Mobile devices come in many different screen sizes and resolutions. In ZEPETO World, Unity's Canvas is used to express UI elements, so Unity has the same limitations.
The following guide provides a neutral set-up to present your UI for as many devices as possible.
Therefore, although it is not possible to express a UI that fits exactly on all mobile devices, we aim to place UI elements in similar positions on most devices.
Canvas settings in Vertical screen mode
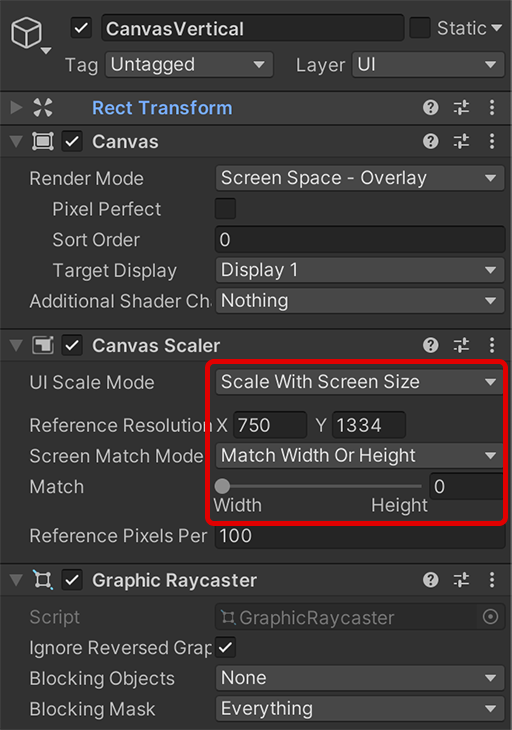
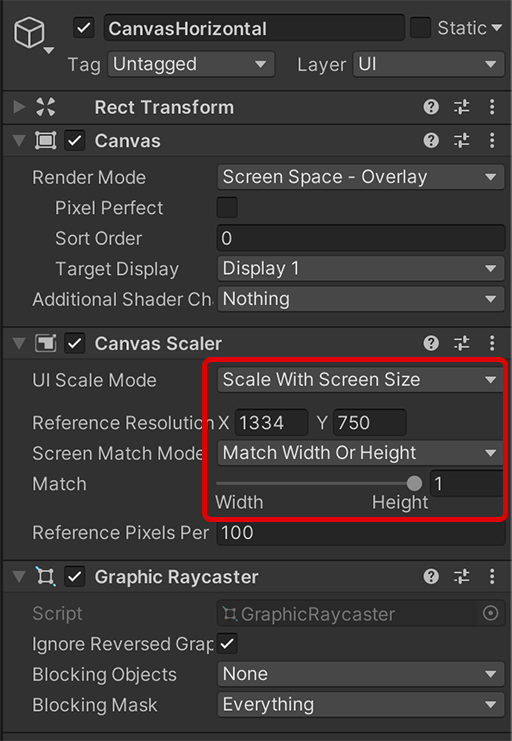
1. Canvas settings for portrait screen mode are set as below.
- UI Scale Mode : Scale With Scren Size
- Reference Resolution :
- X : 750
- Y : 1334
- Screen Match Mode : Match Width Or Height
- Match Width

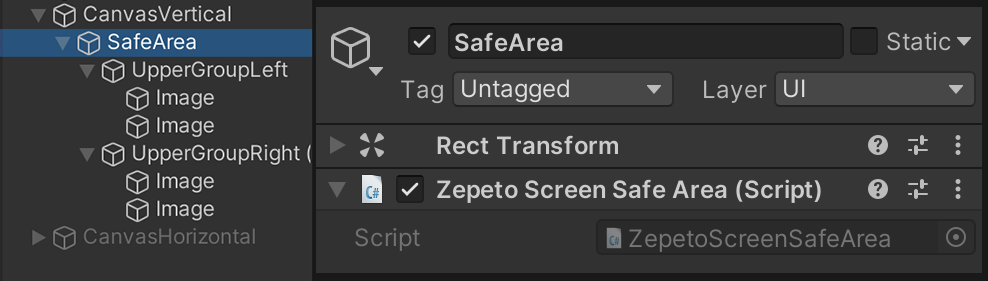
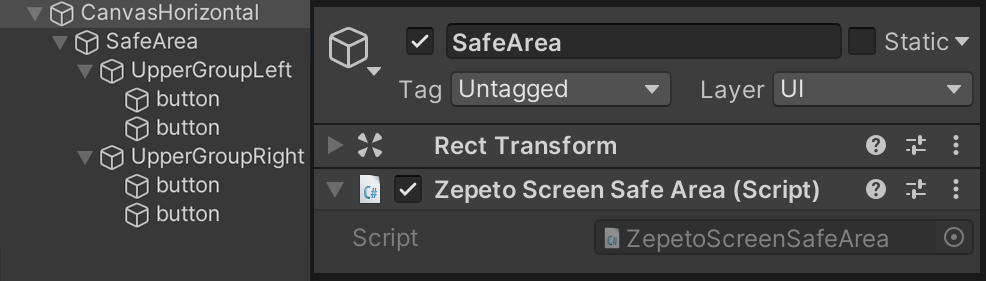
2. SafeArea settings
- Create an object called SafeArea as a child of the Canvas object.
- In the Inspector panel, click the Add Component button to add the Zepeto Screen Safe Area component.

