UV Mapping, Texturing, & Materials
We recommend that work on UV mapping should be done after modeling is complete and before rigging.
UV Mapping Introduction
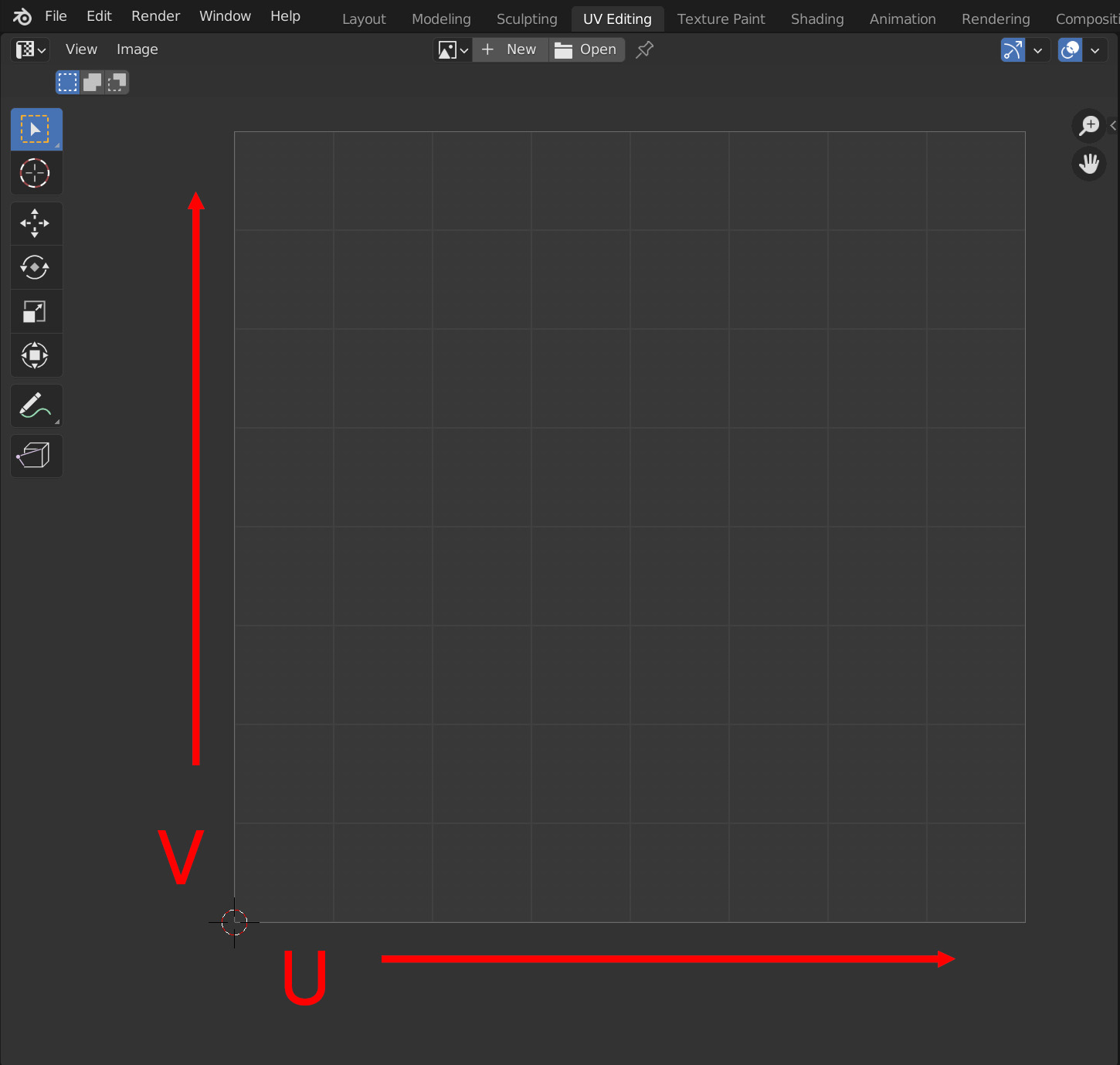
What are UVs? The name UV comes from the axes of the coordinate system of texture information in 3d programs. X and Y are used as coordinates for objects in the 3d view, so U and V are used as labels for the axes of this 2d space.

