กำลังอัปโหลด
👍 เพื่อช่วยให้คุณเข้าใจคู่มือ มีวิดีโอแนบอยู่ที่ด้านล่างของหน้า การดูวิดีโอพร้อมกับคู่มือจะทำให้คุณติดตามได้ง่ายขึ้น!
ก่อนที่จะย้ายจาก Blender ไปยัง Unity สิ่งแรกที่คุณต้องทำคือการทำความสะอาดวัตถุ หน้ากาก และโครงกระดูก นี่คือวิธีการจัดระเบียบพวกมัน
- แปลงคุณสมบัติวัตถุของวัตถุ Creator Base Set
- ยกเลิกการผูกหน้ากากใด ๆ
- ลบกระดูกที่ไม่จำเป็น
- สุดท้าย คุณต้องจัดเรียงองค์ประกอบทั้งหมดในลำดับชั้นที่เรียบง่าย
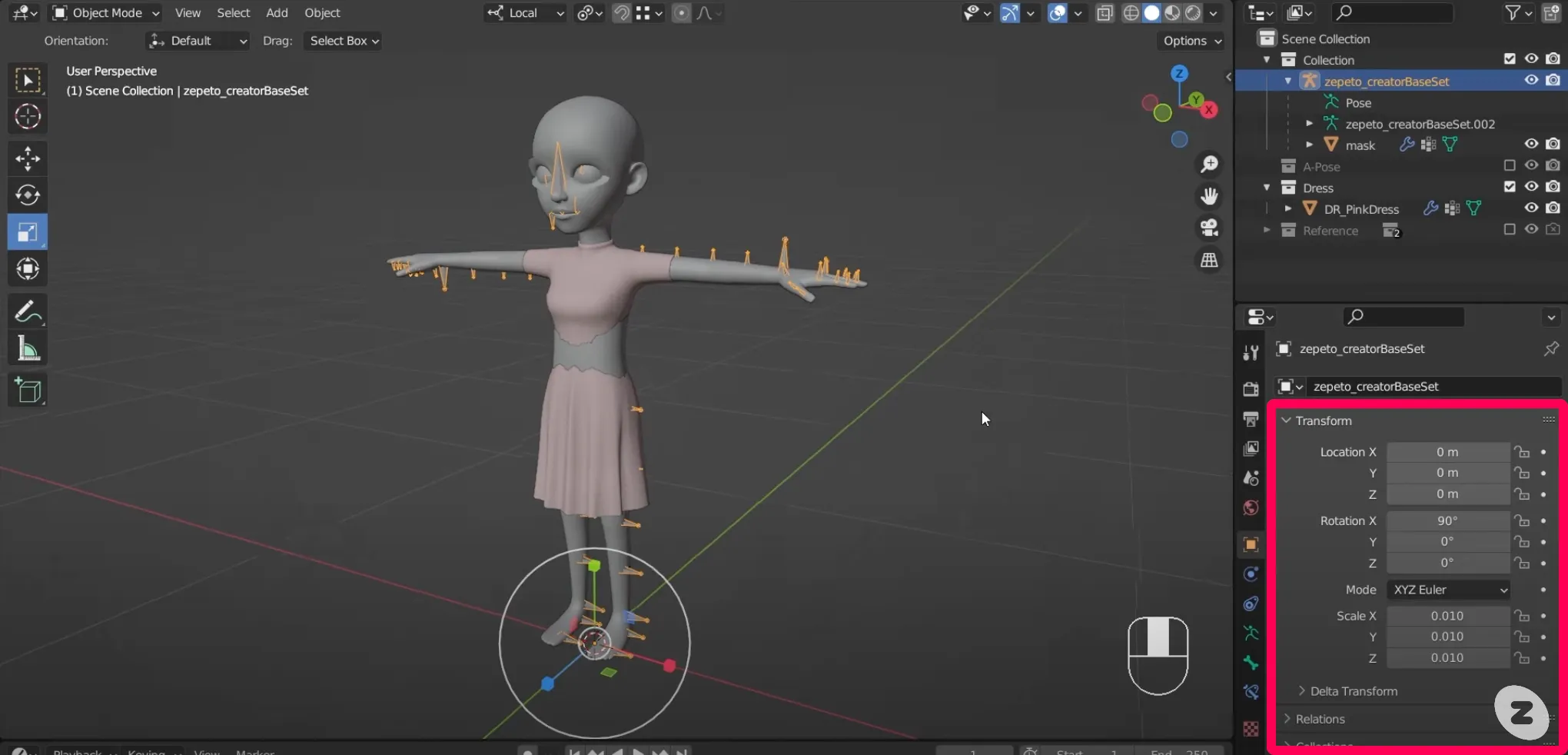
หากคุณดูคุณสมบัติวัตถุของ Creator Base Set คุณจะสังเกตเห็นว่าค่าการหมุนไม่ได้ถูกตั้งค่าเป็นศูนย์ทั้งหมด และค่ามาตราส่วนไม่ได้ตั้งค่าเป็น 1 นี่เป็นเพราะมีความแตกต่างระหว่าง Blender และไฟล์ FBX เกี่ยวกับการอ้างอิงมาตราส่วนและแกนโลก
- Blender ใช้หน่วยขนาดเป็น M ในขณะที่ FBX ใช้ CM
- Blender ใช้แกน Z เพื่อชี้ขึ้นและลง ในขณะที่ fbx ใช้แกน Y เพื่อชี้ขึ้นและลง

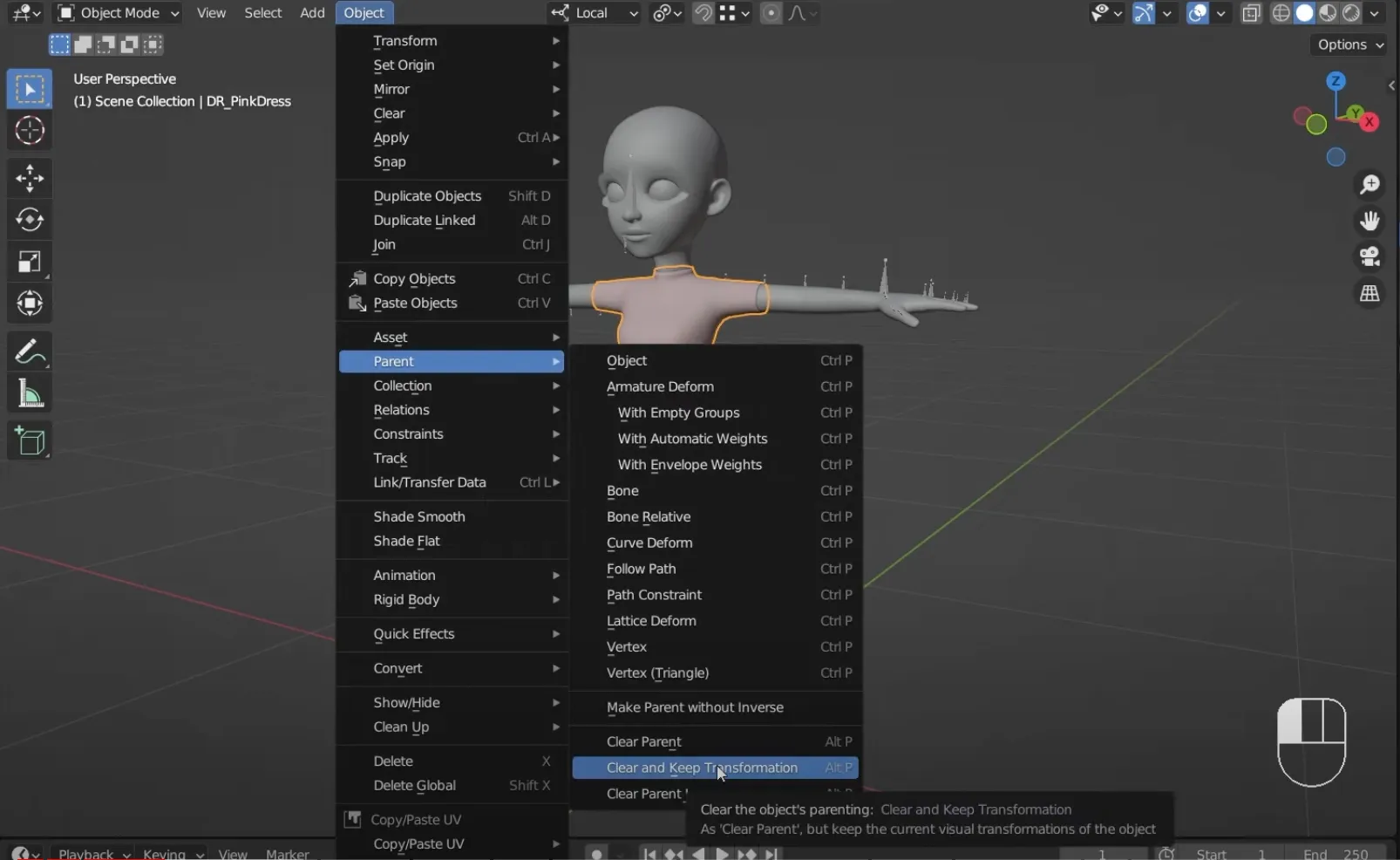
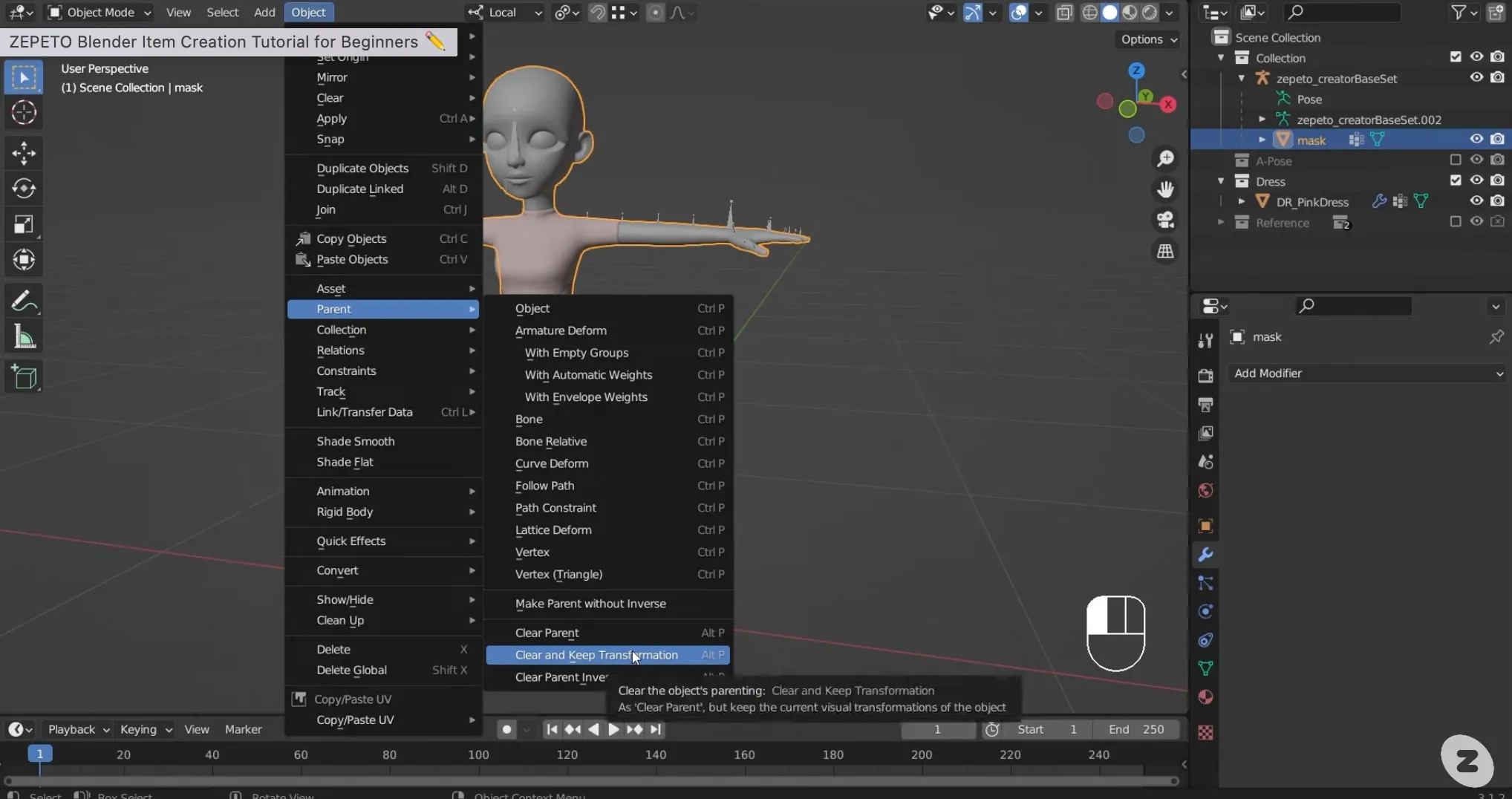
- เมื่อเลือกวัตถุ Item แล้ว ให้คลิก Object > Parent > Clear and Keep Transformation สิ่งนี้จะลบการตั้งค่าที่เคยใช้ก่อนหน้านี้

