Regardless of the ZEPETO character's body shape, the size of the character controller's collision area is consistent for all.
The collision area of the character controller is tailored to the basic body shape and is cylindrical in form.
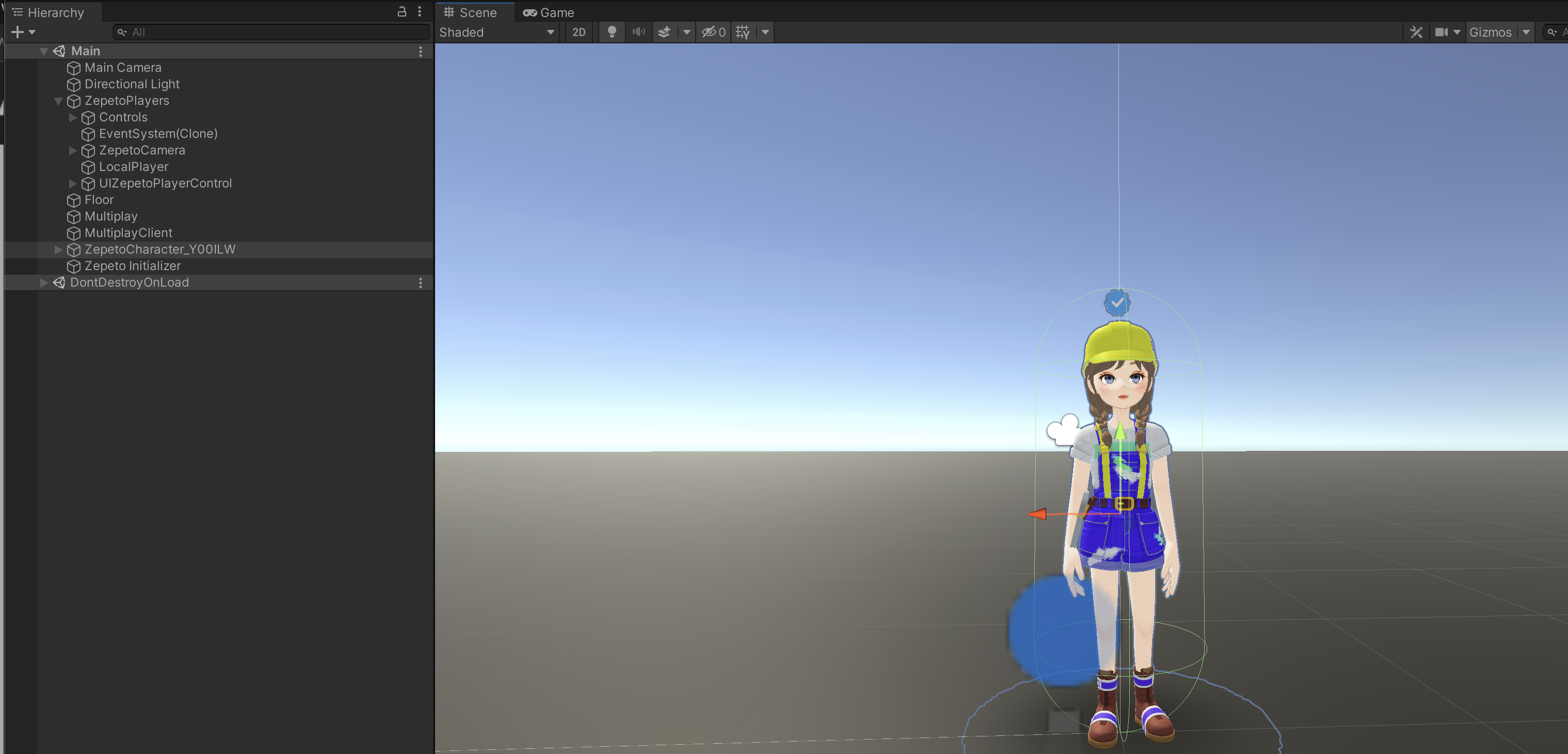
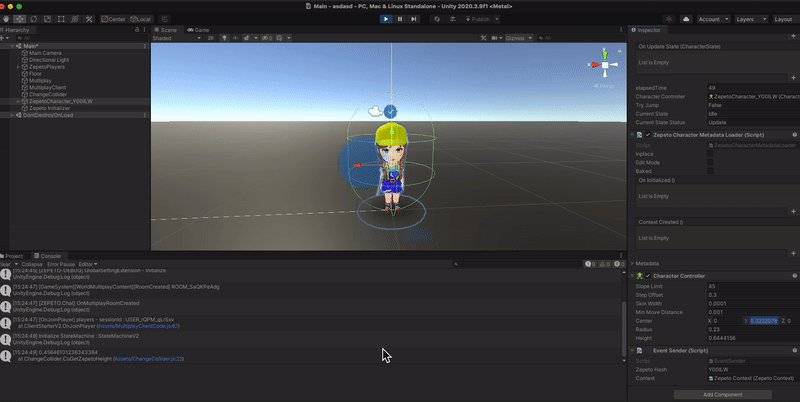
In the runtime's Scene mode, by selecting a generated ZEPETO character, you can view the character controller's collision area.

