オブジェクトとの相互作用
ZEPETOキャラクターがオブジェクトに近づくと表示されるインタラクションボタンを実装します。
- インタラクションサンプルで使用されるアニメーションとボタンリソースは、以下のリンクからダウンロードできます。
📘 ZEPETOインタラクションサンプル Zepetoインタラクションモジュール
- ZEPETOキャラクター作成コードをシーンにデフォルトとして実装します。
📘 以下のガイドを参照してください。 [ZEPETOプレーヤー]
ZEPETOキャラクターと対話するオブジェクトを設定します。
1) ZEPETOキャラクターが対話するオブジェクトを配置します。
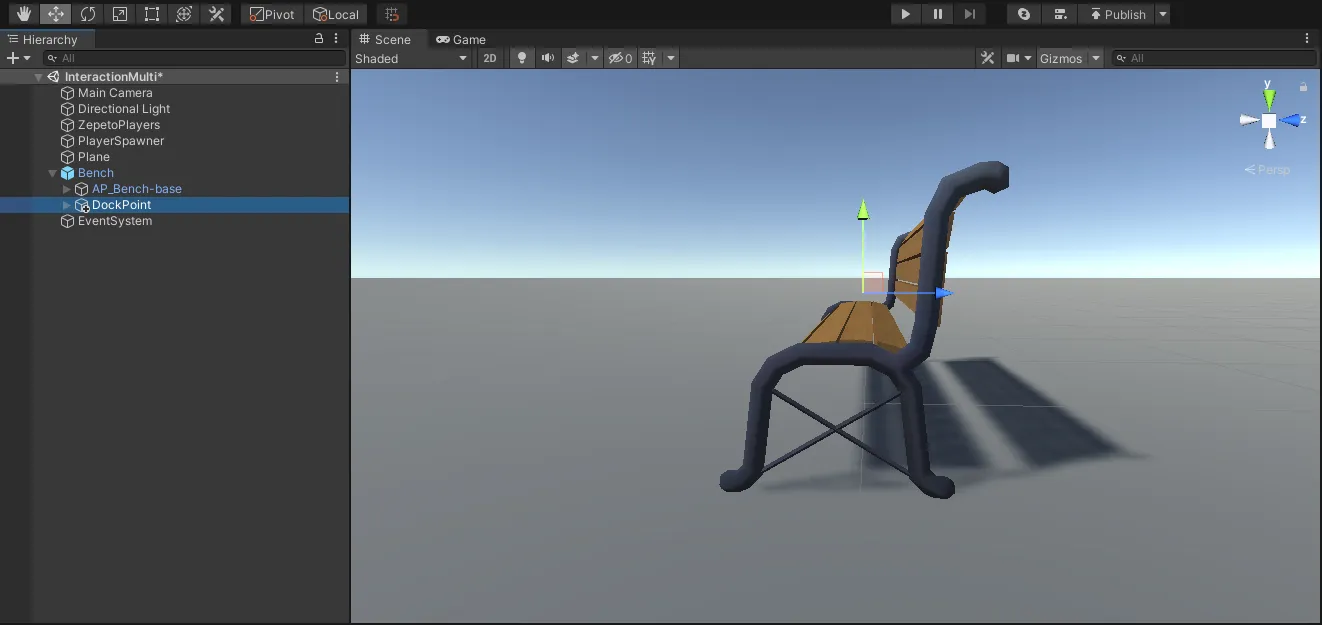
2) 階層を作成 > 空のオブジェクトを作成し、DockPointに名前を変更します。
- これはZEPETOキャラクターが対話するポイントです。オブジェクトの位置を調整してください。

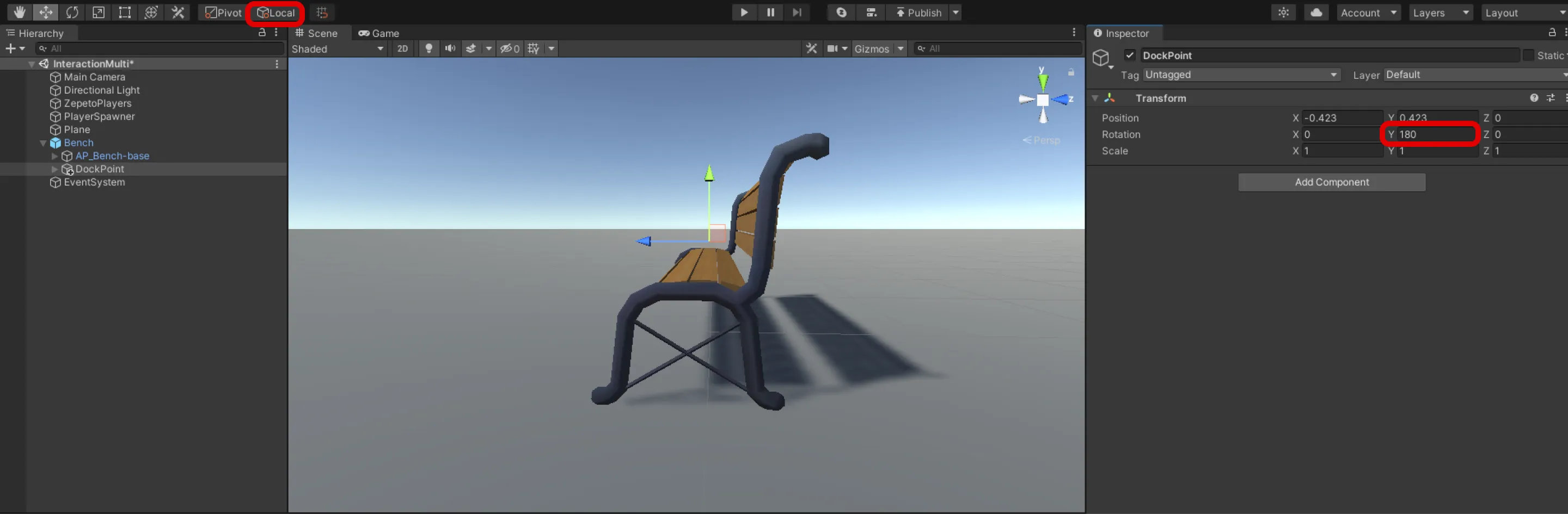
