การโต้ตอบกับวัตถุ
สร้างปุ่มโต้ตอบที่ปรากฏเมื่ออักขระ ZEPETO เข้าใกล้วัตถุ
- คุณสามารถดาวน์โหลดแอนิเมชันและทรัพยากรปุ่มที่ใช้ในตัวอย่างการโต้ตอบและคู่มือจากลิงก์ด้านล่างนี้
📘 ตัวอย่างการโต้ตอบ ZEPETO โมดูลการโต้ตอบ Zepeto
- สร้างโค้ดการสร้างอักขระ ZEPETO ในฉากเป็นค่าเริ่มต้น
📘 กรุณาอ้างอิงจากคู่มือต่อไปนี้ [ผู้เล่น ZEPETO]
ตั้งค่าอ็อบเจ็กต์เพื่อให้มีปฏิสัมพันธ์กับตัวละคร ZEPETO.
1) วางอ็อบเจ็กต์ที่ตัวละคร ZEPETO จะมีปฏิสัมพันธ์ด้วย.
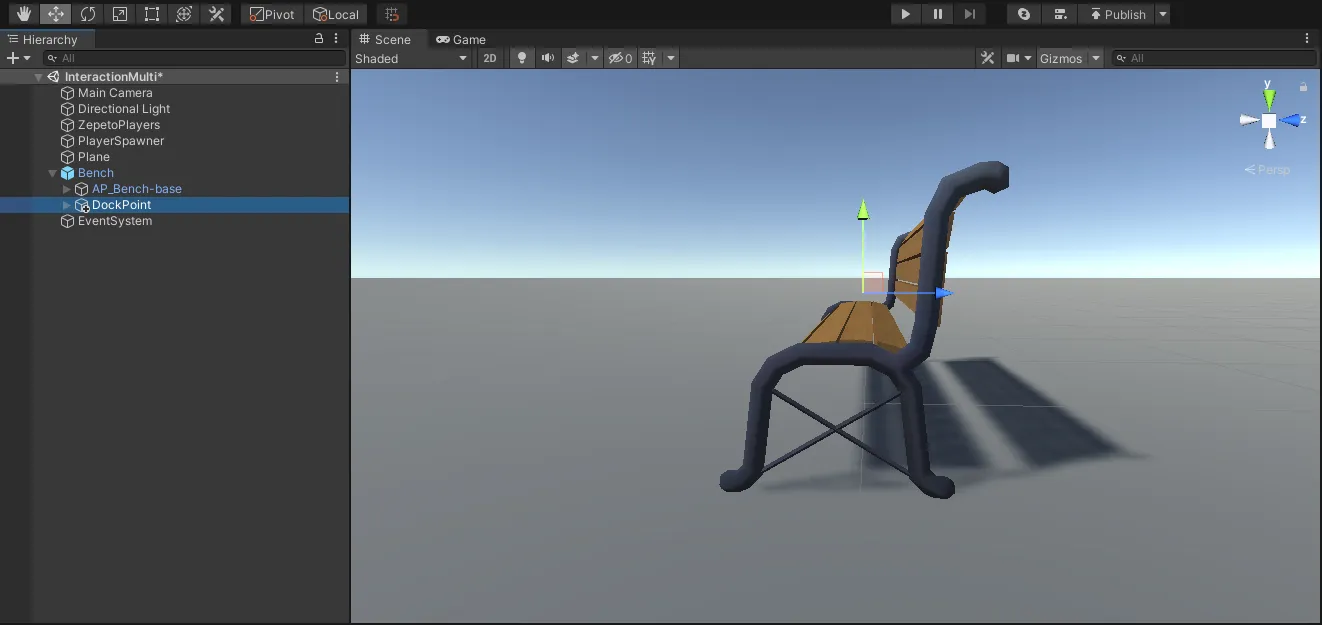
2) สร้างลำดับชั้น > สร้างอ็อบเจ็กต์ว่างและเปลี่ยนชื่อเป็น DockPoint.
- นี่คือจุดที่ตัวละคร ZEPETO จะมีปฏิสัมพันธ์ด้วย ปรับตำแหน่งของอ็อบเจ็กต์.

