あなたの世界を解放する
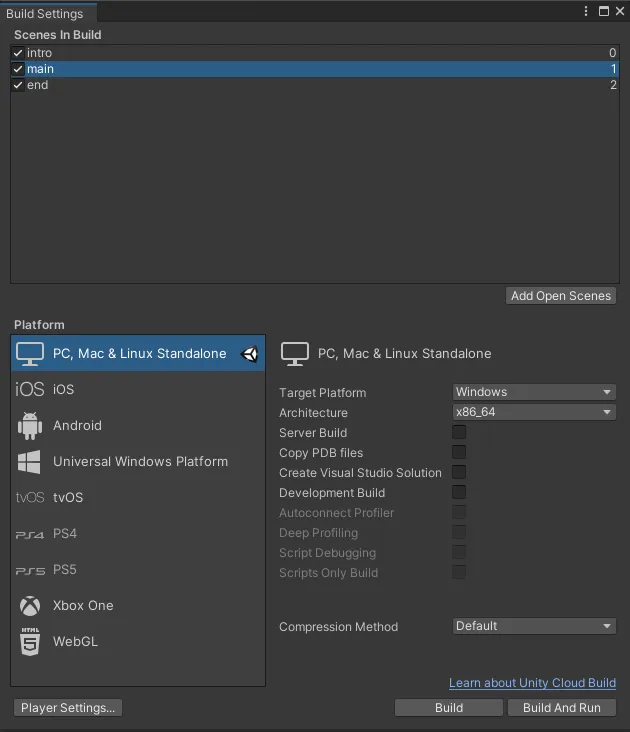
Unityプロジェクトで、メニュー → ファイル → ビルド設定に移動して設定ウィンドウを開きます。
ワールド内のアクションに必要なすべてのシーンを[ビルド内のシーン]に登録します。
シーンは時系列順(最初の画面が最初)でなければなりません。

❗️ 注意 シーンを登録しないと、QRテストや公開時に正しく表示されない可能性があります。
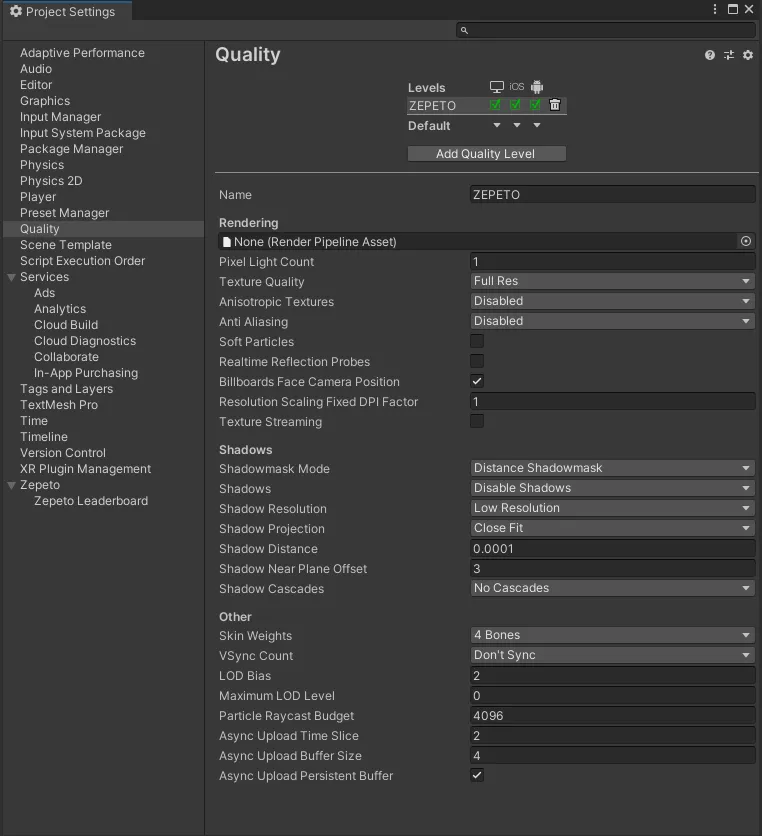
以下の設定を確認してください。Unity > プロジェクト設定 > 品質
