หน้าจอ
คุณสามารถใช้ฟังก์ชันที่เกี่ยวข้องกับภาพของ ZepetoWorldContent API เพื่อบันทึกหรือแชร์ภาพภายในโลก และโพสต์ภาพไปยังฟีดได้
ZepetoWorldContent API มีฟังก์ชันที่เกี่ยวข้องกับภาพดังต่อไปนี้
API | คำอธิบาย |
|---|---|
ZepetoWorldContent.SaveToCameraRoll(rt: UnityEngine.RenderTexture, result: System.Action$1) | บันทึกรูปภาพไปยังห้องสมุดภาพถ่าย |
ZepetoWorldContent.SaveToCameraRoll(texture: UnityEngine.Texture2D, result: System.Action$1) | บันทึกรูปภาพไปยังห้องสมุดภาพถ่าย |
ZepetoWorldContent.Share(rt: UnityEngine.RenderTexture, result: System.Action$1) | แชร์รูปภาพไปยังแอปพลิเคชันภายนอก |
ZepetoWorldContent.Share(texture: UnityEngine.Texture2D, result: System.Action$1) | แชร์รูปภาพไปยังแอปพลิเคชันภายนอก |
ZepetoWorldContent.CreateFeed(rt: UnityEngine.RenderTexture, contents: string, result: System.Action$1) | อัปโหลดรูปภาพไปยังฟีด เนื้อหาของโพสต์สามารถระบุได้ผ่านอาร์กิวเมนต์ที่สอง, contents แท็กโลกจะถูกนำไปใช้โดยอัตโนมัติและโพสต์ไปยังฟีด |
ZepetoWorldContent.CreateFeed(texture: UnityEngine.Texture2D, contents: string, $result: System.Action$1) | อัปโหลดรูปภาพไปยังฟีด เนื้อหาของโพสต์สามารถระบุได้ผ่านอาร์กิวเมนต์ที่สอง, contents แท็กโลกจะถูกนำไปใช้โดยอัตโนมัติและโพสต์ไปยังฟีด |
ต่อไปนี้คือตัวอย่างการเรียกใช้ฟังก์ชันภาพภายใน ZepetoWorldContent.
ต่อไปนี้คือตัวอย่างโค้ดที่ใช้ฟังก์ชันของโหมดภาพหน้าจอใน ZepetoWorldContent โดยใช้ RenderTexture.
- ไม่สามารถตรวจสอบได้ในโหมด Unity editor แต่สามารถตรวจสอบได้เมื่อเล่นในแอปพลิเคชัน
โปรเจกต์ตัวอย่างสามารถดาวน์โหลดได้จาก Github
📘 ตัวอย่างภาพหน้าจออย่างเป็นทางการ
👍 คำอธิบายตัวอย่างภาพหน้าจอ
- นี่คือตัวอย่างโปรเจกต์ภาพหน้าจอที่ใช้ฟังก์ชันที่เกี่ยวข้องกับภาพของ ZepetoWorldContent API
- ต้องทำการเข้าสู่ระบบ ZEPETO ก่อนที่คุณจะสามารถรันโปรเจกต์ได้
- ประกอบด้วยโหมดเซลฟี่และโหมด ZepetoCamera การบันทึกหรือแชร์ภาพผ่าน RenderTexture และการใช้ภาพเพื่อสร้างฟีด

เมื่อใช้ในโปรเจกต์ที่มีอยู่ เราขอแนะนำให้คุณปฏิบัติตามแนวทางด้านล่างนี้
- เวอร์ชัน Zepeto.World ต้องเป็น 1.21.14 หรือสูงกว่า.
- คุณสามารถใช้ฟังก์ชัน ZepetoWorldContent ได้ตามปกติเมื่อดำเนินการภายในเวอร์ชัน 1.21.14 หรือสูงกว่า การอัปเดตเวอร์ชันสามารถทำได้ที่ Window - PackageManager - Zepeto.World
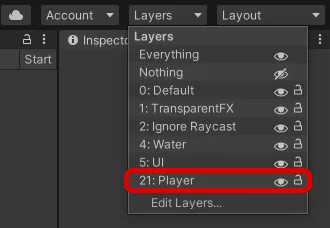
- เลเยอร์ 21 ในโปรเจกต์ตัวอย่างถูกกำหนดให้เป็นผู้เล่น.
- หากคุณใช้เลเยอร์ 21 ที่กำหนดเองเมื่อใช้กับโปรเจกต์ที่มีอยู่ โปรดแก้ไขค่าของ playerLayer ใน ZepetoScreenShotModule.ts.

