UV 映射,纹理处理
👍 为了帮助您理解指南,页面底部附有一个视频。 观看视频和指南将使您更容易跟随!
- UV映射是将建模过程中创建的3D网格的面映射到2D平面上的过程。它就像将3D地图展开成2D,UV映射允许您添加纹理。这个过程也被称为展开。

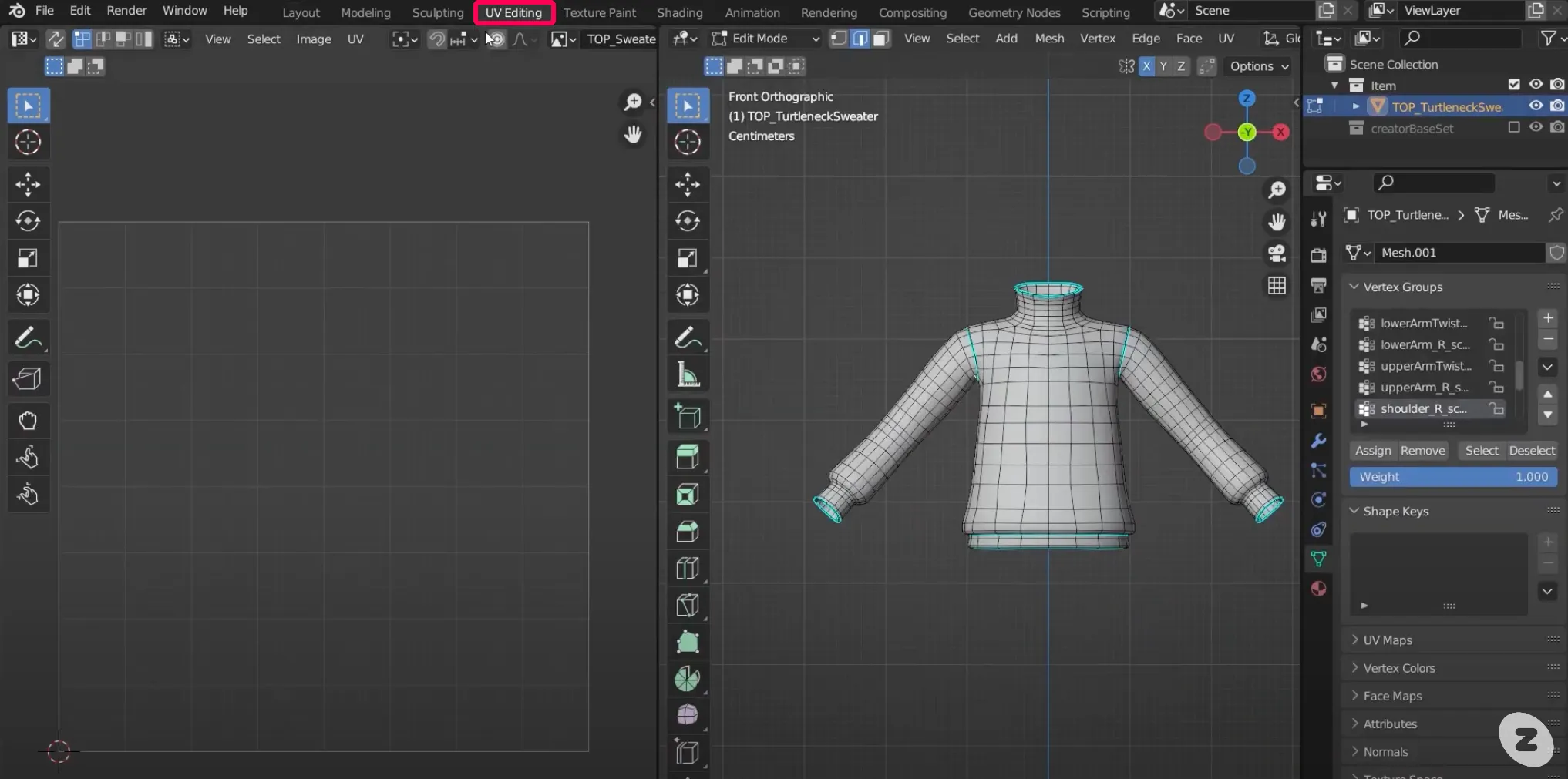
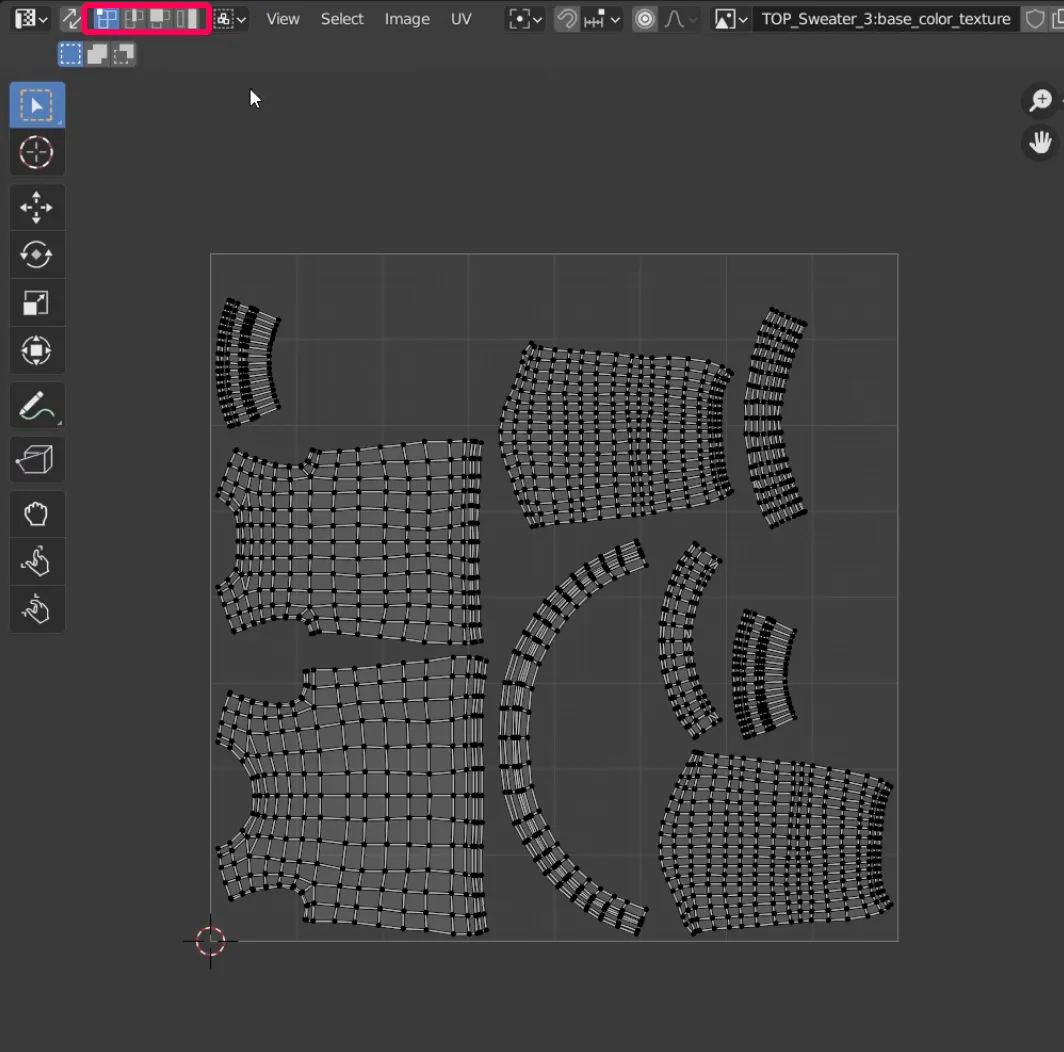
选择顶部的UV编辑菜单以切换到以UV为中心的布局。
- 左边是UV编辑器面板,右边是编辑模式下的3D视口。

