You can customize the chat messages you send and receive by importing the ZEPETO.Chat package.
Caution
- This feature is available in a World where multiplayer elements are implemented.
Points for reference
- You can send/receive chat even in an editor environment.
- Only chat messages created by users through handlers can be sent/received (quick chat, system messages cannot be received)
Function definition
class ZepetoChat extends System.Object {
public static get Instance(): ZepetoChatImplementation;
public static get OnReceivedMessage(): UnityEngine_Events.UnityEvent$1<IMessage>;
public constructor();
public static Send($message: string): void;
}
- ZepetoChat.You can use Send() to send specific messages to the chat window.
- You can use the ZepetoChat.OnReceivedMessage.AddListener() to determine which event to receive the message.
Example of use
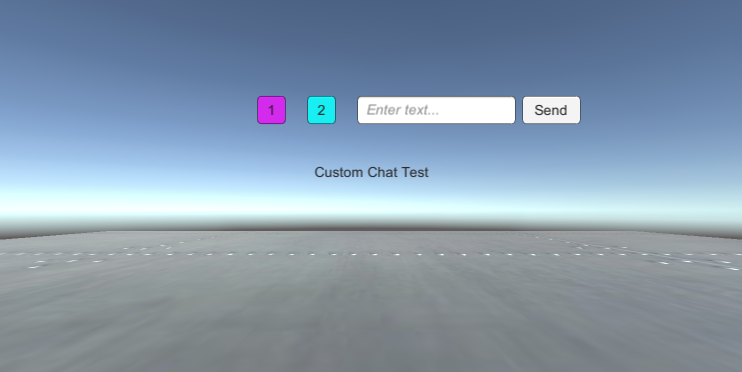
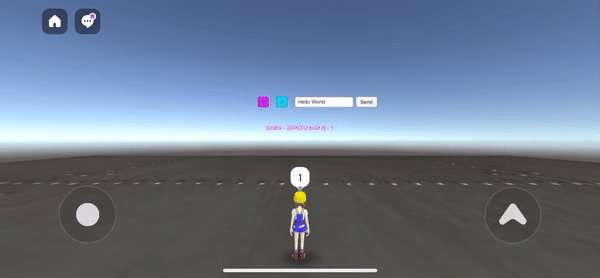
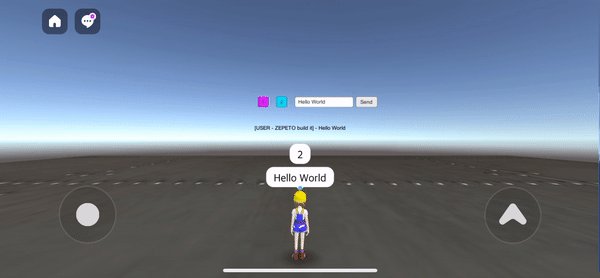
Press the buttons 1 and 2 to send a specified message.
Create a custom message in inputField to send the message.