Tips
- The Zepeto Screen Safe Area component moves the UI that is covered by the notch area and home bar of certain terminals to the inside of the screen on the IOS screen.
- UI objects affected by Zepeto Screen Safe Area can be included as sub-objects.
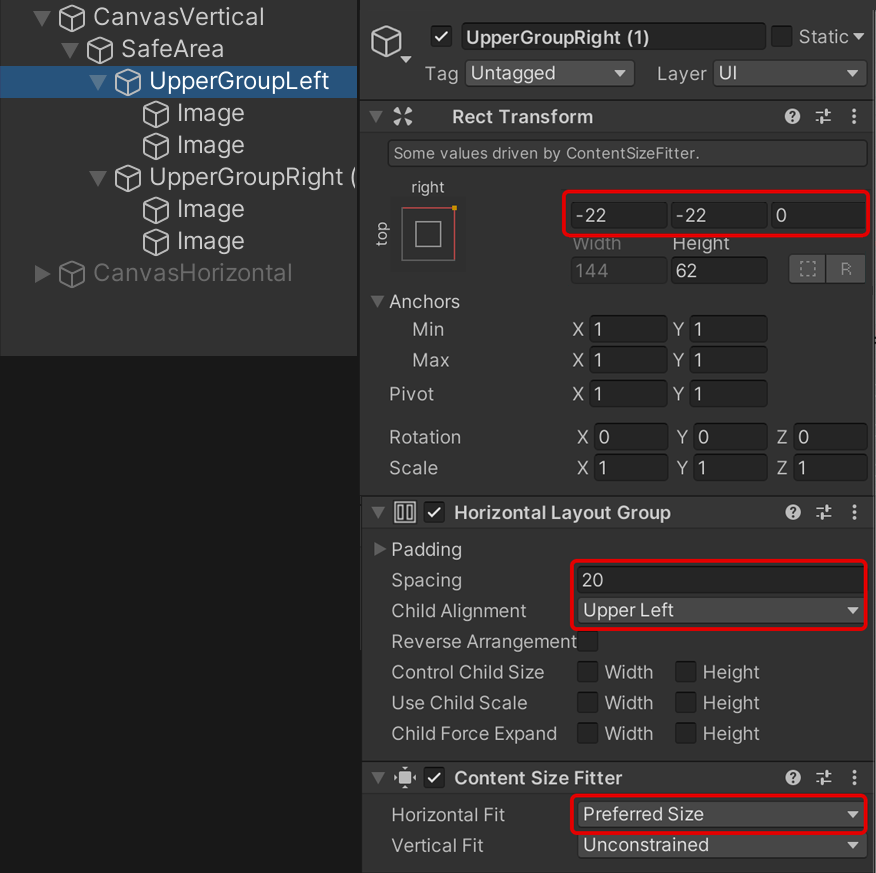
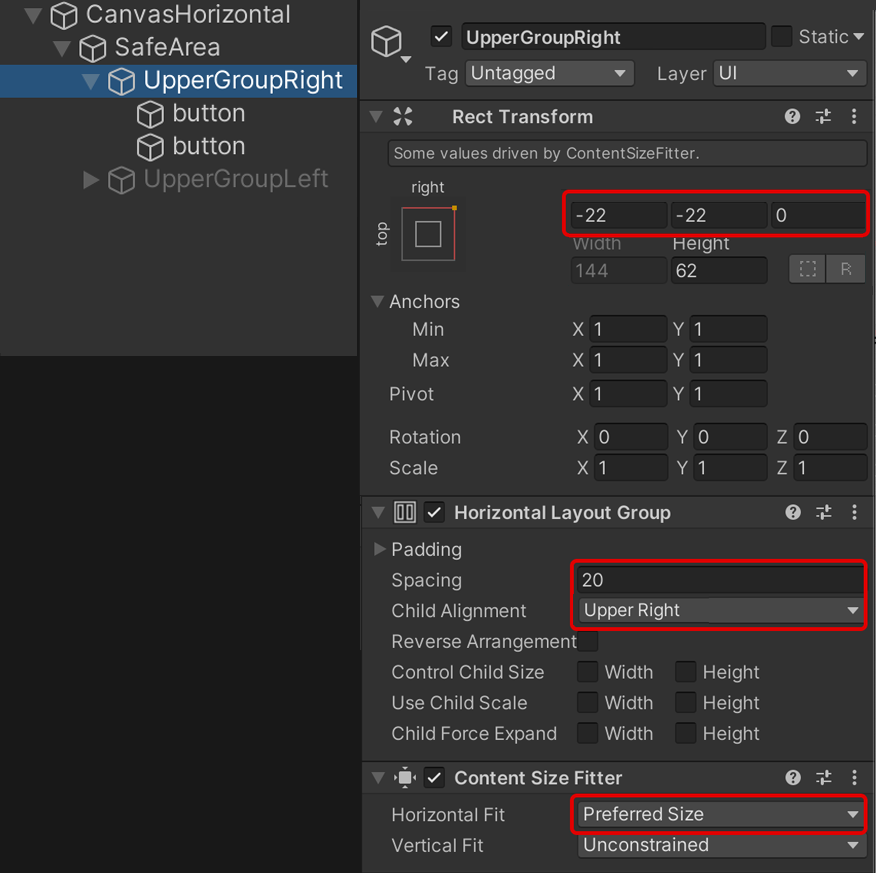
3. Set the upper right button area
Set the button area on the upper right to automatically align left and right whenever elements are added as sub-objects through Layout Group.
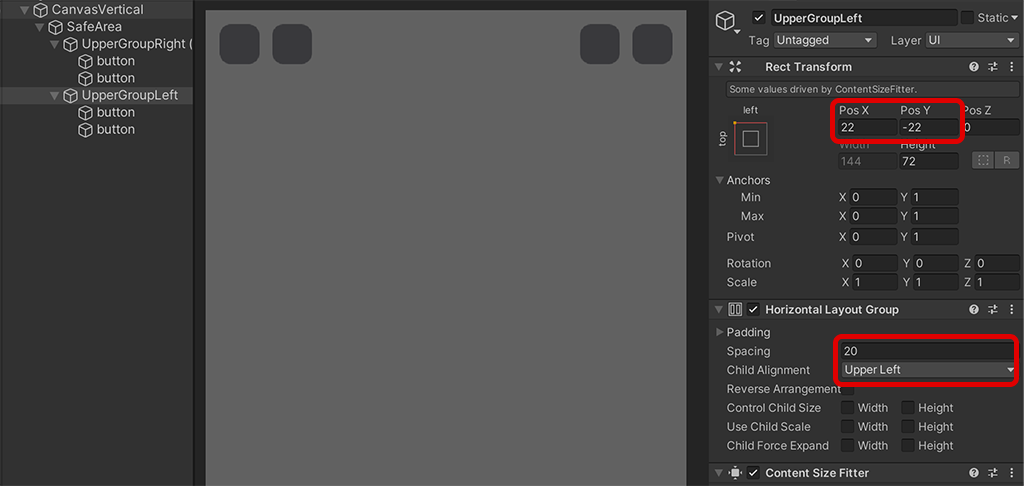
Create a new object under SafeArea and set the following components.
-
Rect Transform
- PosX : -22, PosY : -22
-
Horizontal Layout Group
- Spacing: 20
- Child Alignment : Upper Left
-
Content Size Filter
- Horizontal Fit : Preferred Size