UV Mapping is the process of taking the vertices of the 3D mesh and mapping them to a 2D plane. This layout is then used to map a texture file (picture) to the 3D mesh.
UV Map Requirements
Some form of UV layout is recommended for all items for better results in the app, regardless of whether or not the item is intended to have a discrete texture applied to it.
For most items, UVs should stay within 1 UV grid section. For larger items like a dress, or a combination of items like a set for a top and pants, 2 UV grid sections can be used
Blender UV Mapping
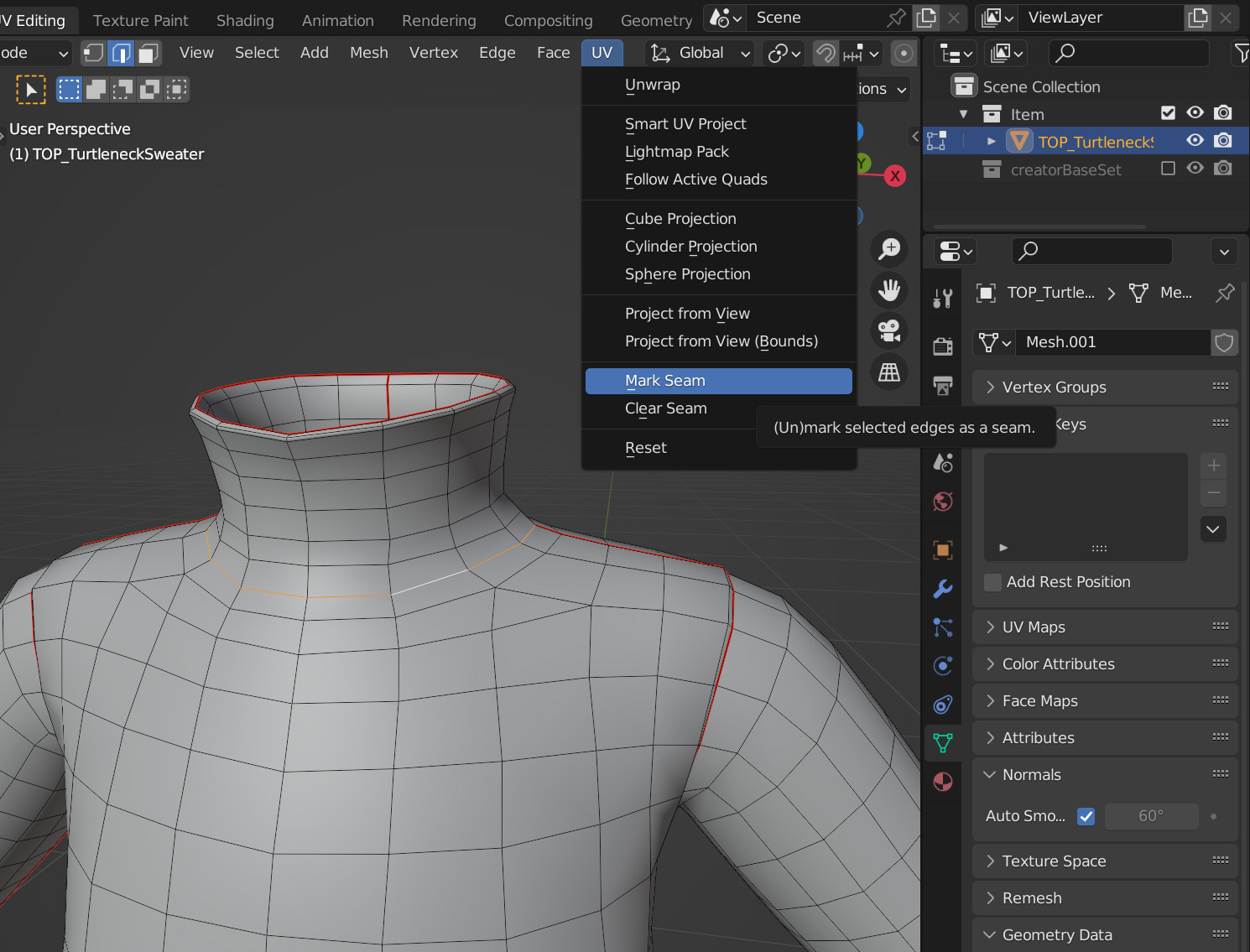
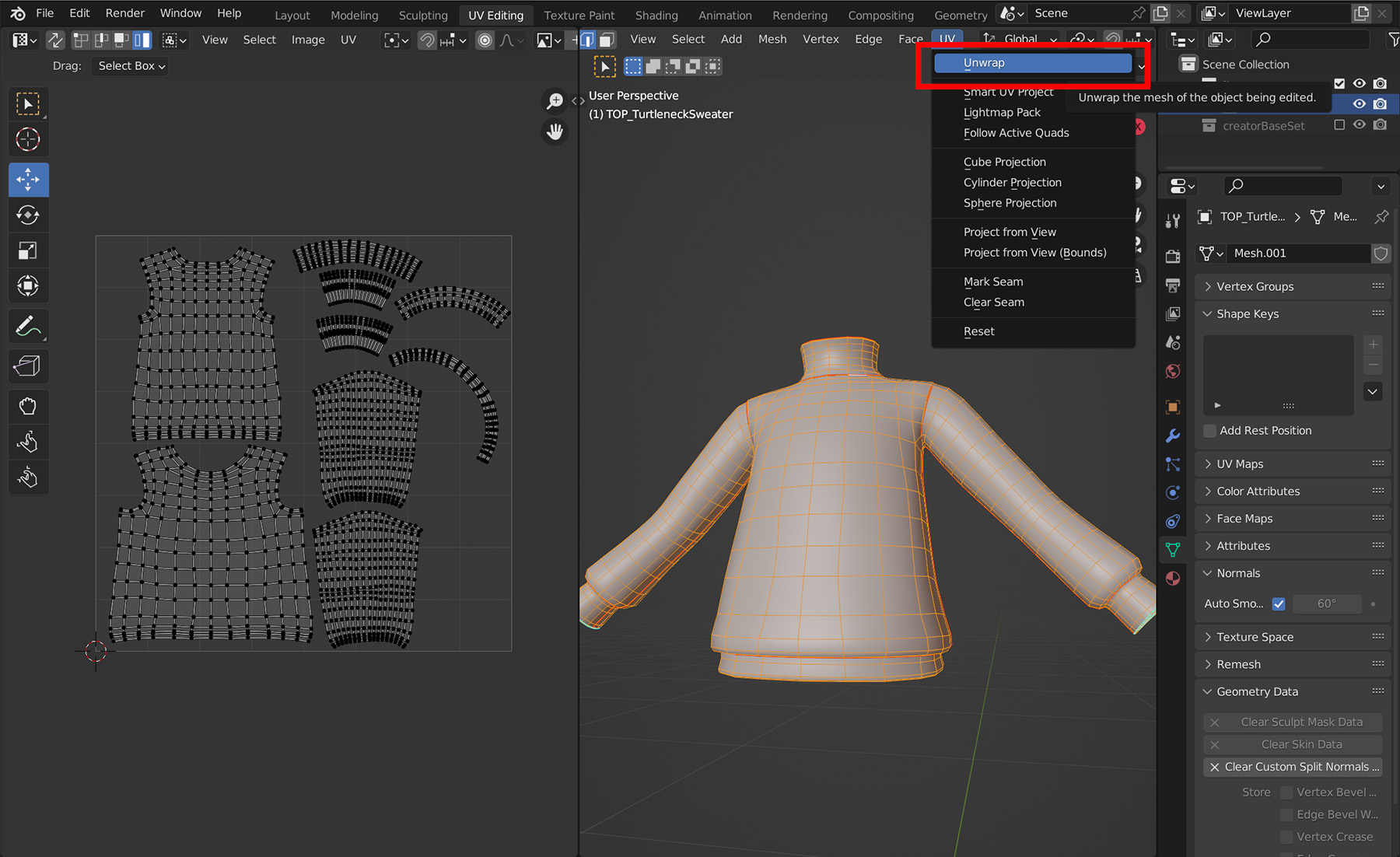
Blender’s texture workflow utilizes marking seams and unwrapping through and unwrap operation. UV maps are unwrapped along marked seams to be laid out onto the UV grid. Though there are automated methods of creating and organizing UVs, a manual approach can deliver a nicer UV map.