PC、iOS、およびAndroidを希望の品質に設定してください。
以下はZEPETOが使用するデフォルト設定です。

👍 品質のセットアップのヒント
- 品質が高いほど、熱生成の問題が発生する可能性が高くなります。
- 以下の設定値は、恣意的に変更できないオプションです。
- スキンウェイト : 4 ボーン
- Vsync カウント : 同期しない
- 影の場合、作成者によって設定された値がそのまま適用されるため、増加します。
- 影が表示されない場合は、以下の設定値を確認してください。
- iOS、Androidの品質設定が同じレベルであることを確認してください。
- シャドウタイプのデフォルトが「シャドウを無効にする」であり、この部分がオンになっていることを確認してください。
- コンテンツレベルでのライト設定とオブジェクトメッシュレンダラーの影設定を確認してください。
- 影の距離値のデフォルト値は 0.0001 です。この部分を適切な値に調整してください。
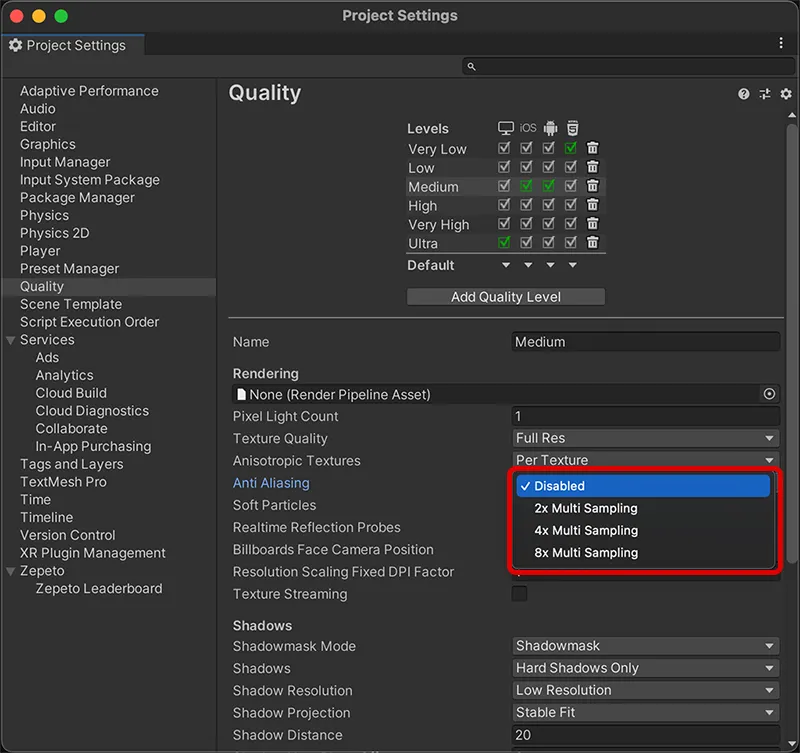
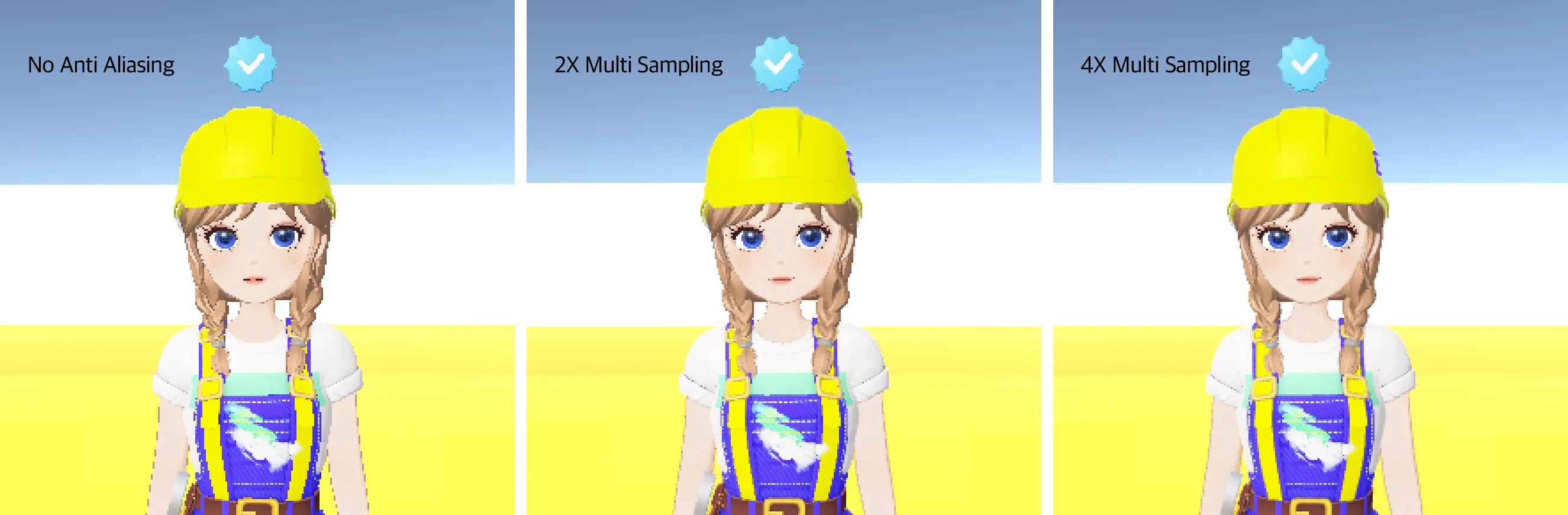
キャラクターやオブジェクトのアウトラインを滑らかに表示するには、アンチエイリアスを有効にします。

各設定値に応じたグラフィックの変更は次のとおりです。