- 只有与3D视口中选定网格对应的对象UV部分是可见的。

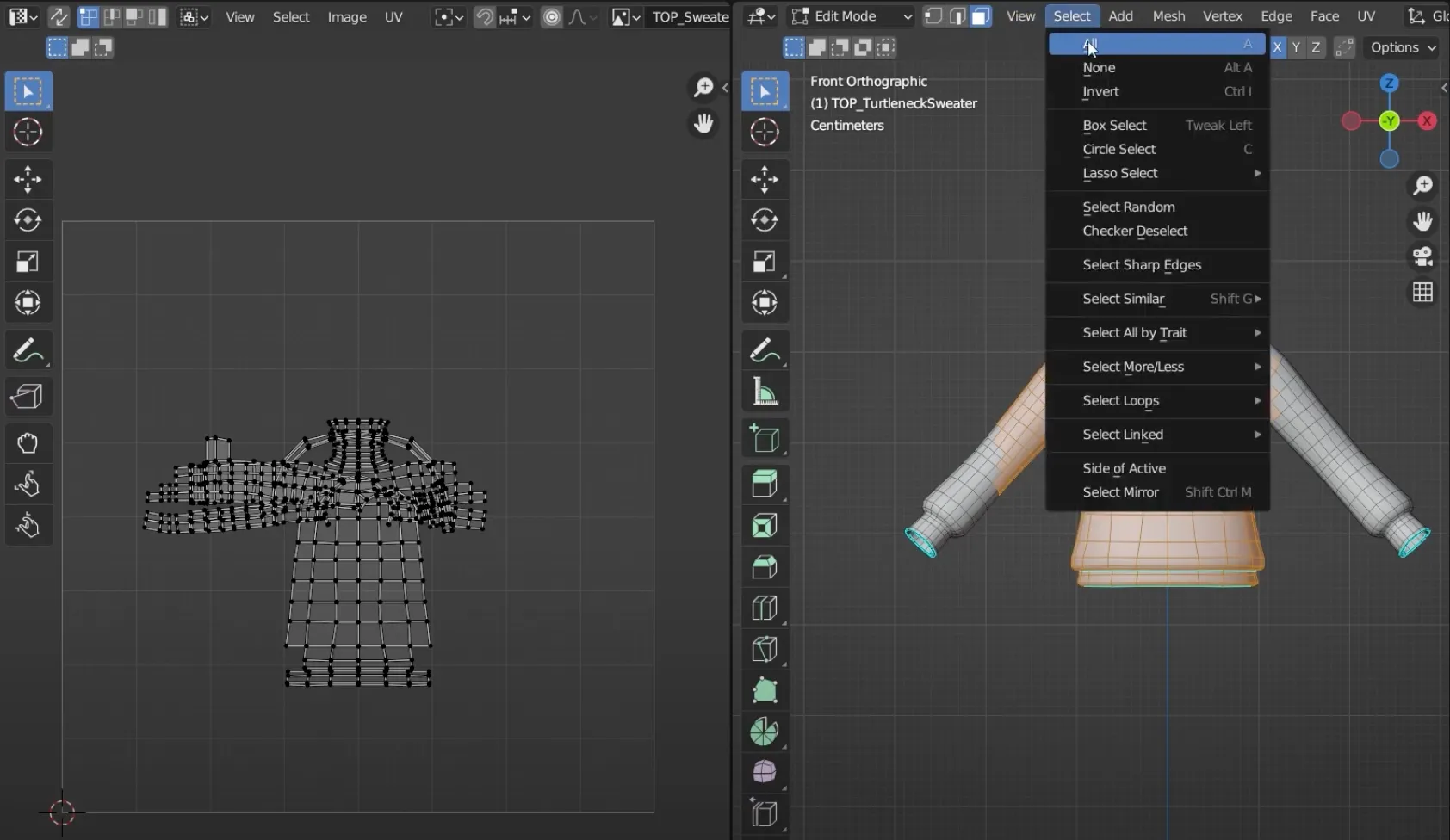
- 如果您在3D视口中选择选择 > 全部,对象的所有组件将显示为UV贴图。

要使用UV贴图,您首先需要创建岛屿,这些岛屿是网格的独立块。您可以通过将边缘视为接缝来展开网格。
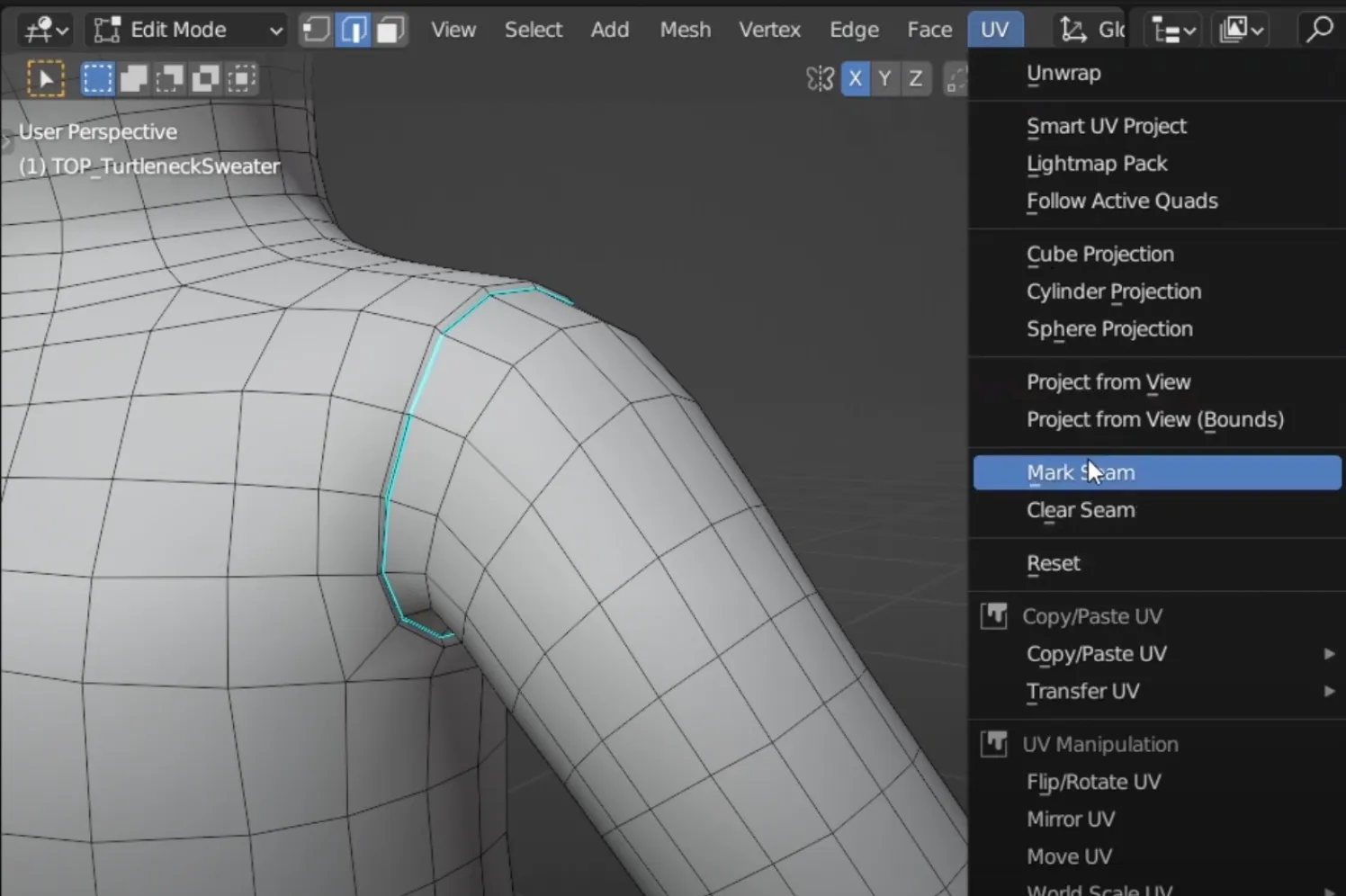
- 要将现有线条标记为接缝,请选择对象上的边缘并单击UV > 标记接缝。所选边缘将变为红色并作为接缝。
- 如果您想取消标记接缝,请选择UV > 清除接缝。