Workflow Tips
- Seam lines are a great guide for where to put UV seams on your model. If you’ve modeled from reference, use the outfit’s seams as a guide for roughly where to mark UV seams.
- Blender's UV editing systems can be lacking for handling complex UV layouts. Consider using some UV workflow add-ons to reduce the effort on your end.
- A good UV layout can make texturing easier. Aligning UV islands to directionally match can be a big help, but it’s a process that will most likely have to be done by hand.
- UVs are mainly applied on a per-material basis. If you have multiple materials assigned to your item, they can use different UV maps per material to match your item.
Exporting UV Map
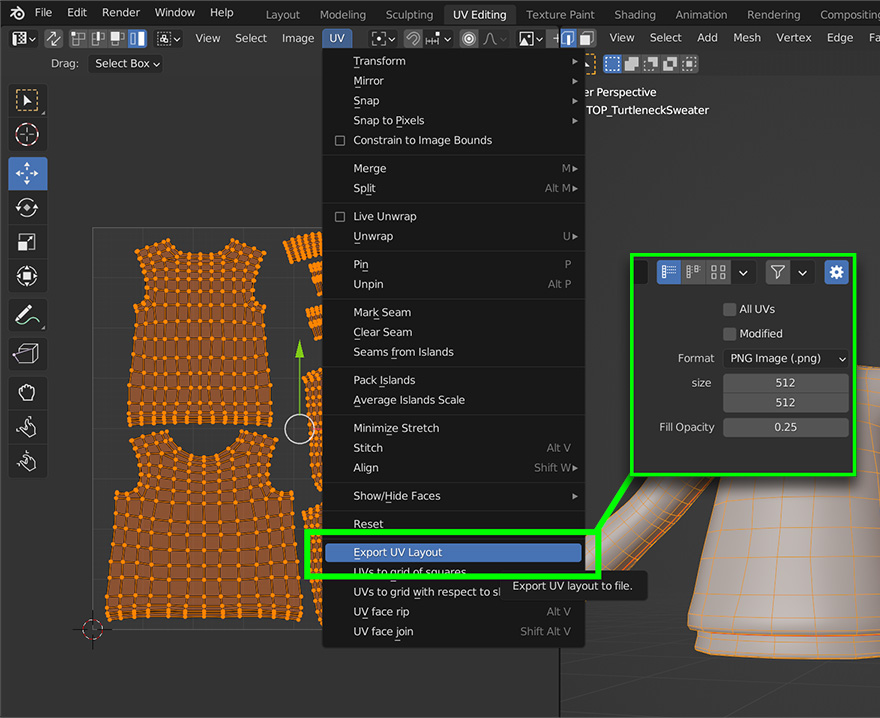
For creating and editing the texture in a separate image editing program, the UV map will need to be exported to an image file with transparency. In Blender, the UV map can be exported from the UV menu in the UV layout panel with the “Export UV Layout” option. This option will bring up a file menu. We suggest lowering the resolution of the exported UV layout to 512 by 512 pixel to fit ZEPETO’s texture size limits. Make sure to save the UV map as a png to preserve transparency.

Texturing
Once the UV map layout is complete, the process of creating textures for the item can begin.
