与物体互动
实现一个交互按钮,当ZEPETO角色接近一个物体时出现。
- 您可以从以下链接下载用于交互示例和指南的动画和按钮资源。
📘 ZEPETO 交互示例 Zepeto 交互模块
- 在场景中实现ZEPETO角色创建代码作为默认。
📘 请参考以下指南。 [ZEPETO 玩家]
设置与 ZEPETO 角色交互的对象。
1) 放置 ZEPETO 角色将与之交互的对象。
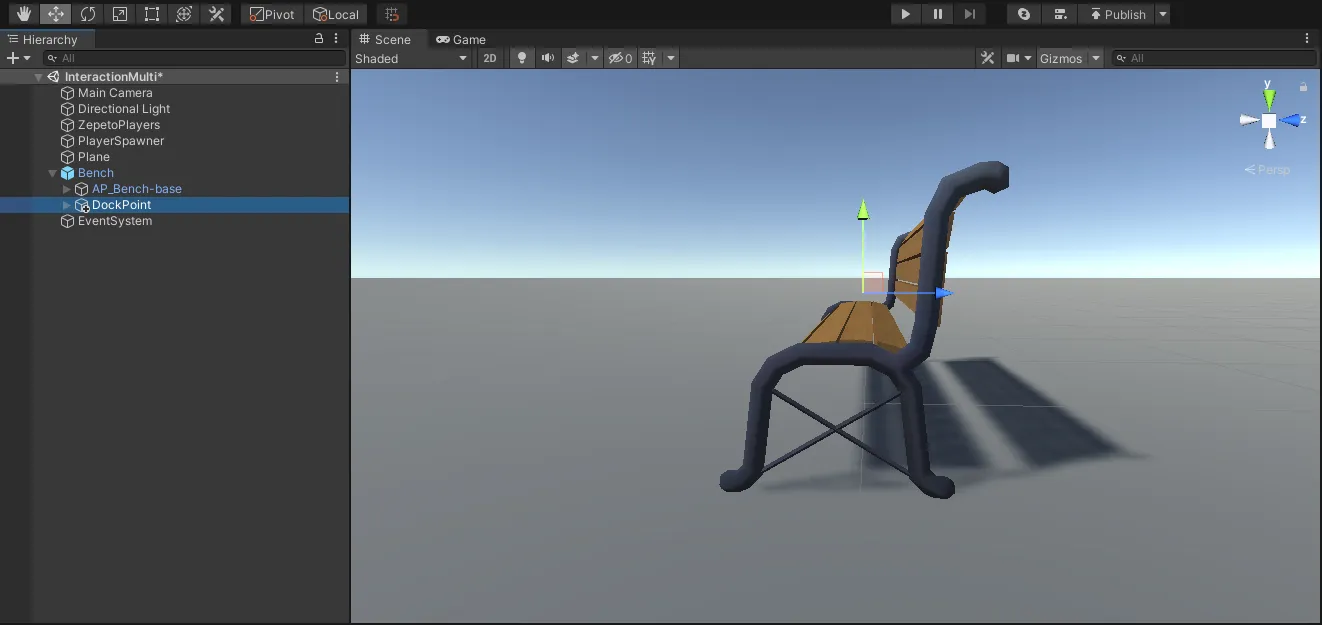
2) 创建一个层级 > 创建空对象并将其重命名为 DockPoint。
- 这是 ZEPETO 角色将与之交互的点。调整对象的位置。

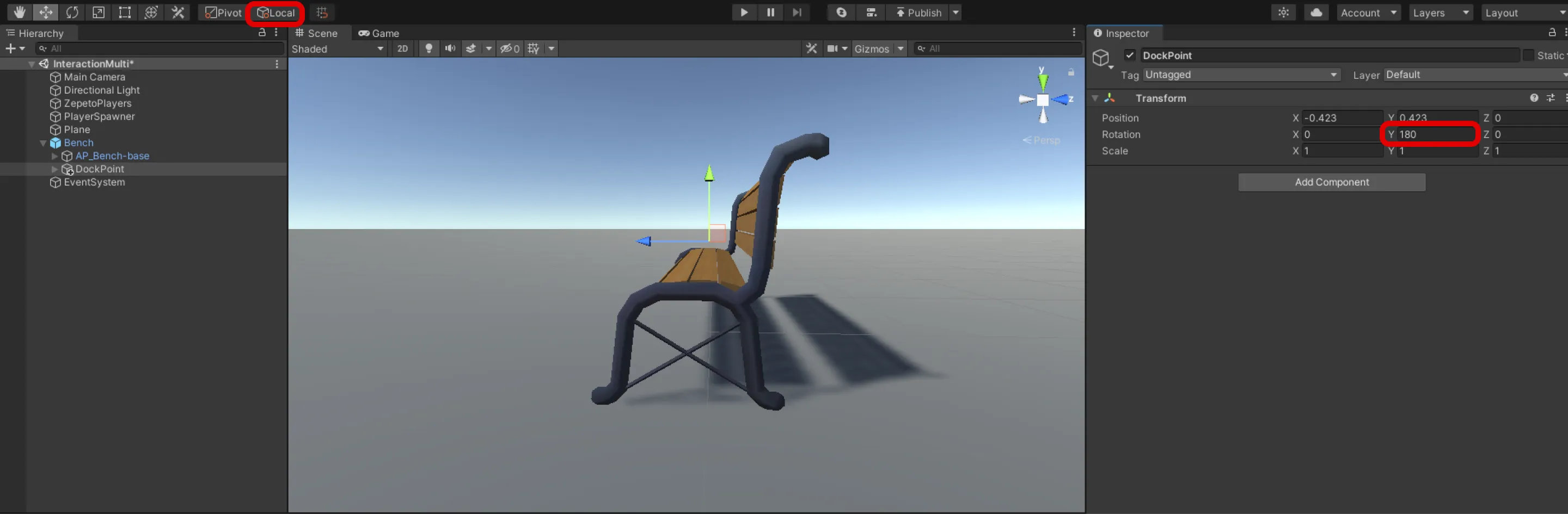
- 检查Unity编辑器顶部的变换小工具切换按钮是否为本地,并将Z轴(蓝色箭头)旋转到物体外部。

