ローカルプレイヤーのコスチュームを変更します
ローカルプレイヤーの衣装を所有しているものに変更できます。
ZEPETO.Character.Controller 1.11.3 以上のバージョンをインストールする必要があります。
API | 説明 |
|---|---|
SetCostume($itemCode: string, $complete?: System.Action):void; | ローカルプレイヤーの衣装を変更するために、アイテムコード(アイテムID)を引数として入力します。衣装変更が完了したらコールバックを受け取ります。 |
ローカルプレイヤーの衣装を変更するには、SetCostume()を使用します。
シーンが始まるとローカルプレイヤーを作成し、ローカルプレイヤーが作成されたときに特定のアイテムコードで衣装を変更する例のコードです。
1) ZEPETO > Typescriptを追加し、スクリプトにChangeLocalPlayerCostumeという名前を付けます。
以下のようにサンプルスクリプトを書いてください。
- このスクリプトは、指定されたアイテムコードに従ってローカルプレイヤーの衣装を変更します。
- シーンが開始されると、指定されたユーザーIDでプレイヤーを作成し、CreatePlayerWithUserId()関数を使用します。
- ローカルプレイヤーが追加されると、そのイベントがトリガーされるように、OnAddedLocalPlayerイベントリスナーが追加され、ChangeCostume()メソッドが呼び出されて衣装が変更されます。
- LocalPlayerプロパティを通じてローカルプレイヤーインスタンスにアクセスし、提供されたアイテムコードを使用して衣装を変更します。衣装の変更が完了すると、Set Costume Completeメッセージがログに記録され、成功した変更を示します。
📘 アイテムIDを確認する方法については、マネキンガイドを参照してください。[ZEPETO マネキン]
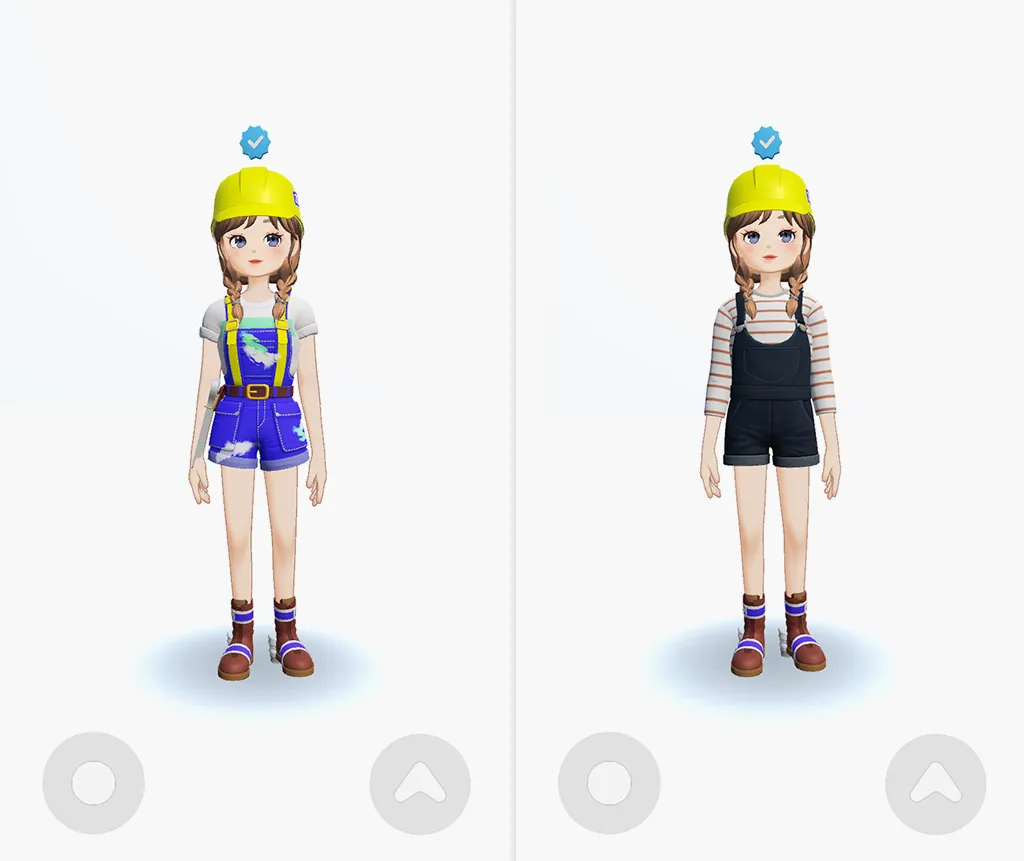
2) [▶︎(再生)] ボタンを押して実行すると、入力されたアイテムコードに基づいてローカルプレイヤーが作成され、コスチュームが変更されるのがわかります。