👍 标记UV贴图接缝的一个好方法是找到它们可能在您的服装上的位置并标记它们。参考您的实际服装,看看接缝在哪里。
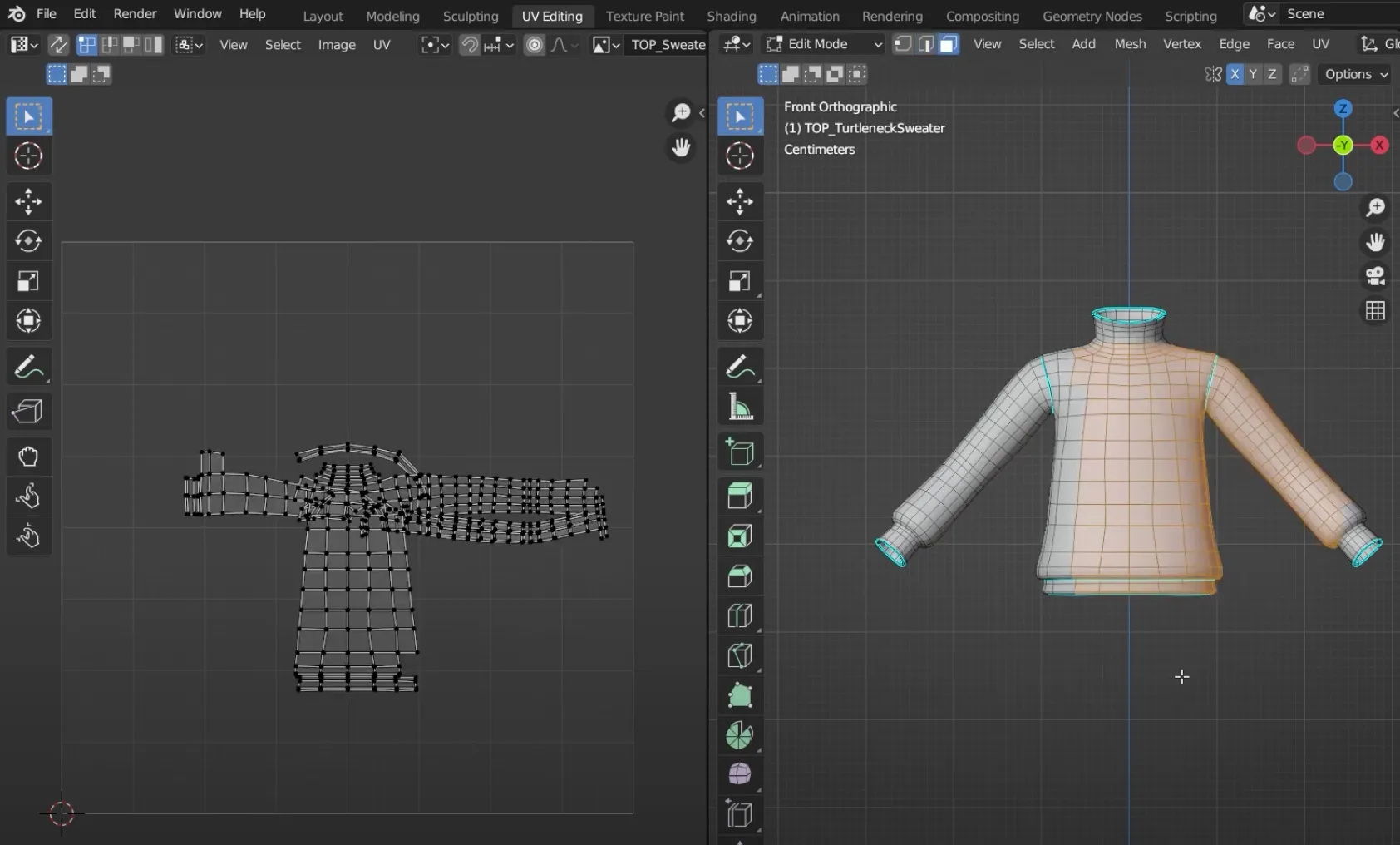
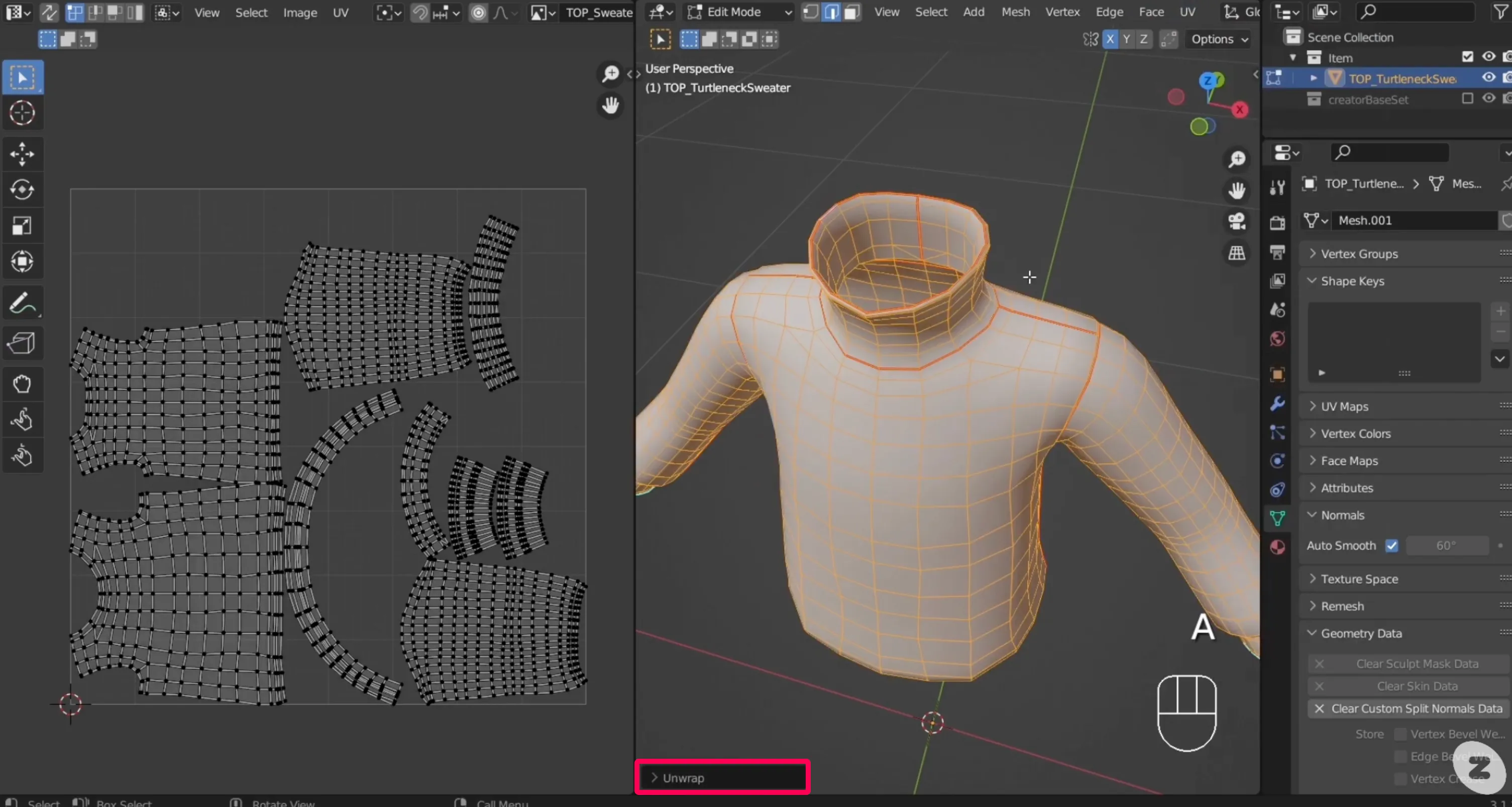
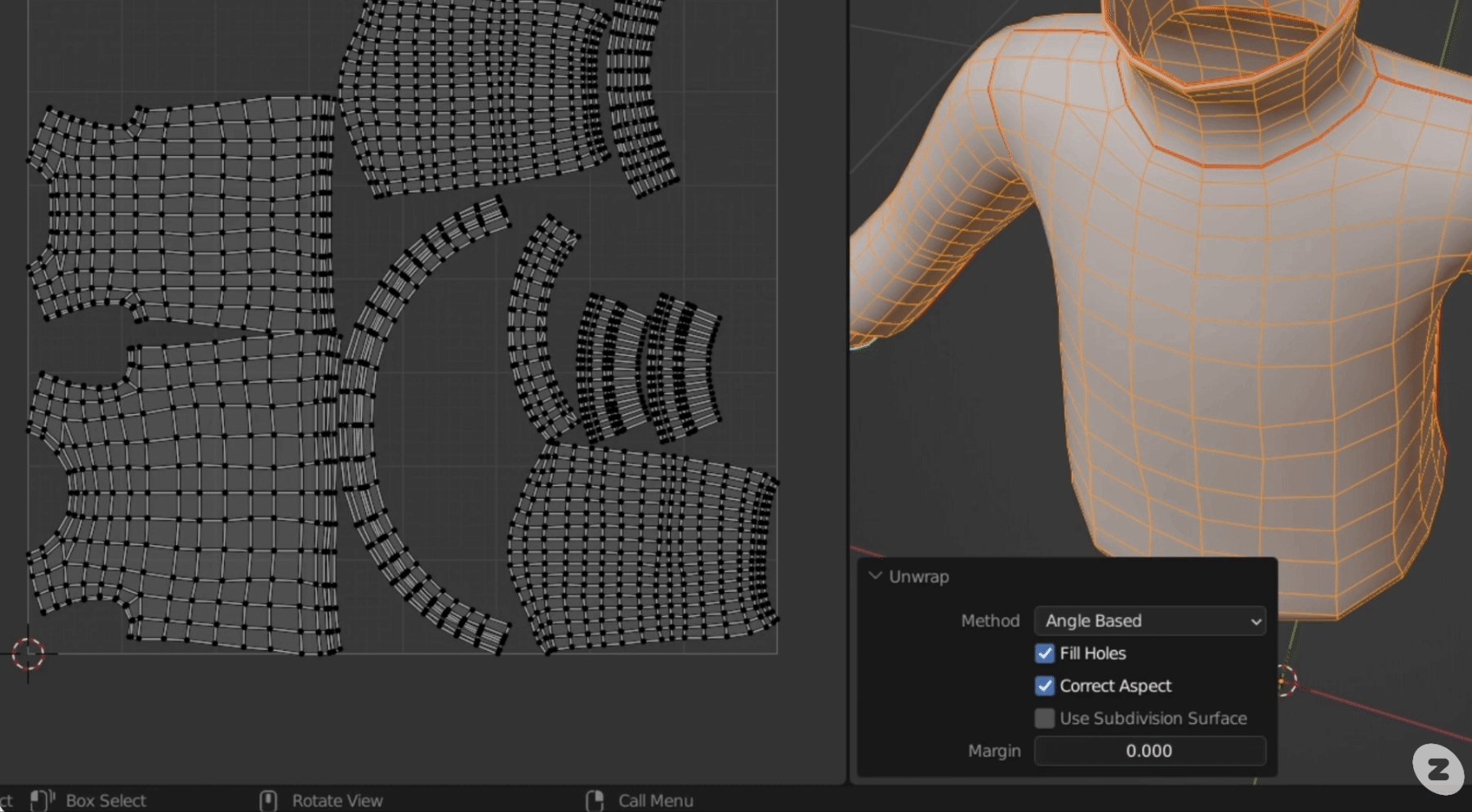
一旦标记了接缝,Blender 将自动沿着您在网格上标记的接缝展开 UV 映射。
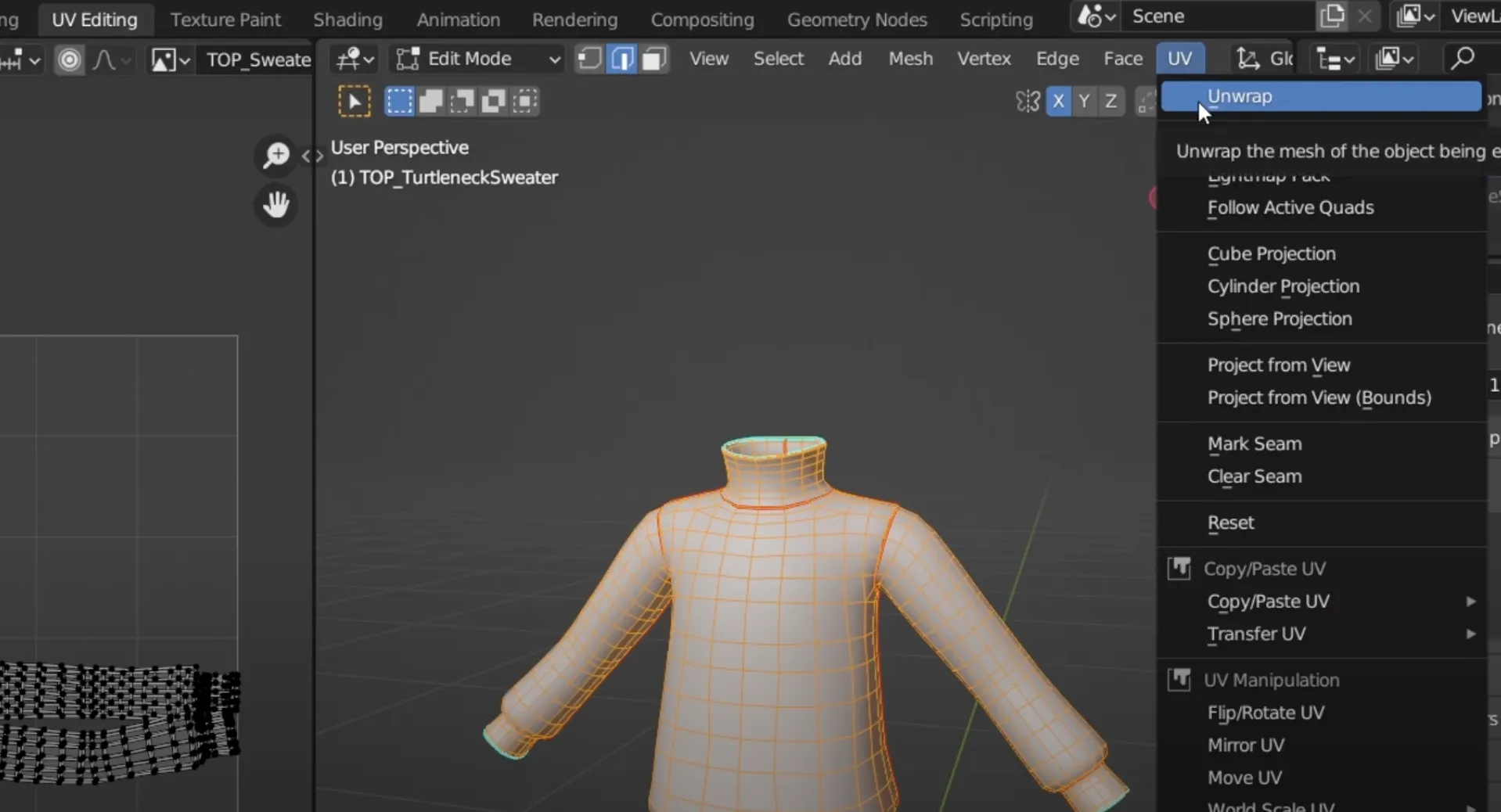
- 选择对象的所有组件,然后选择 UV > 展开。