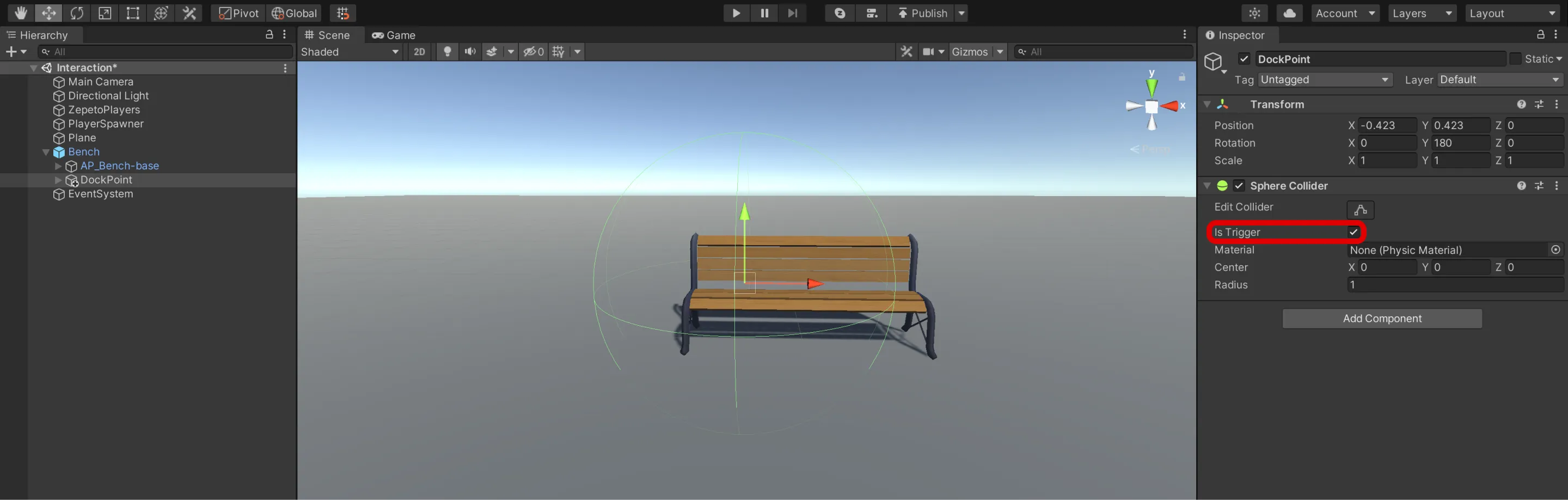
- 添加Collider组件后,检查isTrigger。
- 调整Collider的大小以匹配玩家可以与物体交互的范围。

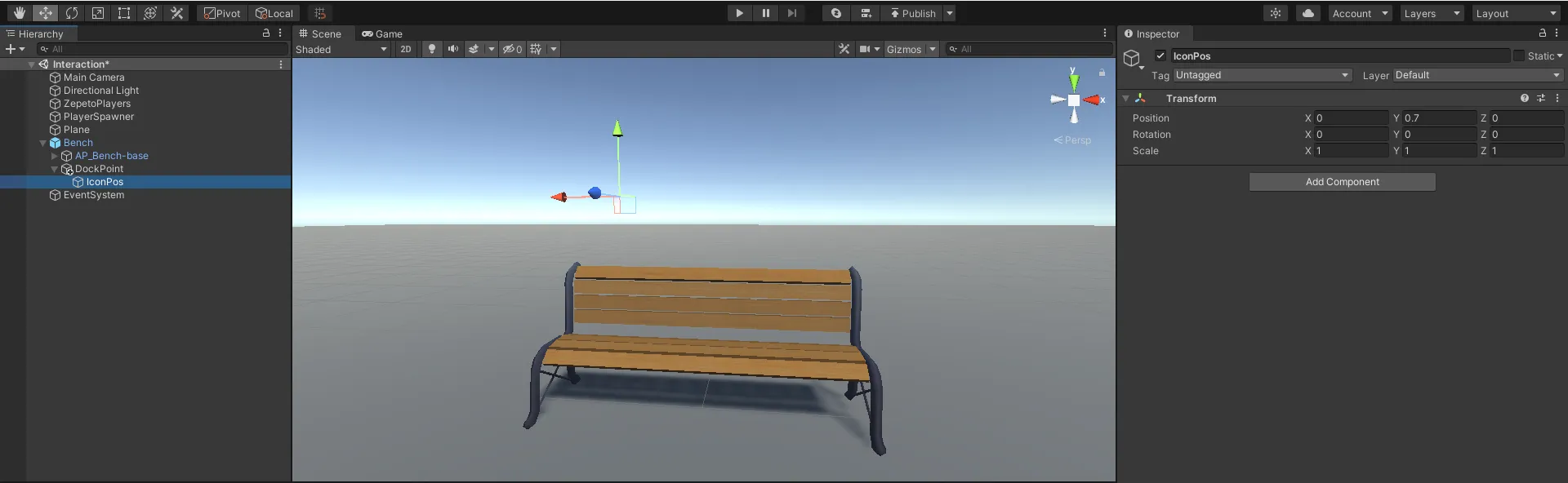
3) 创建层级 > 创建空对象作为DockPoint的子对象,并将其重命名为IconPos。

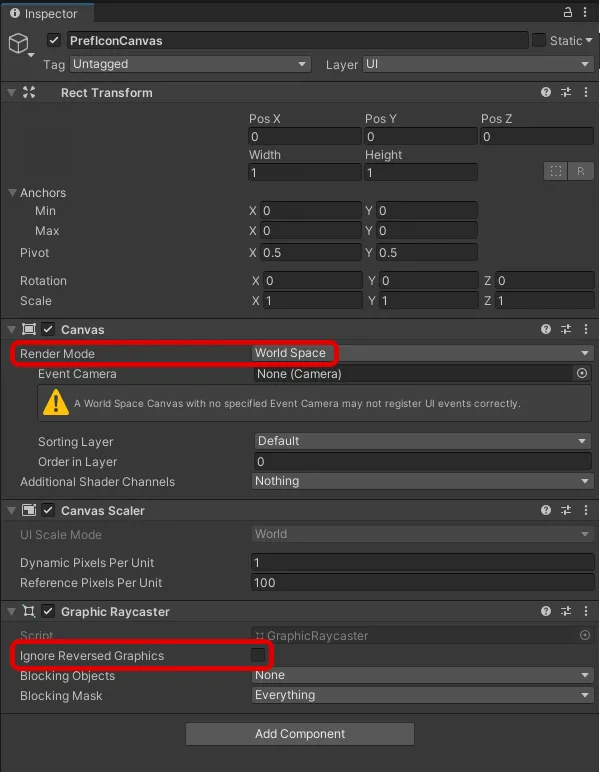
1) 创建层级 > 用户界面 > 画布,作为 ZEPETO 角色将要交互的对象的子项,并将其重命名为 PrefIconCanvas。
- 将渲染模式设置为世界空间。
- 将宽度和高度分别设置为 1。
- 在图形射线投射器组件上取消选中忽略反向图形选项。

