创造你的世界
玩家及角色:进阶
如何应用自定义动画
10min
让我们学习如何导入外部动画文件并将其应用于ZEPETO角色。
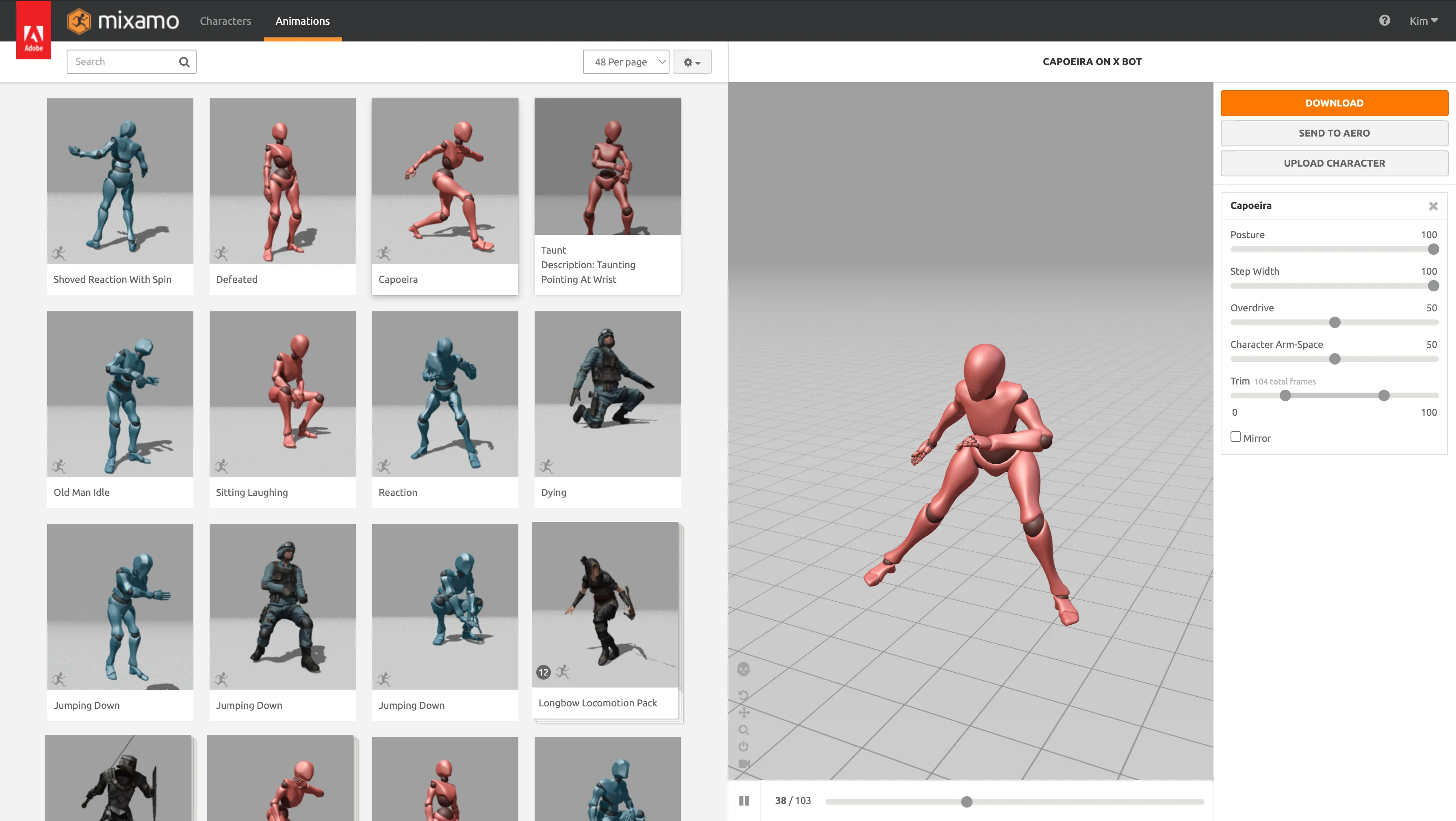
访问您想要下载动画的网站。 本指南是使用Mixamo网站的示例。
📘 Mixamo
点击所需的人形动画。

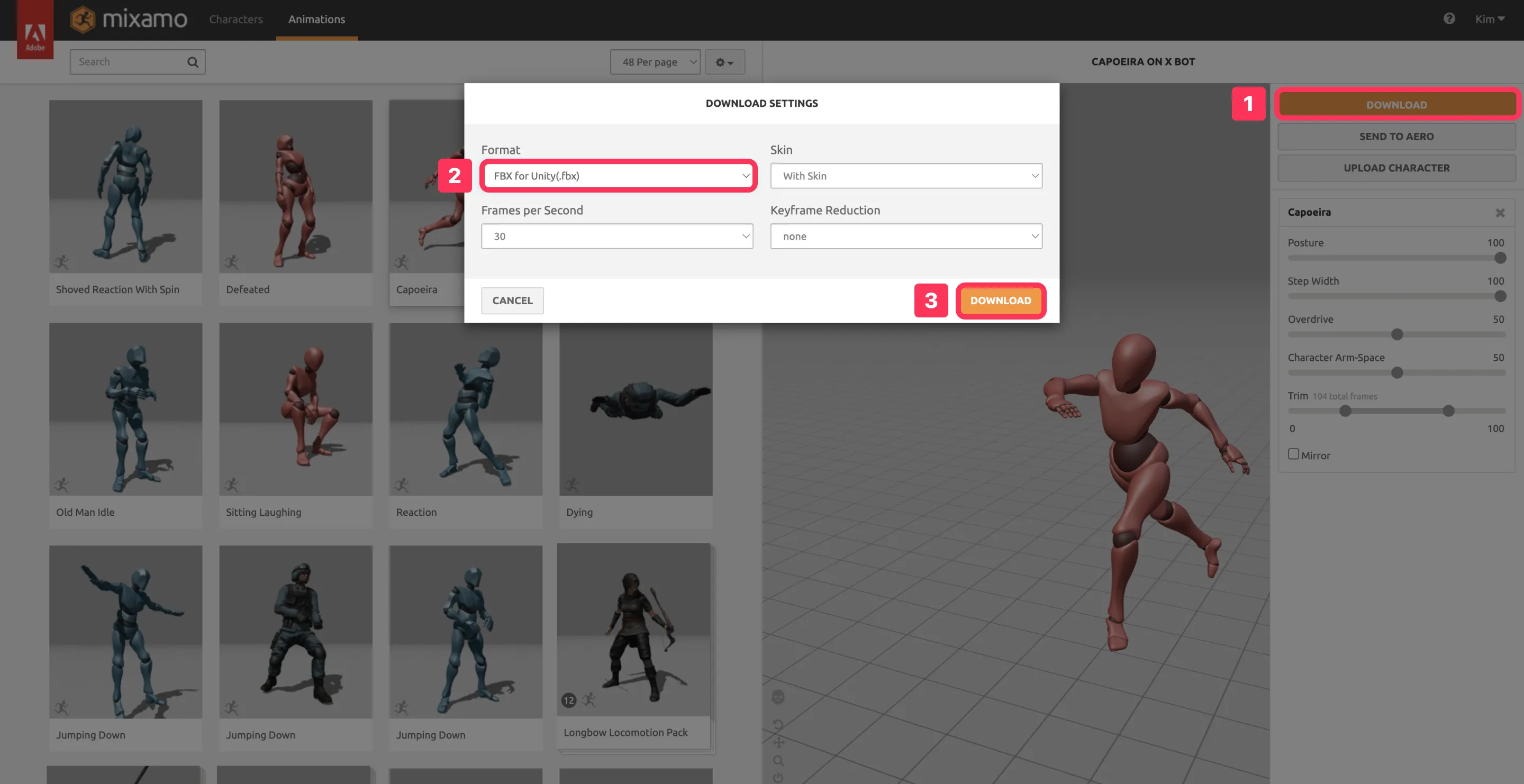
下载动画并选择“FBX for Unity (.fbx)”选项。

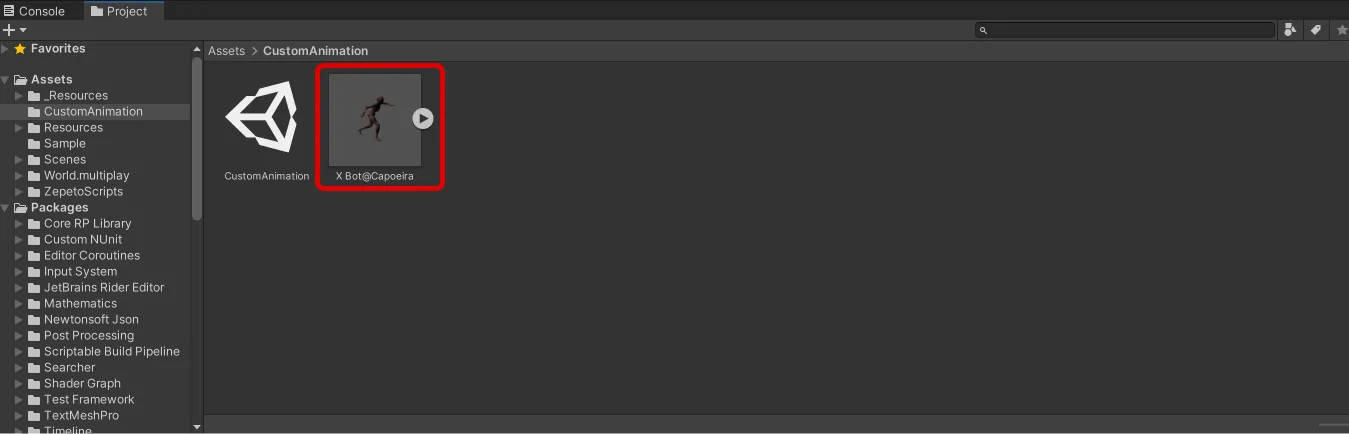
