Configuration de l'interface utilisateur Canvas
Les appareils mobiles se présentent sous de nombreuses tailles d'écran et résolutions différentes. Dans le monde ZEPETO, le Canvas de Unity est utilisé pour exprimer les éléments de l'interface utilisateur, donc Unity a les mêmes limitations.
Le guide suivant fournit une configuration neutre pour présenter votre interface utilisateur sur le plus grand nombre possible d'appareils.
Par conséquent, bien qu'il ne soit pas possible d'exprimer une interface utilisateur qui s'adapte exactement à tous les appareils mobiles, nous visons à placer les éléments de l'interface utilisateur à des positions similaires sur la plupart des appareils.
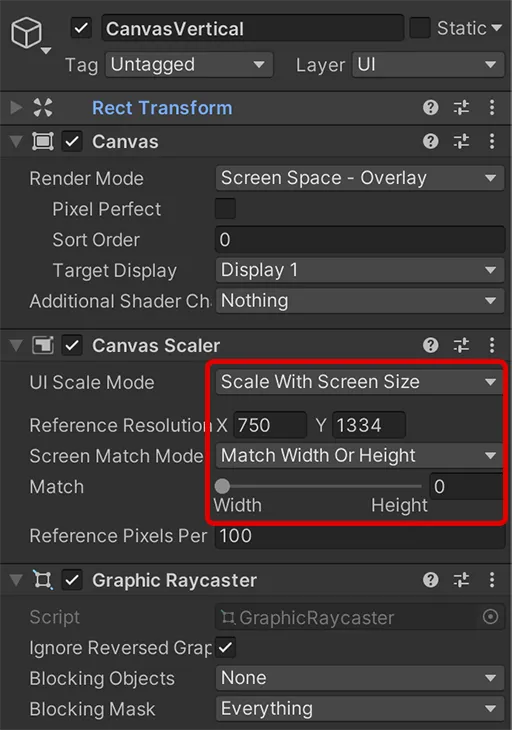
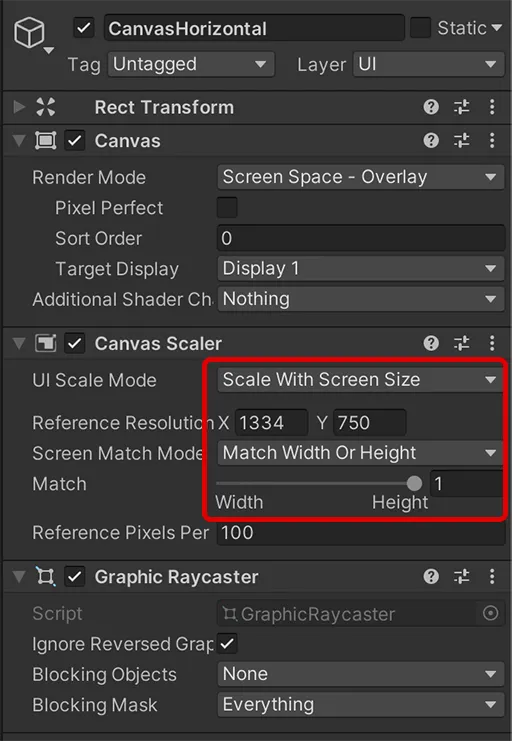
- Mode d'échelle de l'UI : Échelle avec la taille de l'écran
- Résolution de référence :
- X : 750
- Y : 1334