Character Controller Collision Area in Cylindrical Form

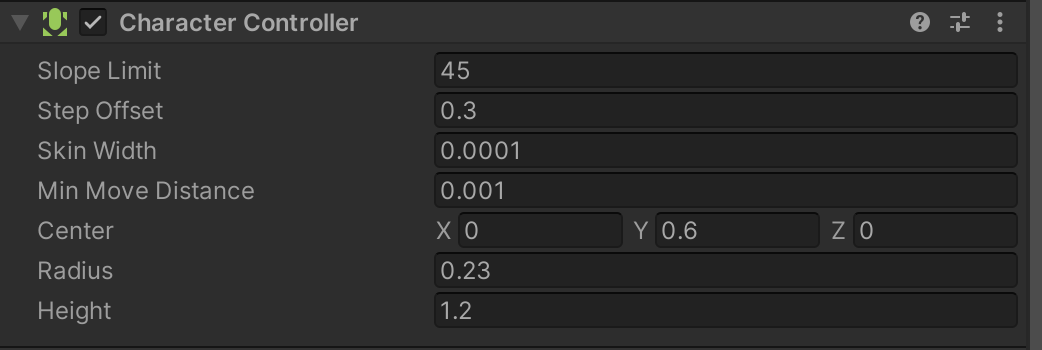
Default Values of Controller Collision Area
The height of a ZEPETO character can vary based on its body shape or the items equipped.
When there's a significant difference from the basic body shape, the collision area can sometimes appear unnatural.
Please refer to the following guide. [Want to know the character's height]
In such instances, you can modify the Collider attribute value of the character controller using scripts during runtime.
- Height: The height of the collision area
- Center: The central axis of the collision area
- Radius: The radius of the collision area
Please note, the values used in the examples are set for the test world and test account. Adjust the settings to suit your world. In the example, the Radius value wasn't altered.
import {HumanBodyBones, Vector3, WaitForEndOfFrame, WaitForSeconds } from 'UnityEngine';
import {KnowSockets, LocalPlayer, ZepetoPlayers, ZepetoPlayer } from 'ZEPETO.Character.Controller';
import { ZepetoScriptBehaviour } from 'ZEPETO.Script';
export default class ChangeCollider extends ZepetoScriptBehaviour {
private _localPlayer: LocalPlayer;
Start() {
ZepetoPlayers.instance.OnAddedLocalPlayer.AddListener(() => {
this._localPlayer = ZepetoPlayers.instance.LocalPlayer;
// Measure the height of the local character
this.StartCoroutine(this.CoGetZepetoHeight(this._localPlayer.zepetoPlayer));
});
}
*CoGetZepetoHeight(zepeto: ZepetoPlayer) {
yield new WaitForEndOfFrame();