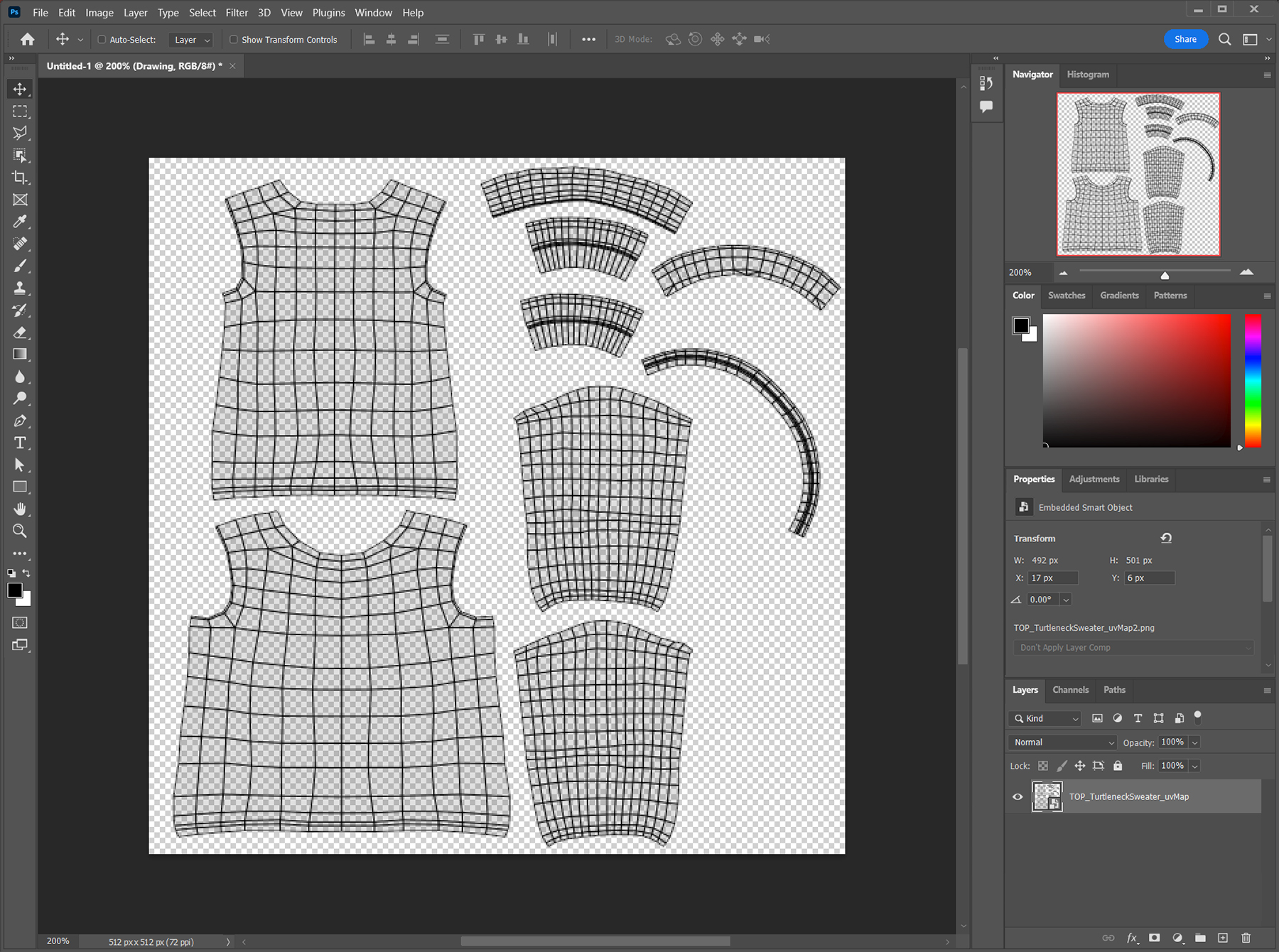
In the image editor, create a file the same size as the exported UV map. Import the UV map into the new file.