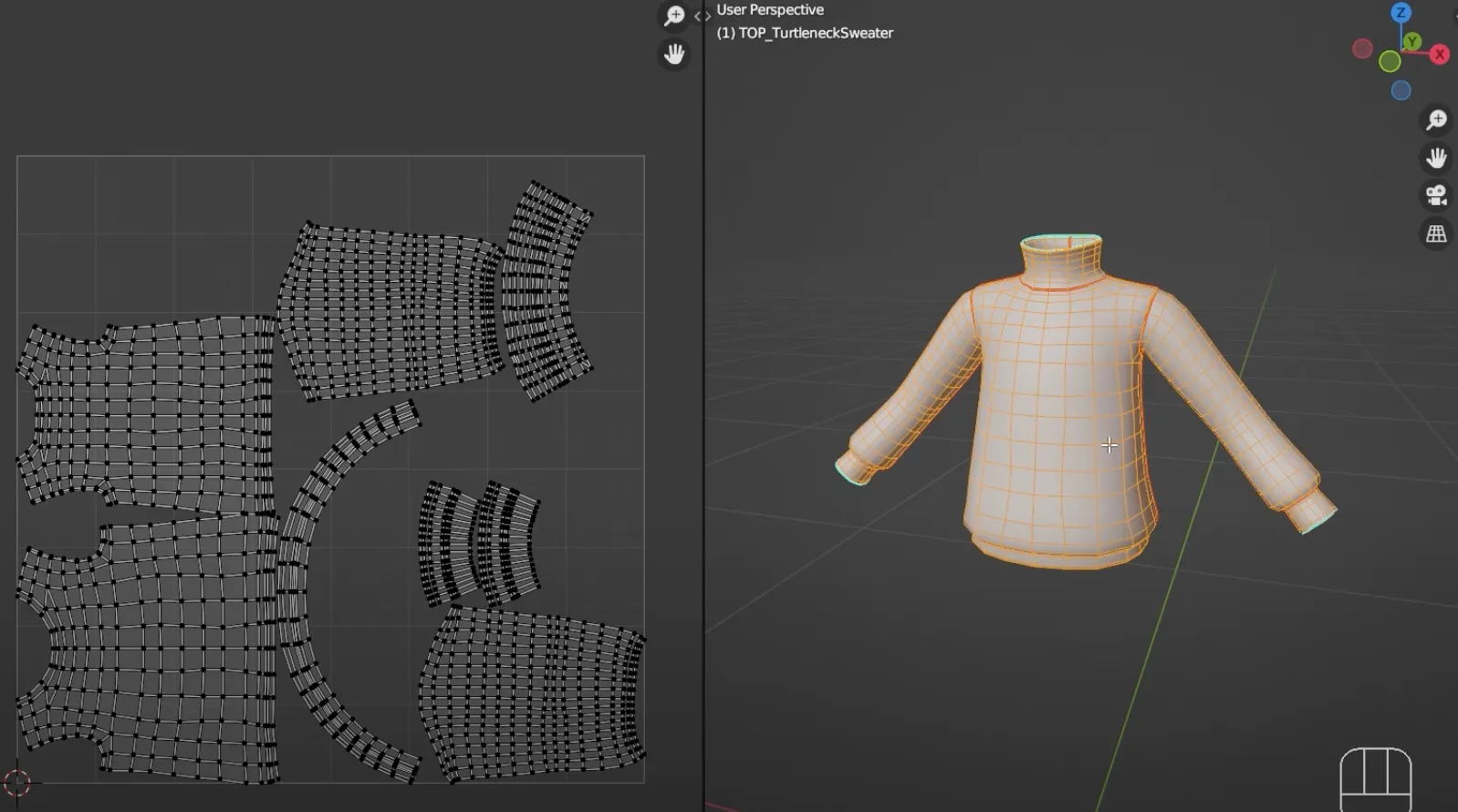
- UV 映射在 UV 面板上沿接缝展开。如果这没有创建您想要的岛屿,请检查并更改您标记的接缝,然后再次尝试展开。

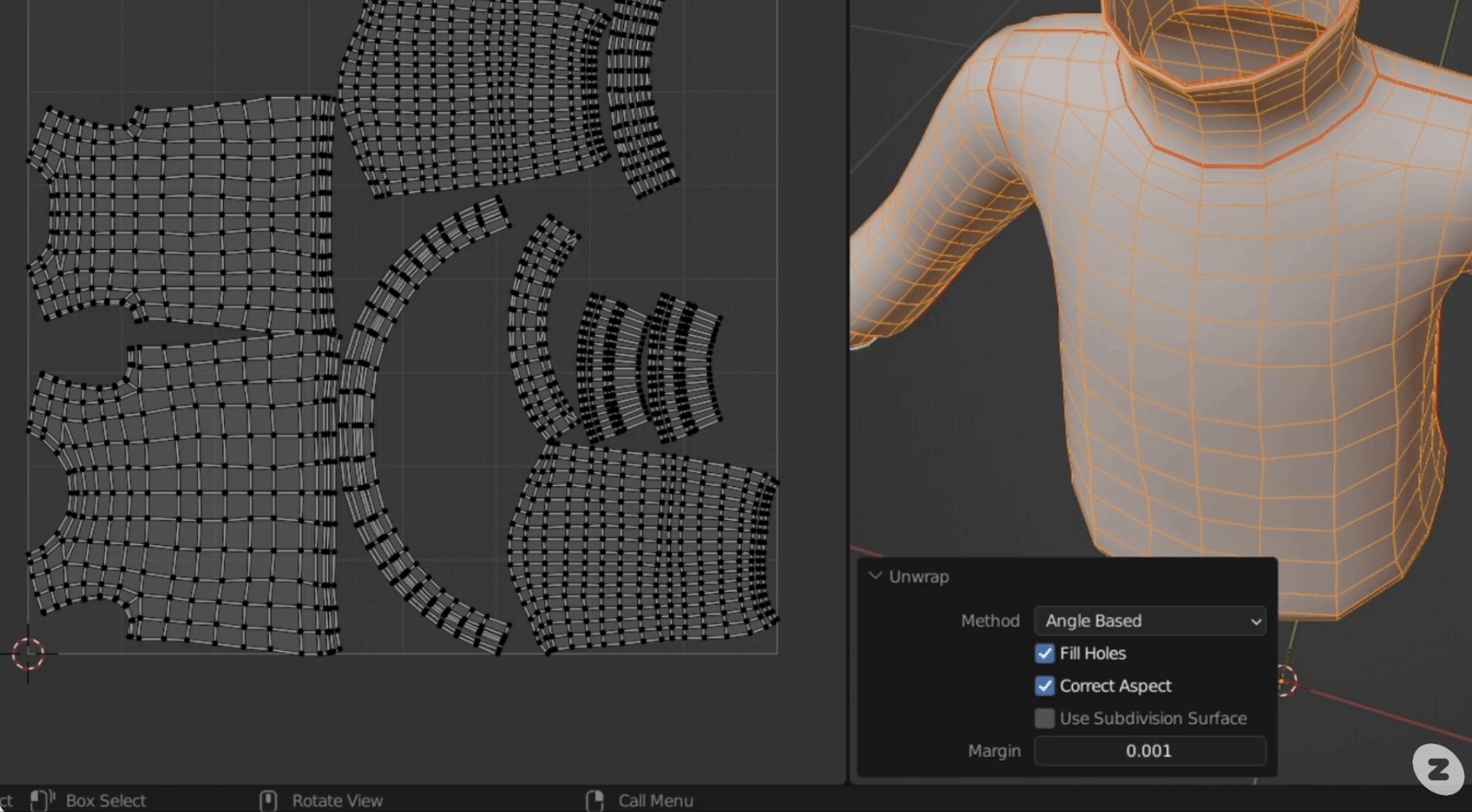
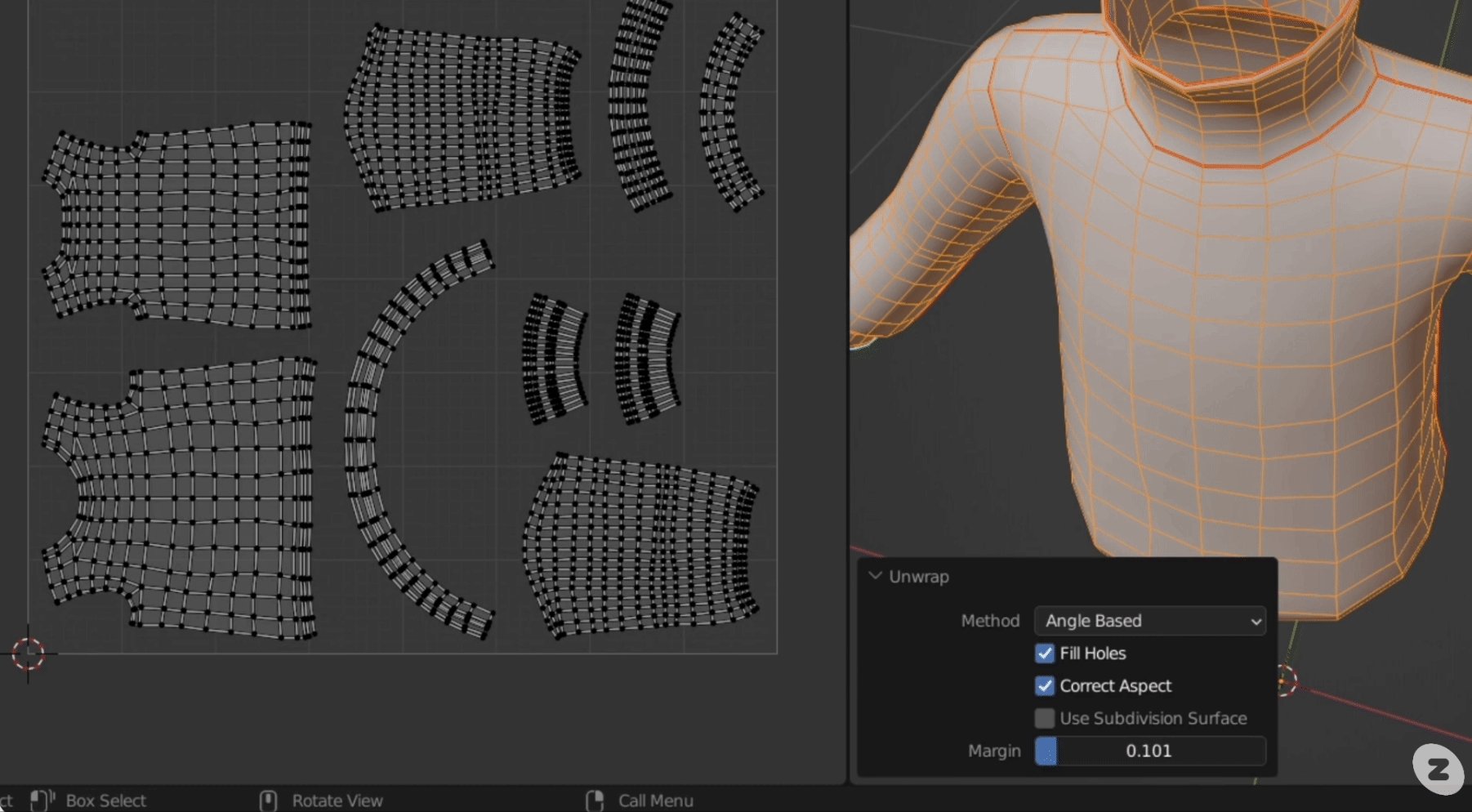
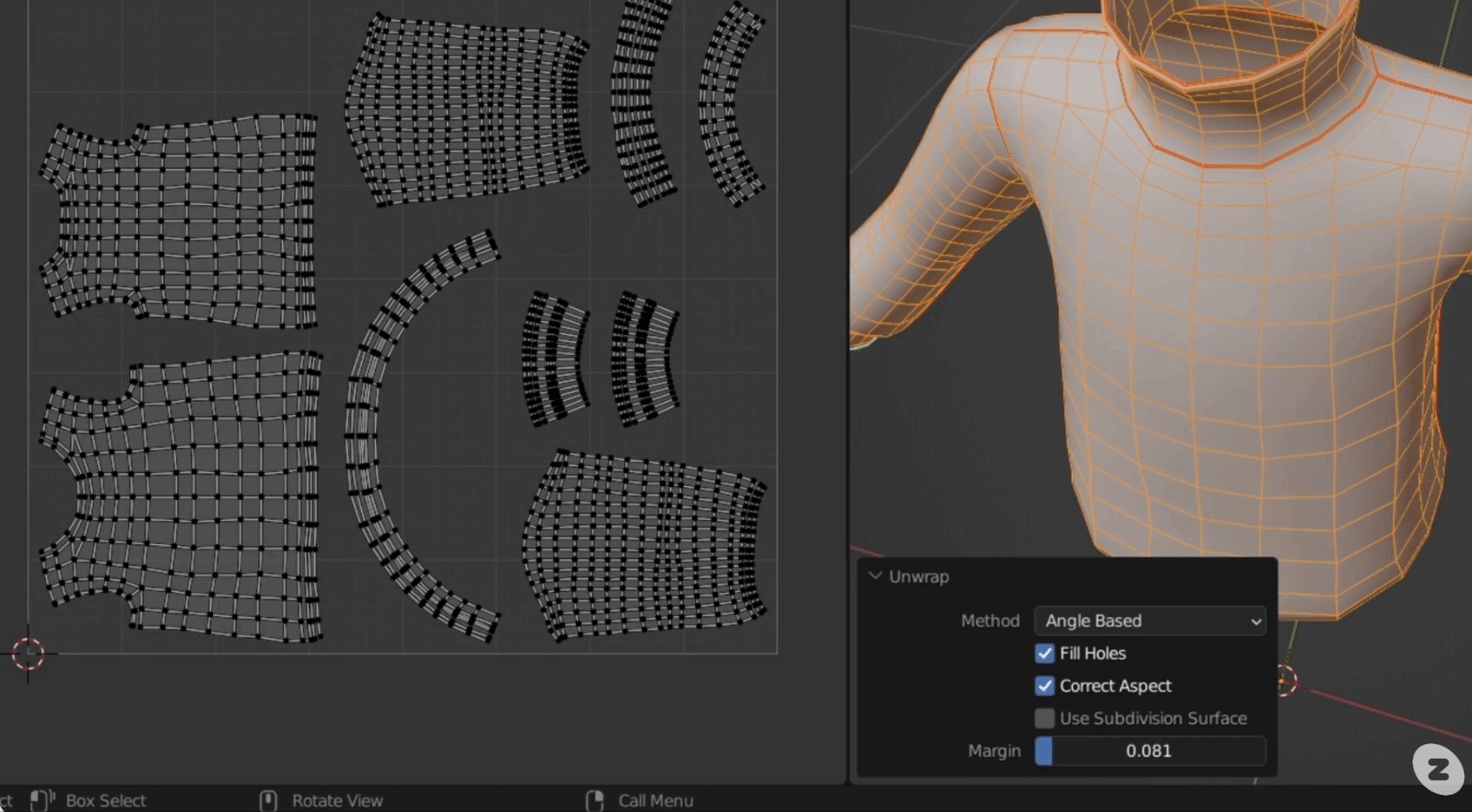
- 选择 UV > 展开将在视口左下角弹出一个展开选项菜单。在这里,您可以使用边距滑块调整岛屿之间的间距。