- Unityエディタの上部にあるトランスフォームギズモのトグルボタンがローカルになっていることを確認し、Z軸(青い矢印)をオブジェクトの外側に回転させます。

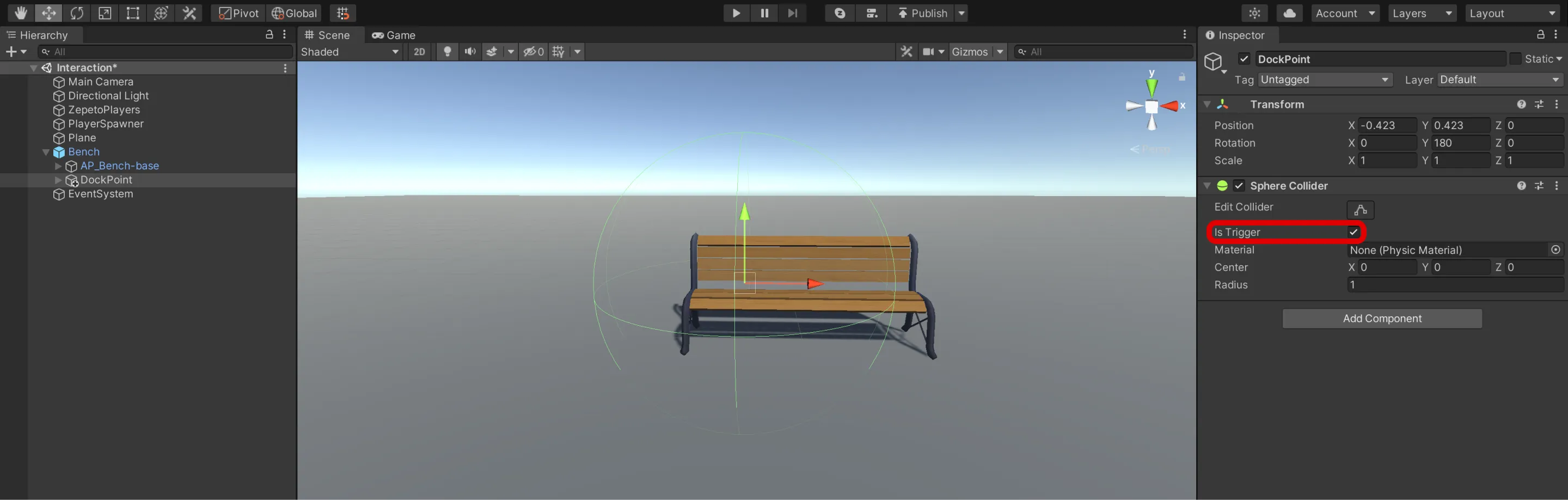
- コライダーコンポーネントを追加した後、isTriggerを確認します。
- プレイヤーがオブジェクトとインタラクトできる範囲に合わせてコライダーのサイズを調整します。

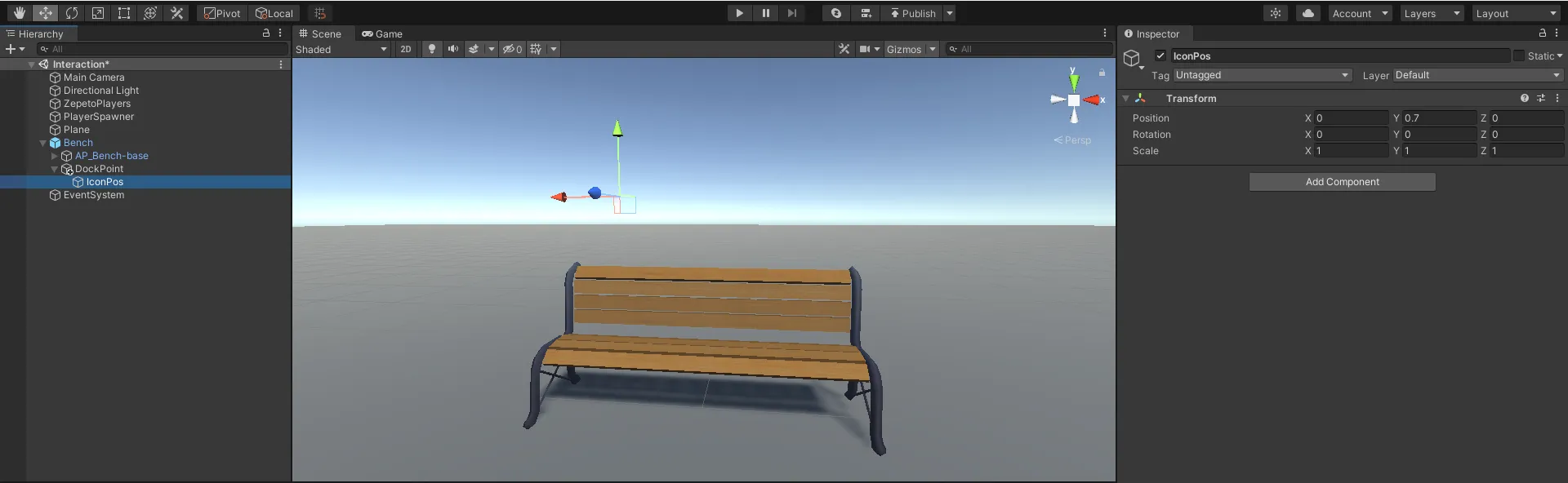
3) ヒエラルキー > DockPointの子として空のオブジェクトを作成し、IconPosに名前を変更します。

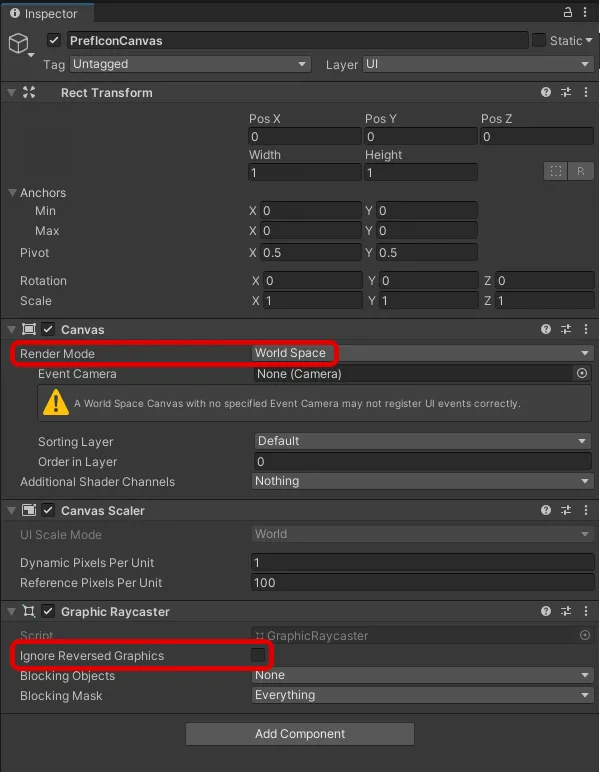
1) 階層を作成 > UI > Canvas を ZEPETO キャラクターが対話するオブジェクトの子として作成し、PrefIconCanvas に名前を変更します。
- レンダーモードをワールドスペースに設定します。
- 幅と高さをそれぞれ1に設定します。