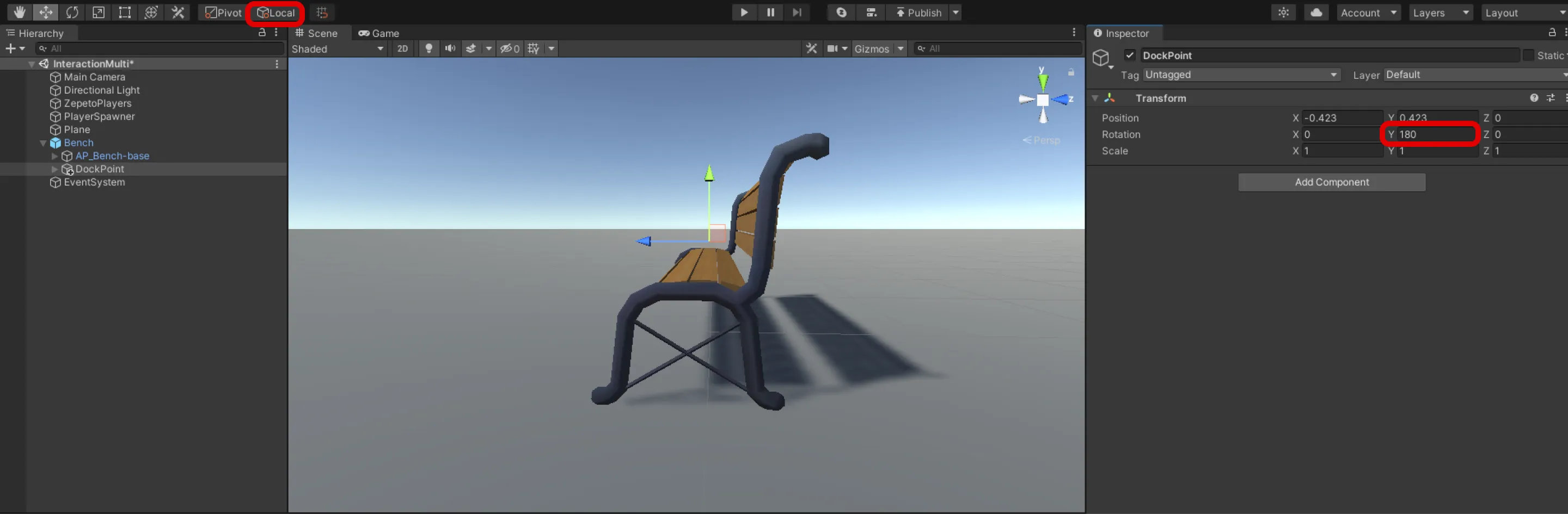
- ตรวจสอบว่าปุ่มสลับ Gizmo การแปลงที่ด้านบนของ Unity Editor เป็น Local และหมุนแกน Z (ลูกศรสีน้ำเงิน) ไปด้านนอกของวัตถุ

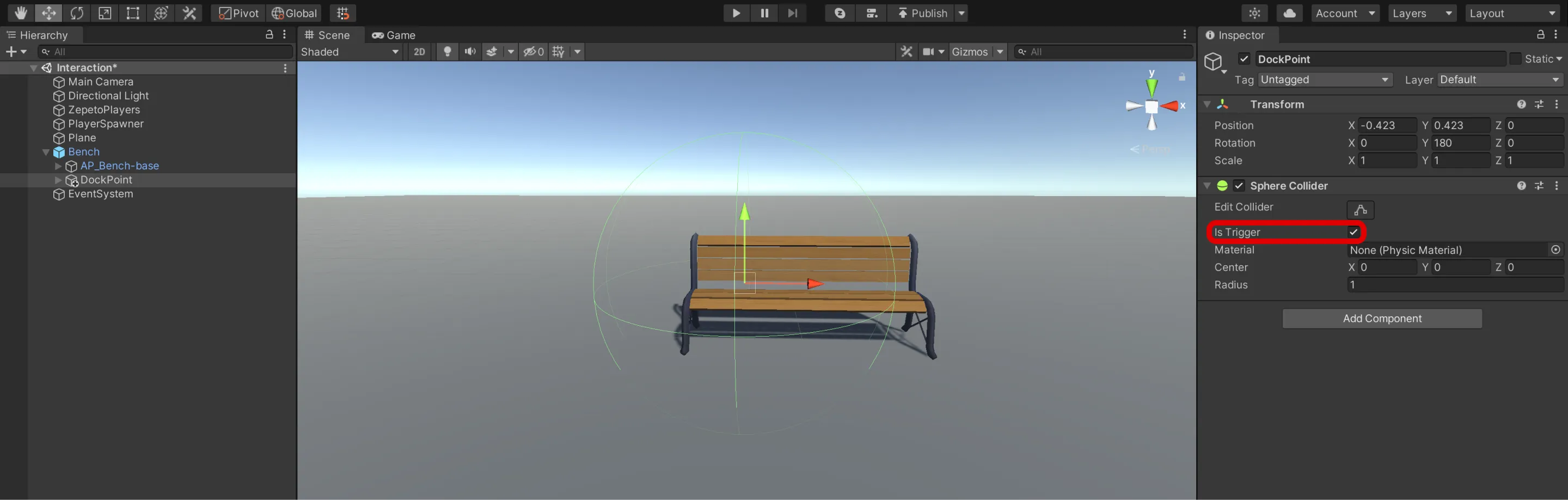
- หลังจากเพิ่มคอมโพเนนต์ Collider ให้ตรวจสอบ isTrigger
- ปรับขนาดของ Collider ให้ตรงกับช่วงที่ผู้เล่นสามารถโต้ตอบกับวัตถุได้