❗️ 注意 ポストプロセッシングのアンチエイリアスを使用する場合は、品質設定でアンチエイリアスを無効に設定してください。
📘 Unity アンチエイリアス ドキュメント https://docs.unity3d.com/2018.4/Documentation/Manual/PostProcessing-Antialiasing.html
各デバイスのグラフィックスAPIを設定してください。Unity > プロジェクト設定 > プレイヤー。
❗️ 注意 グラフィックスAPIの設定が正しくない場合、シェーダーが正常に表示されません。
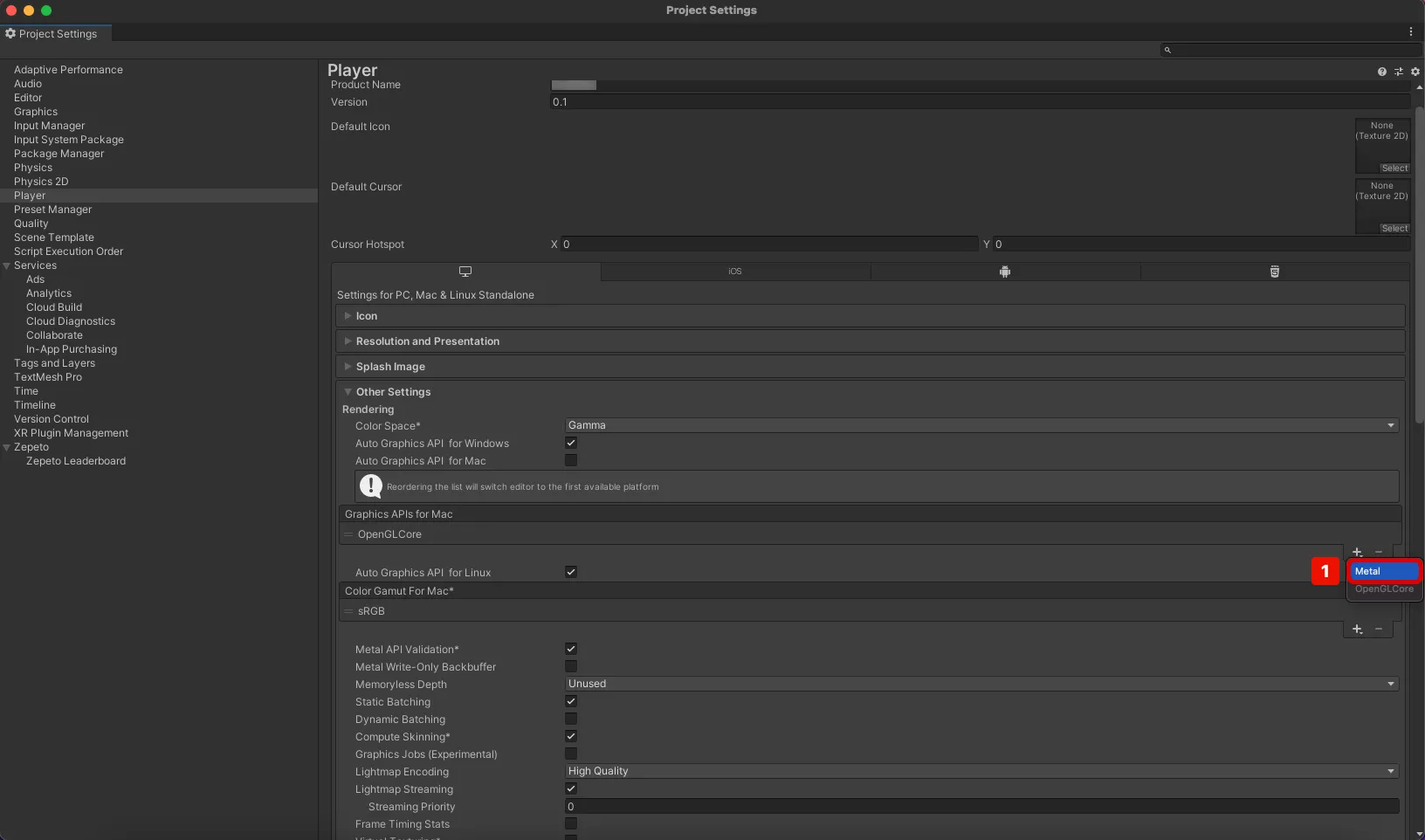