将下载的文件拖放到Unity项目面板中。

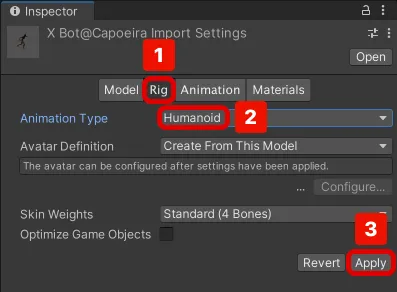
点击Rig选项卡并将动画类型更改为Humanoid。

❗️ 注意
没有人形设置,它将与ZEPETO角色不兼容。 确保进行设置。
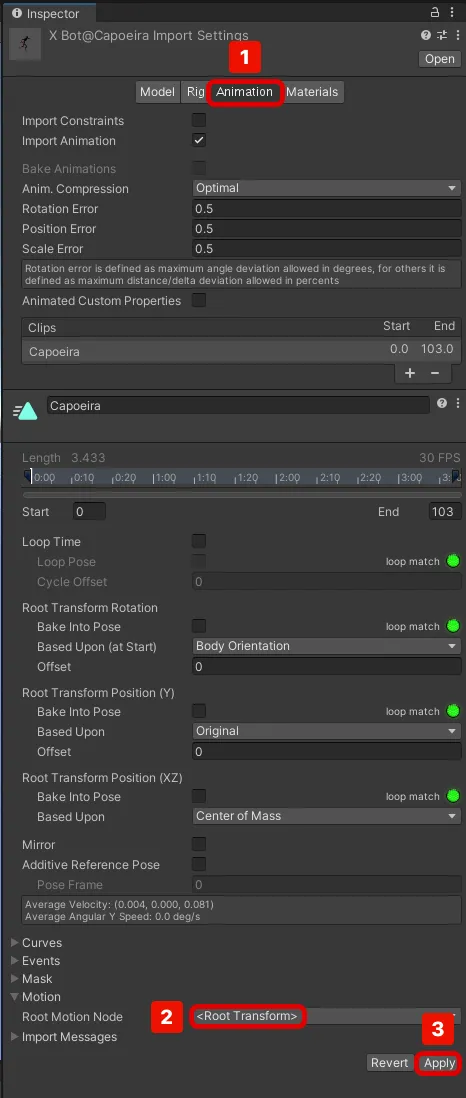
将动画 > 动作 > 根运动节点选项更改为<根变换>,以使角色的动画更平滑、更真实。

克隆与ZepetoPlayers组件检查器中的动画器变量相关联的动画器对象。
