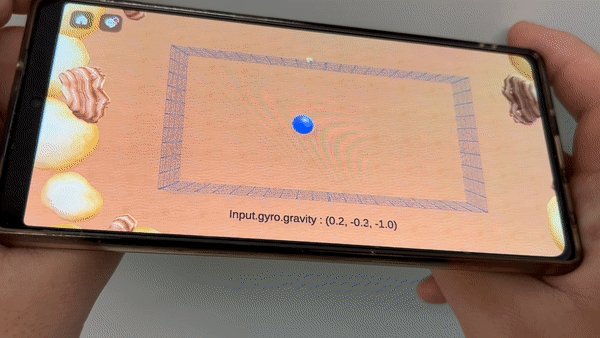
- ค่า Input.gyro.gravity จะแสดงบนหน้าจอผ่าน Text UI
📘 Gyroscope.gravity https://docs.unity3d.com/ScriptReference/Gyroscope-gravity.html
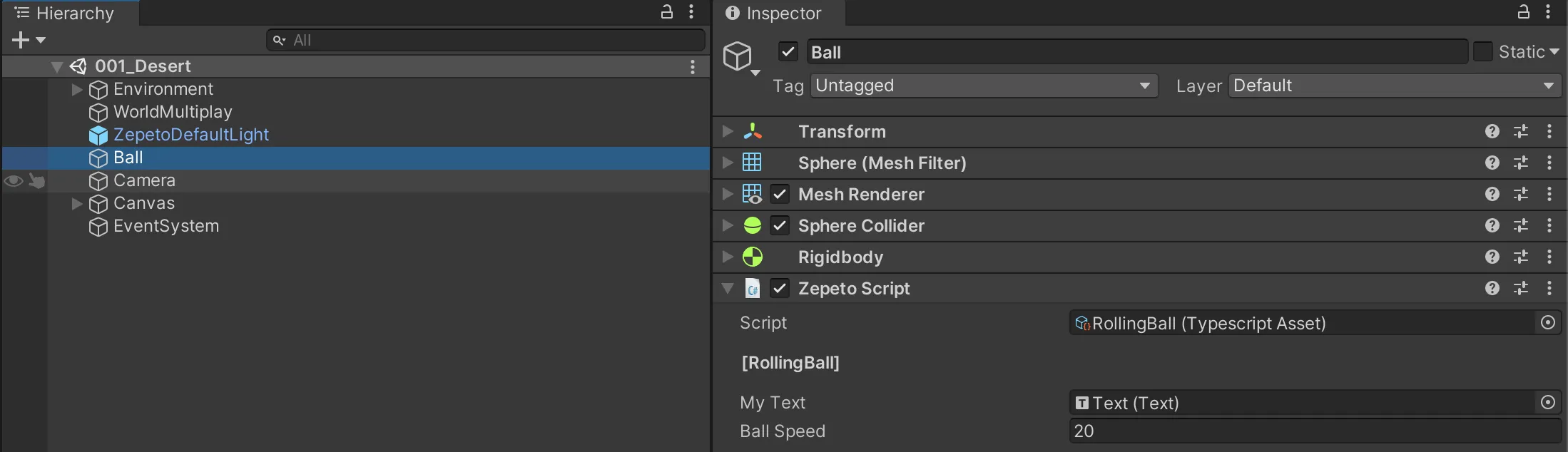
2) เพิ่ม RollingBall ZEPETOScript ที่คุณเขียนลงในวัตถุ Ball ในหน้าต่าง Hierarchy เชื่อมต่อ Text UI กับ Property ที่แสดงในหน้าต่าง Inspector ของ ZEPETOScript โดยการลากและวาง

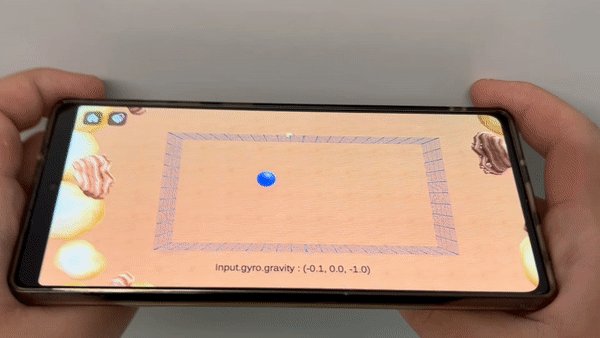
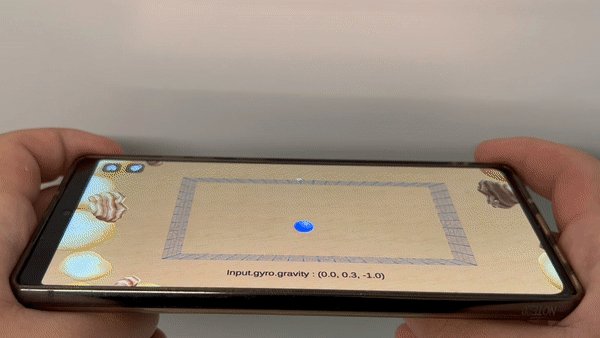
1) รันโลกตัวอย่างด้วยการทดสอบ QR บนมือถือ
2) วัตถุบอลเคลื่อนที่ตามการเอียงของอุปกรณ์.