コスチューム変更前(左)、コスチューム変更後(右)
- アイテムが定期商品である場合、期限が切れているかどうかを確認した後に着用されます。期限が切れたアイテムには、期限切れアイテムというエラーログが表示されます。
- アイテムがZem有料商品である場合、ローカルプレイヤーが所有しているかどうかを確認した後に着用されます。所有していないアイテムには、アイテムコードなしというエラーログが表示されます。
ユーザーが所有しているアイテムに関する情報を提供するGetMyItemListAsync()を利用することで、衣服アイテムのリストを取得できます。
以下の例は、ローカルプレイヤーが所有している衣装を画面に表示し、選択して変更できるようにする方法を示しています。
まず、衣服リストのサムネイルと名前が表示されるUIリストリソースを作成します。作成する必要があるリソースは次のとおりです:
ローカルプレイヤーが持っている衣服のリストを読み込んだ後、UIにアイテムのリストを作成します。アイテムプレハブは、作成される各アイテムリストのソースとして機能します。
アイテムプレハブが作成されると、サムネイルとアイテム名がUIに表示されます。
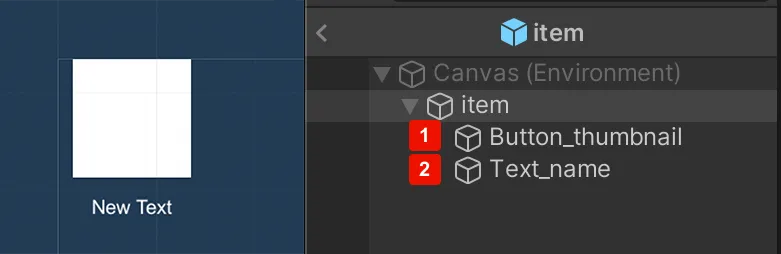
アイテムプレハブには以下の要素が含まれています。
- Button_thumbnailオブジェクト:これは、アイテムのサムネイル画像を表示するためにRaw ImageコンポーネントとButtonコンポーネントが登録されているオブジェクトです。
- Text_nameオブジェクト:アイテム名が表示されるTextコンポーネントオブジェクトです。

キャンバスは、アイテムプレハブが作成されたときに表示されるUI画面です。このキャンバス内にスクロールビューを作成することをお勧めします。そうすることで、大量のアイテムリストを取得できます。
キャンバス内のスクロールビューオブジェクトは以下のように設定されています。
- スクロールビューオブジェクトは、垂直スクロールのみを許可するように設定されています。
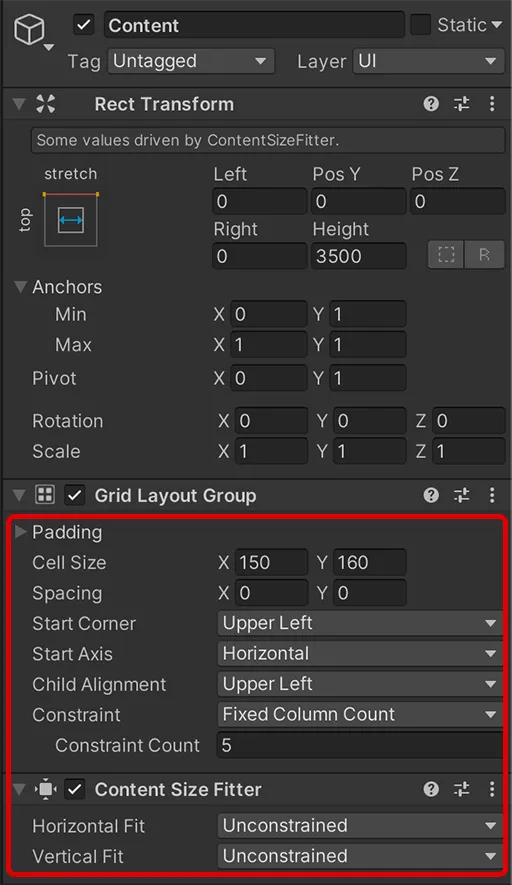
- コンテンツオブジェクトは、以下のコンポーネントを設定します:
- グリッドレイアウトグループ:
- セルサイズ : x: 150, Y: 150
- 制約 : 固定列数
- 制約数 : 5