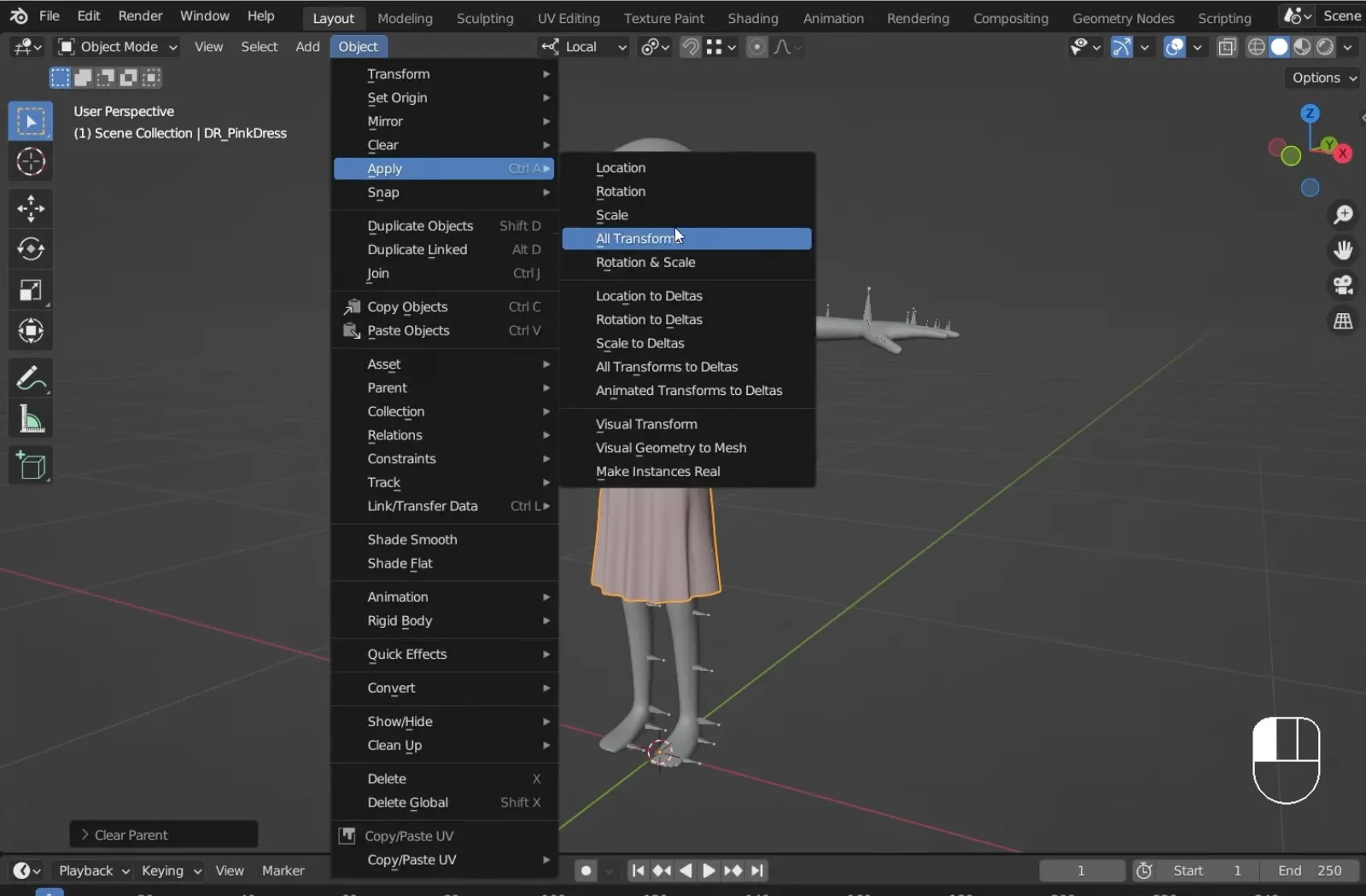
2. ต่อไป ให้คลิก Object > Apply > All Transforms เพื่อทำให้สถานะปัจจุบันเป็นค่าเริ่มต้น

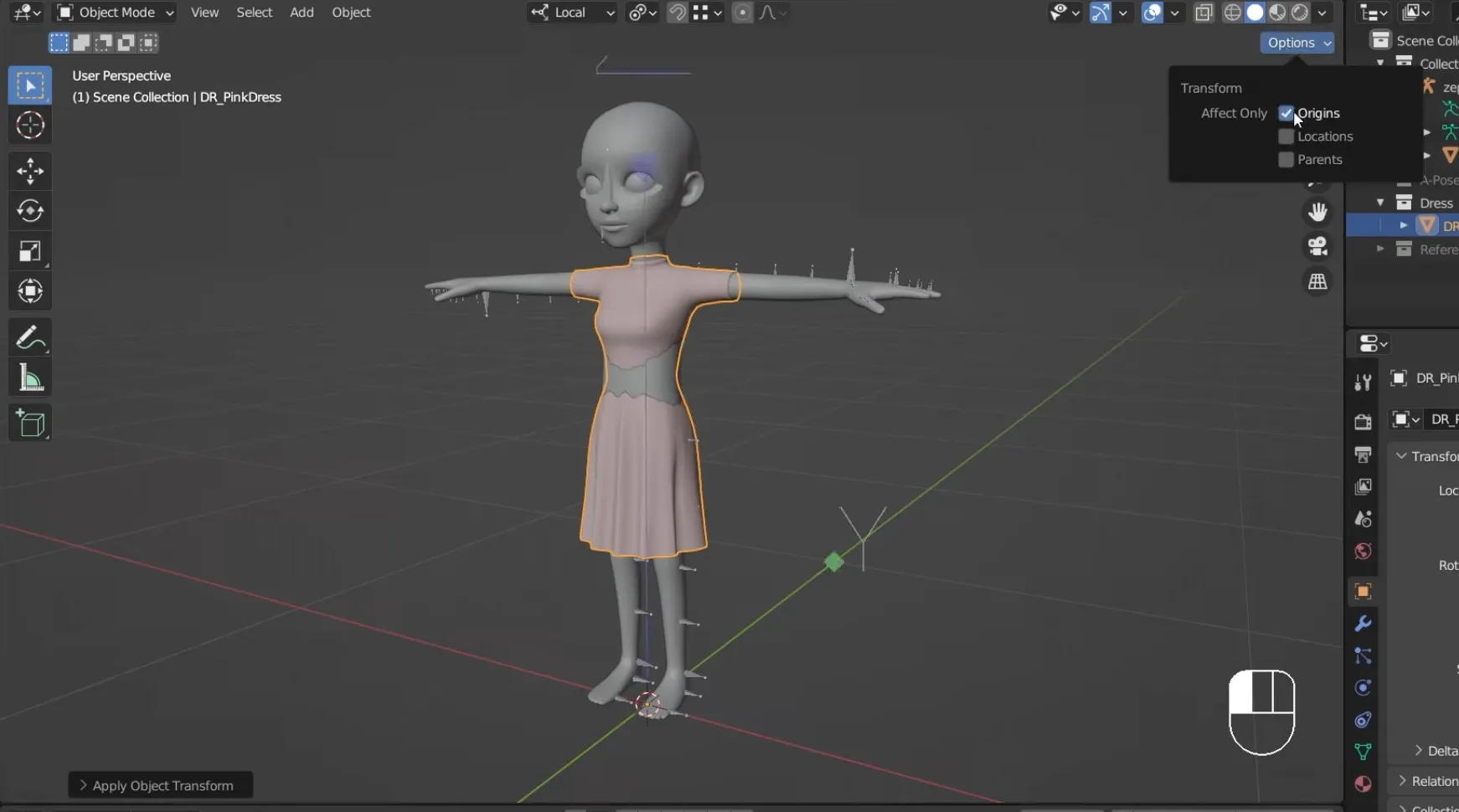
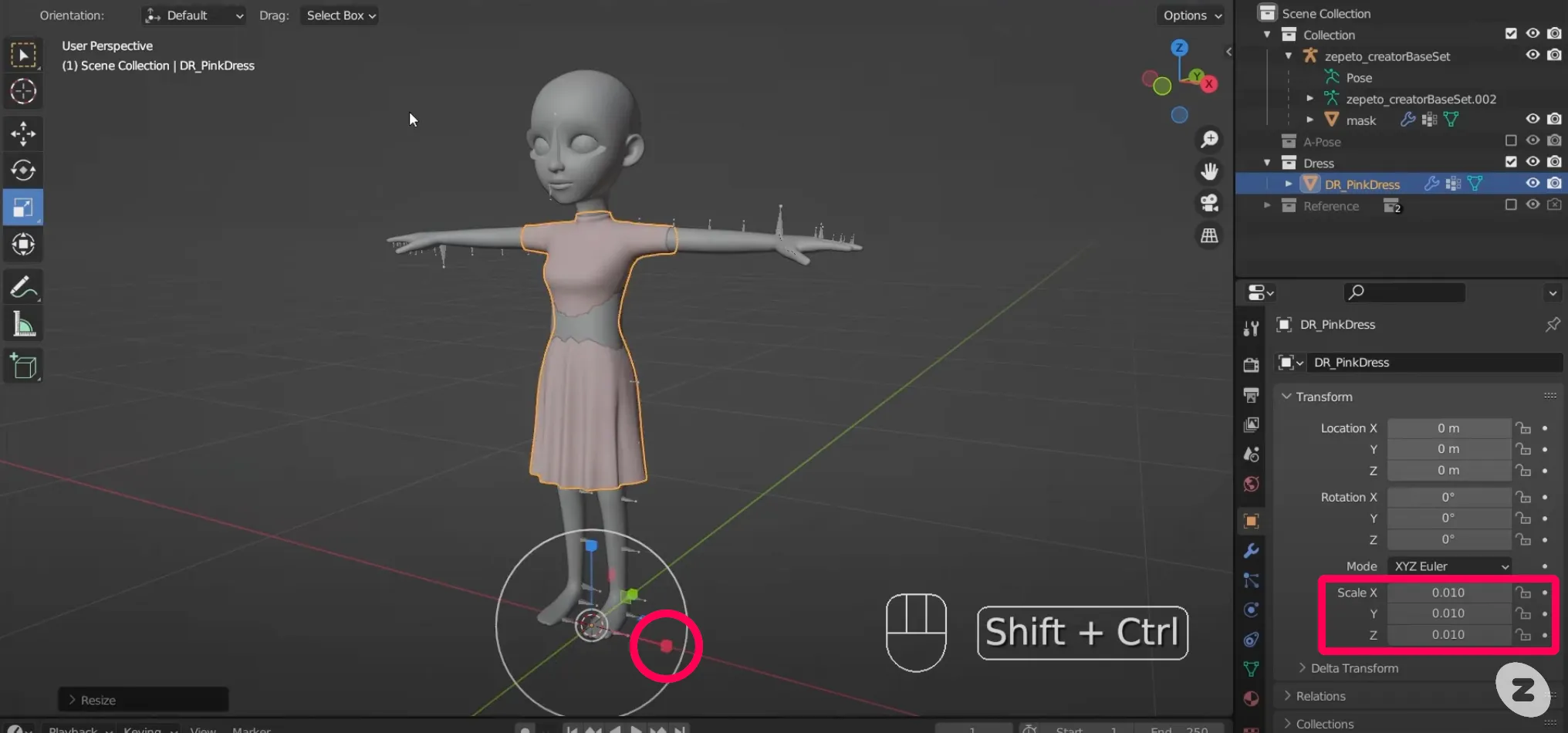
3. เลือก Origins จากเมนู Options ที่มุมขวาบนของ viewport

4. เราจำเป็นต้องใช้เครื่องมือ Scale เพื่อเปลี่ยนขนาดเป็น 0.01 ใช้ ปุ่ม Ctrl เพื่อปรับแต่งให้ละเอียดถึงทศนิยม