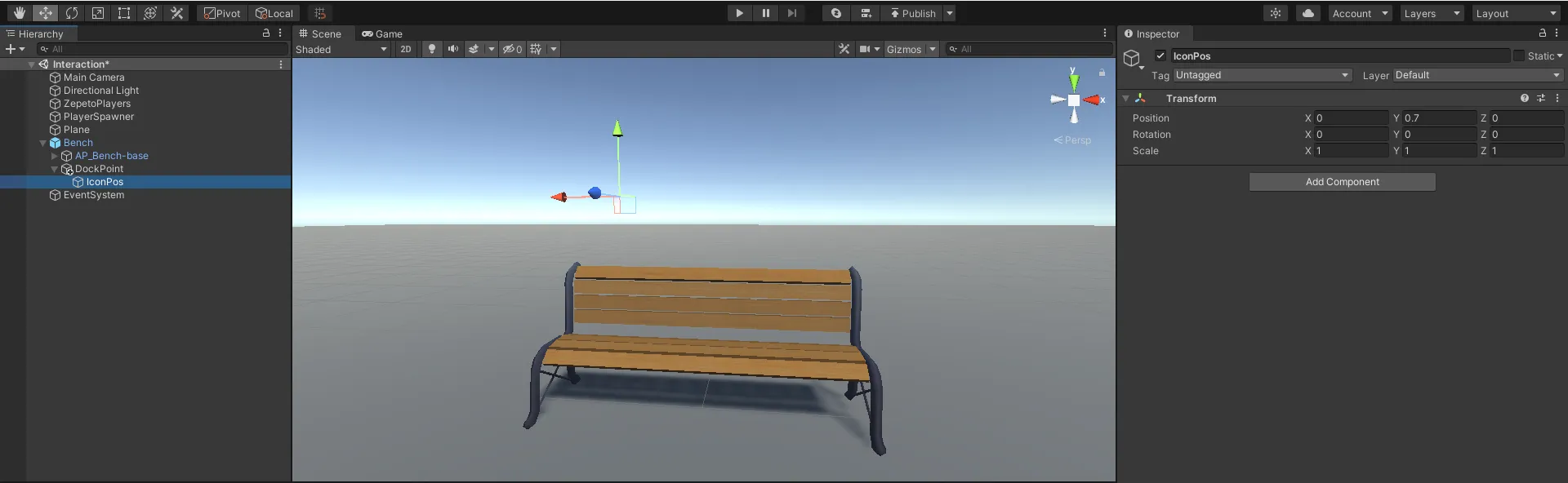
3) สร้าง Hierarchy > สร้างวัตถุเปล่าเป็นลูกของ DockPoint และเปลี่ยนชื่อเป็น IconPos

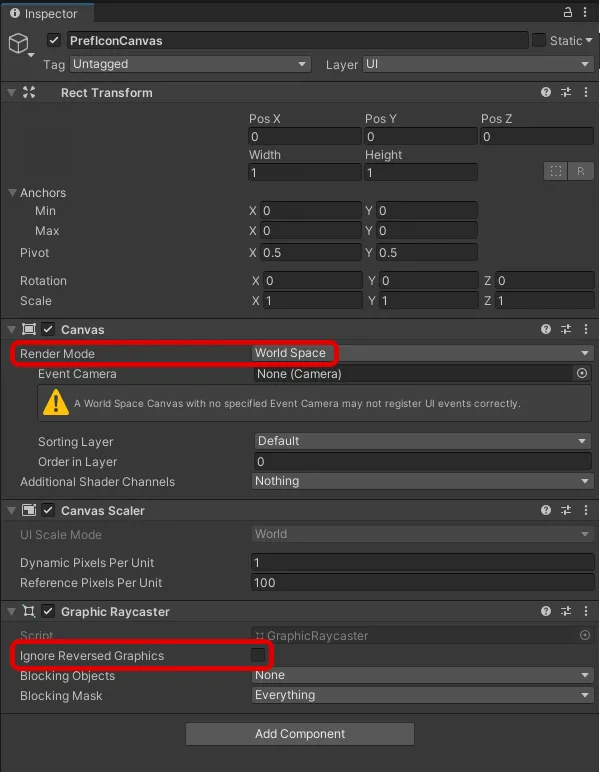
1) สร้าง Hierachy > UI > Canvas เป็นลูกของวัตถุที่ตัวละคร ZEPETO จะโต้ตอบด้วยและเปลี่ยนชื่อเป็น PrefIconCanvas.