- ZepetoPlayers ต้องอยู่ในฉาก.
- โค้ดการสร้างผู้เล่นต้องเขียนแยกต่างหาก.
- โปรดดูไฟล์ PlayerCreator.ts ในโปรเจกต์.
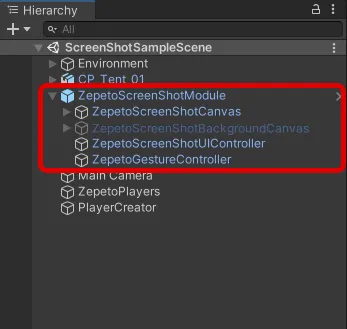
- คุณต้องแทรก ZepetoScreenShotModule ลงในฉาก.

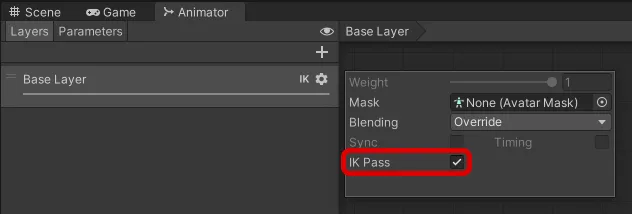
- ต้องใช้ Animator ที่เปิดใช้งาน IKPass

👍 IKPass
- เมื่อใช้ ZepetoAnimator ที่มีอยู่แล้ว
- ลากไฟล์ ZepetoAnimator จาก ZepetoPlayers ไปยัง Assets/... ในสภาพแวดล้อมท้องถิ่นและคัดลอกทรัพย์สินที่เกี่ยวข้อง
- เปิดใช้งาน IKPass ของ ZepetoAnimator ที่คัดลอกมา, และแทนที่ Animator Controller ของ ZepetoPlayers ด้วย Animator ที่เกี่ยวข้อง
- เมื่อใช้ Custom Animator
- เปิดใช้งาน IKPass ของ Animator ที่ใช้งานอยู่ในขณะนี้
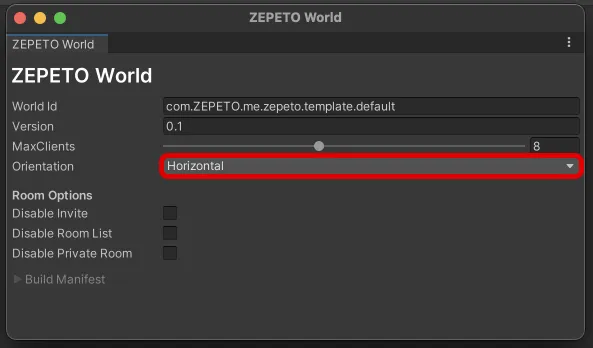
- ทิศทางการหมุนได้รับการสนับสนุนตามแนวนอน.
- ตั้งค่าเป็นการจัดแนว - แนวนอนใน ZepetoWorldSetting.

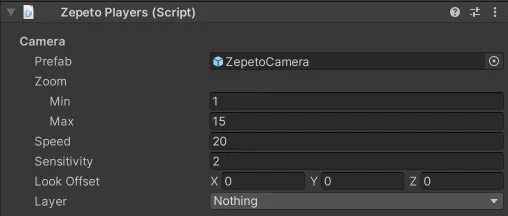
- เกี่ยวกับการตั้งค่ากล้อง
- การตั้งค่ากล้องในโหมด ZepetoCamera จะปรับการตั้งค่าของ ZepetoPlayers - กล้อง.

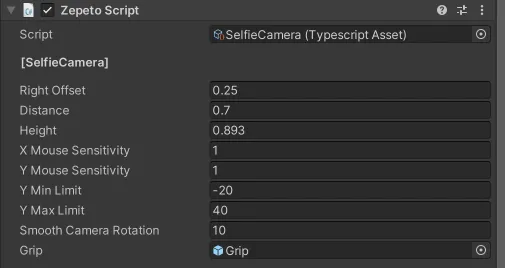
- การตั้งค่ากล้องในโหมดกล้องเซลฟี่จะเปลี่ยนค่าการตั้งค่าของ Selfie Camera.ts ใน Resources - Selfie Camera prefab.