① Unity > プロジェクト設定 > プレイヤー > PC、Mac & Linux スタンドアロンタブの設定を選択し、MACのグラフィックスAPIにMetalを追加します。
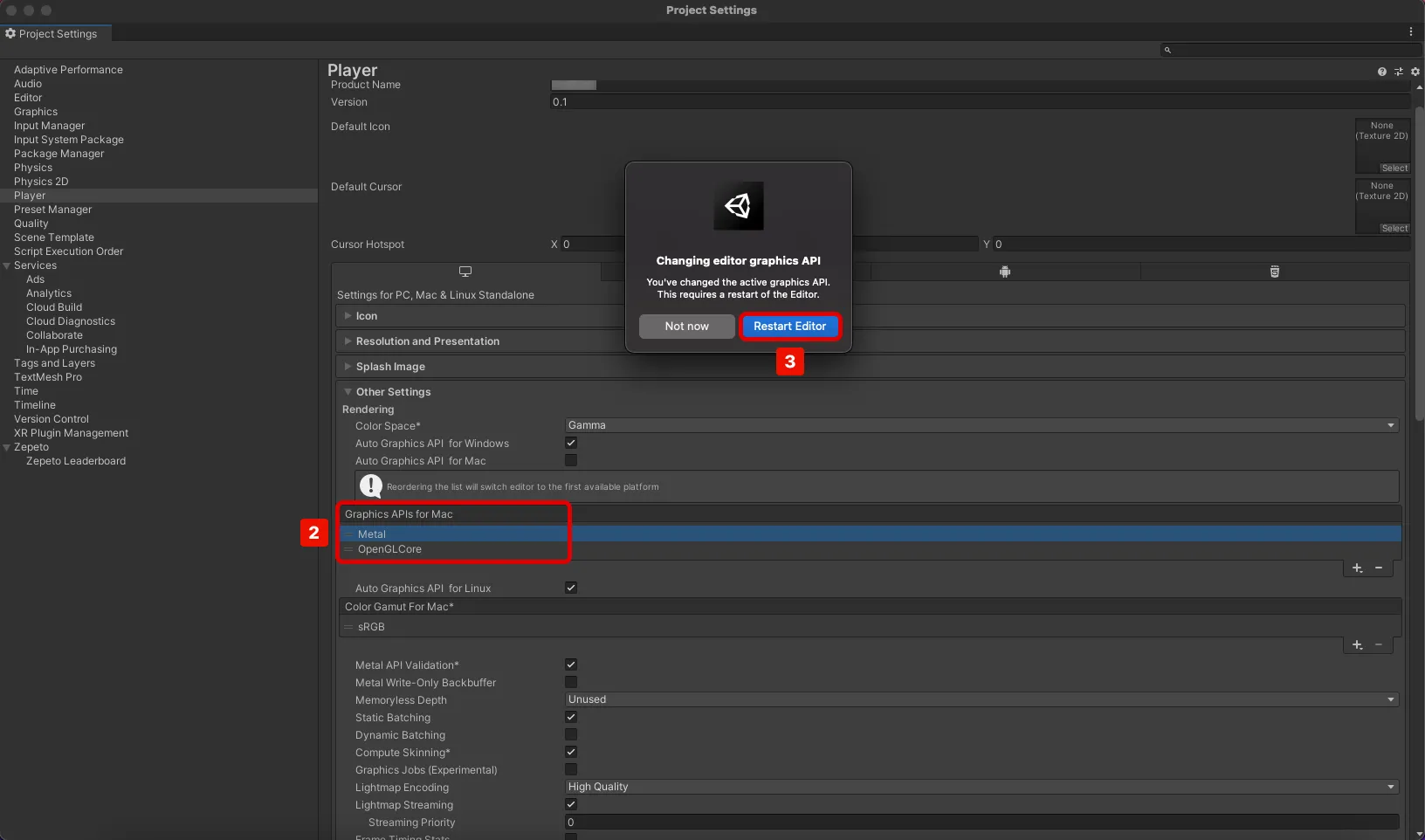
② Metalを上にドラッグします。
③ 設定の変更によりエディタを再起動するかどうかを尋ねるポップアップウィンドウが表示されたら、「エディタを再起動」を選択します。


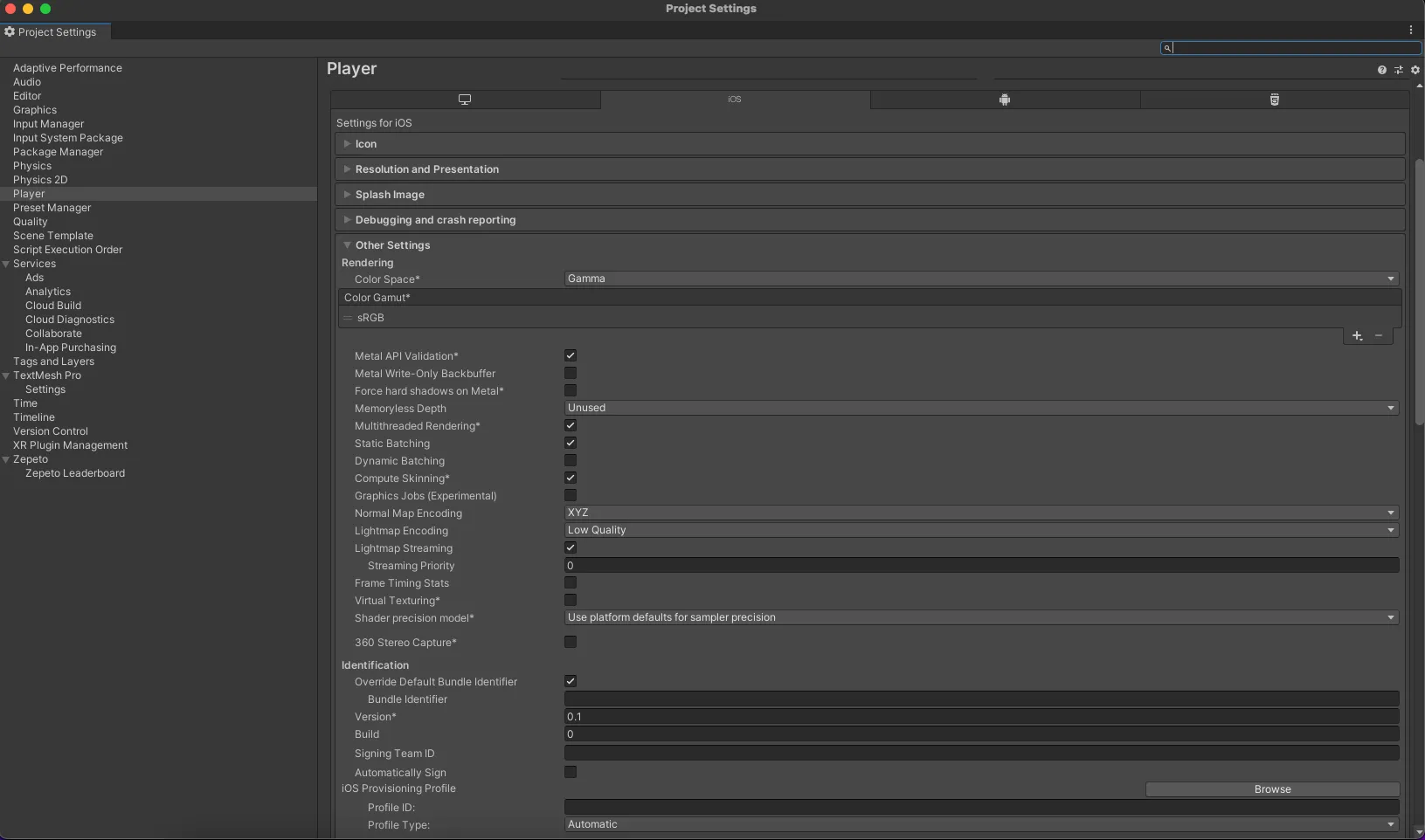