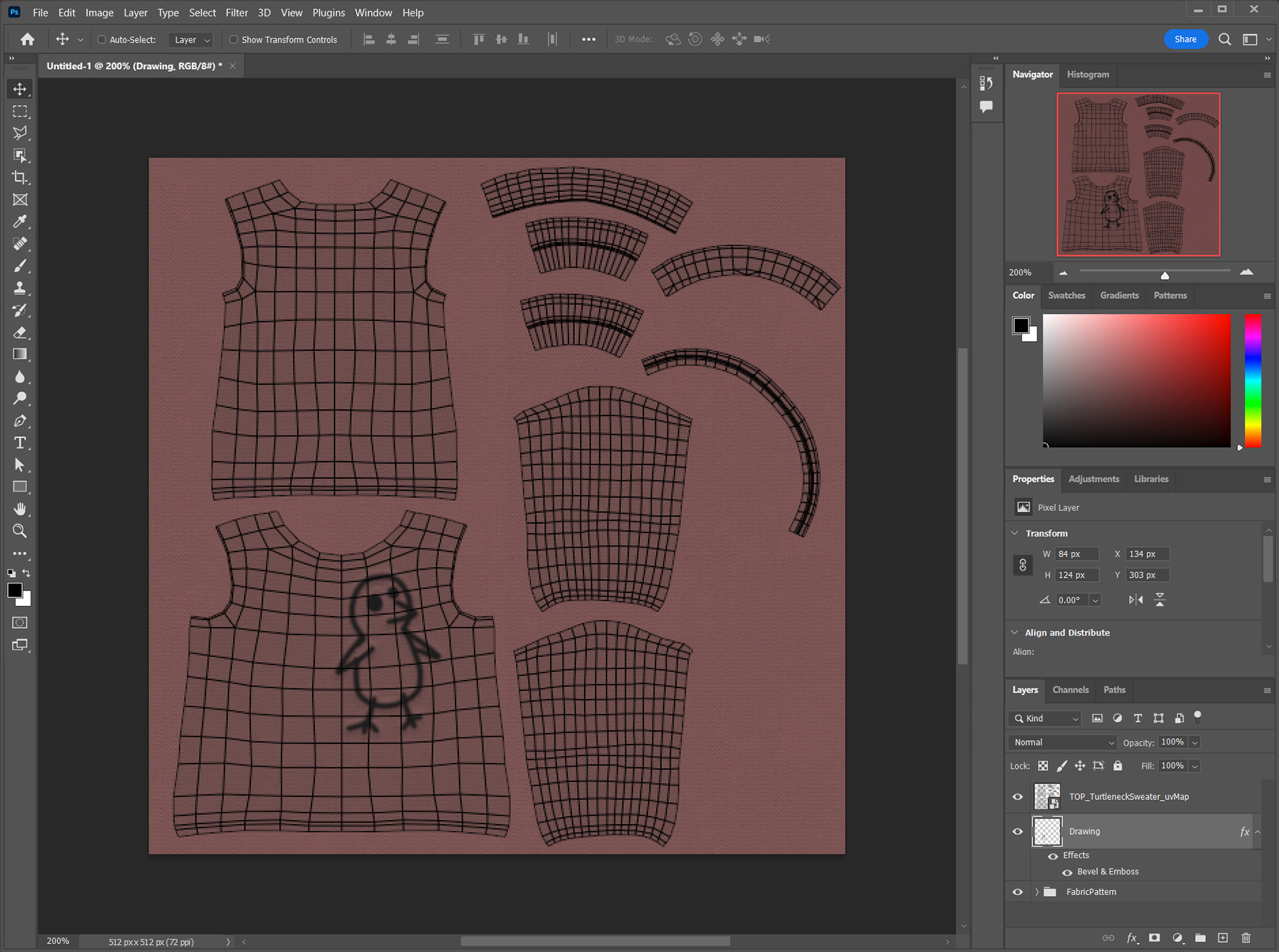
On new layers, apply patterns, illustrations, and effects to make a texture for your item, following the UV layout of your item. Keep the UV map layer at the top to reference the layout while editing the texture.