- Mode de correspondance de l'écran : Correspondre à la largeur ou à la hauteur
- Correspondre à la largeur

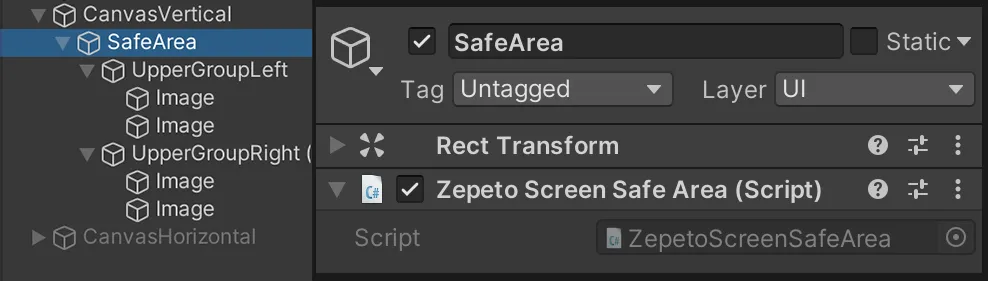
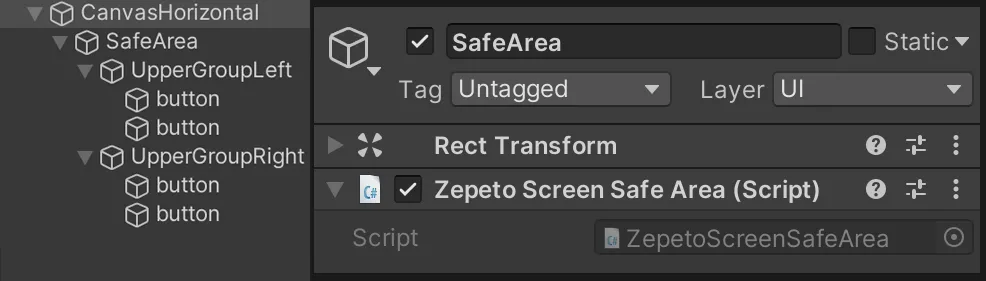
- Créez un objet appelé SafeArea en tant qu'enfant de l'objet Canvas.
- Dans le panneau Inspecteur, cliquez sur le bouton Ajouter un composant pour ajouter le composant Zepeto Screen Safe Area.

👍 Conseils
- Le composant Zepeto Screen Safe Area déplace l'interface utilisateur qui est couverte par la zone de notch et la barre d'accueil de certains terminaux à l'intérieur de l'écran sur l'écran IOS.
- Les objets UI affectés par Zepeto Screen Safe Area peuvent être inclus en tant qu'objets enfants.
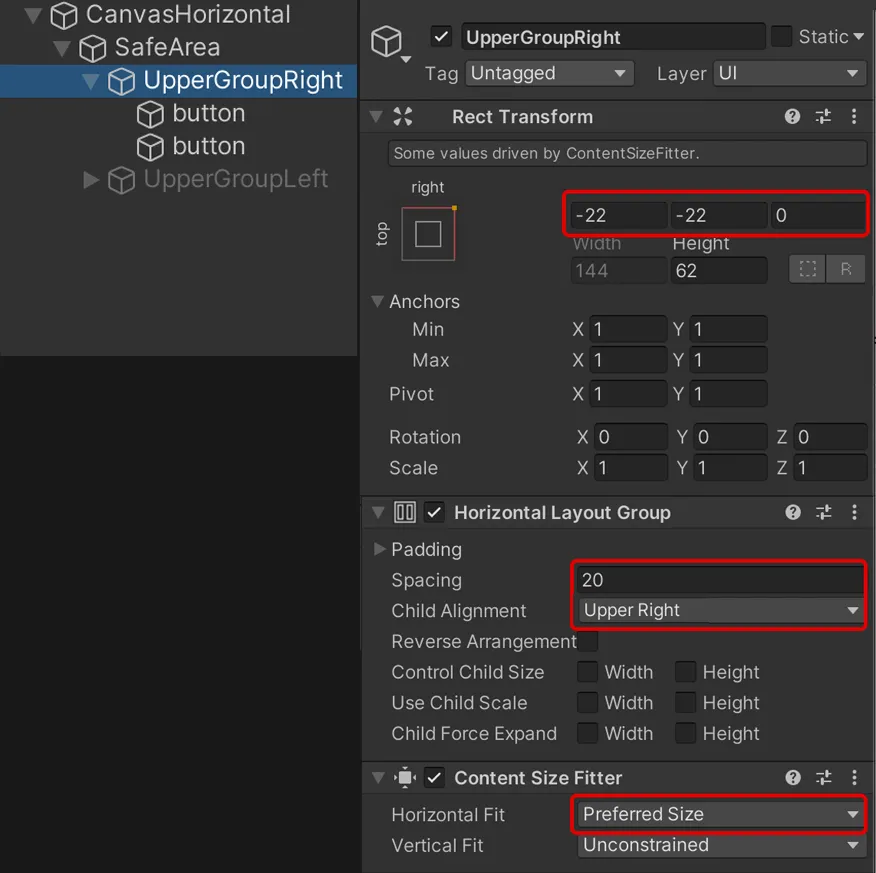
Définissez la zone du bouton en haut à droite pour s'aligner automatiquement à gauche et à droite chaque fois que des éléments sont ajoutés en tant qu'objets enfants via le Layout Group.
