Check out the properties exposed by ZEPETOScript.
A property is a component setting and option that can be edited in the Inspector.
Using properties, you can manage the state and data of GameObjects or other components, and control access from outside.

ZEPETOScript is based on TypeScript as the programming language,
consequently the following syntax is used for property declaration.
AccessModifier propertyName: propertyType;
ex)
public playerNumber: float;
private playerLocation: Vector3;
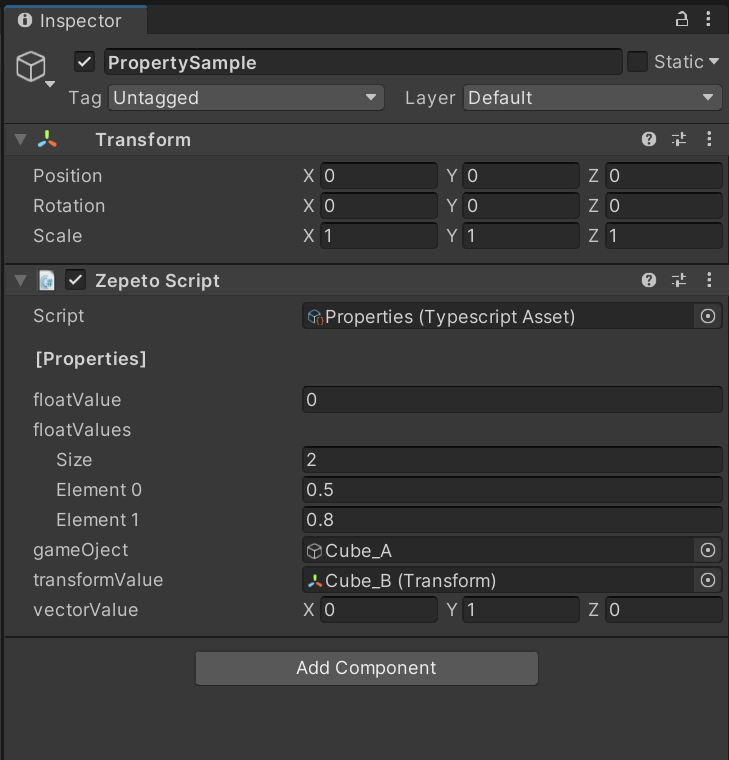
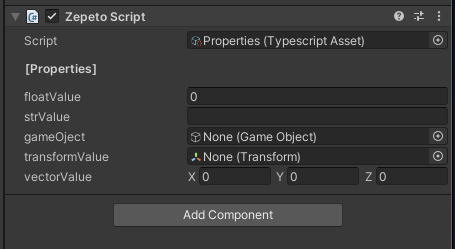
Properties declared this way are visible in the inspector, where you can assign values or objects to them.
The values you assign will later be initialized at runtime.
import { ZepetoScriptBehaviour } from 'ZEPETO.Script';
import { Vector3, GameObject, Transform } from 'UnityEngine';
export default class Properties extends ZepetoScriptBehaviour {
public floatValue: float;
public strValue: string;
public gameObj: GameObject;
public transformValue: Transform;
public vectorValue : Vector3;
}

To access the properties from within the ZEPETOScript use this.property Name.
import { ZepetoScriptBehaviour } from 'ZEPETO.Script';
import { Vector3, GameObject, Transform } from 'UnityEngine';
export default class Properties extends ZepetoScriptBehaviour {
public floatValue: float;
public strValue: string;
public gameObj: GameObject;
public transformValue: Transform;
public vectorValue : Vector3;
Start() {
console.log(`floatValue : ${this.floatValue}`);
console.log(`strValue : ${this.strValue}`);
}
Update() {
// Rotate Cube_A
const transform = this.gameObj.GetComponent<Transform>();
transform.Rotate(this.vectorValue);
// Rotate Cube_B
this.transformValue.Rotate(this.vectorValue);
}
}
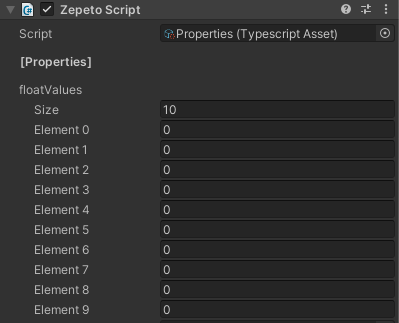
When using multiple properties, declare them in an array in ZEPETOScript.
Properties are shown in an array in the Inspector, where you can input data for different elements.
public floatValues: float[];

If you declare an Attribute in the script, you can control the Property on the Inspector.
import { ZepetoScriptBehaviour } from 'ZEPETO.Script';
import { Transform } from 'UnityEngine';
export default class Attribute extends ZepetoScriptBehaviour {
// Public Property that does not need to be Serialized
@NonSerialized()
public strValue: string;
// Property that should not be exposed on the Inspector
@HideInInspector()
public strValue2: string;
// Private Property that needs to be Serialized
@SerializeField()
private strValue3: string;
// Addition of header above Property
@Header("Header Title")
public stringProperty: string;
// Addition of spaces between Property
@Space(10)
public numberProperty: number;
// Addition of tooltip that appears when the mouse is positioned on the Property
@Tooltip("This is Tooltip")
public transformProperty: Transform;
Start() {
}
}
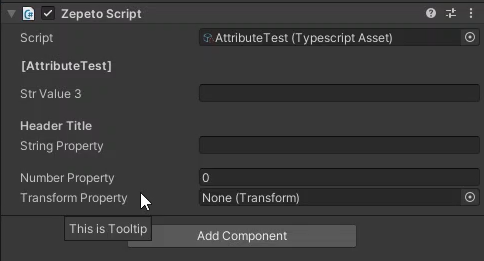
Below is an example screen when the Attribute is applied.

For available attributes in ZEPETOScript, please refer to the following guide
Please refer to the following guide. [List of Unity Functions Available at ZEPETO World]