- ตั้งค่า Render Mode เป็น World Space.
- ตั้งค่า Width และ Height เป็น 1 ตามลำดับ.
- ยกเลิกการเลือกตัวเลือก Ignore Reversed Graphics ในส่วนของ Graphic Raycaster.

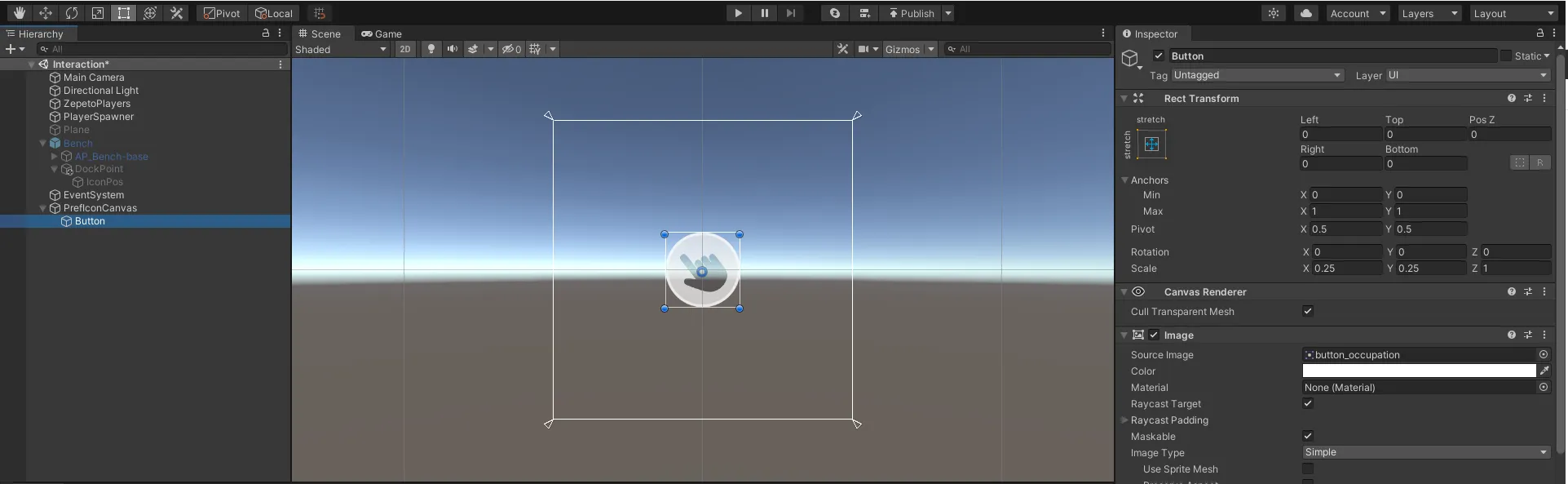
2) สร้าง Hierachy > UI > Button เป็นลูกของ PrefIconCanvas.