- ZEPETOを追加 > Typescriptにし、スクリプトの名前をMyItemListに変更します。
- 以下のようにサンプルスクリプトを書きます。
- Startメソッドでは、 ZepetoPlayers.instance.CreatePlayerWithUserId()を使用して新しいプレイヤーが作成され、CoGetMyItem()コルーチンがローカルプレイヤーが追加されたときに実行されます。
- コルーチンは、 CoGetMyItem()を使用して、プレイヤーが所有するアイテムのリストを取得します。ShopService.GetMyContentItemListAsync()を使用して、プレイヤーが所有するアイテムのリストを取得します。
- ItemKeyword.allを介してすべてのカテゴリのすべてのアイテムのリストをリクエストします。リクエストが完了するまで待機します。yield new WaitUntil(() => requestItemList.keepWaiting == false).
- リクエストが成功した場合、requestItemList.responseData.isSuccess、contentItemsのリストを反復処理し、各アイテムのサムネイル画像を取得します。GetThumbnailAsync().
- 提供されたitemPrefabを使用して各アイテムのUI要素を作成し、サムネイル画像とIDを設定します。各アイテムのボタンが作成され、SetItemButton()をアイテムのIDを引数として呼び出すように設定します。
- このメソッドは、アイテムに関連付けられたボタンがクリックされたときに呼び出されます。SetItemButton()メソッドが呼び出されます。
- 選択したアイテムをプレイヤーのキャラクターコスチュームとして適用します。ZepetoPlayers.instance.LocalPlayer.SetCostume().
- コスチュームが正常に変更された場合、コスチュームの設定が完了しましたというログメッセージがアイテムコードと共に表示されます。
📘 ヒント
- ユーザーのアイテム情報を確認する方法については、以下のガイドを参照してください。ShopService.GetMyContentItemListAsync(). [ユーザーが所有するアイテムに関する情報を取得する]
- ユーザーが所有するアイテムを検索する際は、ItemKeywordを使用してカテゴリ別に検索し、UI上にリスト表示できます。
❗️ 注意 取得した服のリストは、ShopService.GetMyContentItemListAsync()を通じて、期限切れの時間制限付き商品を含んでいます。したがって、期限切れアイテムのエラーログを呼び出すことができます。
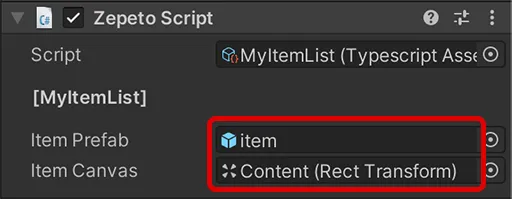
ステップ 1 で作成した itemPrefab を MyItemList が適用されているコンポーネントの Item Prefab に登録し、itemCanvas に Canvas を登録します。

再生ボタンを押して実行すると、キャンバス UI にローカルプレイヤーが所有するアイテムのリストが表示され、選択するとアイテムが対応する衣装に変わるのがわかります。

❗️ 注意
- このコスチューム着用 API はローカルプレイヤーのみに適用され、現在マルチプレイヤーの同期はサポートされていません。
- コスチュームのマルチプレイヤー同期は将来的に利用可能になります。

