あなたの世界を作りなさい
経済
ユーザーが所有するアイテムに関する情報を取得する
8min
現在接続されているユーザーのアイテム情報をカテゴリ別に取得するには、ZEPETO.Module.Shop APIを使用できます。
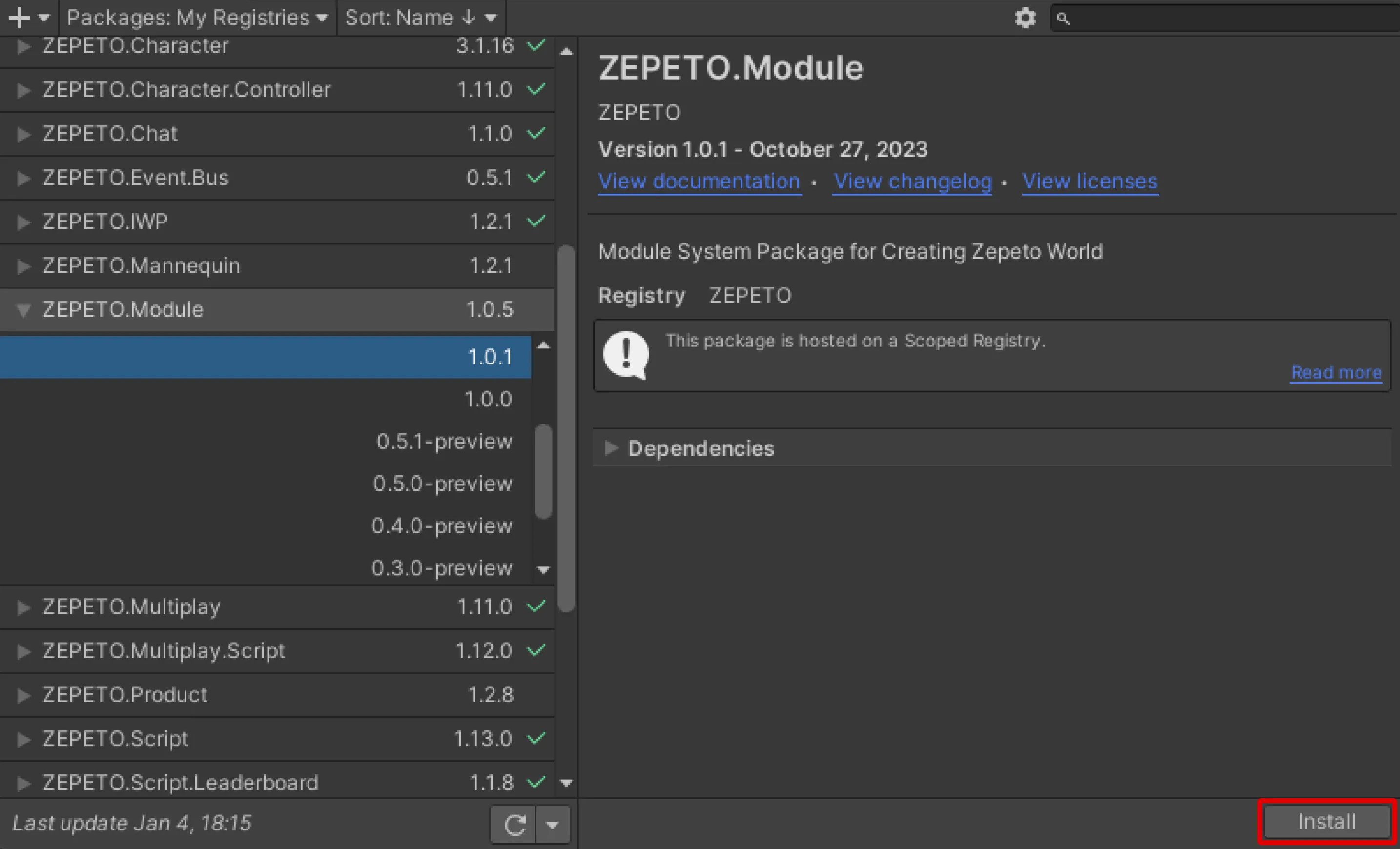
ウィンドウ → パッケージマネージャ → まずZEPETO.Worldパッケージのバージョン1.21.14以上をインストールしてください。
次に、ZEPETO.Moduleパッケージのバージョン1.0.7以上をインストールしてください。