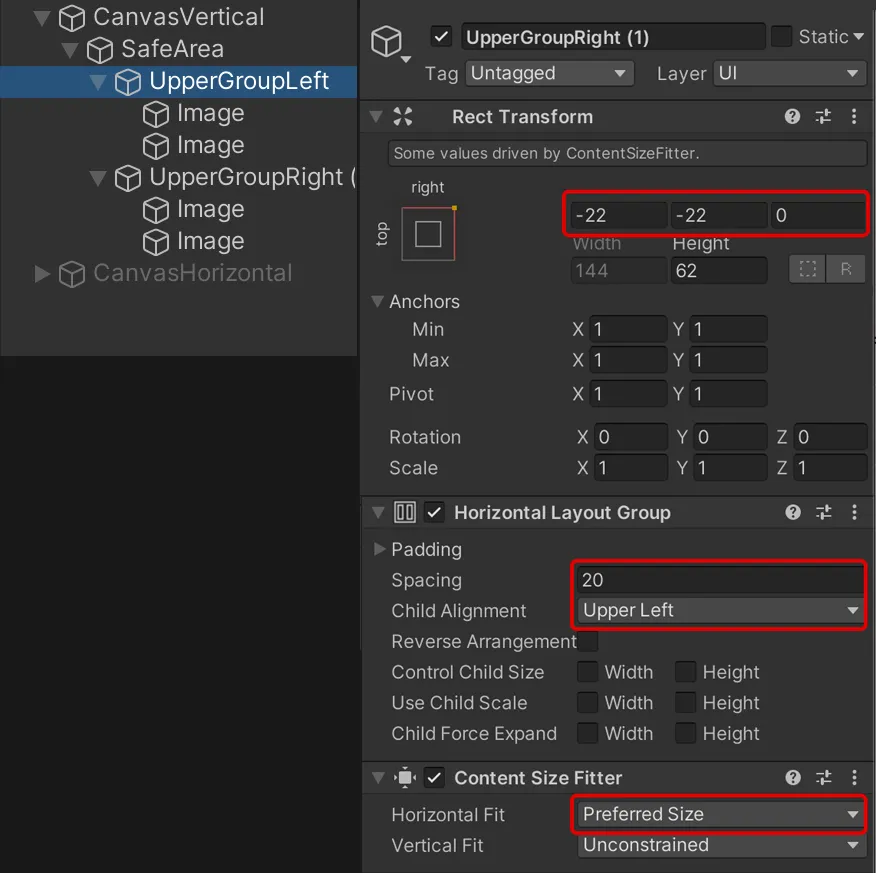
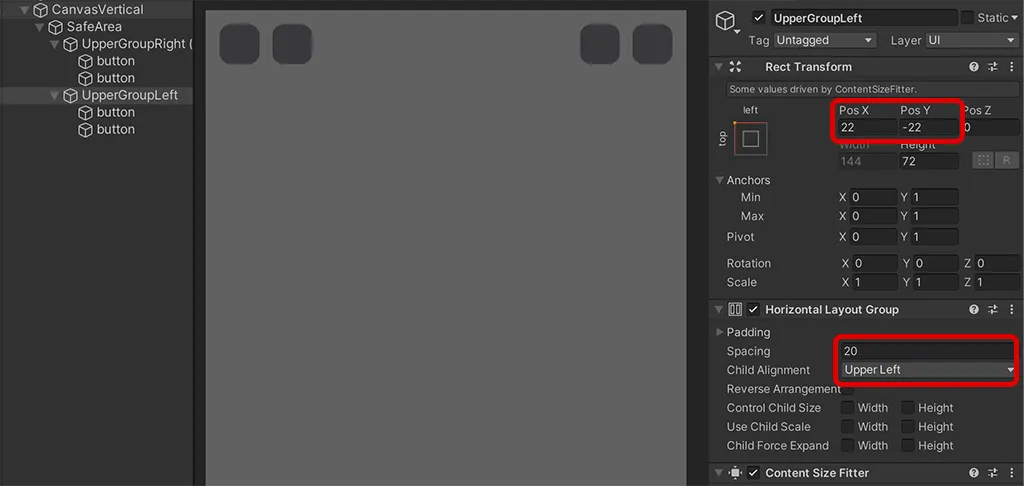
Créez un nouvel objet sous SafeArea et définissez les composants suivants.
- Transform Rect
- PosX : -22, PosY : -22