❗️ คำเตือนตัวเลขนี้สามารถเปลี่ยนได้โดยใช้เครื่องมือ Scale เท่านั้นและไม่สามารถป้อนโดยตรงในหน้าต่างการตั้งค่าได้
5. ใช้เครื่องมือ Rotate เพื่อหมุน 90 องศาบนแกน X เช่นเดียวกับในขั้นตอนที่ 4
6. ยกเลิกการเลือก Origins จากเมนู Options ที่มุมขวาบนของ viewport
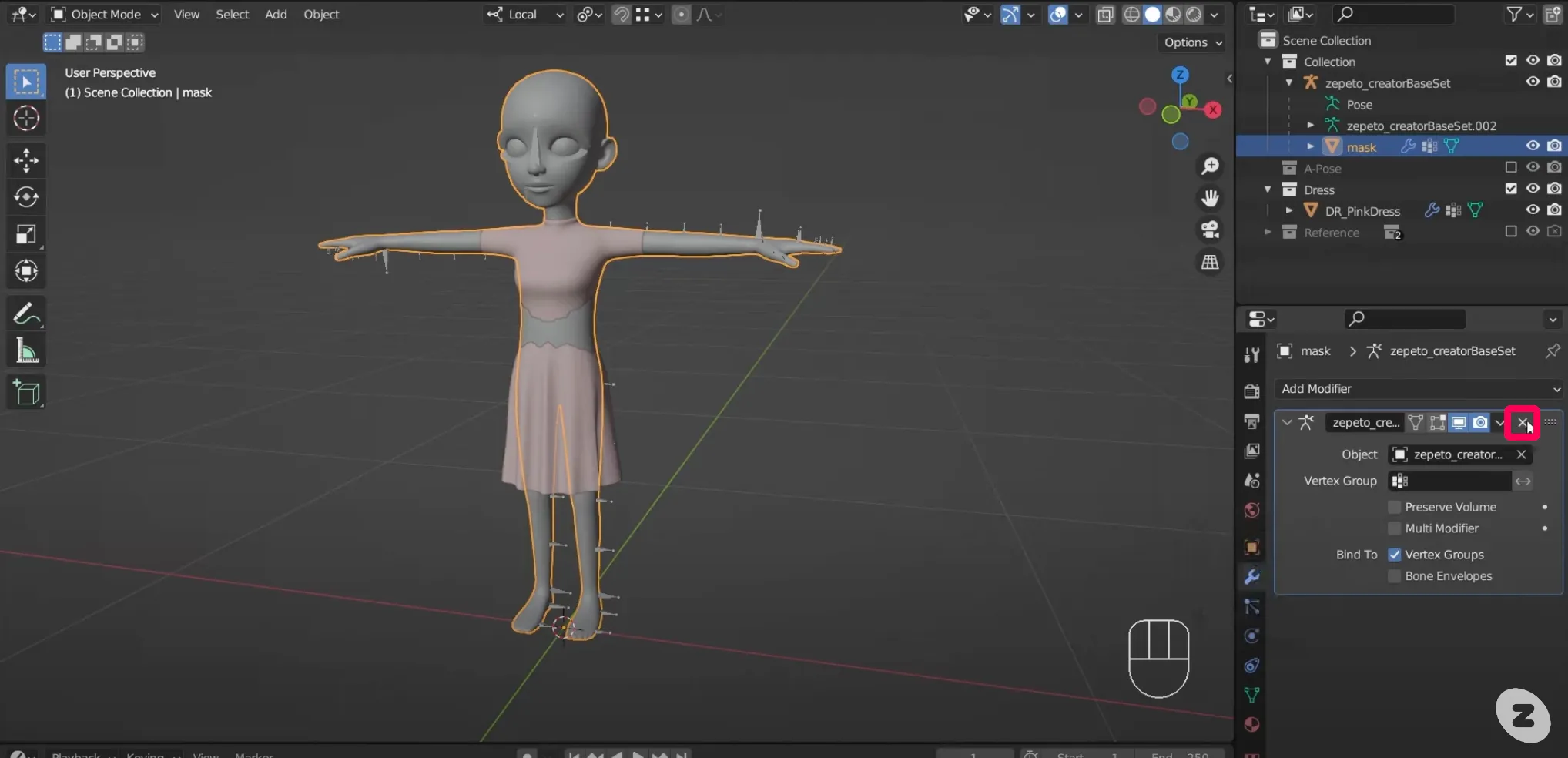
เมื่อ Unity นำเข้าไฟล์ มันจะค้นหาออบเจ็กต์ตาข่ายที่ชื่อว่า mask หากไม่พบ กระบวนการแปลงจะไม่ทำงานอย่างถูกต้อง
- เลือกออบเจ็กต์ mask และในหน้าการตั้งค่า Modifier ค้นหา modifier ที่มีอยู่และลบออกด้วยปุ่ม X

2. เมื่อเลือกออบเจ็กต์ mask แล้ว ให้กด Object > Parent > Clear and Keep Transformation สิ่งนี้จะแยกหน้ากากออกจาก armature

เมื่อคุณส่งออกไฟล์ FBX จาก Blender กระดูกทั้งหมดจะมีข้อมูลน้ำหนักรวมอยู่ด้วย เพื่อหลีกเลี่ยงปัญหาความจุที่อาจเกิดขึ้นในระหว่างกระบวนการนี้ ให้ลบโครงกระดูกที่ไม่ได้ใช้
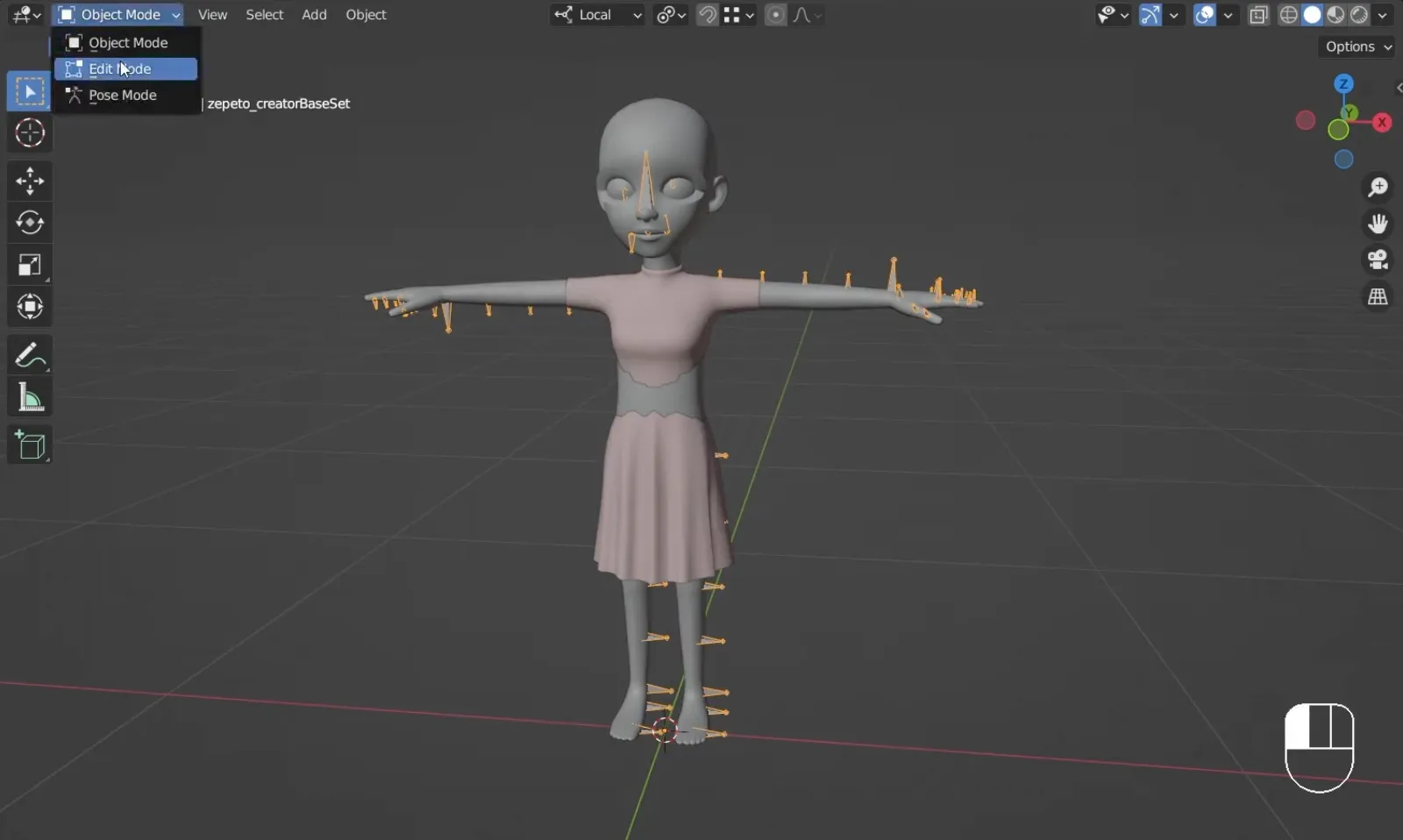
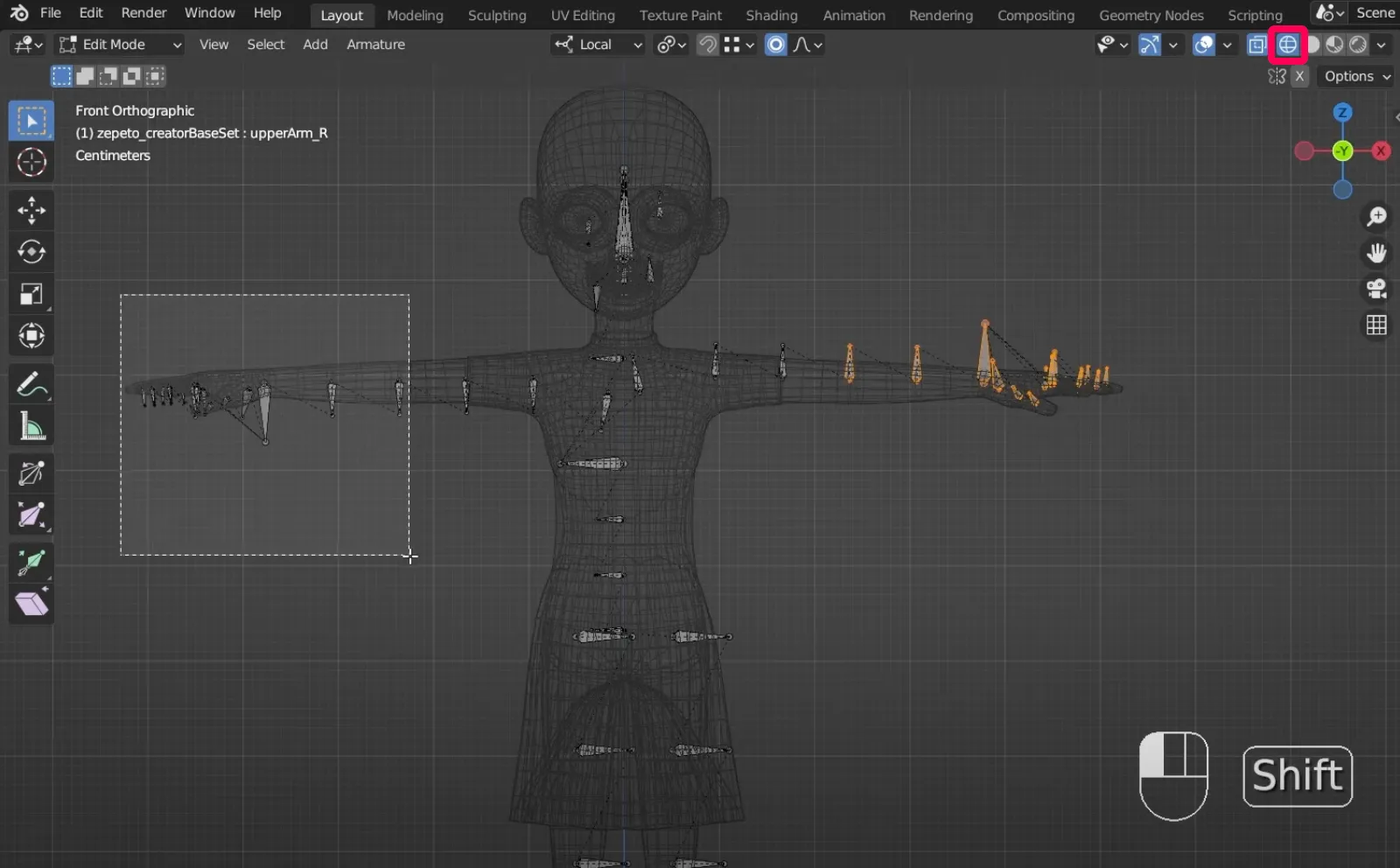
- เลือกโครงกระดูก Creator Base Set และเข้าสู่โหมดแก้ไข