❗️ ระวัง โปรดทราบว่า Input.gyro ใช้งานได้เฉพาะในสภาพแวดล้อมมือถือเท่านั้น.
คุณสามารถเคลื่อนที่ตัวละคร ZEPETO ภายใน ZEPETO World โดยการใช้ Input.gyro.
1) เพิ่ม TypeScript และเปลี่ยนชื่อสคริปต์เป็น GyroMovement. เขียนสคริปต์ตัวอย่างตามที่แสดงด้านล่าง.
คำอธิบายสคริปต์
- เมื่อผู้เล่นท้องถิ่นถูกเพิ่มเข้าไปในฉาก ให้รับอินสแตนซ์ตัวละคร ZEPETO.
- ปัดค่า Input.gyro.gravity.x เพื่อให้ได้ค่า gyroValue.
- เคลื่อนที่ตัวละคร ZEPETO ในทิศทางแกน Z โดยการกำหนด direction เป็นพารามิเตอร์ให้กับ Move() ฟังก์ชัน.
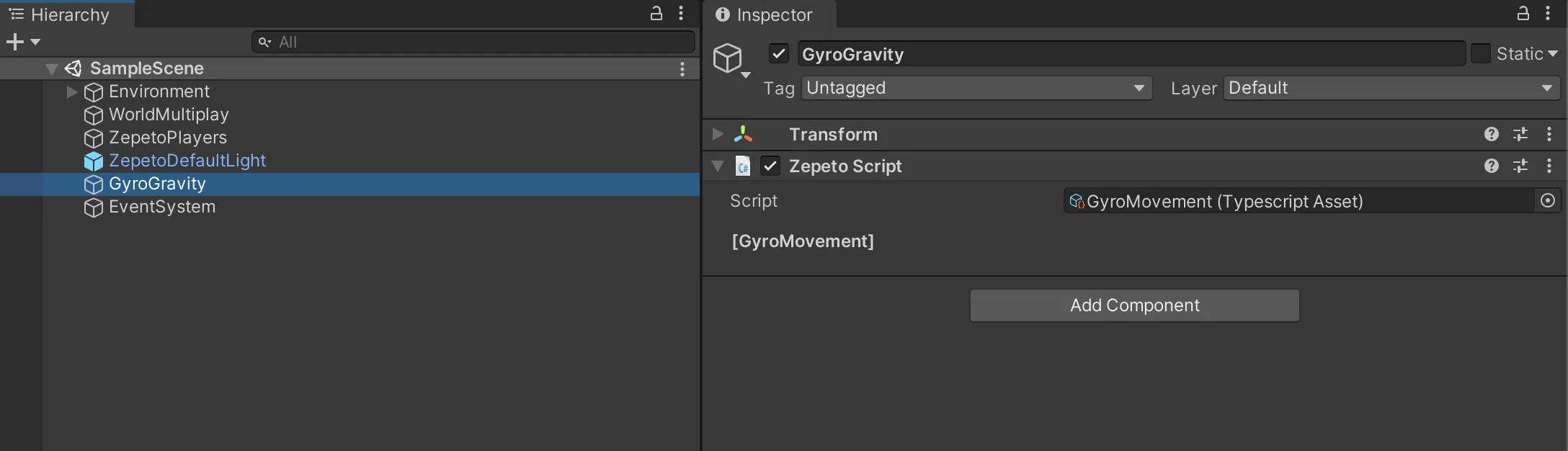
2) เพิ่ม GameObject ลงในฉากและเปลี่ยนชื่อเป็น GyroGravity. เพิ่มสคริปต์ GyroMovement ZEPETO ที่คุณสร้างขึ้น.

3) เมื่อรันโลกตัวอย่างเป็นการทดสอบ QR บนมือถือ ตัวละคร ZEPETO จะเคลื่อนที่ตามการเอียงของอุปกรณ์.

👍 เคล็ดลับ
- นอกจาก Input.gyro.gravity ที่ใช้ในตัวอย่างนี้ คุณสามารถใช้ฟังก์ชันต่าง ๆ ของ Input.gyro ได้.
- คุณสามารถนำไปใช้กับแนวคิดต่าง ๆ ได้ ลองปล่อยโลกสนุก ๆ บน ZEPETO!