- Graphic Raycaster コンポーネントの「Ignore Reversed Graphics」オプションのチェックを外します。

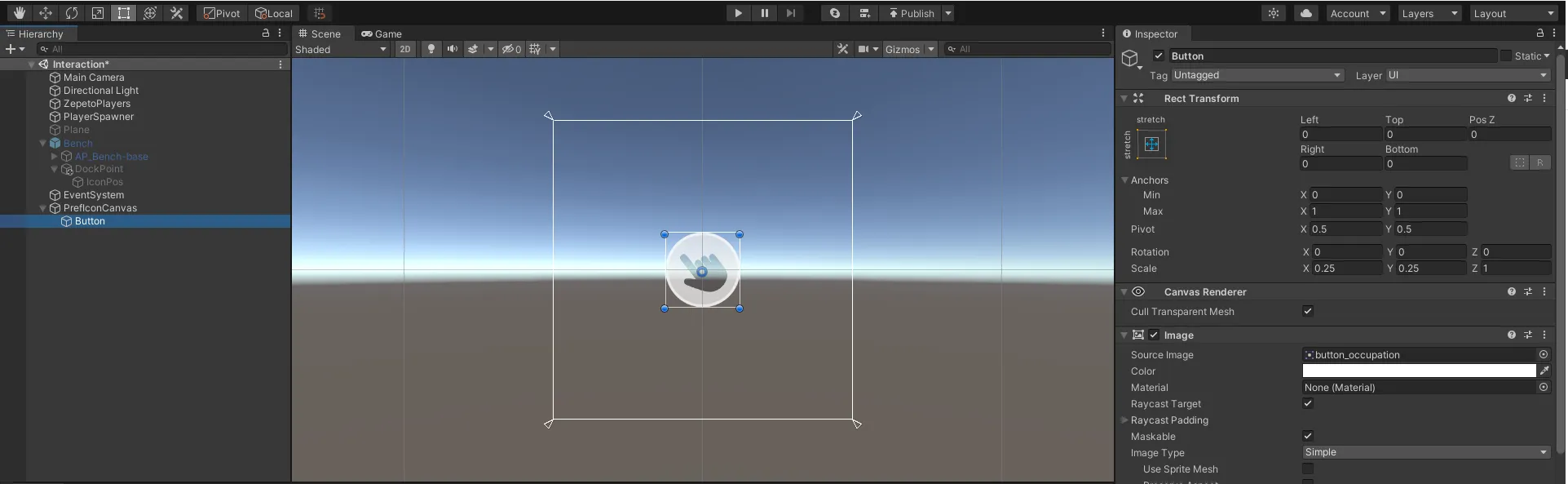
2) 階層を作成 > UI > Button を PrefIconCanvas の子として作成します。

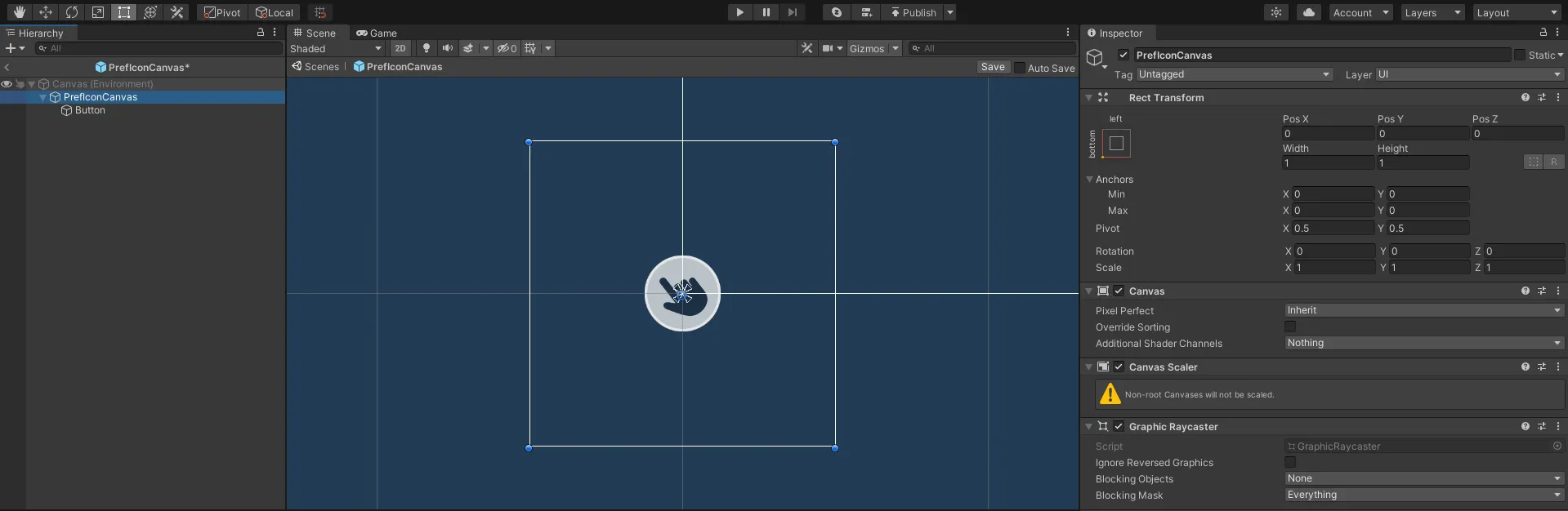
3) 設定が完了したら、Prefabにして、階層内の残りのPrefIconCanvasを削除します。

1) プロジェクトを作成 > 作成 > ZEPETO > TypeScript として、InteractionIcon に名前を変更します。
2) 以下のようなサンプルスクリプトを書きます。
- スクリプトの流れは次のとおりです:
- Update()
- アイコンのキャンバスをカメラの回転に合わせて回転させるために、UpdateIconRotation()カスタム関数を呼び出します。
- OnTriggerEnter(), OnTriggerExit()