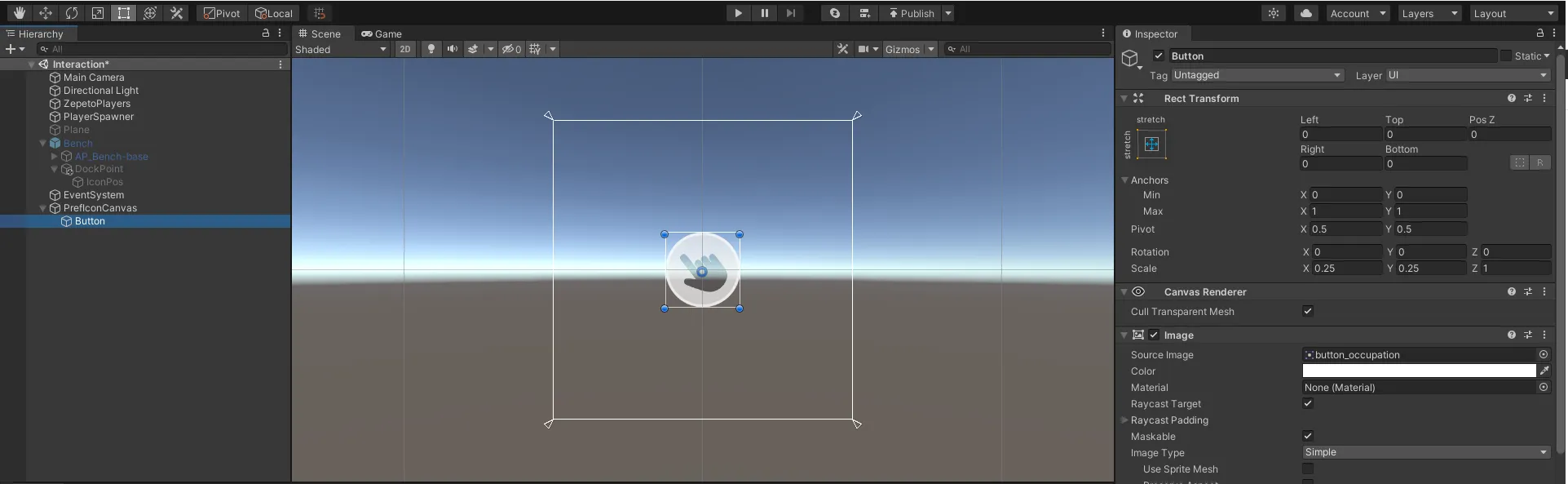
2) 创建层级 > 用户界面 > 按钮,作为 PrefIconCanvas 的子项。

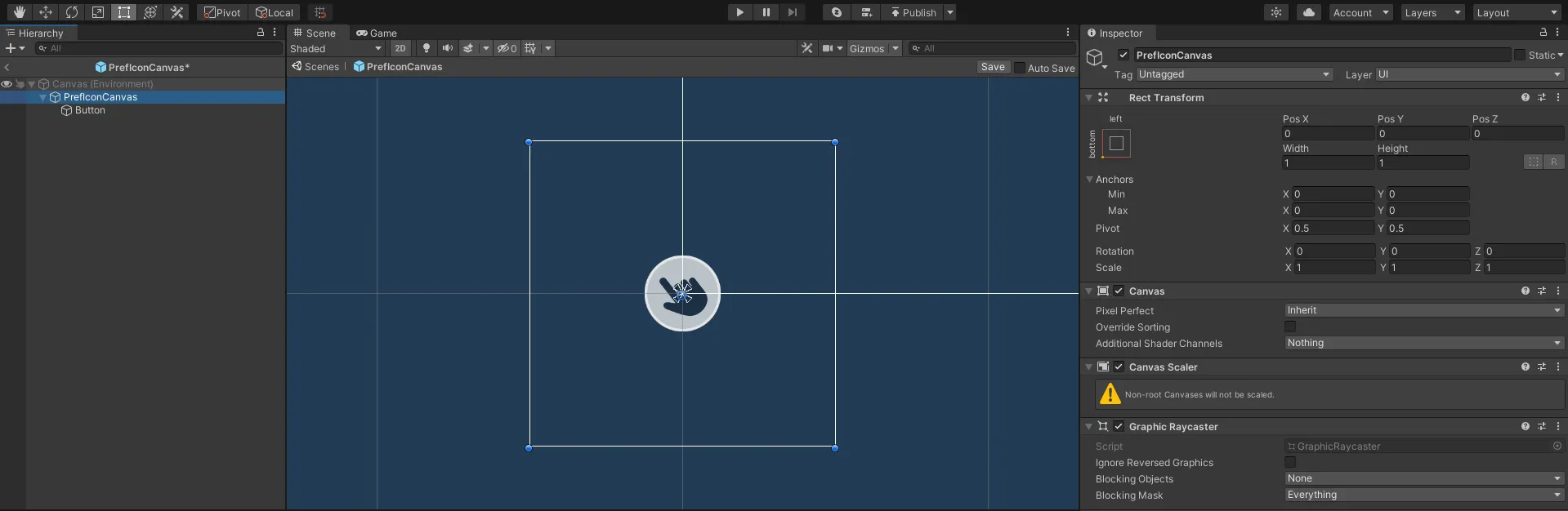
3) 设置完成后,将其制作成Prefab,并删除层级中的剩余PrefIconCanvas。

1) 创建项目 > 创建 > ZEPETO > TypeScript 并将其重命名为 InteractionIcon。
2) 编写如下示例脚本。
- 脚本的流程如下:
- 更新()
- 调用 UpdateIconRotation() 自定义函数以旋转图标画布以匹配相机旋转。
- OnTriggerEnter(), OnTriggerExit()
- 当你进入碰撞体区域并检测到触发时,调用 ShowIcon() 自定义函数以激活图标。