2. เปลี่ยนเป็นโหมดมุมมอง Wireframe และลบกระดูกที่ไม่ได้ใช้สำหรับไอเท็ม

ก่อนที่จะส่งออกเป็นไฟล์ FBX เราต้องแน่ใจว่าวัตถุทั้ง 3 ที่เรากำลังส่งออกไม่มีลำดับชั้นระหว่างกัน เราได้ยกเลิกการเชื่อมโยงหน้ากากและโครงกระดูกในขั้นตอนก่อนหน้าแล้ว แต่ควรตรวจสอบอีกครั้ง
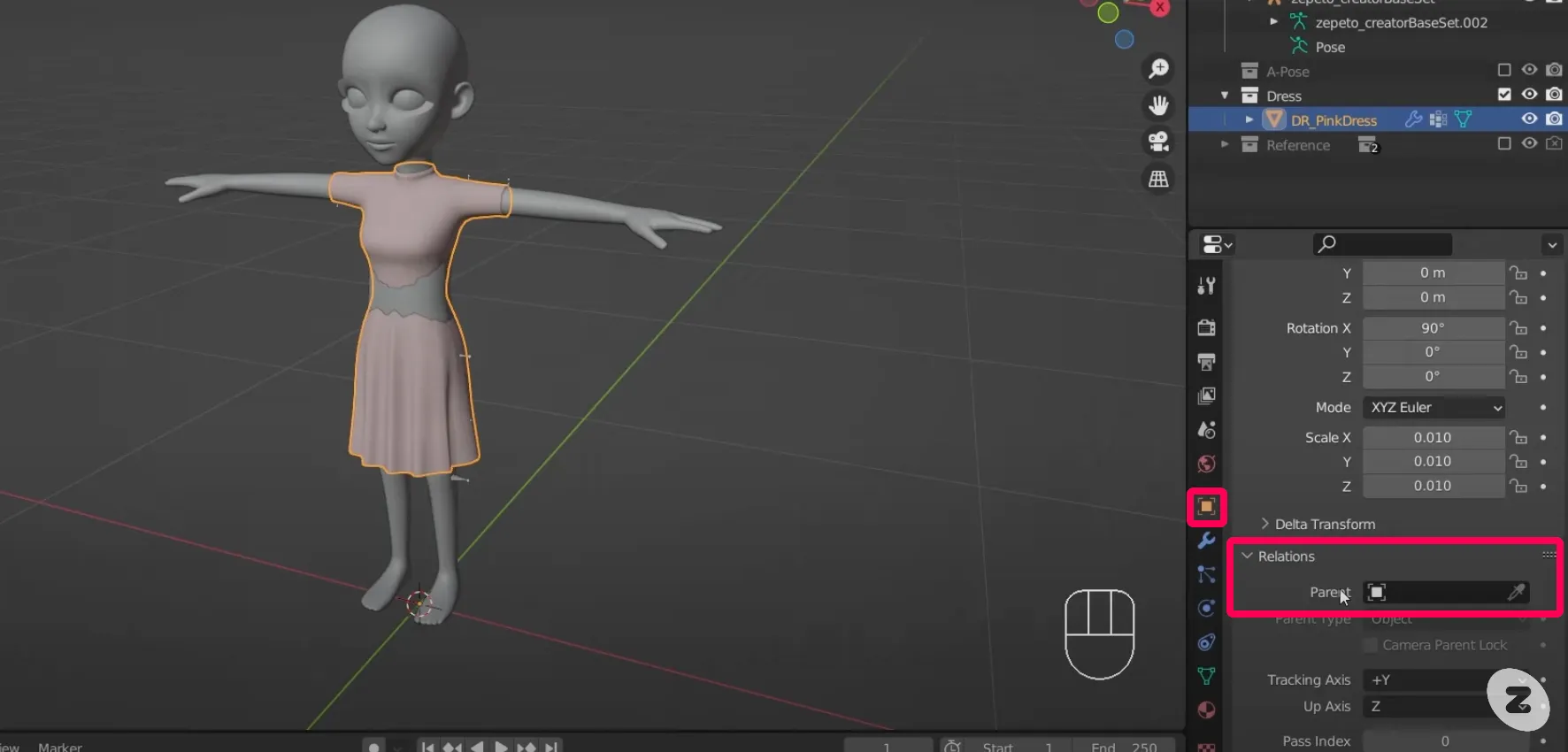
- เลือกวัตถุ Item และมองหาความสัมพันธ์ในคุณสมบัติวัตถุเพื่อให้แน่ใจว่าไม่มีอะไรเชื่อมต่อกับ Parent หากมี ให้คลิก Object > Parent > Clear and Keep Transformation เพื่อยกเลิกการเชื่อมต่อ

2. ทำเช่นเดียวกันกับวัตถุ Mask
เพื่อที่จะนำเข้ารายการใน Unity คุณจะต้องส่งออกวัตถุทั้งสาม - วัตถุ Item, วัตถุ Mask และ Armature - เป็นไฟล์ FBX เดียว
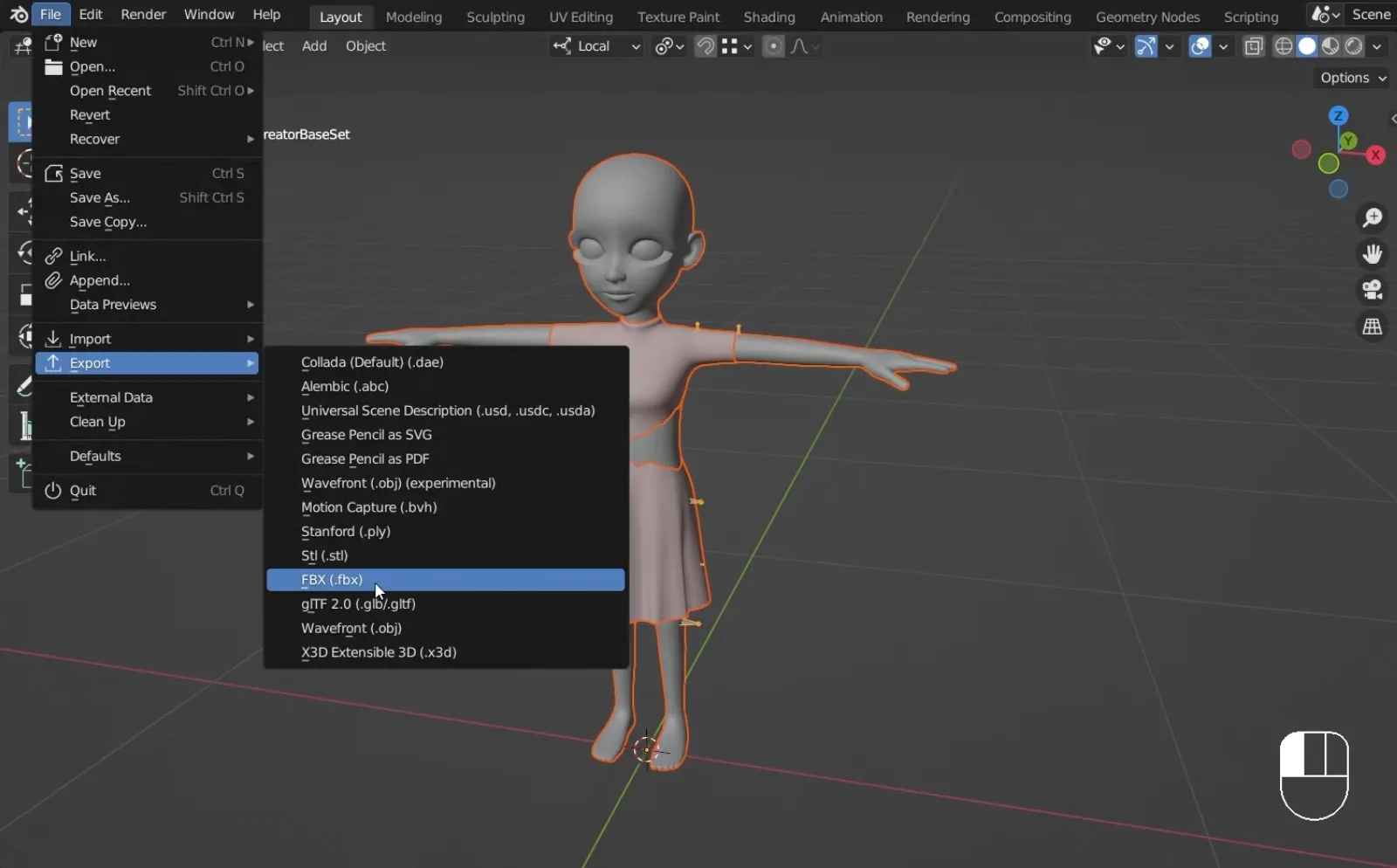
- เลือกวัตถุ Item, วัตถุ Mask และ Armature จากนั้นเลือก File > Export > FBX

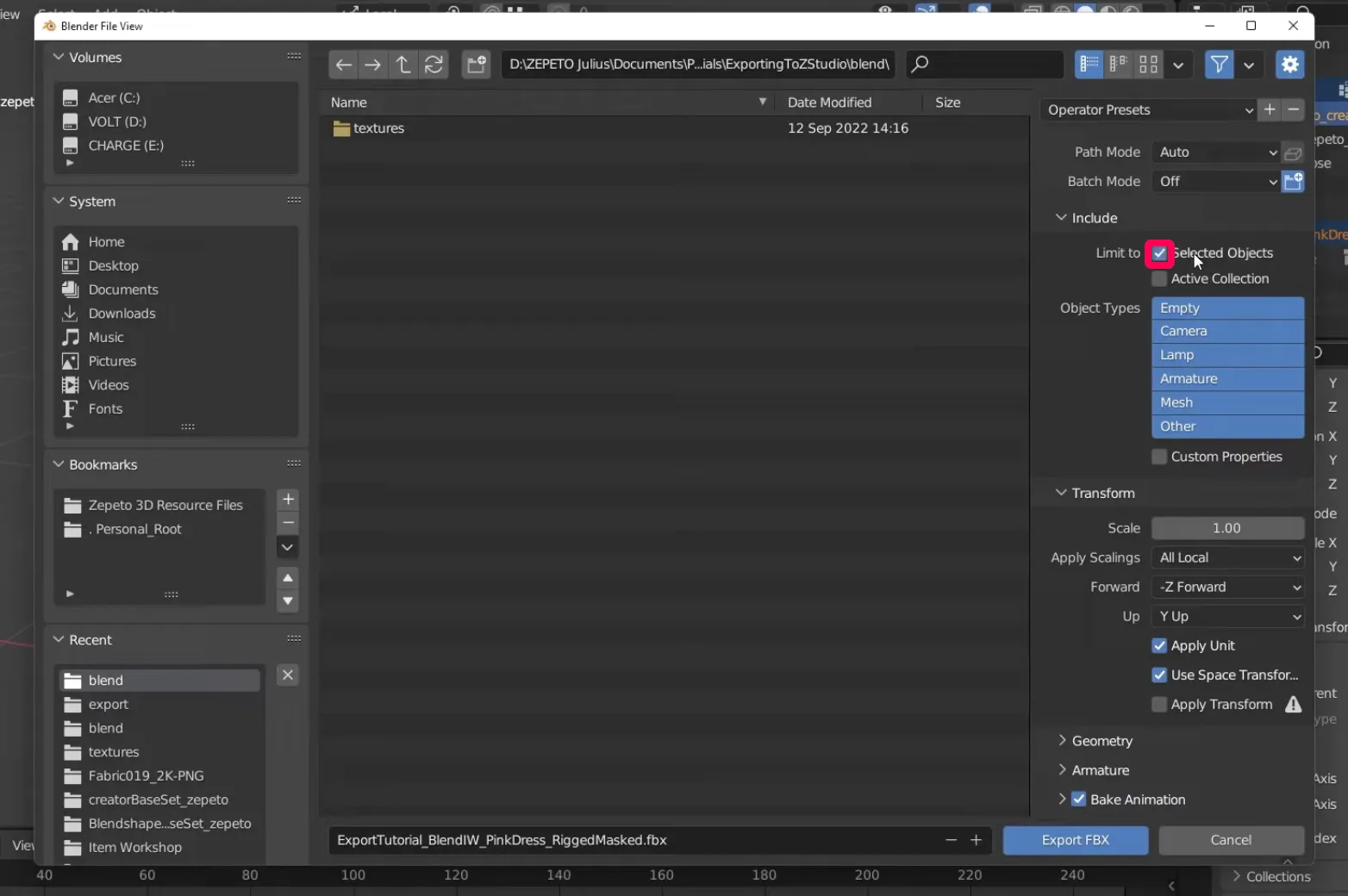
2. ในหน้าต่างที่ปรากฏขึ้น ให้เลือกช่องทำเครื่องหมาย Selected Objects เพื่อให้แน่ใจว่าเฉพาะวัตถุที่เลือกเท่านั้นที่จะถูกดึงออกมา

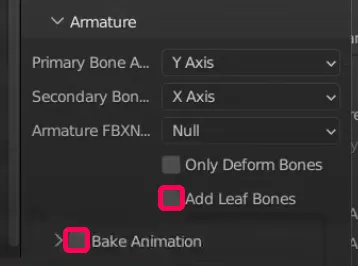
3. ในแท็บ Armature ที่ด้านล่าง ปิดตัวเลือก Add Leaf Bones และ Bake Animation