- Groupe de mise en page horizontal
- Espacement : 20
- Alignement des enfants : Haut Gauche
- Filtre de taille de contenu
- Ajustement horizontal : Taille préférée

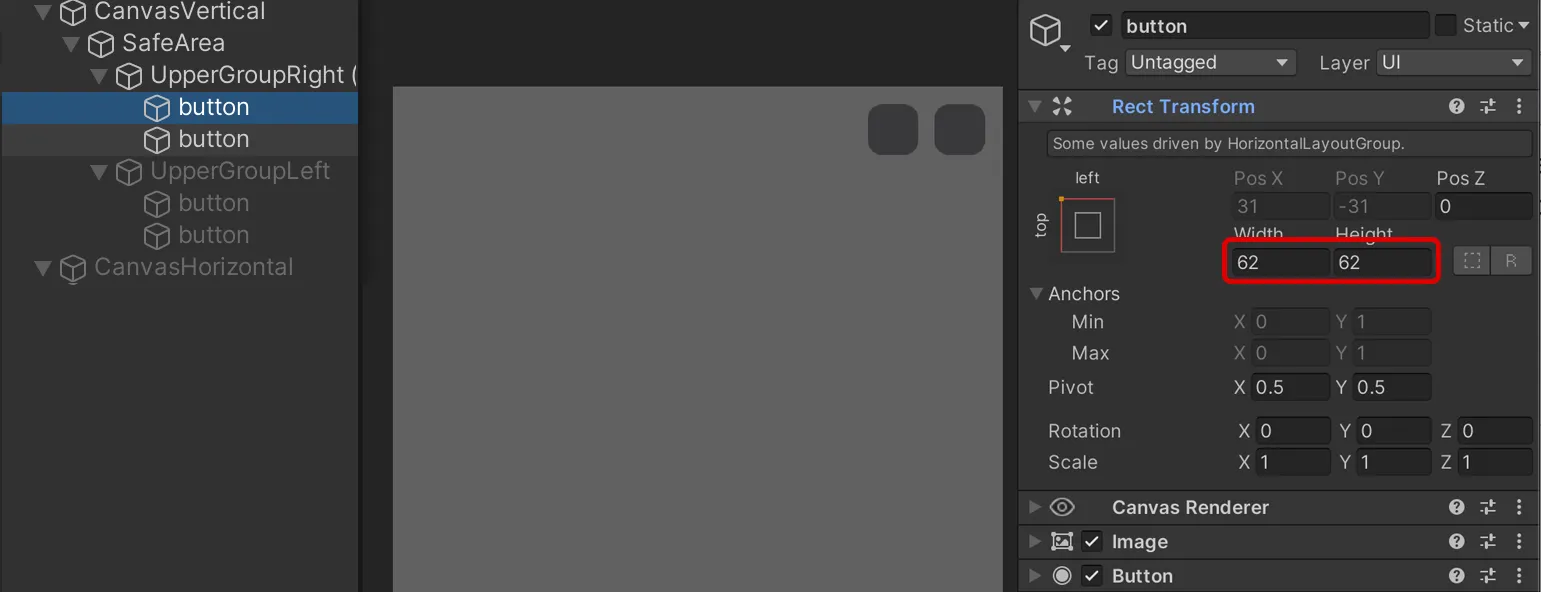