- 文件路径:Packages/zepeto.character.controller/Runtime/_Resources/AnimatorController/ZepetoAnimatorV2.controller
- 将动画器拖入Assets文件夹。
复制后,将其重命名为ZepetoAnimatorV2_Custom。
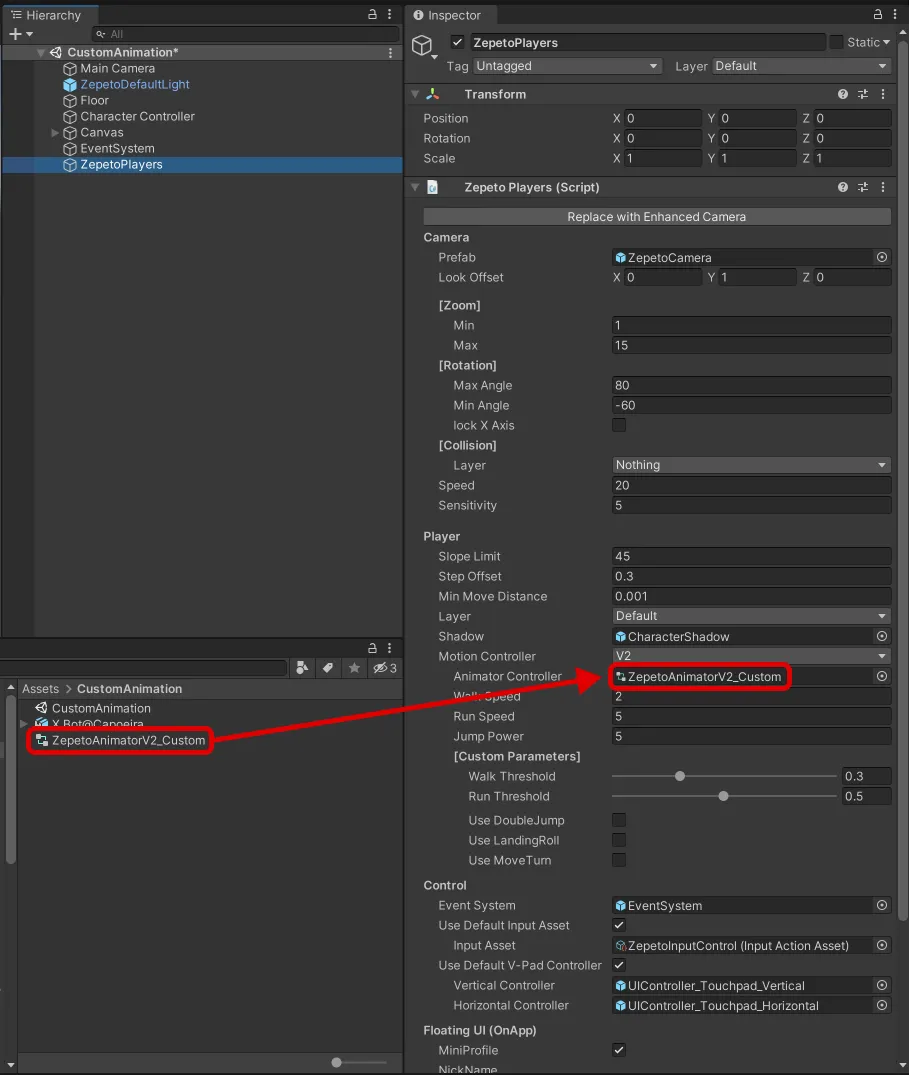
点击层级 > ZEPETO > ZepetoPlayers 来创建它,并将您在 ZepetoPlayers 组件的动画控制器字段中创建的动画师拖动到这里。

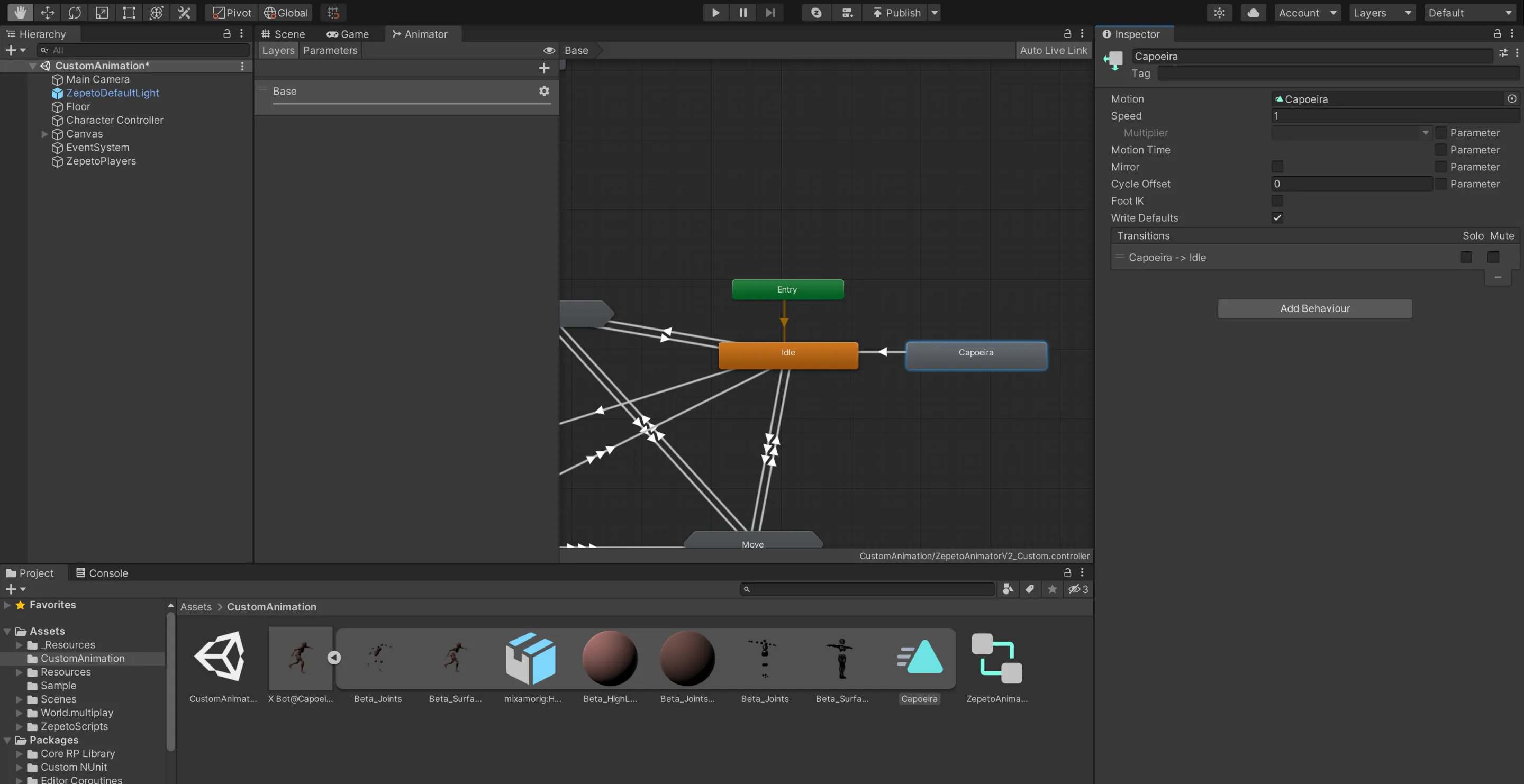
双击 ZepetoAnimatorV2_Custom 打开动画师选项卡。
将新动画拖放到动画师中以创建动画状态。
右键单击您创建的动画状态,然后单击创建过渡以创建返回到闲置状态的过渡。

让我们创建一个示例,展示如何在点击按钮时播放动画。

添加层级 > 用户界面 > 按钮。
- 创建层次结构 > 创建空对象并将其重命名为 CharacterController。
- 创建项目 > 创建 > ZEPETO > TypeScript 并将其重命名为 CharacterController。
- 编写如下示例脚本:
- 脚本的流程如下:
- 开始()
- 为 playCustomAnimationButton 添加一个监听器,当点击时播放动画。
- 调用 ZepetoPlayers.instance.CreatePlayerWithUserId() 函数以创建本地玩家。
- 获取本地玩家的动画组件并将其存储在 localPlayerAnimator 变量中。
- 分配一个设置为自定义动画剪辑的动画剪辑。
拖动并将按钮分配给播放自定义动画按钮。
6. 播放并点击按钮以播放动画。
👍 如果您使用的是除ZEPETO角色以外的自定义角色,
如果是类人角色,您可以应用ZEPETO动画。