4. ตั้งชื่อและคลิกปุ่ม Export
❗️ คำเตือน ตรวจสอบให้แน่ใจว่าคุณมีไฟล์ Zepeto Unity Project และ Unity 2020.3.9 เวอร์ชันล่าสุดติดตั้งอยู่
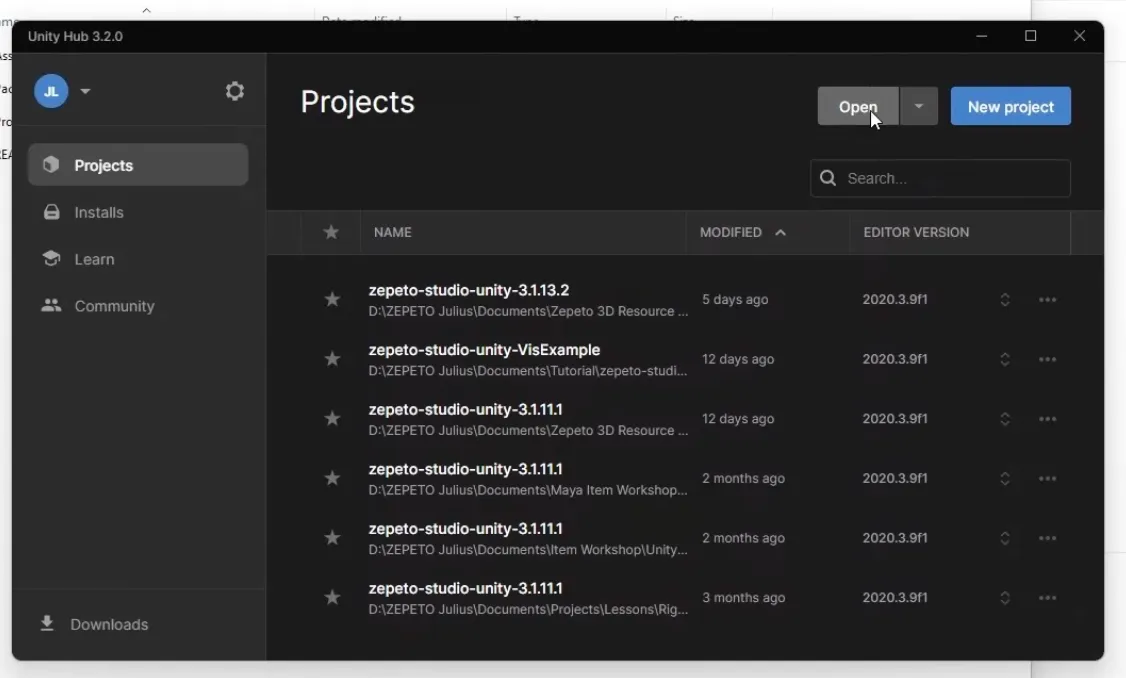
- เปิด Unity Hub และคลิก Open

2. เปิดไฟล์ Zepeto Unity Project ในขั้นตอนนี้ ให้เลือกโฟลเดอร์เพื่อเปิดไฟล์ทั้งหมดที่มีอยู่
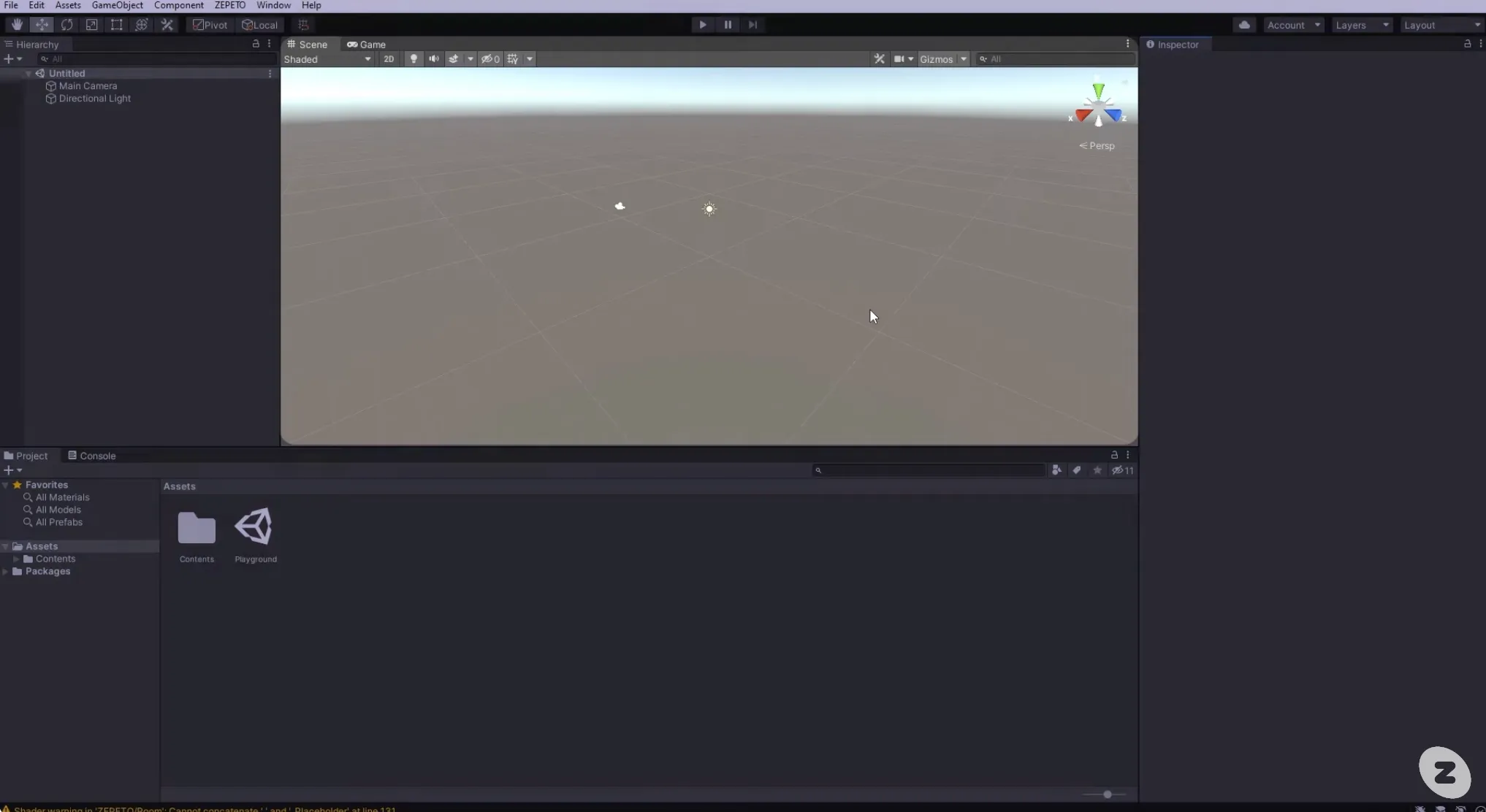
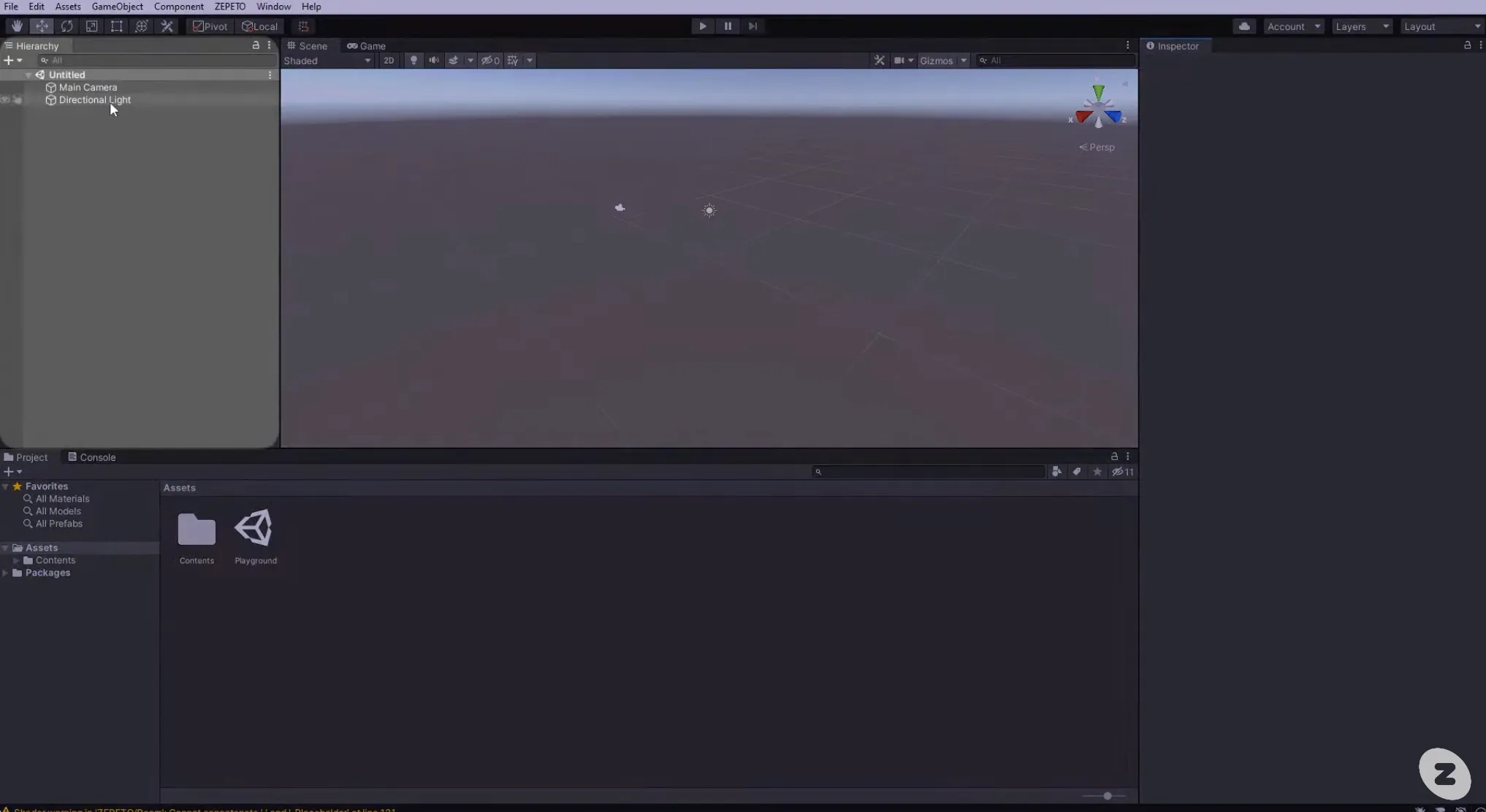
- เมื่อคุณเปิด Unity คุณจะเห็นมุมมองฉากอยู่ตรงกลาง นี่คือที่ที่คุณจะทำการแก้ไขส่วนใหญ่ของคุณ

- ทางด้านซ้าย คุณสามารถเห็นลำดับชั้นของไฟล์ของคุณ นี่คือที่ที่คุณสามารถเห็นวัตถุทั้งหมดที่รวมอยู่ในฉากของคุณ

- ที่มุมล่างซ้ายคือแถบเครื่องมือโครงการ นี่คือที่ที่คุณสามารถเห็นวัตถุทั้งหมดที่อยู่ในไฟล์โครงการของคุณ

- ทางด้านขวาคือแผง Inspector นี่คือที่ที่คุณสามารถดูคุณสมบัติของวัตถุที่เลือก

- ที่ด้านบนของมุมมองฉากคือแท็บเกม แท็บเกมช่วยให้คุณดูและทดสอบวัตถุของคุณตามกล้องเกม

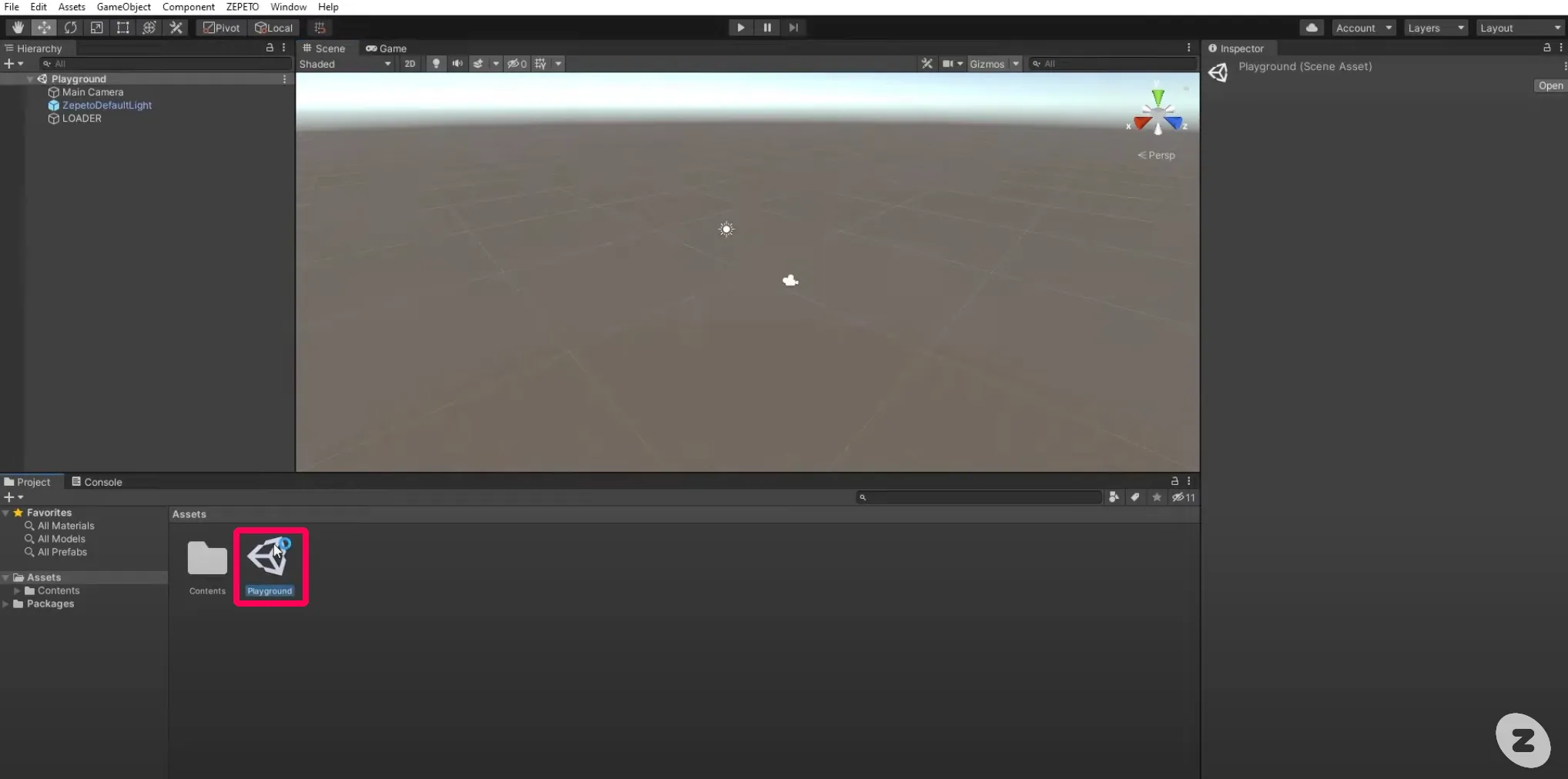
- ก่อนอื่น ให้ค้นหา Playground ในแผง Project ด้านล่างแล้วดับเบิลคลิกเพื่อเปิด