Unity > プロジェクト設定 > プレイヤー > iOSタブを選択し、Graphics APIsのMetalを上にドラッグします。
設定の変更によりエディタを再起動するかどうかを尋ねるポップアップウィンドウが表示されたら、「エディタを再起動」を選択します。
設定がすでにMetalで完了している場合、次のようになります。

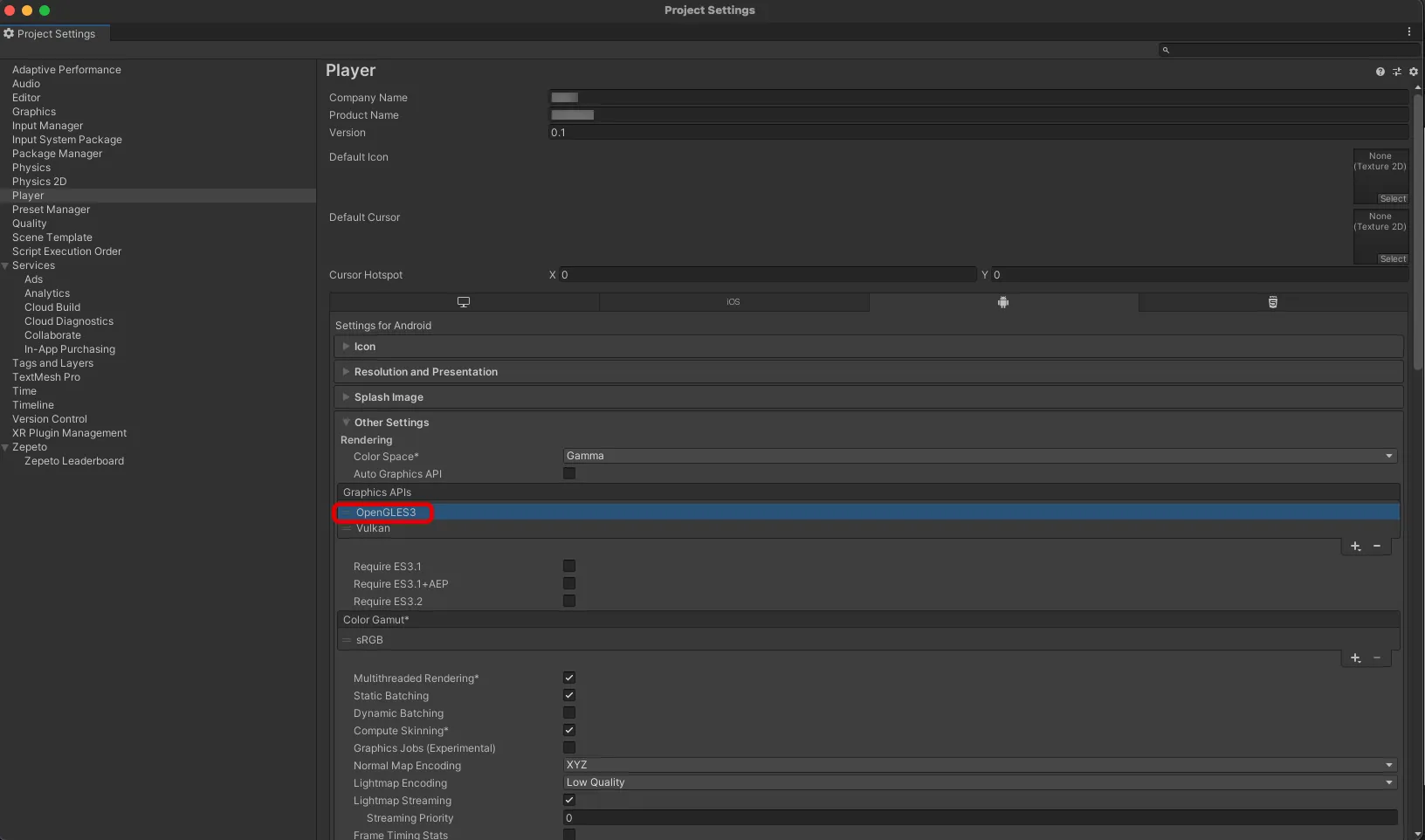
Unity > プロジェクト設定 > プレイヤー > Androidタブを選択し、Graphics APIsのOpenGLES3を上にドラッグします。
設定の変更によりエディタを再起動するかどうかを尋ねるポップアップウィンドウが表示されたら、「エディタを再起動」を選択します。