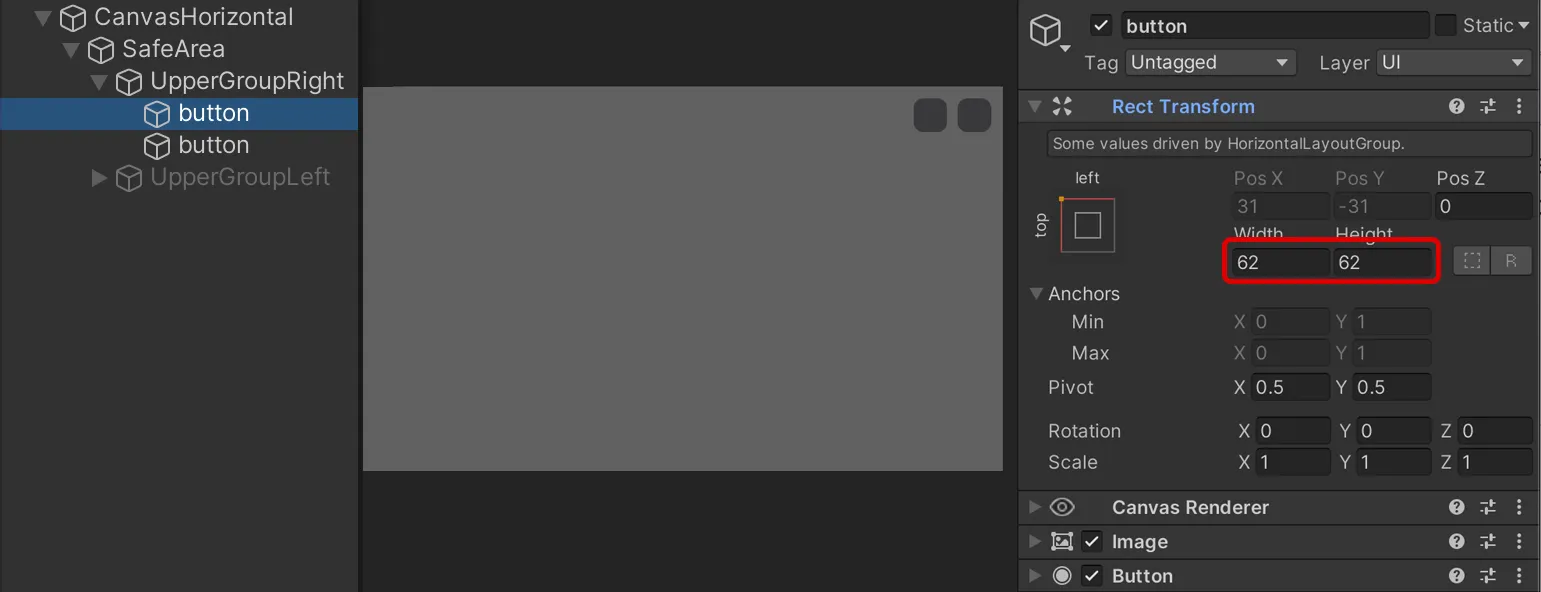
Créez un objet Bouton en tant qu'enfant de la zone de bouton. Les boutons sont automatiquement alignés et appliquent les paramètres suivants.