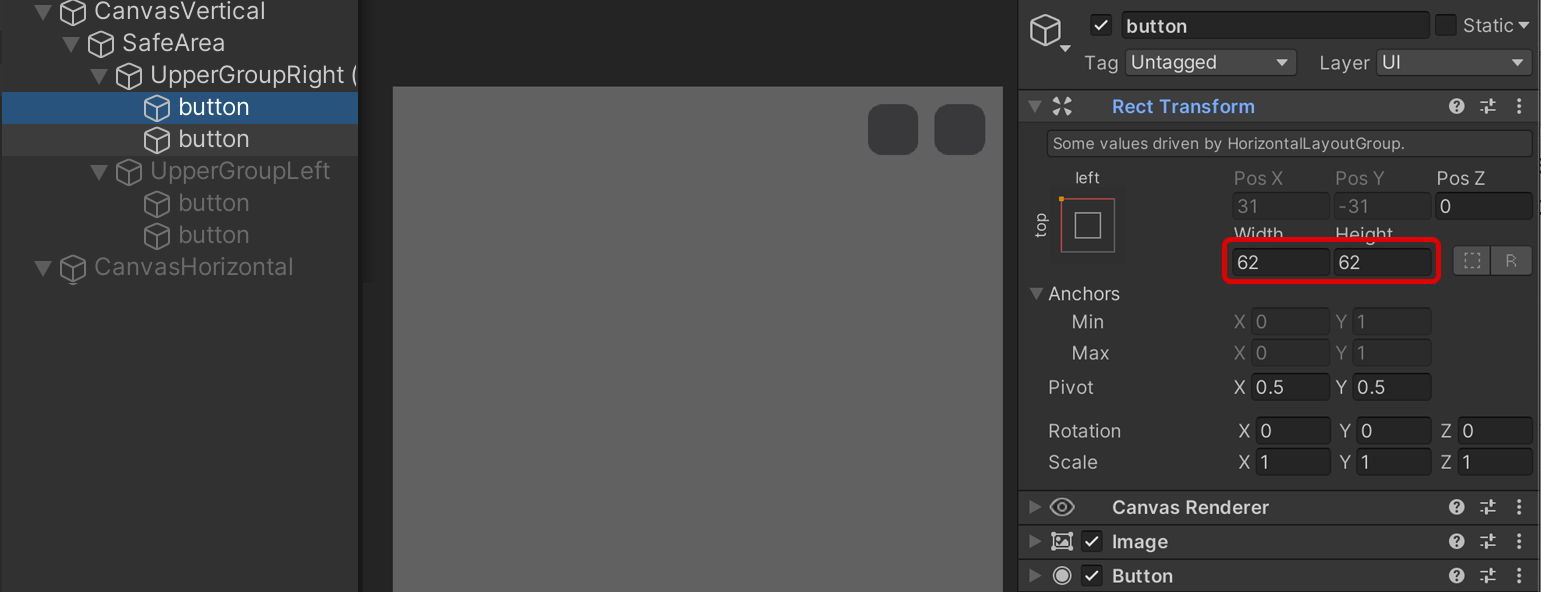
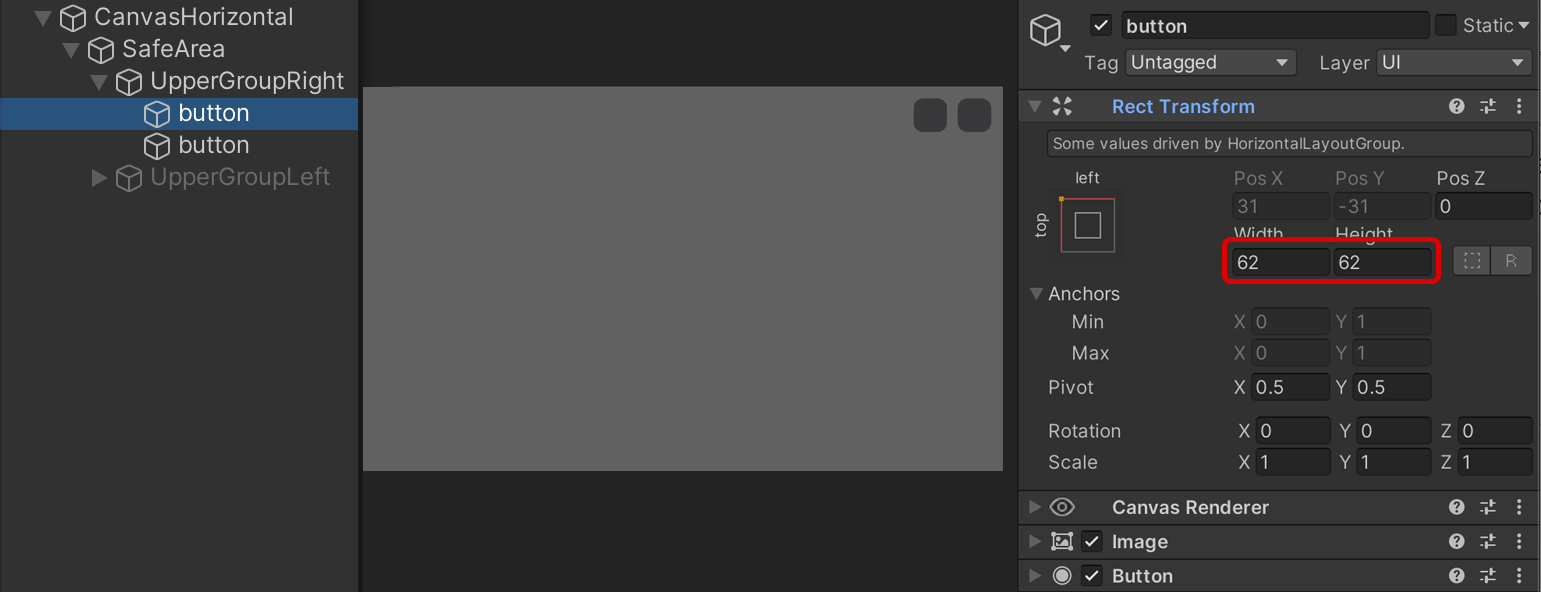
4. Button settings
Create a Button object as a child of the button area. The buttons are automatically aligned and apply the following settings.
- Width : 62
- Height : 62