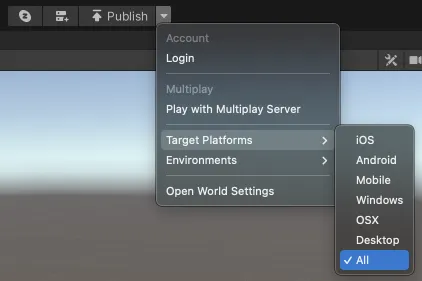
Unityプロジェクト画面の中央メニューにある[▼]ボタンをクリックします。 表示されるポップアップメニューの[ワールド設定を開く]ボタンをクリックします。
ご確認ください プラットフォーム > すべて。

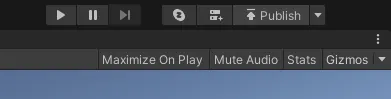
提出用のワールドファイルを作成するには、画面の中央にある[公開]ボタンをクリックします。

- ワールドIDを所有しているアカウントのみが公開できます
- ワールドがZEPETOサービスにリンクされていない場合、アップロードは失敗します

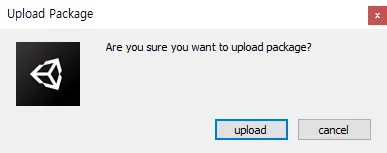
- 次のポップアップウィンドウで[アップロード]を選択して、生成された.zepetopackageファイルをWorldコンソールに自動的に登録します。
- [キャンセル]を選択してドラッグ&ドロップし、生成された.zepetopackageファイルを手動で登録します。
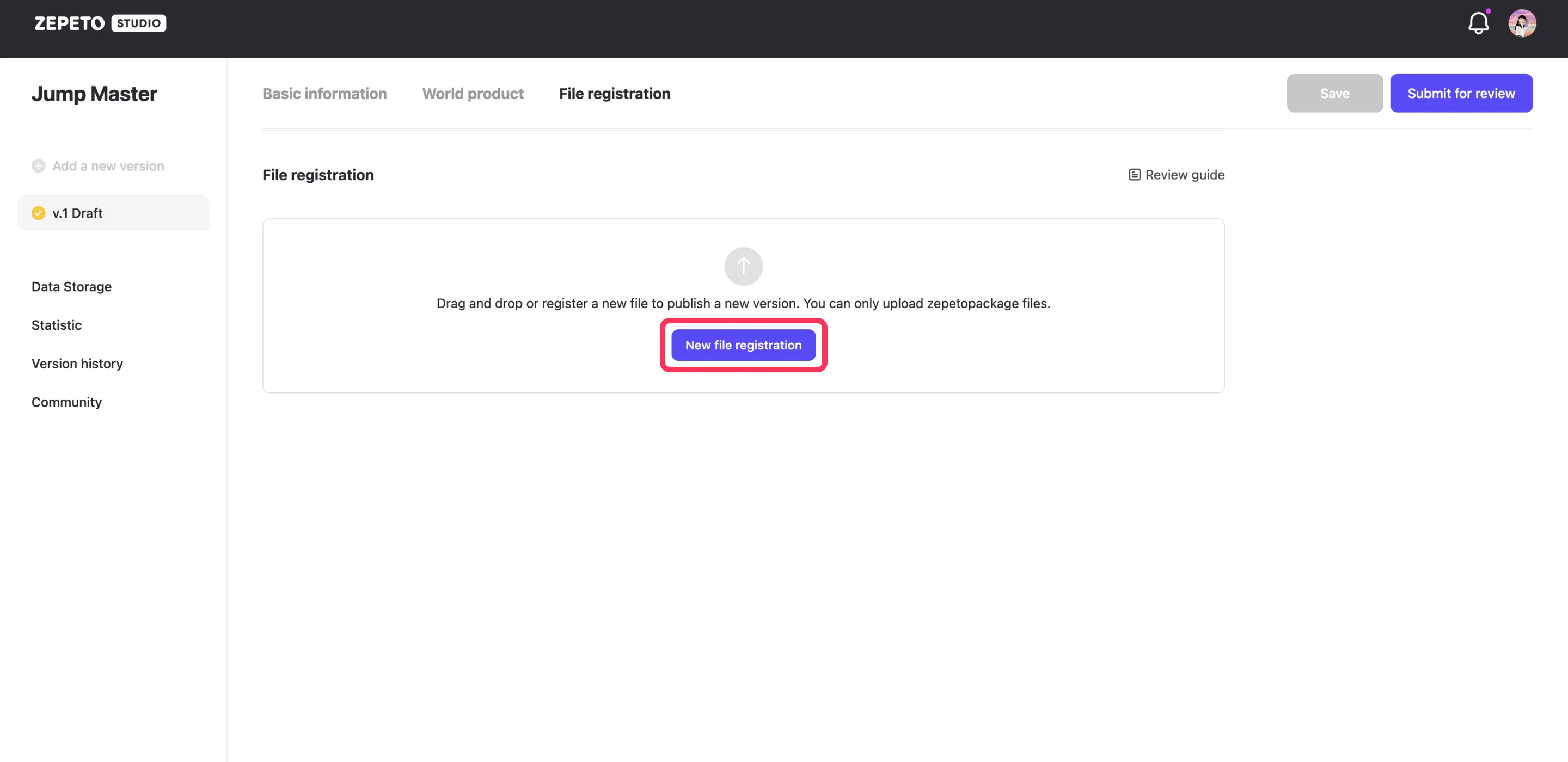
📘 次のガイドを参照してください。 [世界ファイルの登録]

📘 次のガイドを参照してください。 レビューのため提出