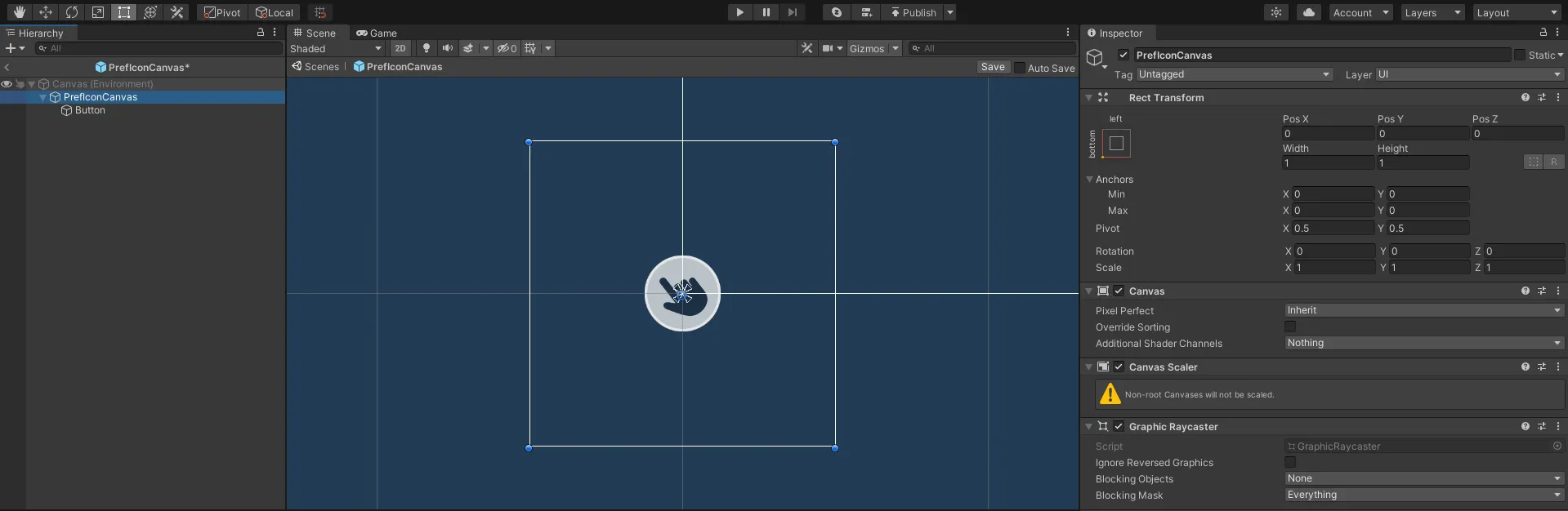
3) เมื่อการตั้งค่าเสร็จสิ้น ให้ทำให้เป็น Prefab และลบ PrefIconCanvas ที่เหลือในลำดับชั้นออก

1) สร้างโปรเจกต์ > สร้าง > ZEPETO > TypeScript และเปลี่ยนชื่อเป็น InteractionIcon.
2) เขียนสคริปต์ตัวอย่างตามด้านล่าง.
- ลำดับการทำงานของสคริปต์มีดังนี้:
- Update()
- เรียกใช้ฟังก์ชัน UpdateIconRotation() ที่กำหนดเองเพื่อหมุนผ้าใบไอคอนให้ตรงกับการหมุนของกล้อง.
- OnTriggerEnter(), OnTriggerExit()
- เมื่อคุณเข้าไปในพื้นที่ Collider และตรวจจับการกระตุ้น ให้เรียกใช้ฟังก์ชัน ShowIcon() ที่กำหนดเองเพื่อเปิดใช้งานไอคอน.
- เมื่อคุณออกจากพื้นที่ Collider ให้เรียกใช้ฟังก์ชัน HideIcon() ที่กำหนดเองเพื่อปิดการใช้งานไอคอน.
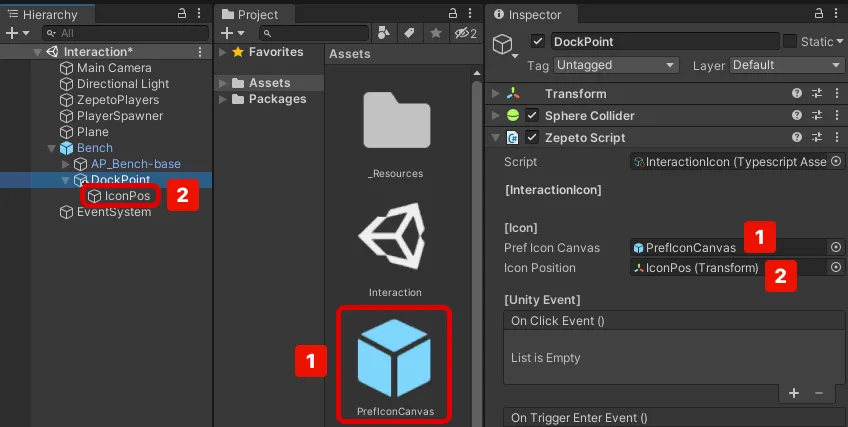
3) หลังจากสร้างสคริปต์เสร็จแล้ว ให้เพิ่มสคริปต์ไปยังวัตถุ DockPoint.