- 当你离开碰撞体区域时,调用 HideIcon() 自定义函数以禁用图标。
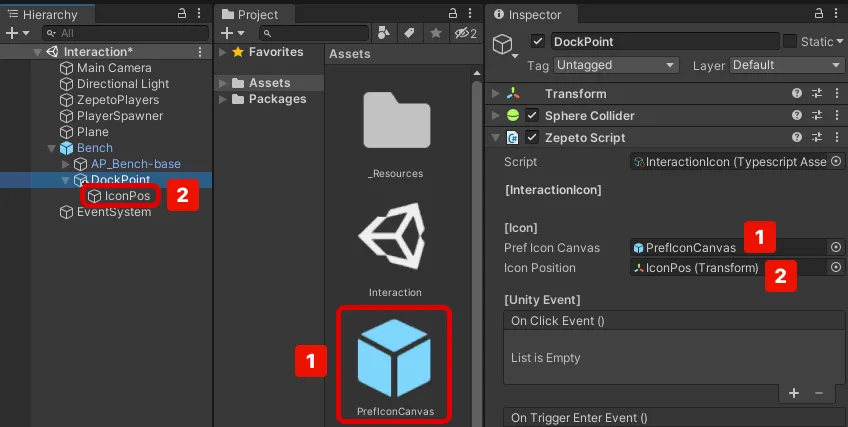
3) 完成脚本创建后,将脚本添加到 DockPoint 对象中。
4) 从检查器中分配 Pref 图标画布和图标位置。

1) 创建项目 > 创建 > ZEPETO > TypeScript 并将其重命名为 GestureInteraction。
2) 写一个类似下面的示例脚本。
- 脚本的流程如下:
- 开始()
- 当图标被点击时,它会停用并调用 DoInteraction() 自定义函数。
- DoInteraction()
- 如果 isSnapBone 被选中,
- 如果座位是空的(allowOverlap 被选中,或者 FindOtherPlayerNum() 自定义函数返回值小于 1)