- コライダーエリアに入ってトリガーを検出したときは、ShowIcon()カスタム関数を呼び出してアイコンをアクティブにします。
- コライダーエリアから出たときは、HideIcon()カスタム関数を呼び出してアイコンを無効にします。
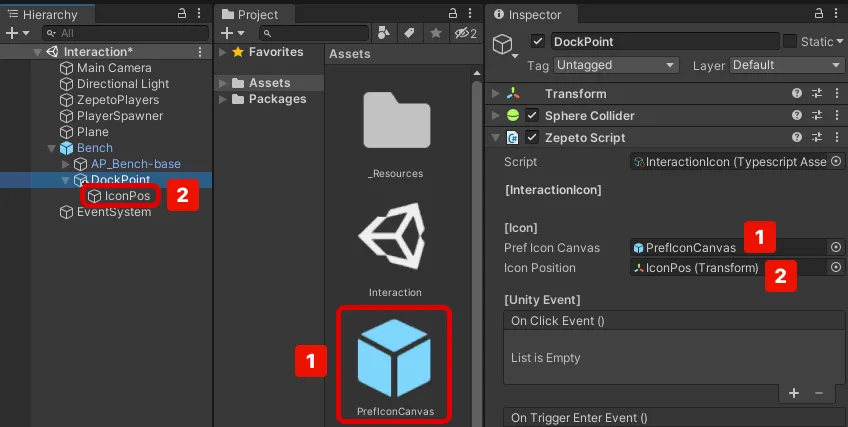
3) スクリプト作成が完了したら、スクリプトをDockPointオブジェクトに追加します。
4) インスペクターからPref Icon Canvas、Icon Positionを割り当てます。

1) プロジェクトを作成 > 作成 > ZEPETO > TypeScript として名前を変更し、GestureInteractionにします。
2) 以下のようなサンプルスクリプトを書いてください。
- スクリプトの流れは次のとおりです:
- アイコンがクリックされると、無効になり、DoInteraction()カスタム関数を呼び出します。
- DoInteraction()
- isSnapBoneがチェックされている場合、
- 座席が空いている場合(allowOverlapがチェックされているか、FindOtherPlayerNum()カスタム関数の戻り値が1未満)