- UV编辑面板允许您像在3D视口中一样,通过顶点、边、面或岛来选择UV。

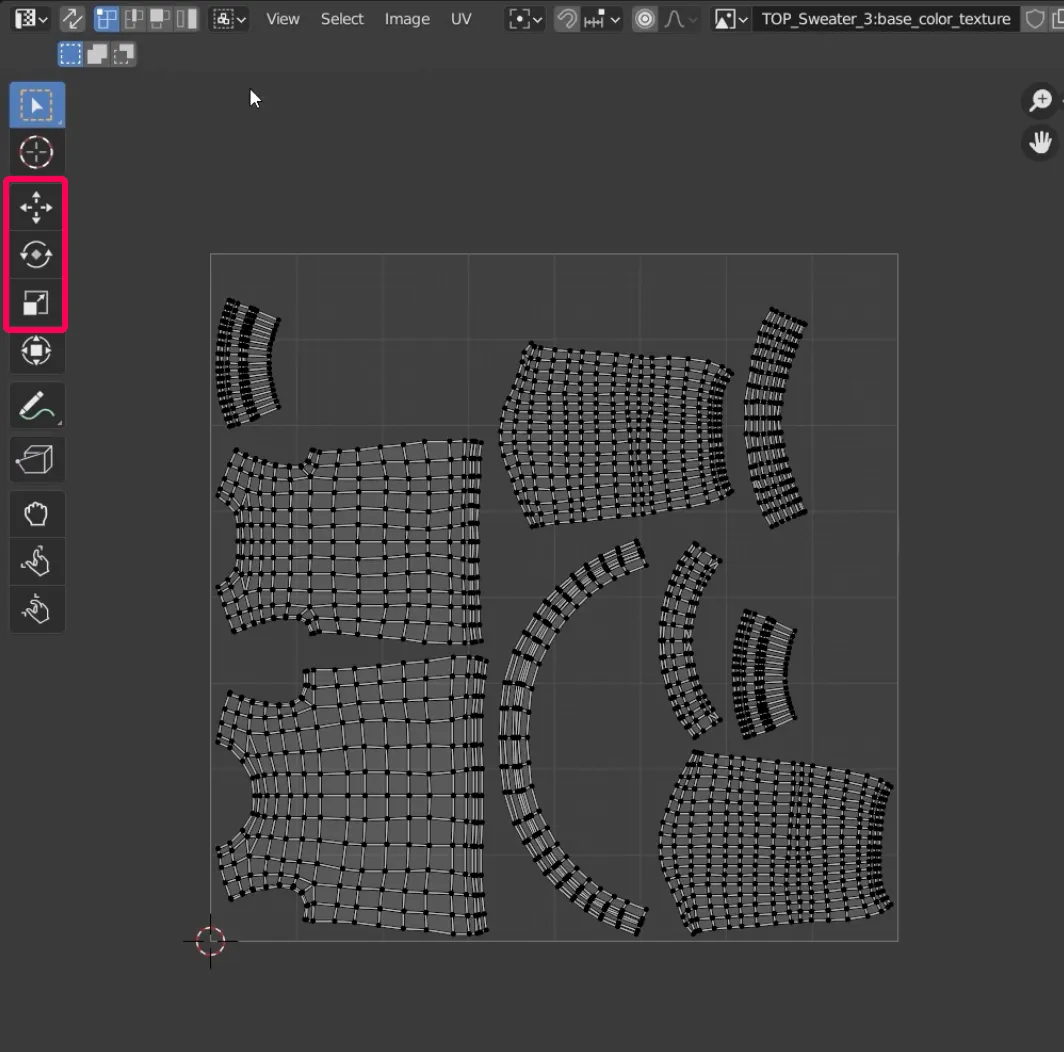
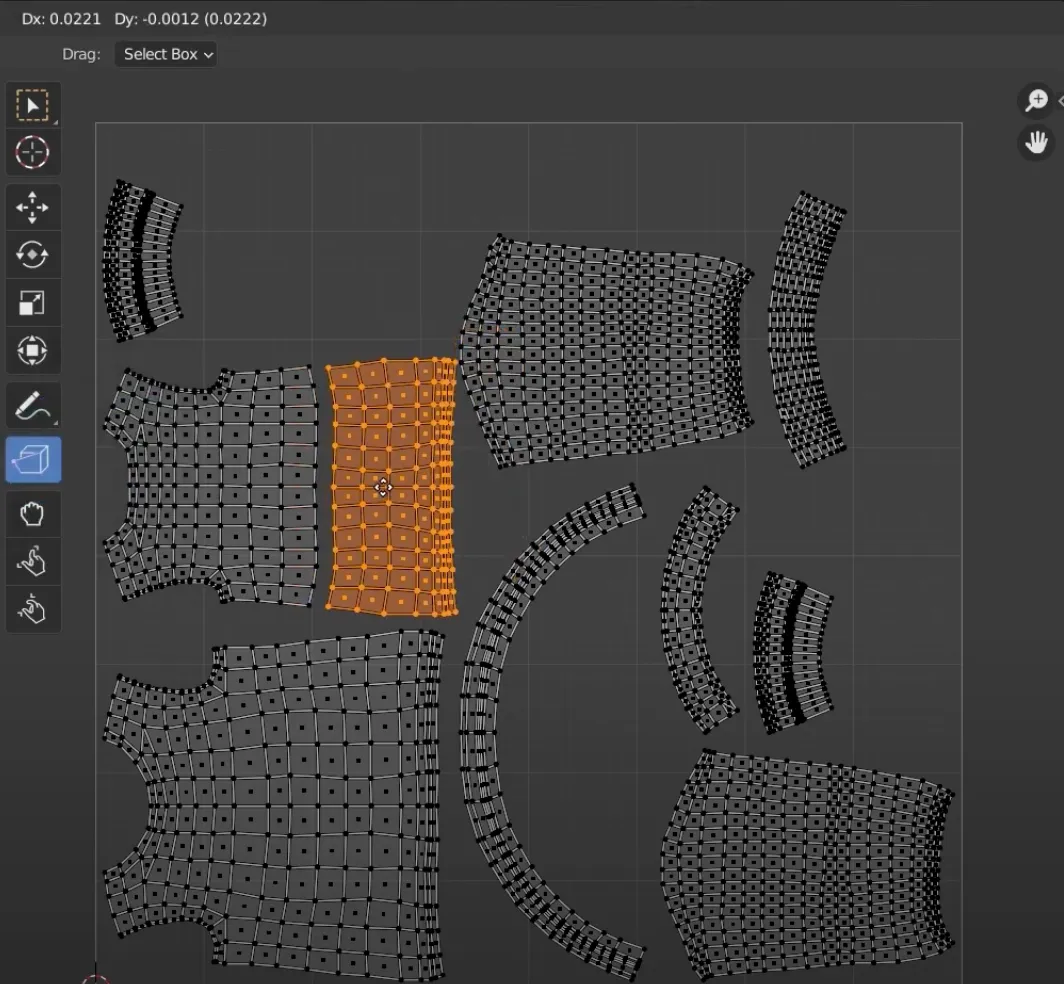
- 您还可以移动、旋转、缩放等。通过选择和变形UV组件,您可以更好地将UV适配到所需的结构。

❗️ 注意请注意,在UV编辑面板中移动顶点、边和面的组件可能会导致它们变得有纹理并出现扭曲,因此请谨慎使用。
- 选择您要隔离的组件并从左侧工具中选择Rip Regions将分离这些部分并创建一个新的岛。