4) กำหนด Pref Icon Canvas, Icon Position จาก Inspector.

1) สร้างโปรเจกต์ > สร้าง > ZEPETO > TypeScript และเปลี่ยนชื่อเป็น GestureInteraction.
2) เขียนสคริปต์ตัวอย่างตามด้านล่างนี้.
- ลำดับการทำงานของสคริปต์มีดังนี้:
- เริ่มต้น()
- เมื่อคลิกที่ไอคอน มันจะถูกปิดใช้งานและเรียกใช้ฟังก์ชัน DoInteraction() ที่กำหนดเอง
- DoInteraction()
- ถ้า isSnapBone ถูกเลือก
- ถ้าที่นั่งว่าง (allowOverlap ถูกเลือก หรือค่าที่ส่งคืนจากฟังก์ชัน FindOtherPlayerNum() น้อยกว่า 1)
- นำท่าทางที่กำหนดให้กับ animationClip มาใช้
- เริ่มต้น Coroutine SnapBone() และแนบ bodyBone ของตัวละคร ZEPETO ไปยัง targetTranform
- เริ่มต้น Coroutine WaitForExit()
- เมื่อตัวละคร ZEPETO กระโดดหรือเคลื่อนที่ หรือออกจากพื้นที่ collider ให้ยกเลิกท่าทางและเปิดใช้งานไอคอน
- เปิดใช้งานไอคอนเมื่อความจุที่นั่งเต็ม
- ถ้า isSnapBone ไม่ถูกเลือก
- นำท่าทางที่กำหนดให้กับ animationClip มาใช้
- เริ่มต้น Coroutine WaitForExit()
3) หลังจากสร้างสคริปต์เสร็จแล้ว ให้เพิ่มสคริปต์ไปยังวัตถุ DockPoint.
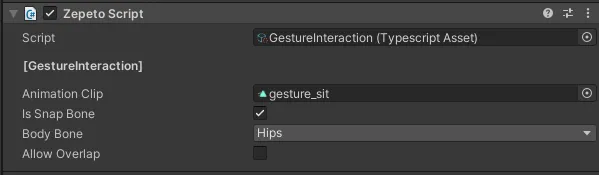
4) กำหนด Animation Clip, Is Snap Bone, Body Bone, และ Allow Overlap ใน inspector.
- กำหนด Animation Clip. นี่คือท่าทางที่ต้องทำเมื่อมีการโต้ตอบ.
- ตรวจสอบ Is SnapBone. ตรวจสอบให้แน่ใจว่าส่วนที่กำหนดให้กับ body bone ถูกวางใน DockPoint.
- ตั้งค่า Body Bone เป็น Hips. ตรวจสอบให้แน่ใจว่าสะโพกถูกวางใน DockPoint เพราะมันจะเป็นท่าทางนั่ง.
- Allow Overlap ช่วยให้คุณกำหนดได้ว่าหลายคนสามารถนั่งในที่นั่งเดียวกันได้หรือไม่.

ปุ่มจะปรากฏเมื่ออักขระ ZEPETO เข้าใกล้วัตถุ และจะหายไปเมื่อมันเคลื่อนออกไป.
หากท่าทางที่คุณตั้งไว้เล่นเมื่อเข้าใกล้และโต้ตอบกับปุ่ม นั่นคือความสำเร็จ.
นอกจากท่าทางแล้ว เหตุการณ์ต่างๆ สามารถนำไปใช้ได้หลังจากการโต้ตอบ.
ต่อไปนี้คือตัวอย่างการนำเหตุการณ์ไปใช้ที่สร้างรายการหลังจากการโต้ตอบ.
📘 ตัวอย่าง Zepeto World - ตัวอย่างการโต้ตอบบทที่ 3 https://github.com/naverz/zepeto-world-sample/tree/main/Assets/Chapter3