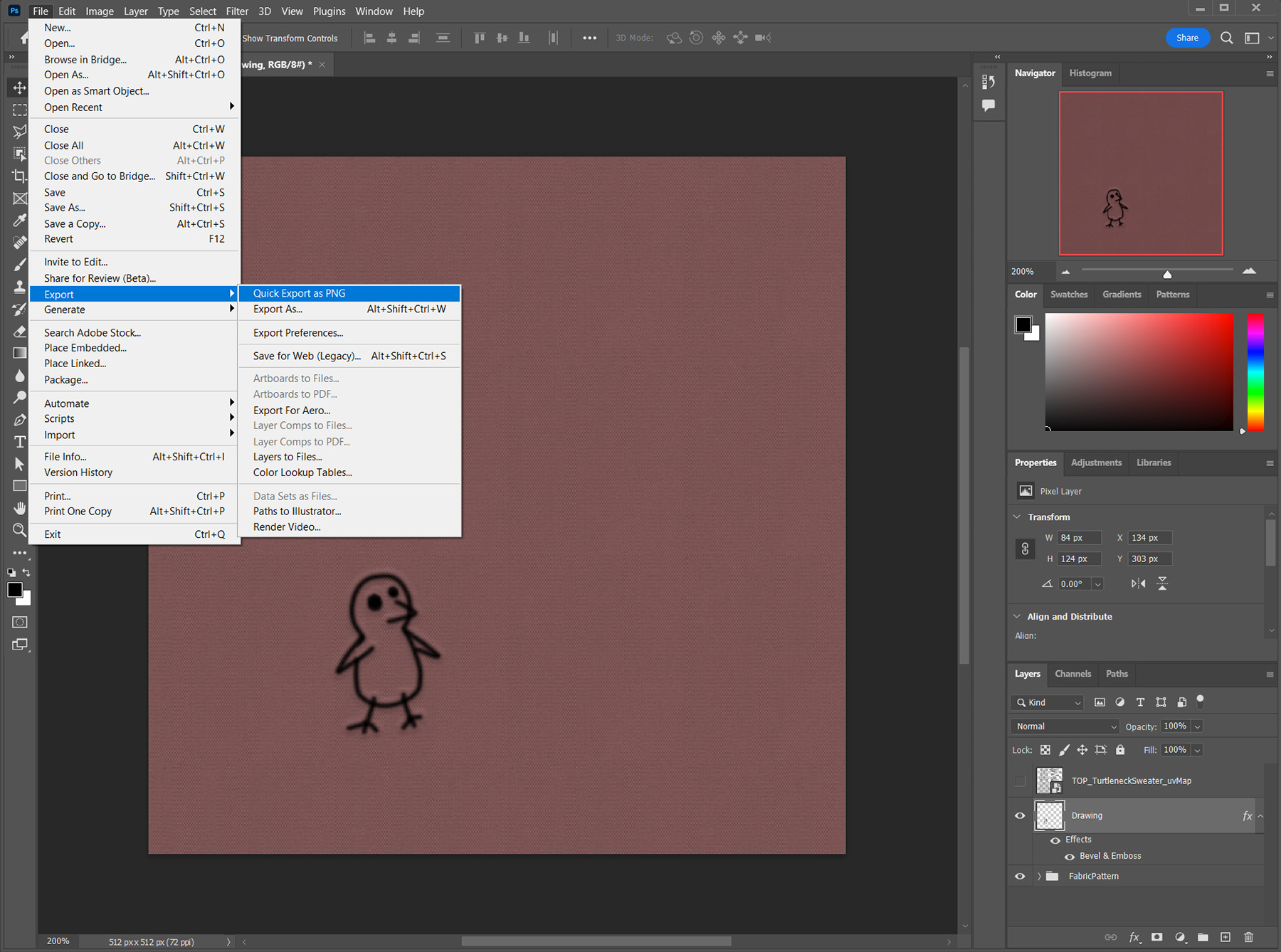
When the texture is complete, hide or delete the UV map layer and export the image as a .png.

Texture Requirements
A square image 256 pixels by 256 pixels is the recommended size for texture images. The maximum image size for textures is 512 pixels by 512 pixels.
Please use a .png file for the item’s final texture
Raw or PSD files can be unnecessarily large and the benefits of these file formats are not utilized after submission.