- 获取分配给 animationClip 的手势。
- 启动 SnapBone() 协程并将 ZEPETO 角色的 bodyBone 附加到 targetTranform。
- 启动 WaitForExit() 协程。
- 当 ZEPETO 角色跳跃或移动,或离开碰撞体区域时,取消手势并激活图标。
- 当座位容量满时激活图标。
- 如果 isSnapBone 没有被选中,
- 获取分配给 animationClip 的手势。
- 启动 WaitForExit() 协程。
- FindOtherPlayerNum()
- 查找存在于附加脚本的对象位置的 ZEPETO 角色,并返回有多少个。
- 您可以检查座位是否为空。
3) 完成脚本创建后,将脚本添加到 DockPoint 对象中。
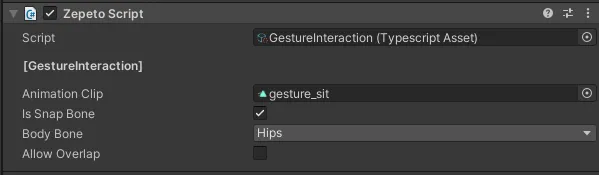
4) 在检查器中分配动画剪辑、是否为快照骨骼、身体骨骼和允许重叠。
- 分配动画剪辑。这些是与交互相关的手势。
- 检查是否为快照骨骼。确保分配给身体骨骼的部分被定位为停靠点。
- 将身体骨骼设置为臀部。确保臀部被定位在停靠点,因为这将是一个坐姿手势。
- 允许重叠可以让你决定是否可以让多个人坐在一个座位上。

当 ZEPETO 角色接近物体时,按钮会出现,当它远离时,按钮会消失。
如果您设置的手势在接近和与按钮交互时播放,那就是成功。
除了手势外,还可以实现各种事件在交互后发生。
以下是实现一个事件的示例,该事件在交互后创建一个物品。
📘 Zepeto 世界示例 - 第 3 章 交互示例 https://github.com/naverz/zepeto-world-sample/tree/main/Assets/Chapter3