ZEPETO.Module.Shop APIに興味がある場合は、ドキュメントを参照してください:
📘 以下のガイドを参照してください。 [ZEPETO.Module.Shop API]
- プロジェクト > 作成 > ZEPETO > TypeScriptが作成され、名前がMyItemListに変更されました。
- 以下のようにサンプルスクリプトを書いてください。

- スクリプトの説明
- マイアイテムタブの情報を取得する
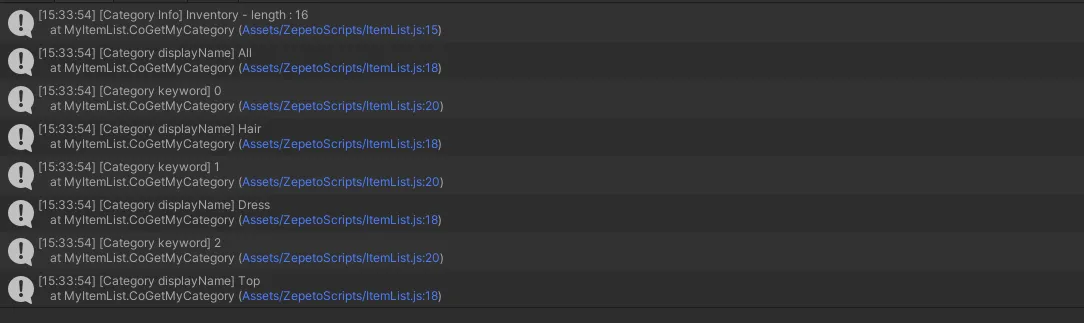
- ShopService.GetMyCategoryAsync()を呼び出して、マイアイテムタブのアイテムカテゴリを知ることができます。
- 成功裏に応答を受け取った場合、responseDataプロパティを通じてCategoryResponseオブジェクトにアクセスできます。
- CategoryResponse.category.categoriesを参照し、マイアイテムタブのアイテムカテゴリリストを出力します。
- アイテムリストを取得する
- ShopService.GetMyContentItemListAsync(ItemKeyword.all, null)を呼び出して、すべてのカテゴリのアイテムリストを取得します。
- 特定のカテゴリからのみアイテムを取得することもできます。たとえば、ItemKeyword.allの代わりにItemKeyword.hairを使用して、髪のアイテムのみを取得できます。
- 2番目のパラメータは、次のページトークンを知っている場合にのみ使用されます。APIを初めて呼び出すときは、nullに設定します。
- nextPageTokenに関連する例については、以下の情報を確認してください。
- 成功裏に応答を受け取った場合、responseDataプロパティを通じてContentItemListResponseオブジェクトにアクセスできます。
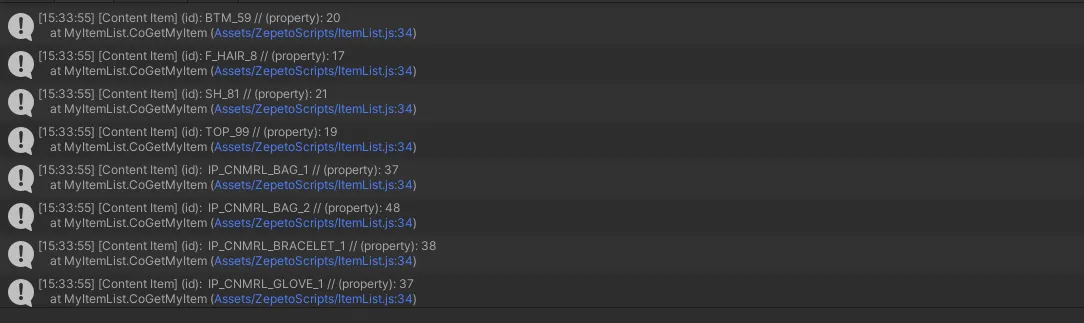
- ItemResponse.itemsを参照し、各アイテムのIDと部分Enumコードを出力します。
- また、アイテムのサムネイルは指定されたrawImageとして設定されます。
- スクリプトの記述が完了したら、シーン内のオブジェクトにスクリプトを追加します。
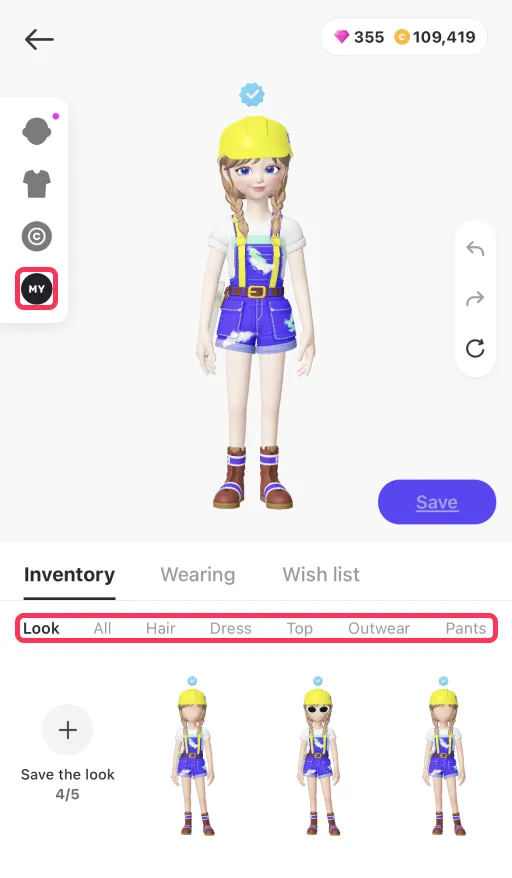
- 再生ボタンを押すと、マイアイテムタブのカテゴリリストとすべてのカテゴリのアイテム情報が表示されます。