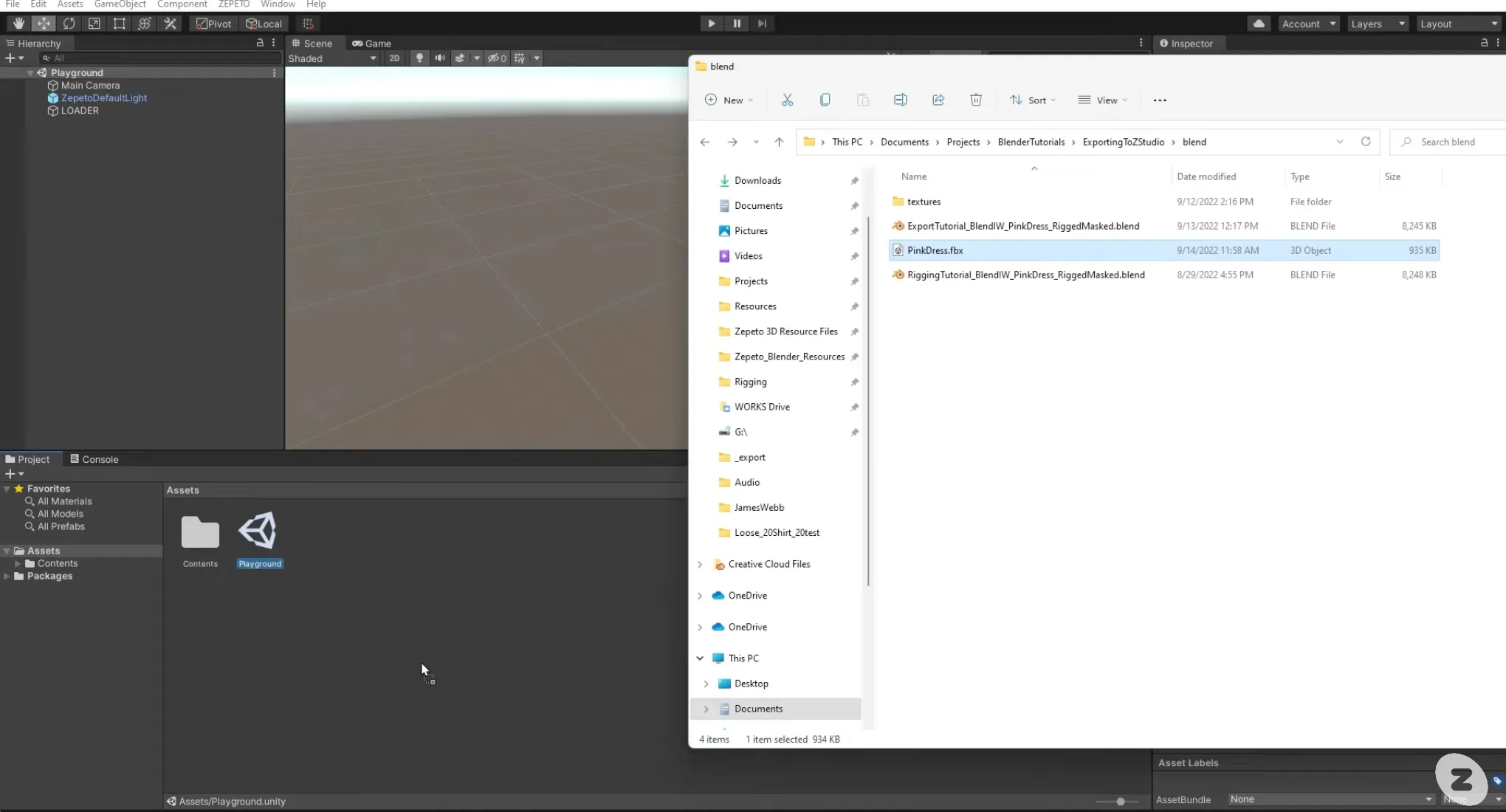
2. เปิดหน้าต่างไฟล์เพื่อค้นหาไฟล์ FBX ที่เราสกัดจาก Blender ก่อนหน้านี้และลากมันเข้าไปในแผงโครงการ

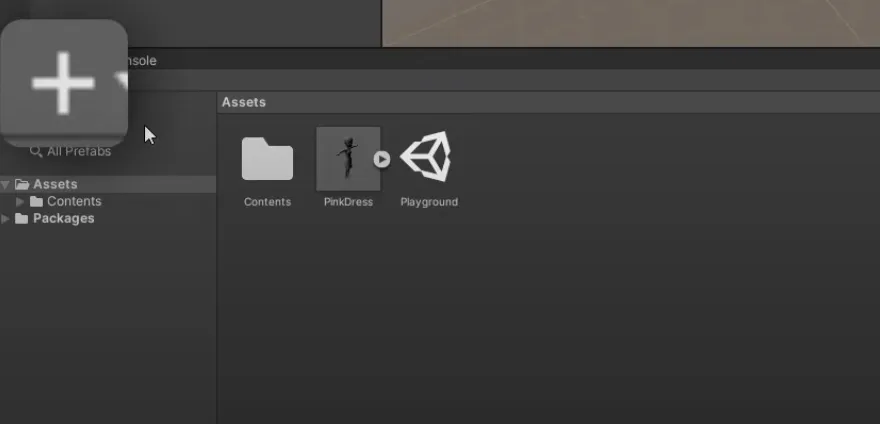
3. ภายในแผงโครงการ คลิกที่ปุ่ม + > โฟลเดอร์เพื่อสร้างโฟลเดอร์ใหม่ ตั้งชื่อโฟลเดอร์ตามชื่อของรายการ

4. ลากไฟล์ FBX เข้าไปในโฟลเดอร์ที่สร้างขึ้นใหม่และดับเบิลคลิกที่โฟลเดอร์เพื่อเปิดมัน
- เช่นเดียวกับการนำเข้าไฟล์ FBX ให้เปิดโฟลเดอร์ที่มีไฟล์พื้นผิวที่คุณทำงานด้วยก่อนหน้านี้และลากไปที่แผงโครงการภายใน Unity
- ภายในแผงโครงการ คลิกที่ปุ่ม + > วัสดุเพื่อสร้างวัสดุใหม่ ตั้งชื่อวัสดุให้เหมือนกับชื่อของไอเท็มของคุณ
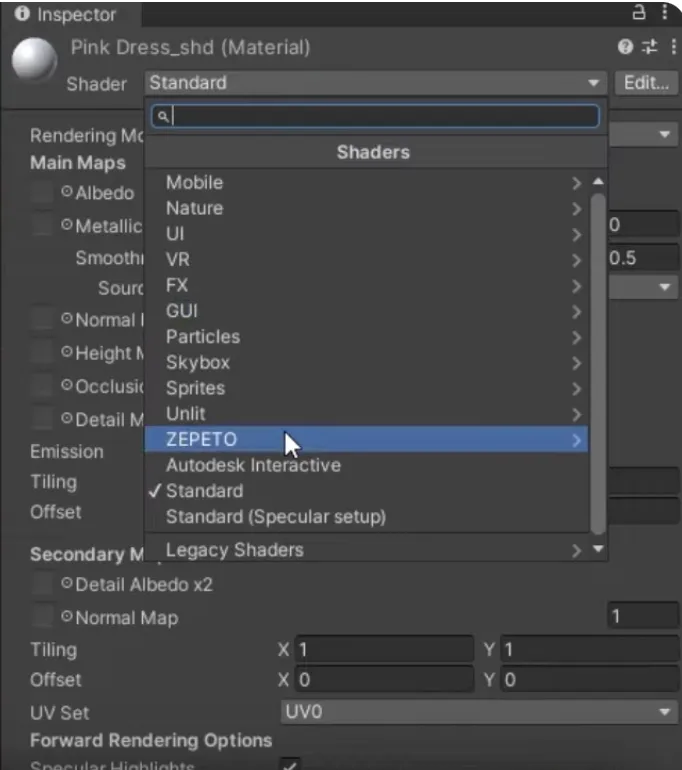
- คุณจะต้องเปลี่ยนวัสดุเริ่มต้นของ Unity เป็น shader ที่ใช้โดย ZEPETO ไอเท็มของ ZEPETO เป็น shader เฉพาะที่ทำงานได้ดีในแอป ZEPETO
- shader เหล่านี้มีชื่อว่า ZEPETO และรวมอยู่ในไฟล์โครงการ Zepeto Unity

4. ภายในกลุ่ม shader ของ ZEPETO เลือกประเภทของ shader ที่คุณต้องการ
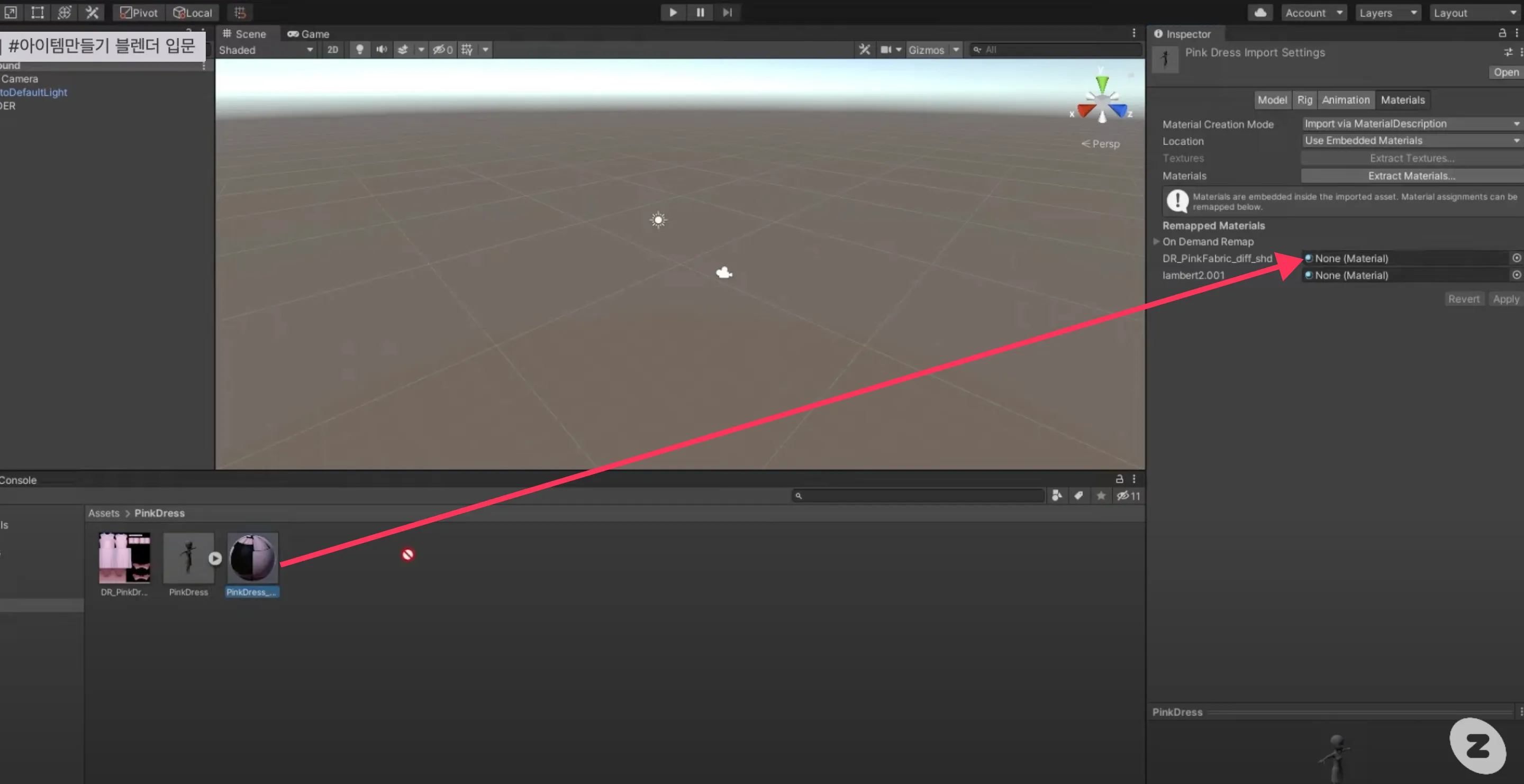
- เลือกไอเท็มของคุณและดูแผง Inspector ลากวัสดุในแผงโครงการเพื่อเชื่อมต่อและคลิก Apply ที่ด้านล่างเพื่อใช้พวกมัน