- Rip Regions创建的新岛在3D视口中不会显示为接缝,并且在对象再次展开时会消失。此时,您可以在UV编辑面板中选择UV > Seams to islands以创建与新岛对应的接缝。
正确的 UV 布局对于获得良好的纹理效果非常重要。首先要看的是每个岛之间是否有足够的间距,否则纹理会被切断,甚至在 UV 边界处可见。
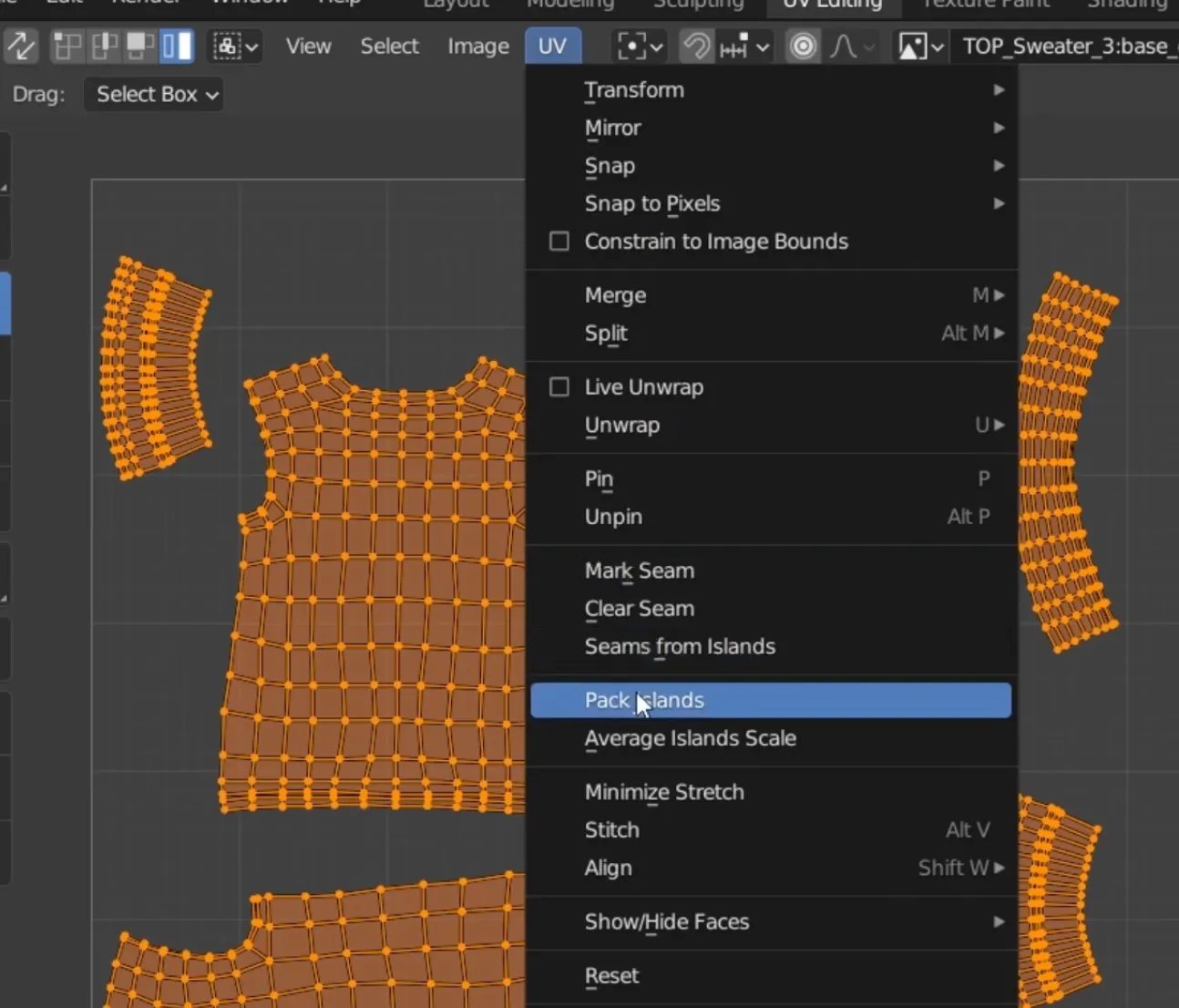
- 您可以手动排列每个岛的位置,但 Blender 提供了自动排列的功能。选择所有岛屿并在 UV 面板中选择 UV > Pack Islands 将自动对齐 UV 以适应网格。然而,这仍然需要一些额外的调整,因为它在间距等方面可能不够高效。

- 调整每个组件的大小以适应,考虑纹理容量限制。需要高细节的组件可以占用更多空间。相反,较简单或不太重要的组件将使用较少的空间。
- 如果 UV 对齐是对角线的,在使用某些图案(如条纹)时,它们可能看起来不均匀,因此最好尽可能水平或垂直对齐。
❗️ 注意所有 UV 应该放置在矩形指南内。
- 通过在 UV 编辑面板中选择 UV > Export UV Layout 将 UV 导出为图像。为了避免混淆 UV 图像文件名,建议您在现有文件名后附加 uvMap。例如:TOP_turtleneck_uvMap
- 保持其他设置不变,点击 Export UV Layout 按钮将其保存为 PNG 文件。
要创建和编辑纹理,您需要使用图像编辑器。对于本指南,我们使用了Photoshop,但您可以使用除Photoshop以外的各种图形工具。
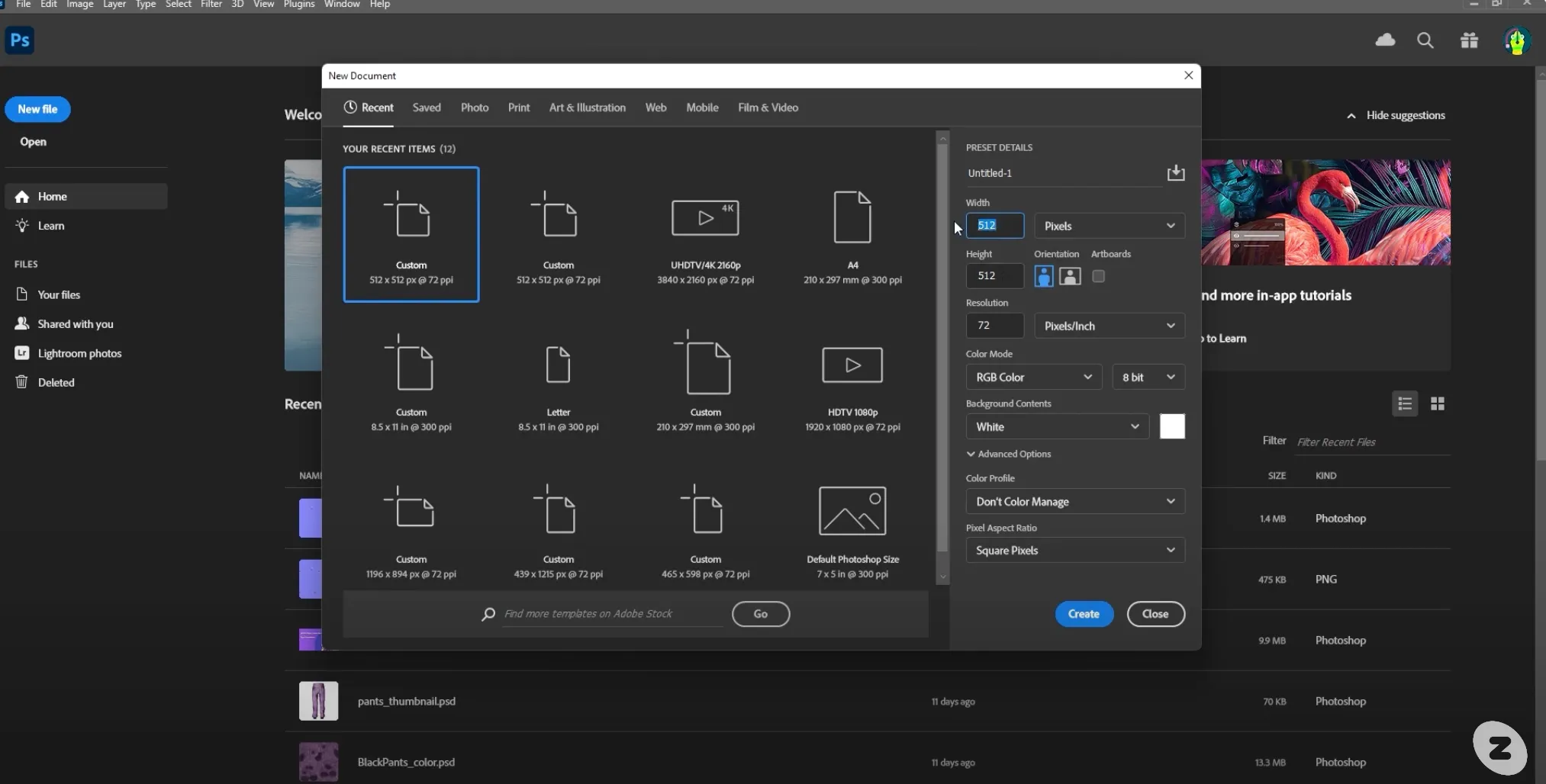
- 打开Photoshop并创建一个新文档。纹理应为正方形。可以上传到ZEPETO Studio的纹理的最大尺寸为512x512px,因此请按该尺寸创建。