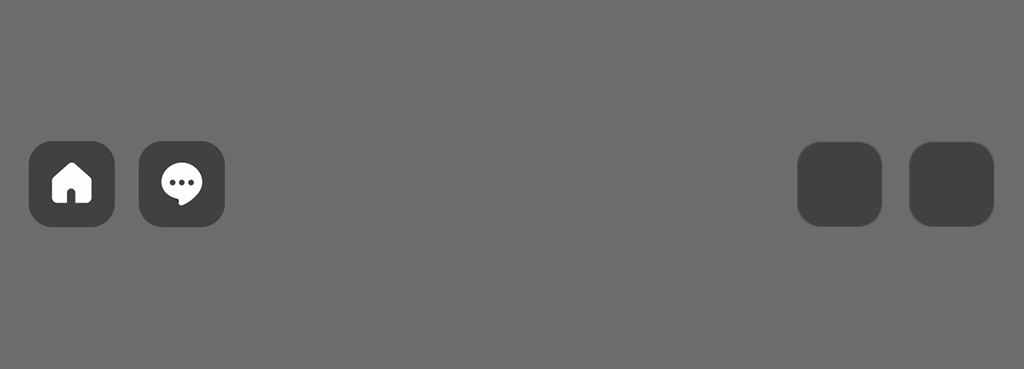
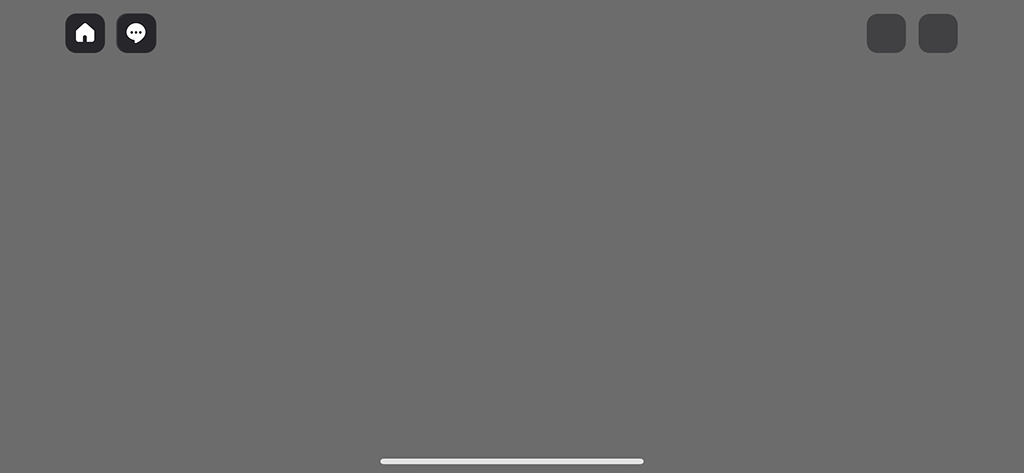
5. Check on device
Now, if you build the world and check it on your mobile device, you will see a button located in the upper right corner as shown in the following image.