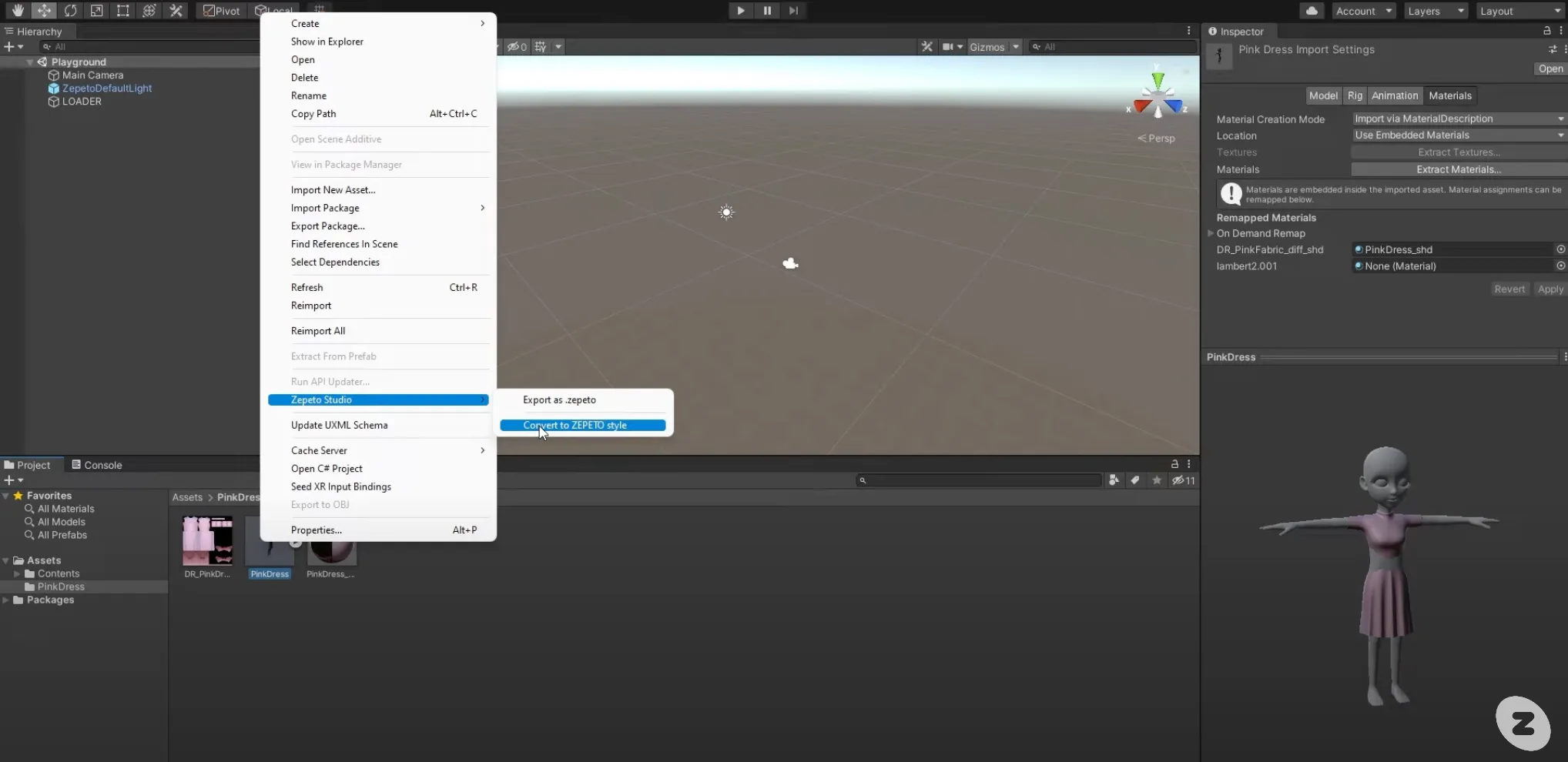
- เลือกไฟล์ FBX ของคุณและคลิกขวา เลือก Zepeto Studio > Convert to ZEPETO style.

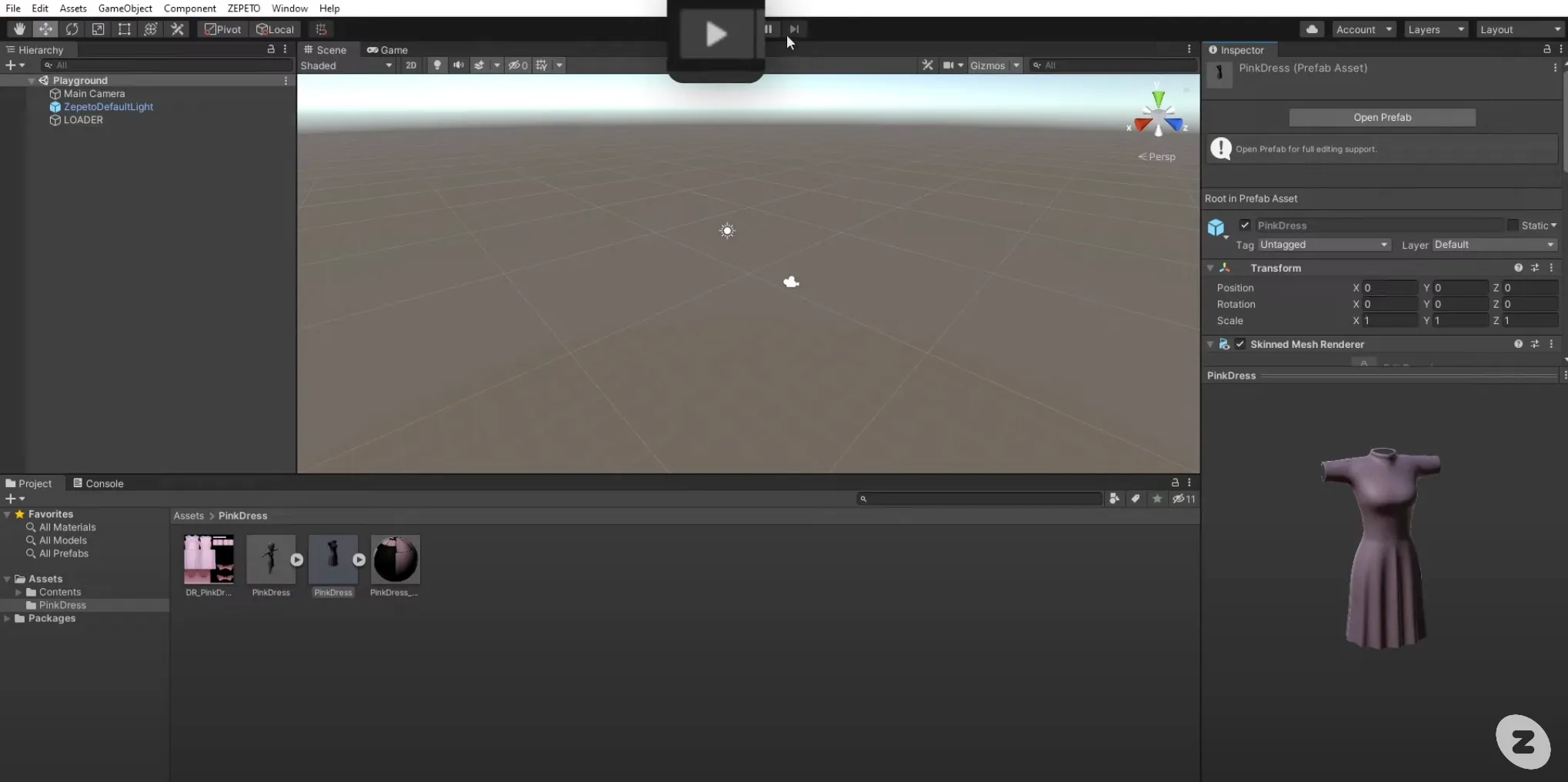
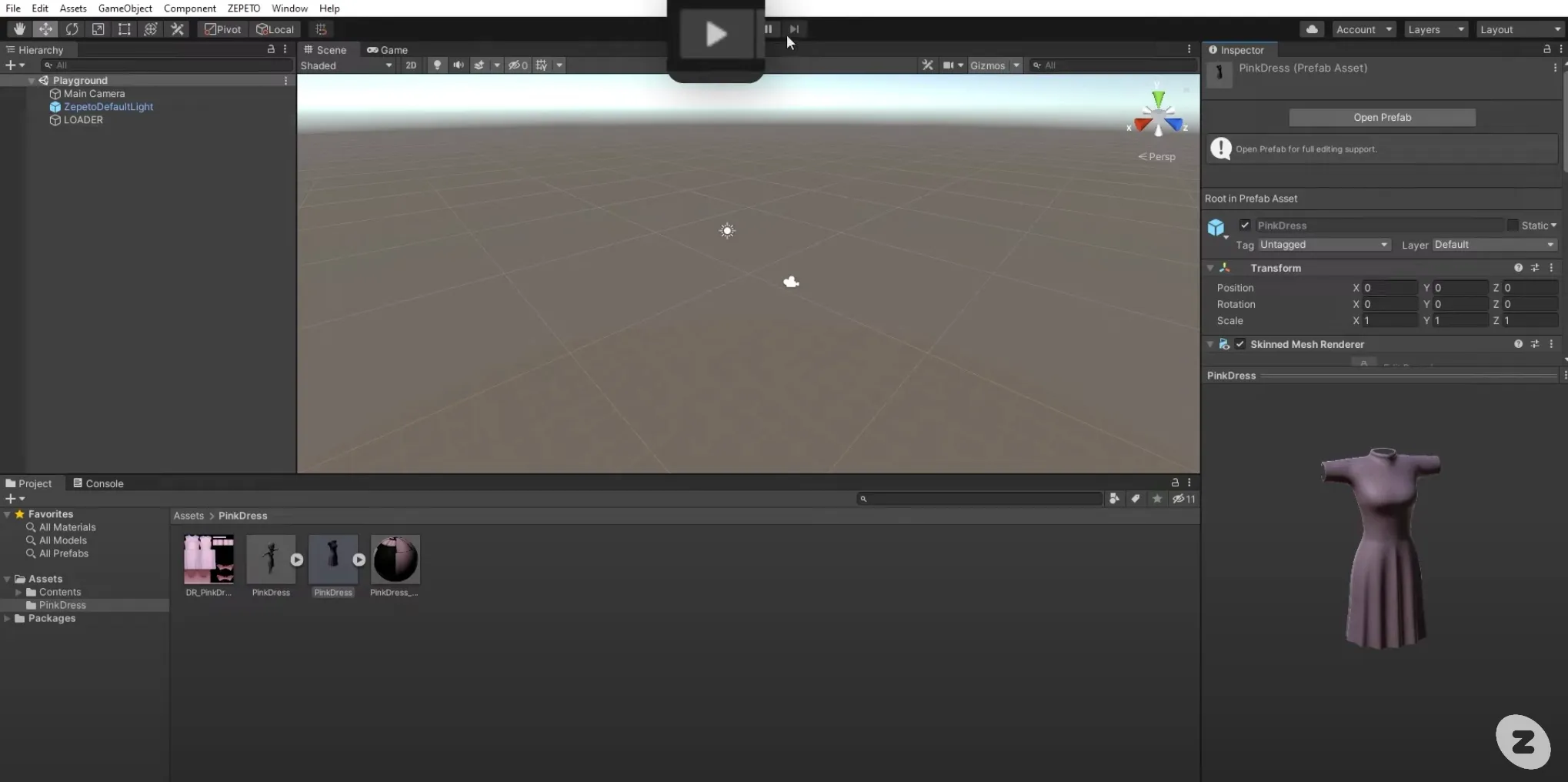
2. ขั้นตอนที่ 1 จะสร้างไฟล์ที่เหมือนกับไอเท็มที่คุณสร้างขึ้น ใน Unity ไฟล์นี้เรียกว่า Prefab.
❗️ คำเตือน หาก Prefab ไม่ถูกสร้างขึ้น Unity อาจมีปัญหากับไอเท็มที่ส่งออก นอกจากนี้ยังอาจเกิดปัญหาหากไอเท็มถูกตั้งชื่อว่า mask ดังนั้นควรตรวจสอบและเปลี่ยนชื่อในขั้นตอนก่อนหน้า
เมื่อสร้าง Item Prefab ของคุณเสร็จแล้ว คุณสามารถทดสอบไอเท็มของคุณได้
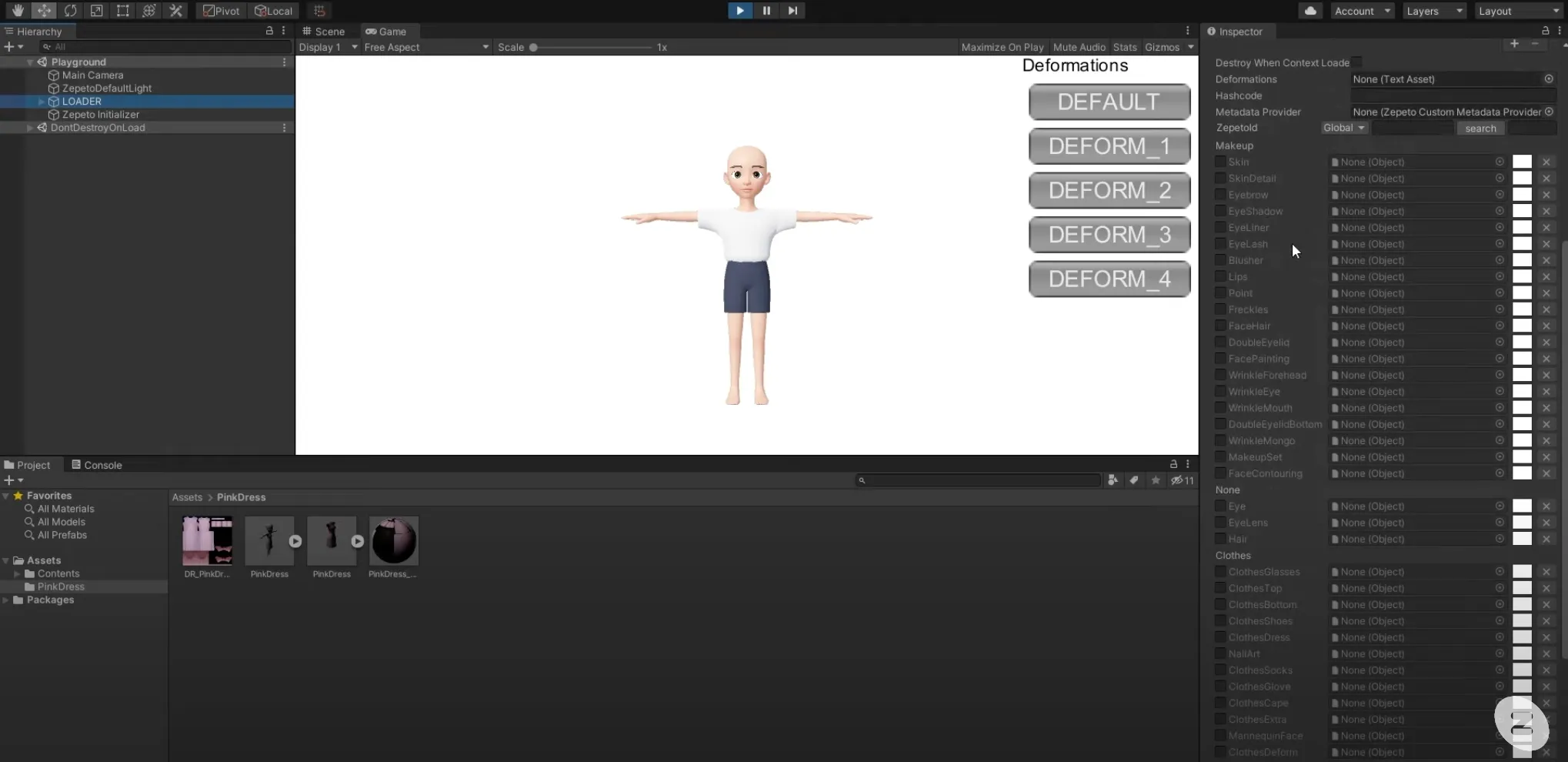
- เมื่อเปิด Playground ใน Unity ให้คลิกปุ่ม Play ที่ด้านบน