- Largeur : 62
- Hauteur : 62

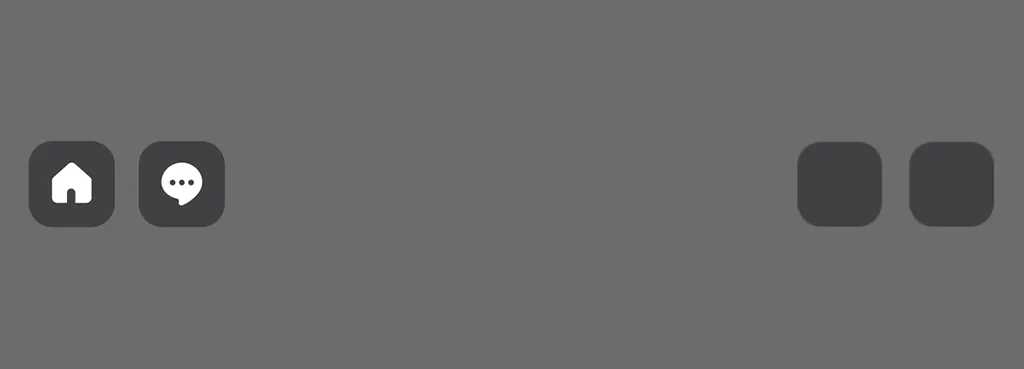
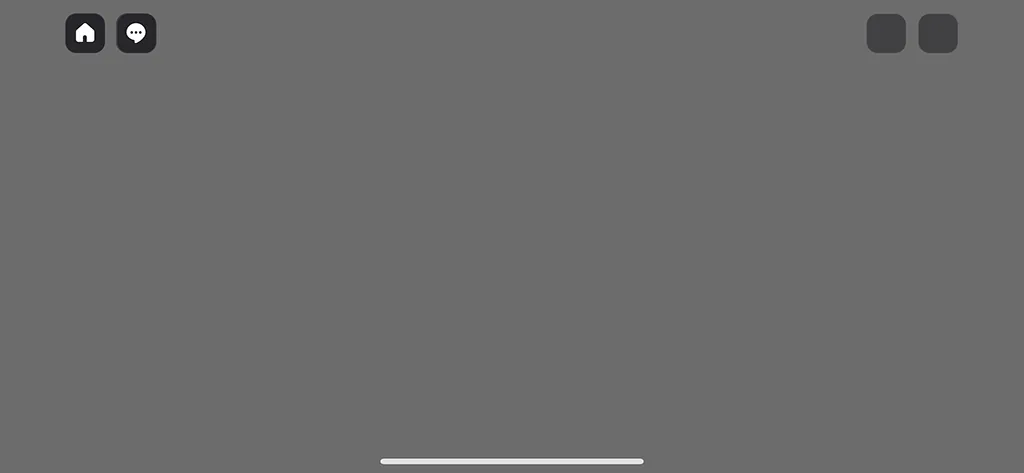
Maintenant, si vous construisez le monde et que vous le vérifiez sur votre appareil mobile, vous verrez un bouton situé dans le coin supérieur droit comme indiqué dans l'image suivante.

❗️ Avertissement Puisque le bouton d'accueil gauche et le bouton de chat sont des boutons affichés dans l'environnement natif de l'application ZEPETO, l'emplacement exact et la taille ne peuvent pas être correspondus via Canvas.