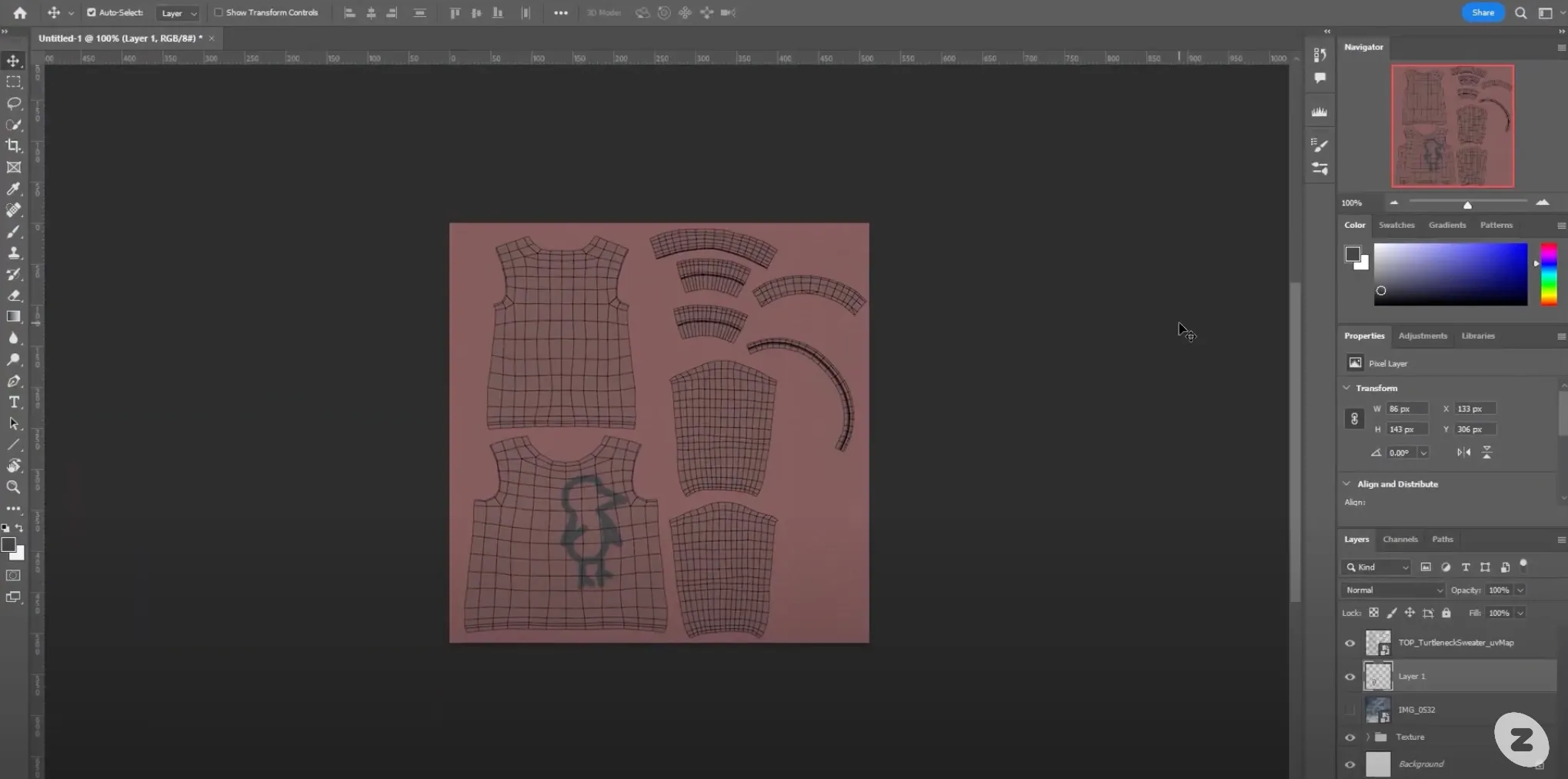
2. 将您保存的UV图像导入到新的空文档中。由于PNG文件是透明的,它将作为放置纹理的指南。
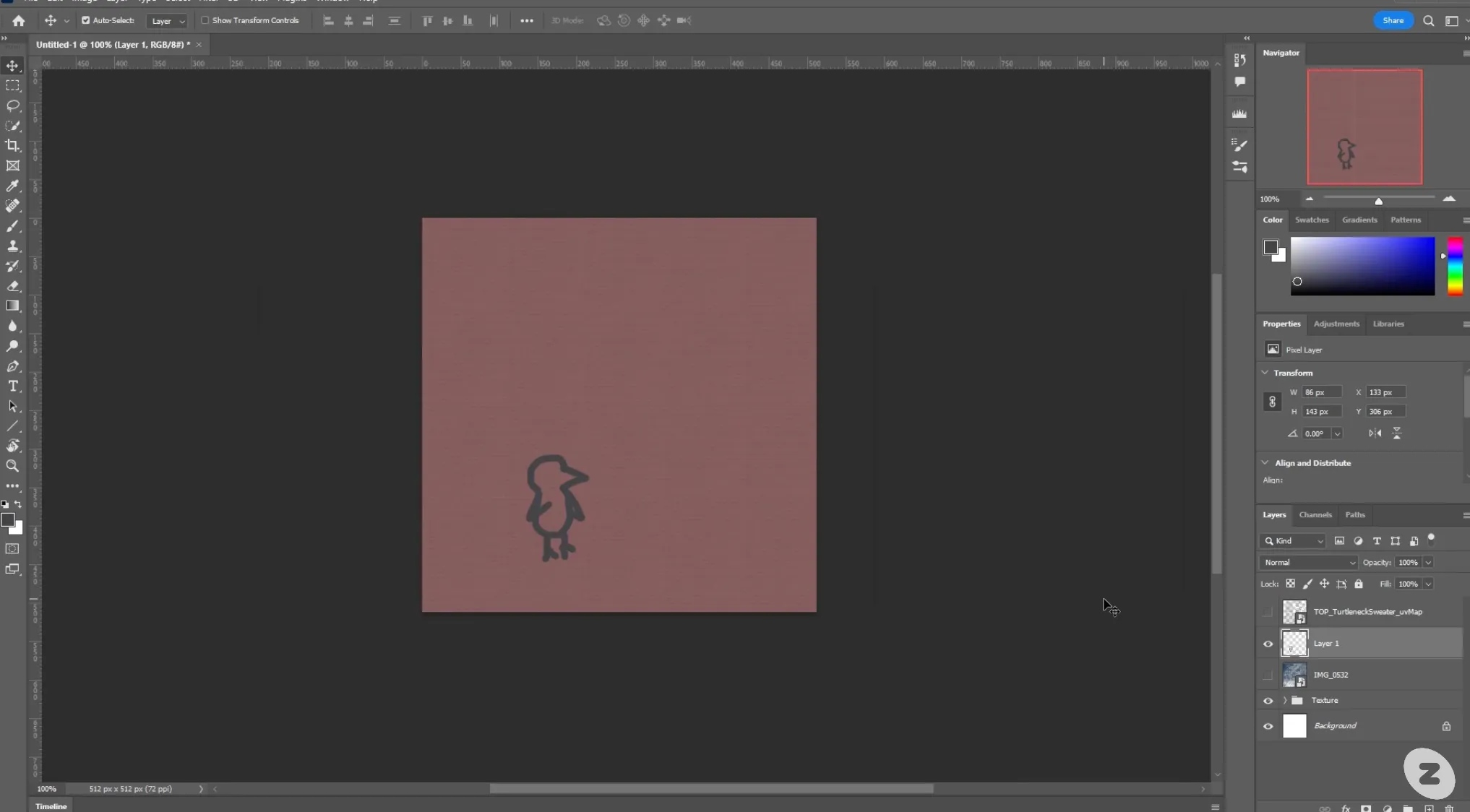
3. 使用多个图形元素装饰您的纹理。

❗️ 注意 在工作时,请确保您的纹理不会穿过UV指南。
4. 当你完成纹理处理后,将此图像提取为PNG。确保保存时隐藏UV贴图层。

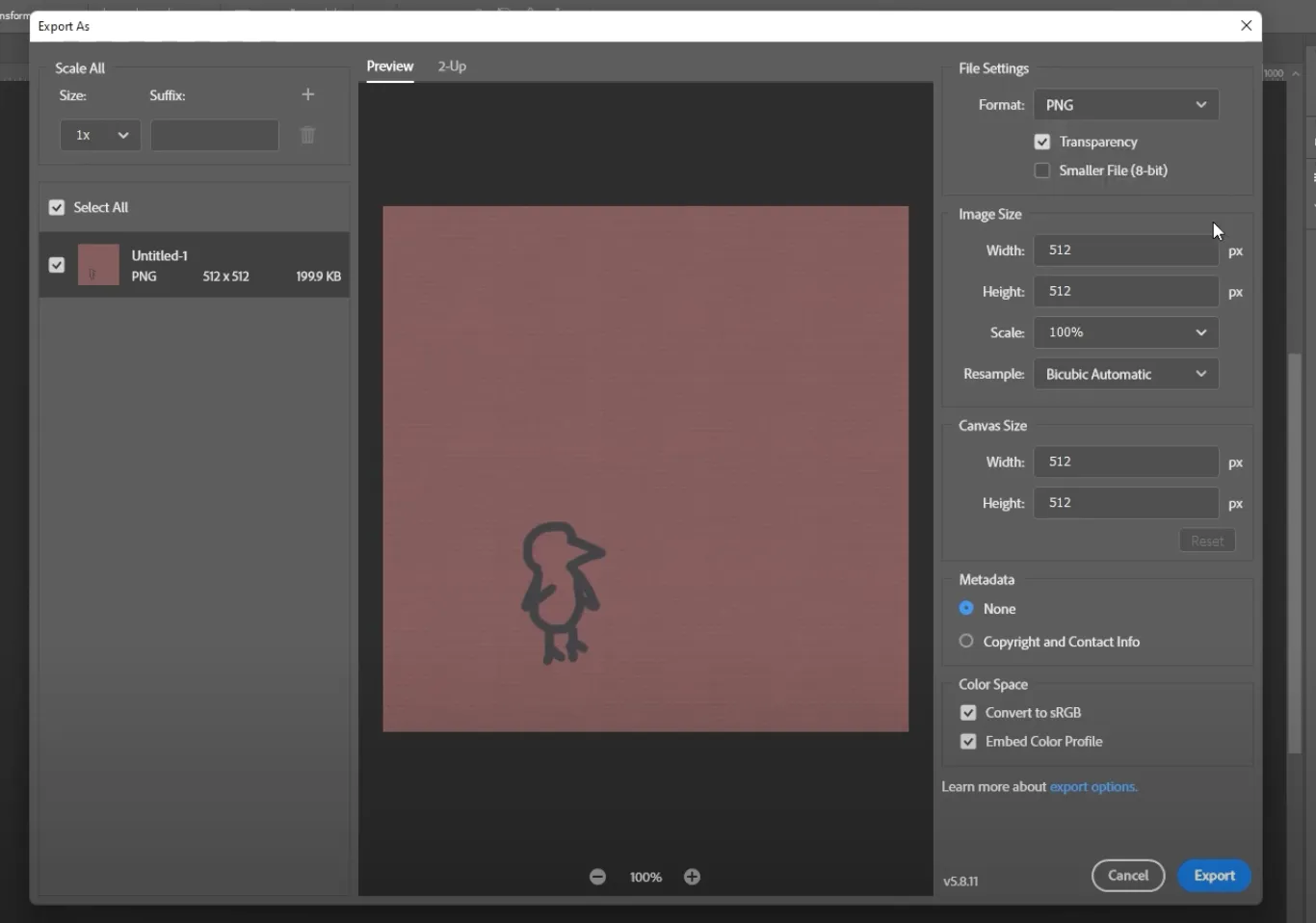
5. 在Photoshop中,选择文件 > 导出 > 导出为菜单。在此窗口中,你可以确认它将被保存为PNG文件,并且文件大小为512x512px。