Example Setting
import { ZepetoScriptBehaviour } from 'ZEPETO.Script';
import { Button, InputField, Text } from 'UnityEngine.UI';
import { ZepetoChat, MessageType, UserMessage } from 'ZEPETO.Chat';
import { Color } from 'UnityEngine';
export default class CustomChat extends ZepetoScriptBehaviour {
public custom1ChatBtn: Button;
public custom2ChatBtn: Button;
public sendChatBtn: Button;
public resultText: Text;
public inputChatbox: InputField;
Start() {
// When Button click
this.custom1ChatBtn.onClick.AddListener(() => {
// Change text color
this.resultText.color = Color.magenta;
// Send Message
ZepetoChat.Send("1");
});
this.custom2ChatBtn.onClick.AddListener(() => {
this.resultText.color = Color.blue;
ZepetoChat.Send("2");
});
this.sendChatBtn.onClick.AddListener(() => {
this.resultText.color = Color.black;
const inputMsg = this.inputChatbox.text;
ZepetoChat.Send(inputMsg);
});
// Receive message
ZepetoChat.OnReceivedMessage.AddListener(msg => {
const userMsg = msg as UserMessage;
this.resultText.text = `[USER - ${userMsg.userName}] - ${userMsg.message}`;
});
}
}

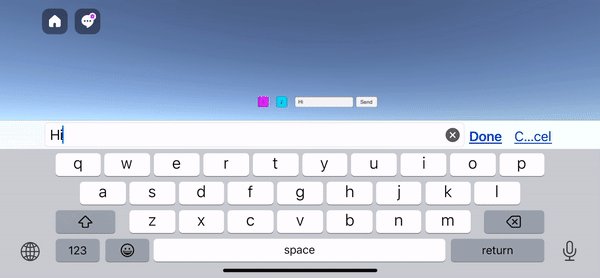
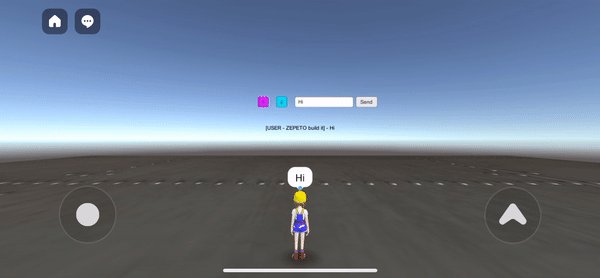
Example Execution Results
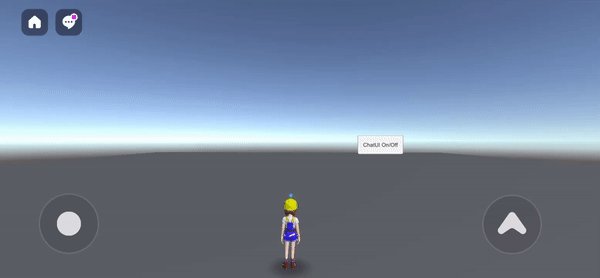
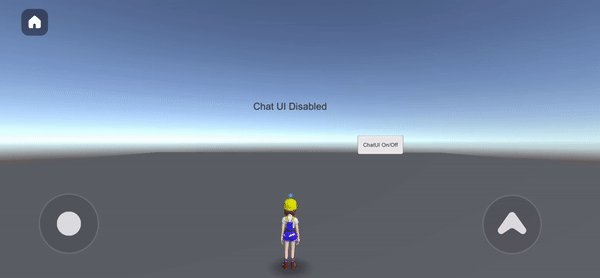
Enabling/disabling the chat button
Caution
- Feature available in a World where multiplayer elements are implemented.
- You can check on the mobile test.
- Declarations
public static SetActiveChatUI($value: boolean): void;
- Example code
- Press a specific button to toggle the chat button as enabled/disabled