Caution
Since the left home button and chat button are buttons displayed in the native environment of the ZEPETO app, the exact location and size cannot be matched through Canvas.
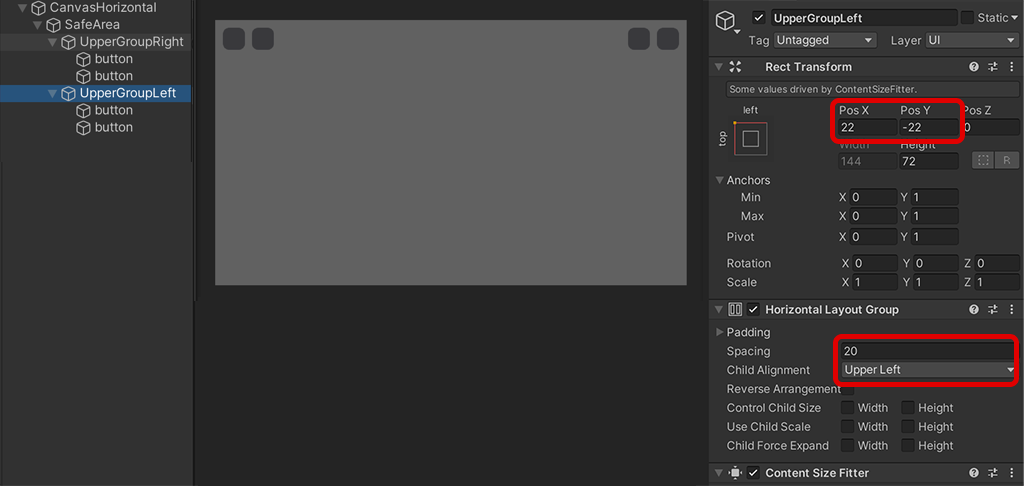
6. Setting the top left UI
In order to set UI elements in the left area of the screen, only a few changes in the right area set in Step-3 are required. Here are the settings you need to change.
- RectTransform
- PosX : 22, PosY : -22
- Horizontal Layout Group
- Spacing : 20
- Child Alignment : Upper Left