2. หน้าจอจะเปลี่ยนและคุณจะเห็นอวาตาร์ของ ZEPETO อยู่ตรงกลาง เลือก Loader จากแผง Hierarchy ทางด้านขวา และในแผง Inspector คุณจะเห็นรายการหมวดหมู่ไอเท็มต่างๆ ที่ ZEPETO จัดเตรียมไว้ เลือกหมวดหมู่ของไอเท็มที่คุณสร้างและตรวจสอบ

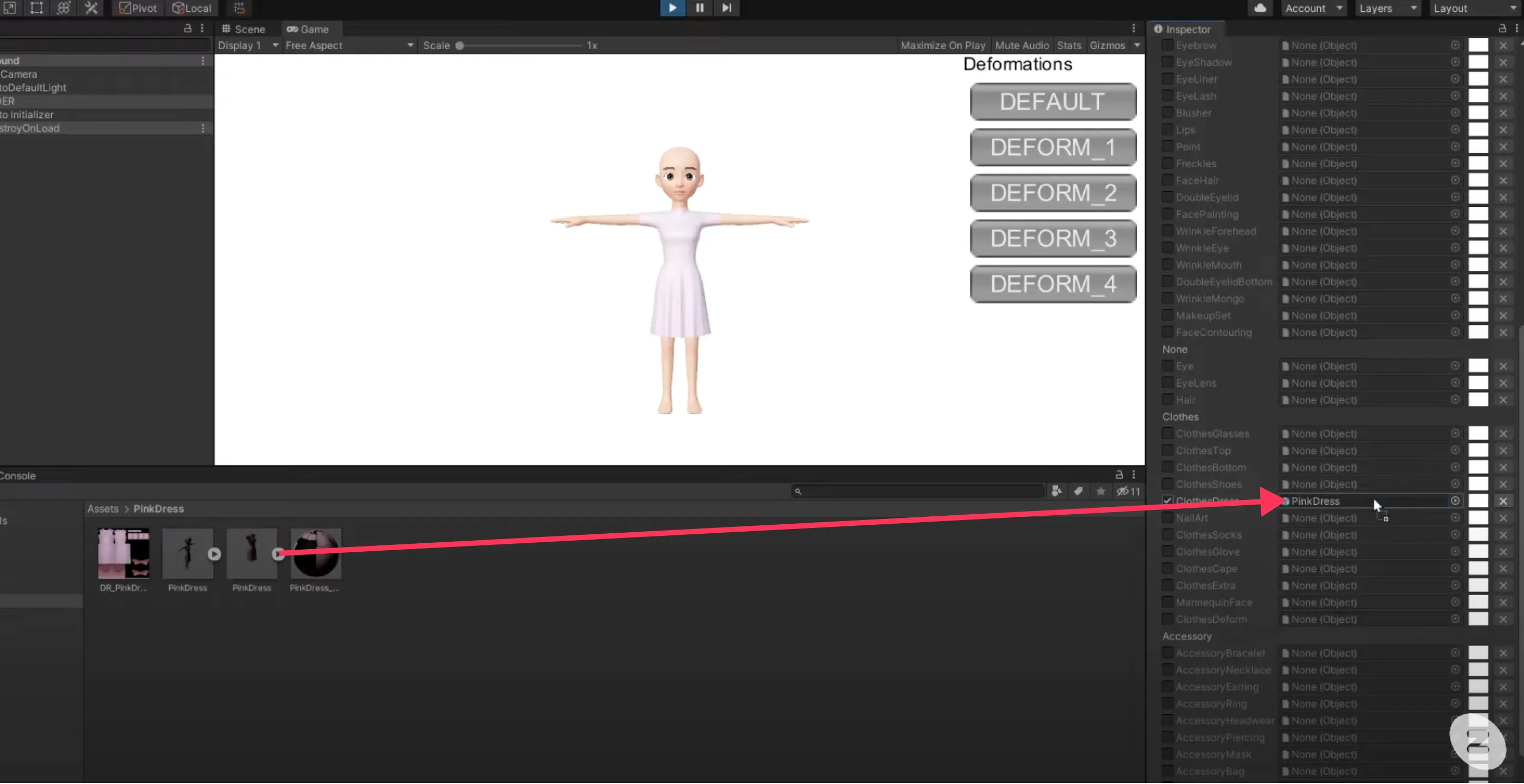
3. ลาก prefab จากแผง Project ด้านล่างและวางลงในกล่องถัดจากหมวดหมู่ในแผง Inspector

4. ใช้ปุ่ม Deform เพื่อทดสอบไอเท็มของคุณในท่าทางต่างๆ
❗️ ระวัง หากคุณสังเกตเห็นสิ่งผิดปกติกับไอเท็มของคุณในระหว่างกระบวนการนี้ คุณจะต้องกลับไปที่ Blender และแก้ไขมัน
เมื่อคุณทดสอบไอเท็มของคุณเสร็จแล้ว คุณจะต้องส่งออกเป็นไฟล์ .zepeto
- ก่อนอื่น กระบวนการส่งออกจะไม่ทำงานในโหมดเล่น ดังนั้นให้ออกจากโหมดเล่นโดยกดปุ่มเล่นที่ด้านบน

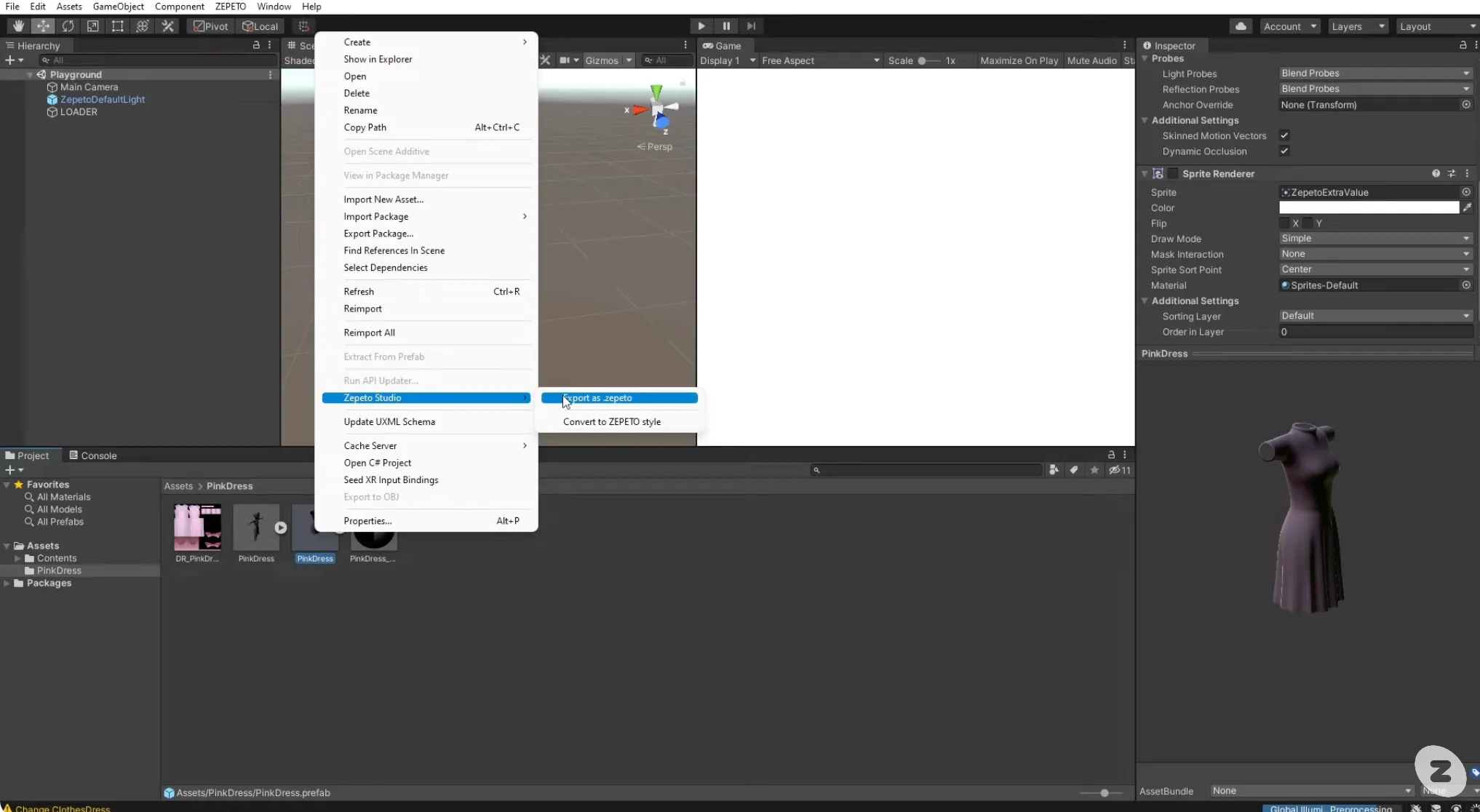
2. เลือก prefab ของไอเท็มของคุณ คลิกขวา และเลือก Zepeto Studio > Export as .zepeto.

ขอแสดงความยินดี ตอนนี้คุณมีไฟล์ .zepeto ที่คุณสามารถอัปโหลดไปยัง ZEPETO Studio ได้แล้ว
📘 โปรดดูคู่มือดังต่อไปนี้ [Enter details]