- アニメーションクリップに割り当てられたジェスチャーを取ります。
- SnapBone()コルーチンを開始し、ZEPETOキャラクターのbodyBoneをtargetTransformにアタッチします。
- WaitForExit()コルーチンを開始します。
- ZEPETOキャラクターがジャンプしたり移動したり、コライダーエリアから出たりした場合、ジェスチャーをキャンセルし、アイコンをアクティブにします。
- 座席の定員が満杯のときにアイコンをアクティブにします。
- isSnapBoneがチェックされていない場合、
- アニメーションクリップに割り当てられたジェスチャーを取ります。
- WaitForExit()コルーチンを開始します。
3) スクリプト作成が完了したら、スクリプトをDockPointオブジェクトに追加します。
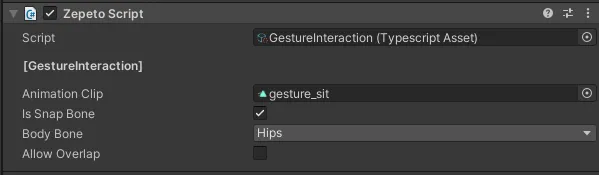
4) インスペクターでアニメーションクリップ、スナップボーン、ボディボーン、オーバーラップを許可します。
- アニメーションクリップを割り当てます。これらはインタラクションに伴うジェスチャーです。
- スナップボーンを確認します。ボディボーンに割り当てられた部分がドックポイントとして位置していることを確認してください。
- ボディボーンをヒップに設定します。ヒップがドックポイントに位置していることを確認してください。これは座るジェスチャーになります。
- オーバーラップを許可すると、複数の人が1つの席に座ることができるかどうかを決定できます。

ZEPETOキャラクターがオブジェクトに近づくとボタンが表示され、離れると消えます。
設定したジェスチャーがボタンに近づいて相互作用すると再生されれば成功です。
ジェスチャーに加えて、相互作用後に発生するさまざまなイベントを実装できます。
以下は、相互作用後にアイテムを作成するイベントを実装する例です。
📘 Zepeto World サンプル - 第3章 インタラクションサンプル https://github.com/naverz/zepeto-world-sample/tree/main/Assets/Chapter3