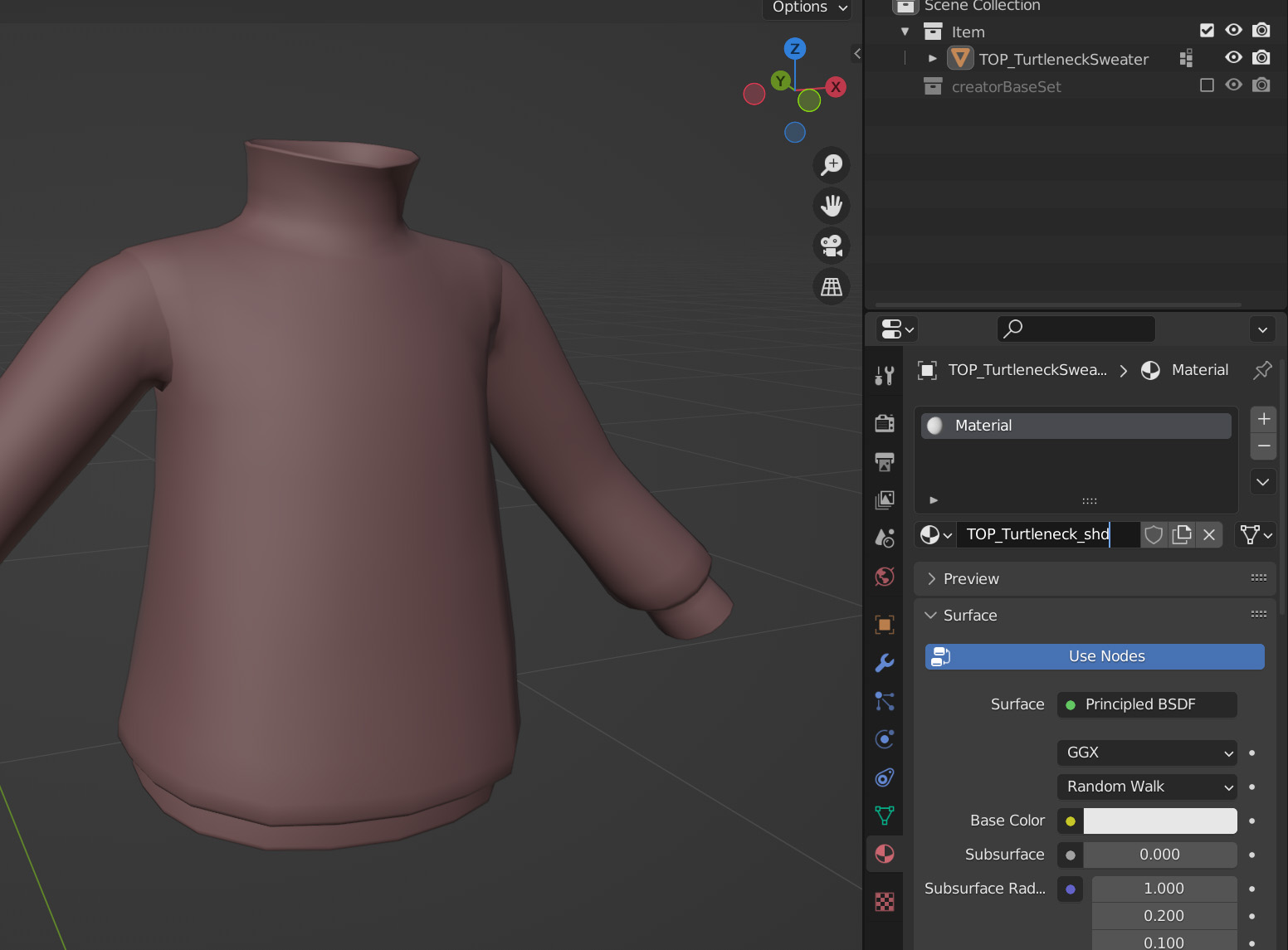
Materials
To organize files in Blender, and later in Unity, it's a good idea to name the material for your item. A good naming convention is to add "shd" after the name or category code of your object. The material for a top item could be named "TOP_shd," for example. Setting the name in Blender can help streamline the process of getting your item into Unity. This material should also be different from the material on the mask, which is typically named “lambert2.”

Items with a mix of transparent and opaque elements may require multiple materials. Portions of the mesh that are expected to be transparent can be assigned to a separate material from opaque portions of the mesh. This can allow for assignment of specific materials in Unity that respect transparency.
While multiple materials can help achieve the look of the item, it’s recommended to limit the amount of materials assigned to an item. Assigning more than 2 materials to your item can make the item’s file size too large to be able to upload to ZEPETO Studio. In addition, each material assigned to the item can reduce performance in-app, as materials are more computationally expensive than textures.
Updated 9 months ago