const headPosition = zepeto.character.GetSocket(KnowSockets.HEAD_UPPER).position;
const leftFootPosition = zepeto.character.ZepetoAnimator.GetBoneTransform(HumanBodyBones.LeftFoot).position;
const rightFootPosition = zepeto.character.ZepetoAnimator.GetBoneTransform(HumanBodyBones.RightFoot).position;
const characterCenter = Vector3.Lerp(leftFootPosition, rightFootPosition, 0.5);
const characterHeight = Vector3.Distance(headPosition, characterCenter);
// Height of the local character
console.log(characterHeight);
// Setting the height and center point based on a ratio, assuming the height of the basic body shape to be about 0.85
let controllerHeight = characterHeight / 0.85 * 1.2;
let controllerCenterY = controllerHeight / 2;
this._localPlayer.zepetoPlayer.character.characterController.height = controllerHeight;
this._localPlayer.zepetoPlayer.character.characterController.center = new Vector3(0, controllerCenterY, 0);
}
}
- The essential script involves accessing the character controller and modifying the properties’ values:
- this._localPlayer.zepetoPlayer.character.characterController.height = number;
- this._localPlayer.zepetoPlayer.character.characterController.center = Vector3;

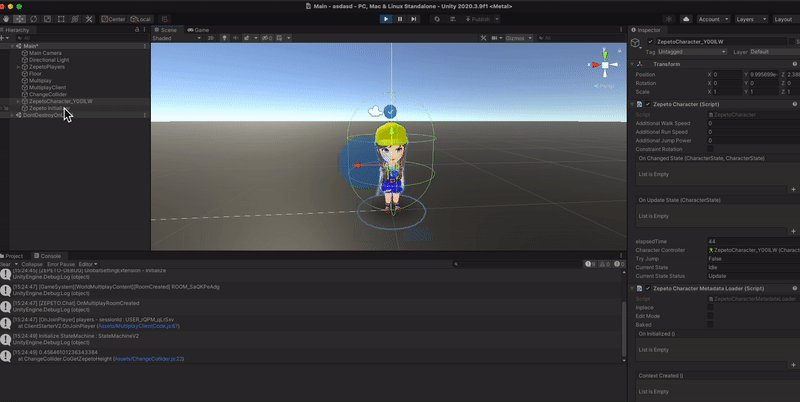
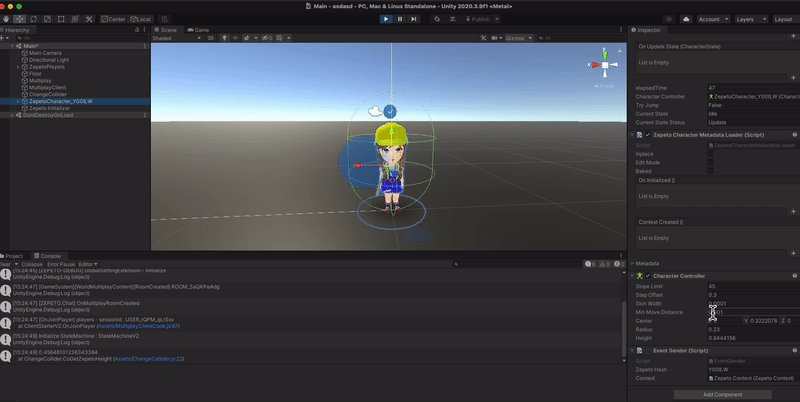
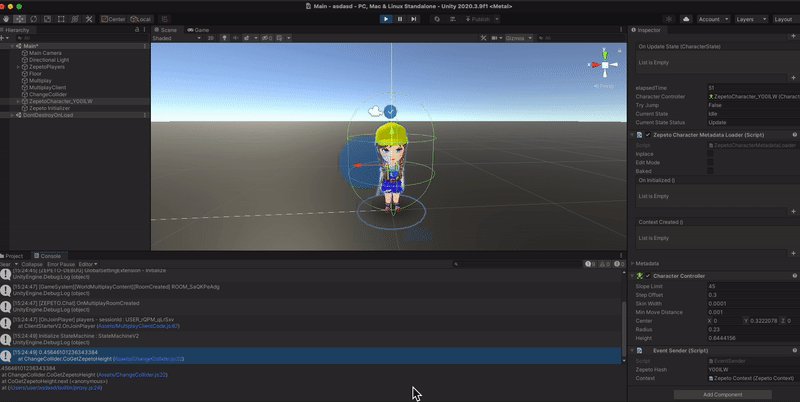
Appearance of a reduced collision area for smaller body shapes during runtime
Caution
- There may be instances where you cannot measure the height correctly for avatars wearing specific unique items.