Canvas settings in Horizontal screen mode.
1. Canvas settings for landscape mode are set as below.
- UI Scale Mode : Scale With Screen Size
- Reference Resolution : X : 750, Y : 1334
- Screen Match Mode : Match Width Or Height
- Match Width

2. SafeArea settings.
- Create an object called SafeArea as a child of the Canvas object.
- In the Inspector panel, click the Add Component button to add the Zepeto Screen Safe Area component.

Tips
- The Zepeto Screen Safe Area component moves the UI that is covered by the notch area and home bar of certain terminals to the inside of the screen on the IOS screen.
- UI objects affected by Zepeto Screen Safe Area can be included as sub-objects.
3. Set the upper right button area.
Set the button area on the upper right to automatically align left and right whenever elements are added as sub-objects through Layout Group.
Create a new object under SafeArea and set the following components.
-
Rect Transform
- PosX : -22, PosY : -22
-
Horizontal Layout Group
- Spacing: 20
- Child Alignment : Upper Left
-
Content Size Filter
- Horizontal Fit : Preferred Size

4. Button settings
Create a Button object as a child of the button area. The buttons are automatically aligned and apply the following settings.
- Width : 62
- Height : 62

5. Check on device
Now, if you build the world and check it on your mobile device, you will see a button located in the upper right corner as shown in the following image.

Caution
Since the left home button and chat button are buttons displayed in the native environment of the ZEPETO app, the exact location and size cannot be matched through Canvas.
6. Setting the top left UI
In order to set UI elements in the left area of the screen, only a few changes in the right area set in Step-3 are required. Here are the settings you need to change.
- RectTransform
- PosX : 22, PosY : -22
- Horizontal Layout Group
- Spacing : 20
- Child Alignment : Upper Left