6. 点击导出按钮保存图像。此时,建议在现有文件名后添加颜色来创建纹理图像文件名,以避免混淆。例如:TOP_turtleneck_color
你可以通过进入Blender来测试你的纹理是否正确应用。
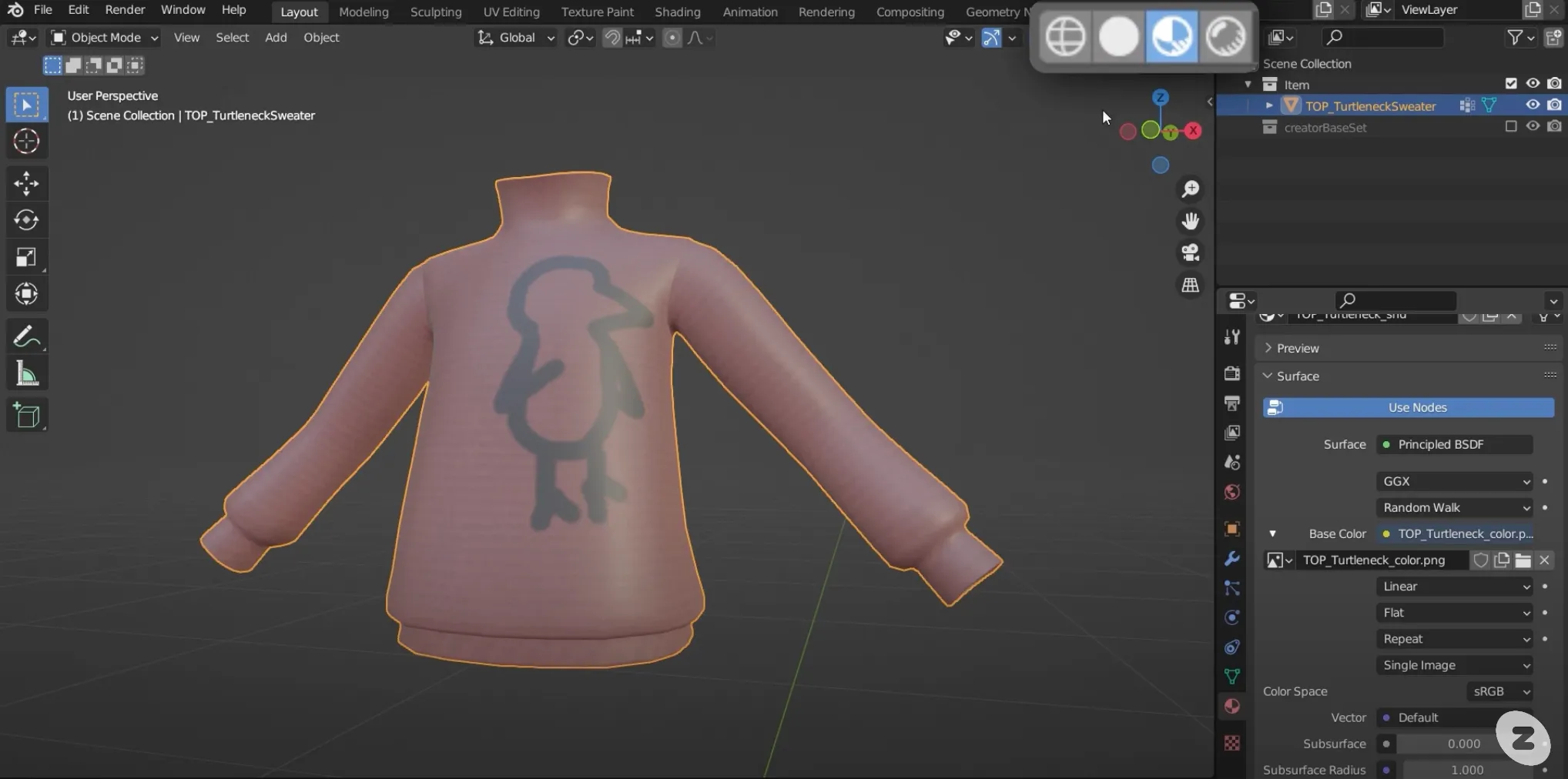
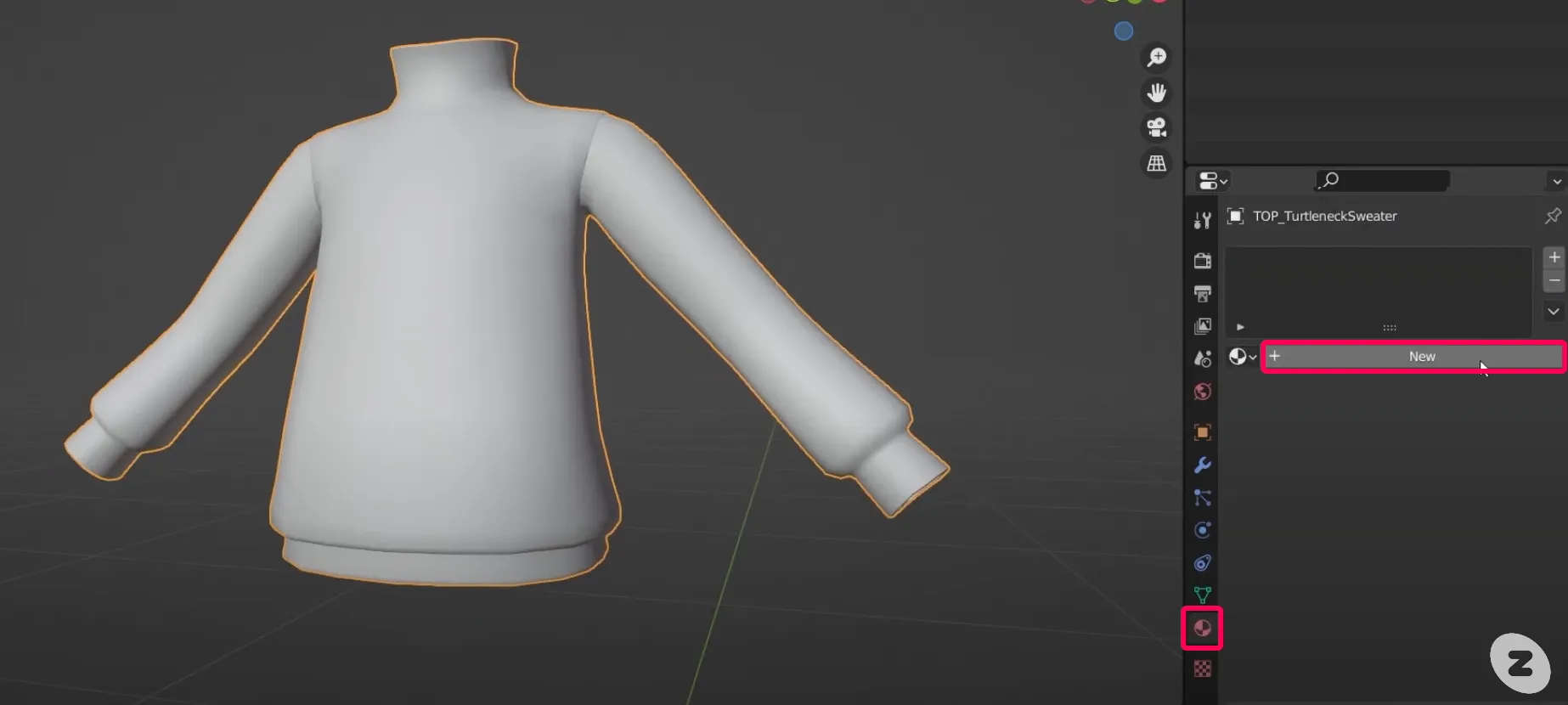
- 在Blender中,进入材质属性窗口并为你的对象创建一个新材质。为了避免混淆,建议在现有文件名后添加shd。例如:TOP_turtleneck_shd 如果你已有材质,可以使用它。

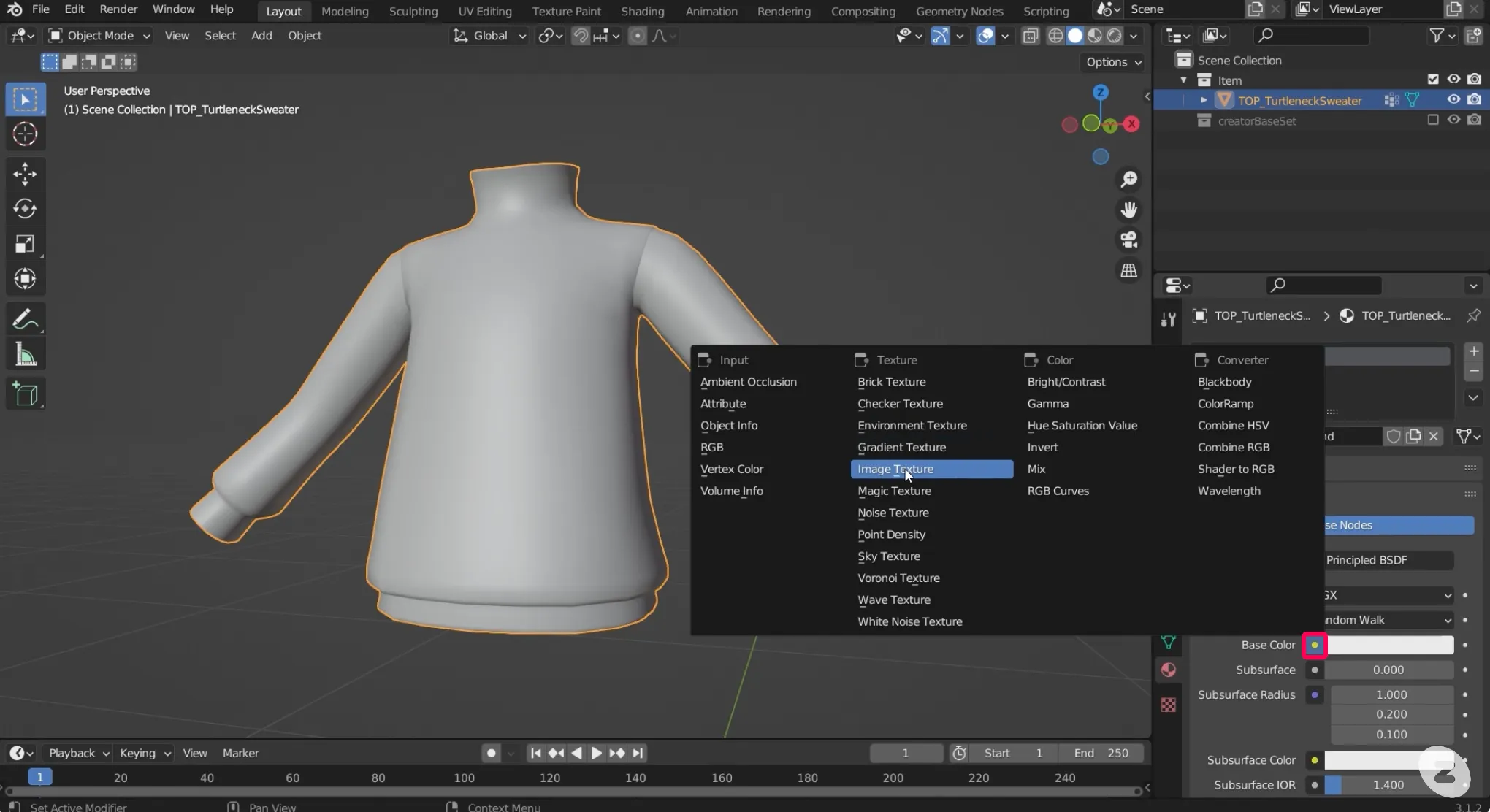
2. 选择基色旁边的小圆圈并点击图像纹理。

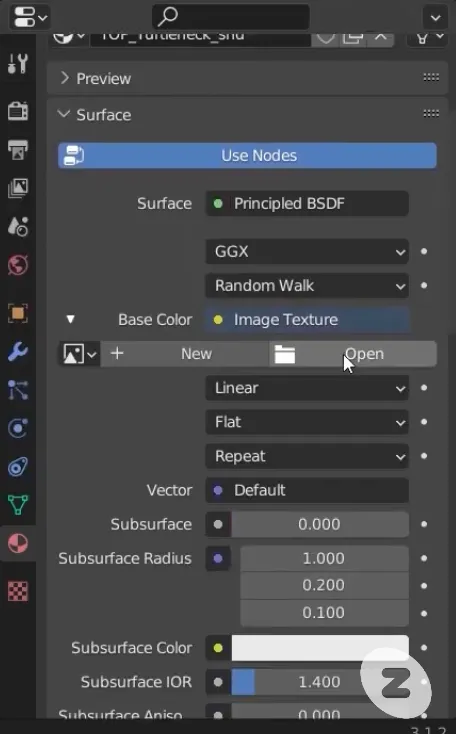
3. 点击打开按钮,调出你之前在 Photoshop 中保存的 PNG 文件。

4. 纹理现在已应用到对象上,但你可能仍然无法在视口窗口中看到它。你可以通过更改顶部的视口着色模式来预览它。