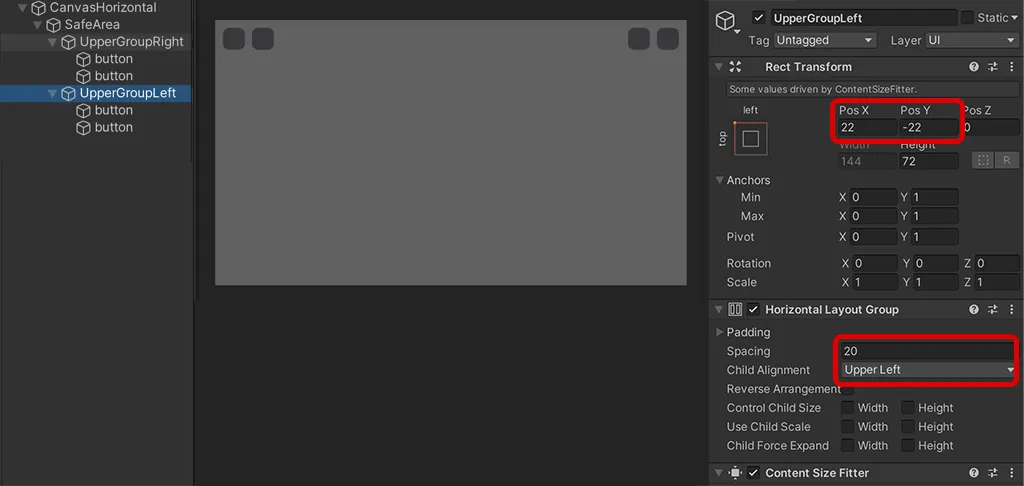
Pour configurer les éléments de l'interface utilisateur dans la zone gauche de l'écran, seules quelques modifications dans la zone droite définie à l'étape 3 sont nécessaires. Voici les paramètres que vous devez modifier.
- RectTransform
- PosX : 22, PosY : -22
- Groupe de mise en page horizontal
- Espacement : 20
- Alignement des enfants : Haut Gauche

- Mode d'échelle UI : Échelle avec la taille de l'écran
- Résolution de référence : X : 750, Y : 1334
- Mode de correspondance de l'écran : Correspondre à la largeur ou à la hauteur
- Correspondre à la largeur

- Créer un objet appelé SafeArea comme enfant de l'objet Canevas.
- Dans le panneau Inspecteur, cliquez sur le bouton Ajouter un composant pour ajouter le composant Zepeto Screen Safe Area.

👍 Conseils
- Le composant Zepeto Screen Safe Area déplace l'interface utilisateur qui est couverte par la zone de l'encoche et la barre d'accueil de certains terminaux à l'intérieur de l'écran sur l'écran IOS.
- Les objets UI affectés par Zepeto Screen Safe Area peuvent être inclus en tant que sous-objets.
Définissez la zone du bouton en haut à droite pour s'aligner automatiquement à gauche et à droite chaque fois que des éléments sont ajoutés en tant que sous-objets via le Layout Group.
Créez un nouvel objet sous SafeArea et définissez les composants suivants.
- Rect Transform
- PosX : -22, PosY : -22
- Groupe de mise en page horizontal
- Espacement : 20
- Alignement des enfants : Haut Gauche
- Filtre de taille de contenu
- Ajustement horizontal : Taille préférée

Créez un objet Bouton en tant qu'enfant de la zone de bouton. Les boutons sont automatiquement alignés et appliquent les paramètres suivants.
- Largeur : 62
- Hauteur : 62

Maintenant, si vous construisez le monde et que vous le vérifiez sur votre appareil mobile, vous verrez un bouton situé dans le coin supérieur droit comme indiqué dans l'image suivante.

❗️ Avertissement Puisque le bouton d'accueil gauche et le bouton de chat sont des boutons affichés dans l'environnement natif de l'application ZEPETO, l'emplacement exact et la taille ne peuvent pas être correspondus via Canvas.
Pour configurer les éléments de l'interface utilisateur dans la zone gauche de l'écran, seules quelques modifications dans la zone droite définie à l'étape 3 sont nécessaires. Voici les paramètres que vous devez modifier.
- RectTransform
- PosX : 22, PosY : -22
- Groupe de mise en page horizontal
- Espacement : 20
- Alignement des enfants : Haut Gauche