- アイテムのサムネイルプレハブを作成し、アイテムリストに基づいてサムネイルを動的に作成する場合、UIにアイテムリストのサムネイルを表示できます。
GetMyContentItemListAsync()を利用して、ワールド内の誰かが特定の服を着ているかどうかを確認できます。
以下は、特定のアイテムを所有しているユーザーのUIにメッセージを表示する簡単な例です。
- プロジェクト > 作成 > ZEPETO > TypeScriptが作成され、名前がCheckItemに変更されます。
- 以下のようにサンプルスクリプトを書きます。
- スクリプトの説明
- これは、Worldにログインしているユーザーの「マイアイテム」リスト(すべてのカテゴリ)をブラウズし、インスペクターに入力された一致するアイテムIDを見つけるスクリプトです。
- アイテムが多い場合、nextPageTokenの値はnullではありません。したがって、値がnullになるまでdo-while文で処理が繰り返されます。
- nextPageTokenがShopService.GetMyContentItemListAsync(ItemKeyword.all, nextPageToken)の第二引数として提供されたことに注意してください。
- 成功したレスポンスを受け取ったら、responseDataプロパティを通じてContentItemListResponseオブジェクトにアクセスできます。
- ItemResponse.itemsをブラウズして、入力されたアイテムIDに一致するものを見つけます。
- 一致するアイテムが見つかった場合、ActivateMatchedItem()が呼び出され、ユーザーの画面にテキストが表示され、ループが終了します。
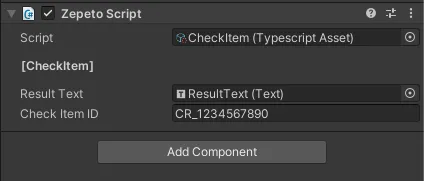
- スクリプトの記述が終わったら、シーン内のオブジェクトにスクリプトを追加します。
- インスペクターで、World内のユーザーが持っているか確認したいアイテムのIDを入力します。

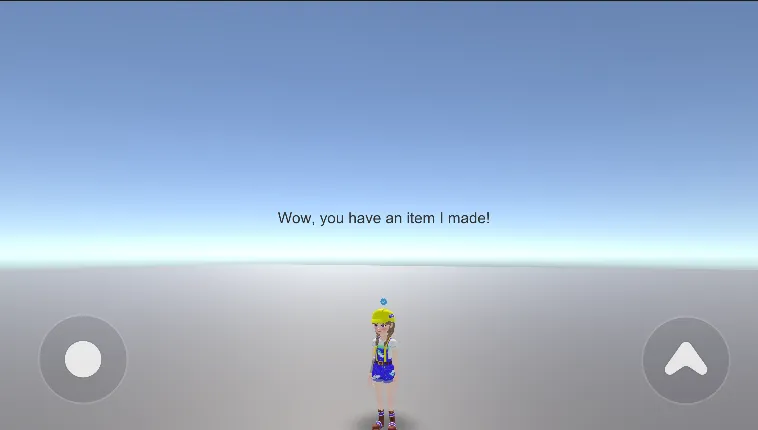
- プロセスを実行するには再生ボタンを押してください。ユーザーがログインしているワールドに、入力されたアイテムIDに一致するアイテムがある場合、画面にテキストが表示されます。

この例を適用して、さまざまな興味深いコンテンツを作成できます。