import { ZepetoScriptBehaviour } from 'ZEPETO.Script';
import { Button } from 'UnityEngine.UI';
import { ZepetoChat, MessageType, UserMessage } from 'ZEPETO.Chat';
export default class ChatController extends ZepetoScriptBehaviour {
public chatUIBtn: Button;
private isChatUIActive : boolean = true;
Start() {
// When Button click
this.chatUIBtn.onClick.AddListener(() => {
// Send Message
if (this.isChatUIActive) {
ZepetoChat.SetActiveChatUI(false);
this.isChatUIActive = false;
console.log("Chat UI Disabled");
}
else {
ZepetoChat.SetActiveChatUI(true);
this.isChatUIActive = true;
console.log("Chat UI enabled");
}
});
}
}

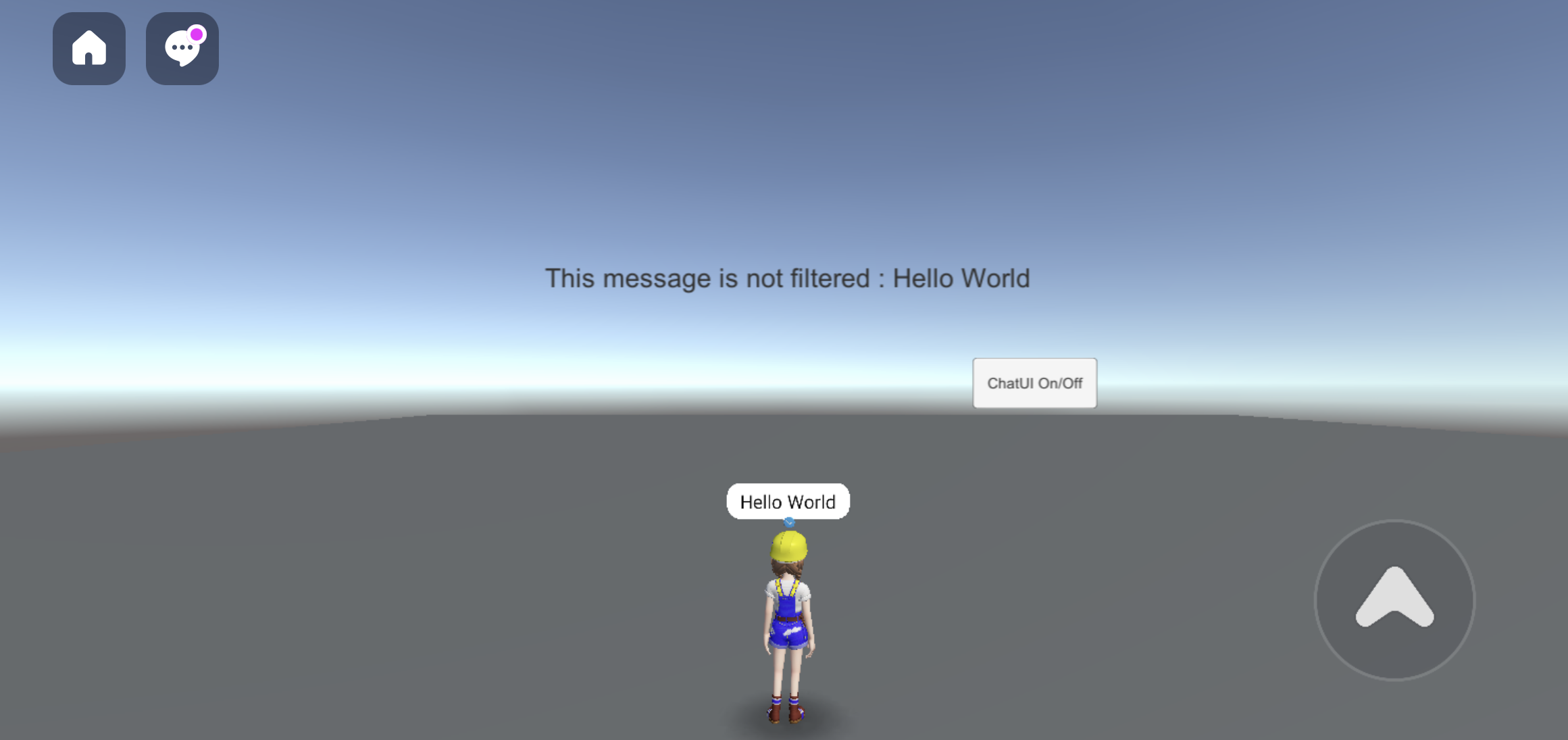
Determining filtered messages
Caution
- Feature available in a World where multiplayer elements are implemented.
- You can check on the mobile test.
- Declarations
public isFiltered: boolean;
- Example code
- Determine if the received chat message is a filtered message and print it out on the screen.
import { ZepetoScriptBehaviour } from 'ZEPETO.Script';
import { Text } from 'UnityEngine.UI';
import { ZepetoChat, MessageType, UserMessage } from 'ZEPETO.Chat';
export default class ChatController extends ZepetoScriptBehaviour {
public filterResultText: Text;
Start() {
// Receive message
ZepetoChat.OnReceivedMessage.AddListener(msg => {
const userMsg = msg as UserMessage;
if (userMsg.isFiltered) {
this.filterResultText.text = `This message has been filtered : ${userMsg.message}`;
} else {
this.filterResultText.text = `This message is not filtered : ${userMsg.message}`;
}
});
}
}