リギング、マスキング
❗️ 警告 このコースは比較的難しいです。ガイドに従ってステップバイステップで進め、行き詰まった場合は、下のビデオをチェックしてください。
リギングはキャラクターを動かすための準備プロセスです。作成したオブジェクトをアーマチュアにバインドし、動きのコントローラーを作成することが含まれます。ZEPETOのアイテムを作成する場合、リギングのバインディングフェーズのみが実行されます。
ZEPETOのアバターを動かすには、オブジェクトメッシュとアーマチュアが必要です。メッシュの各部分は特定の骨に従って動き、各骨がアバターの動きを作り出します。


メッシュがスケルトンの動きに従うようにするには、各頂点が対応する骨にどれだけ従うかの影響値を設定できます。この影響値はウェイトと呼ばれます。
ZEPETOアバターの骨格構造は、スケールボーンとベースボーンで構成されています。スケールボーンは体型の変形に関連し、ベースボーンはポーズや動作を変形させます。
オブジェクトメッシュをスケールボーンに取り付けて、アバターの体型を維持しながら動作の変化に基づいてアイテムを動かします。
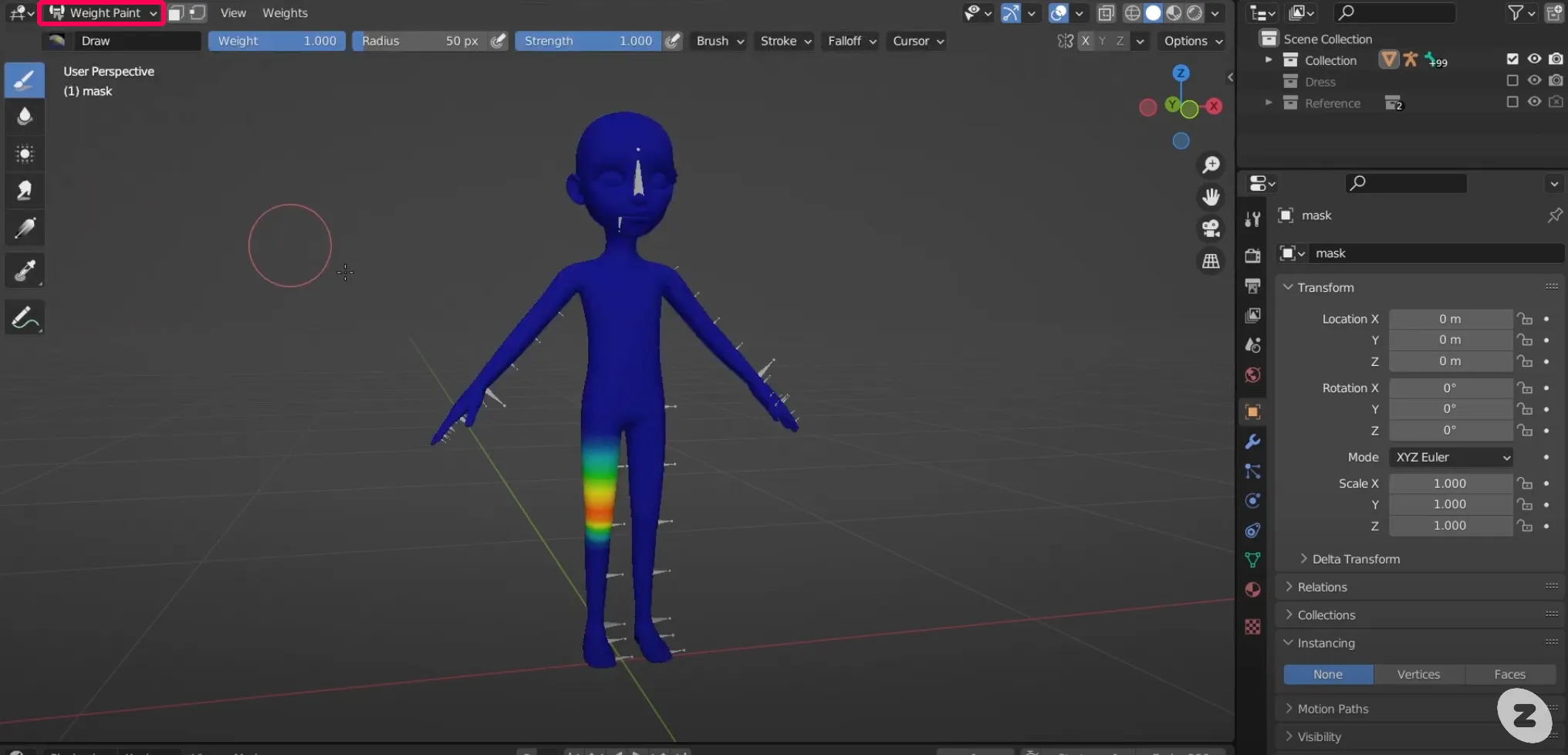
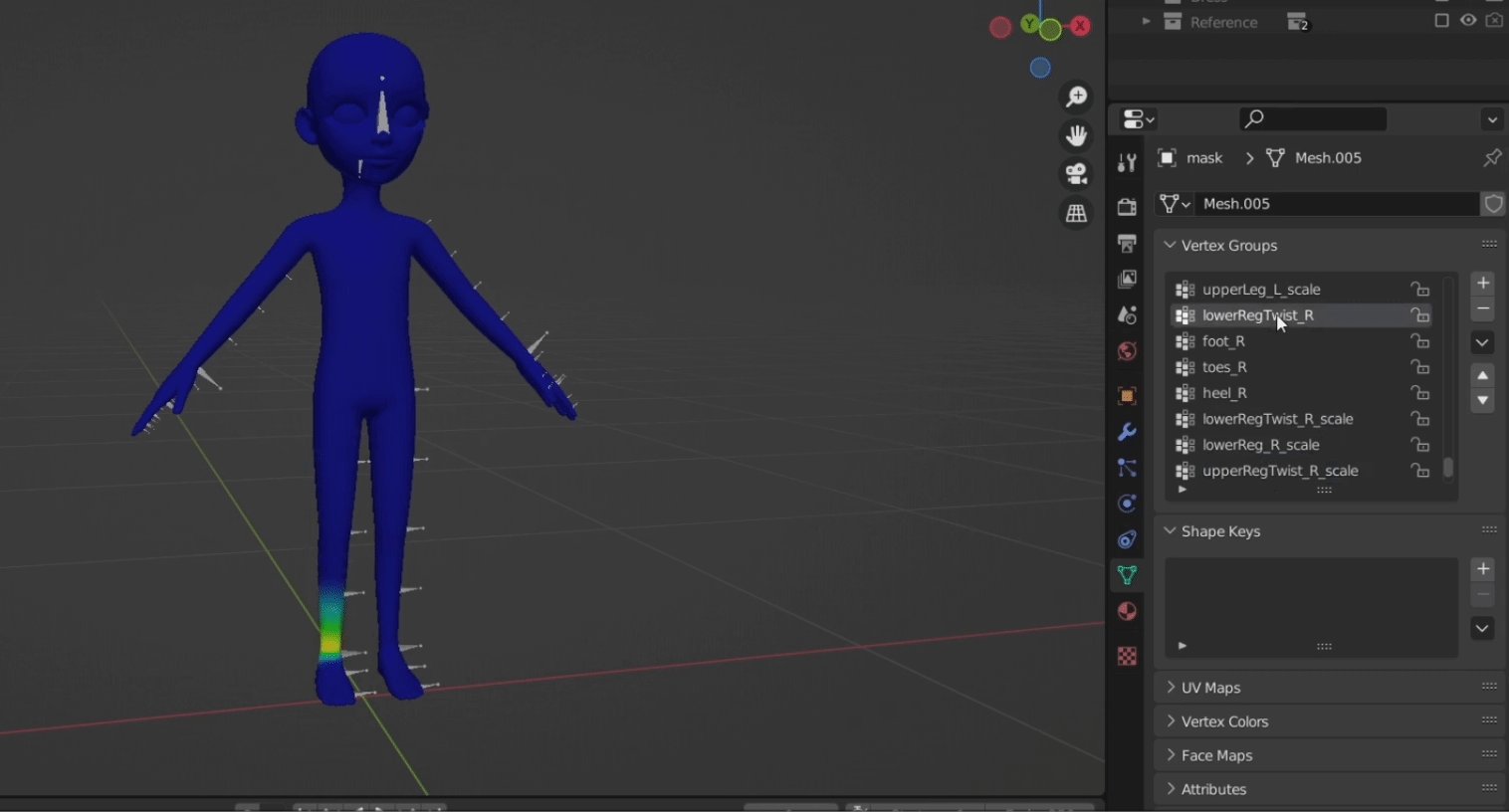
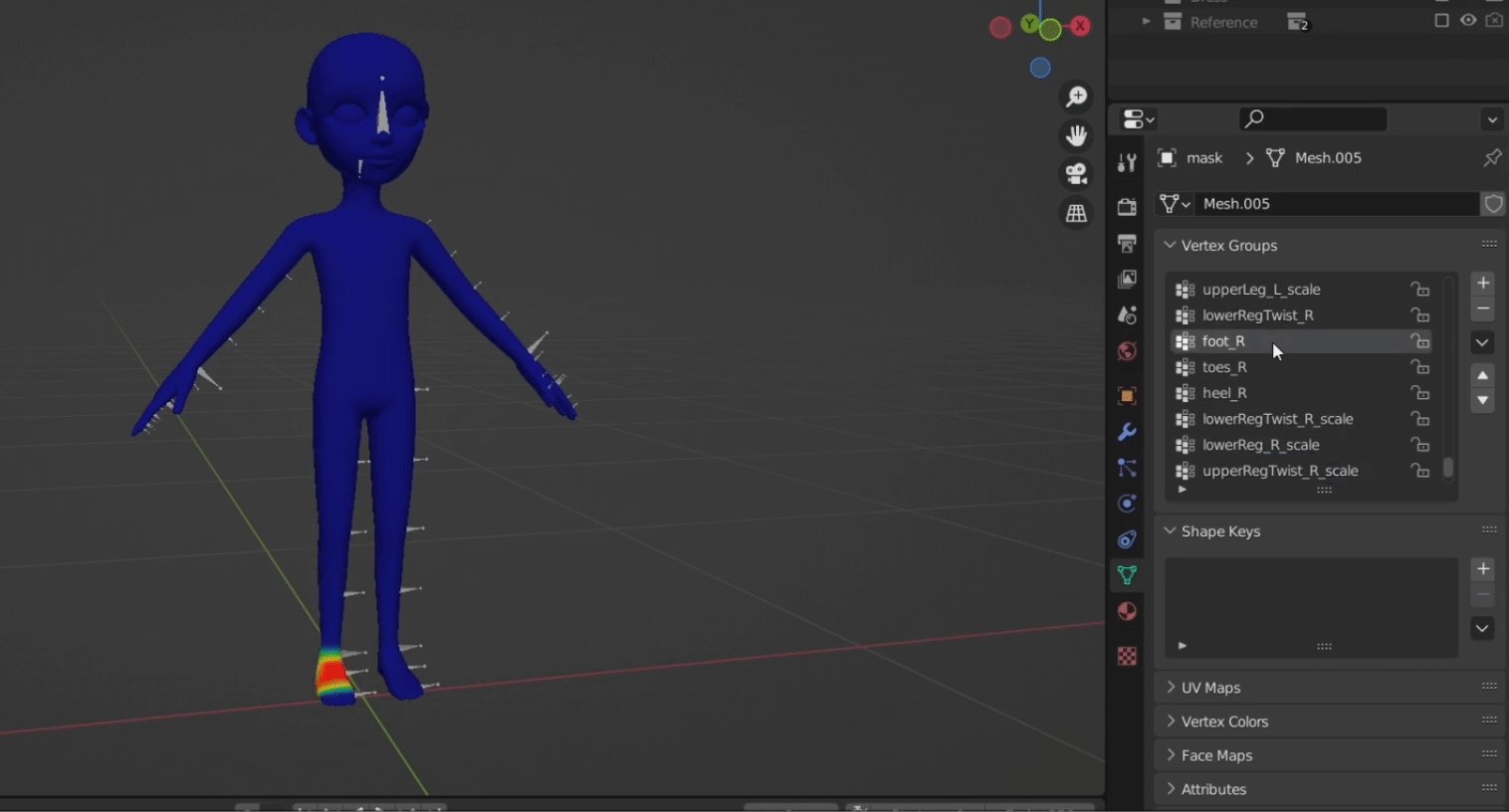
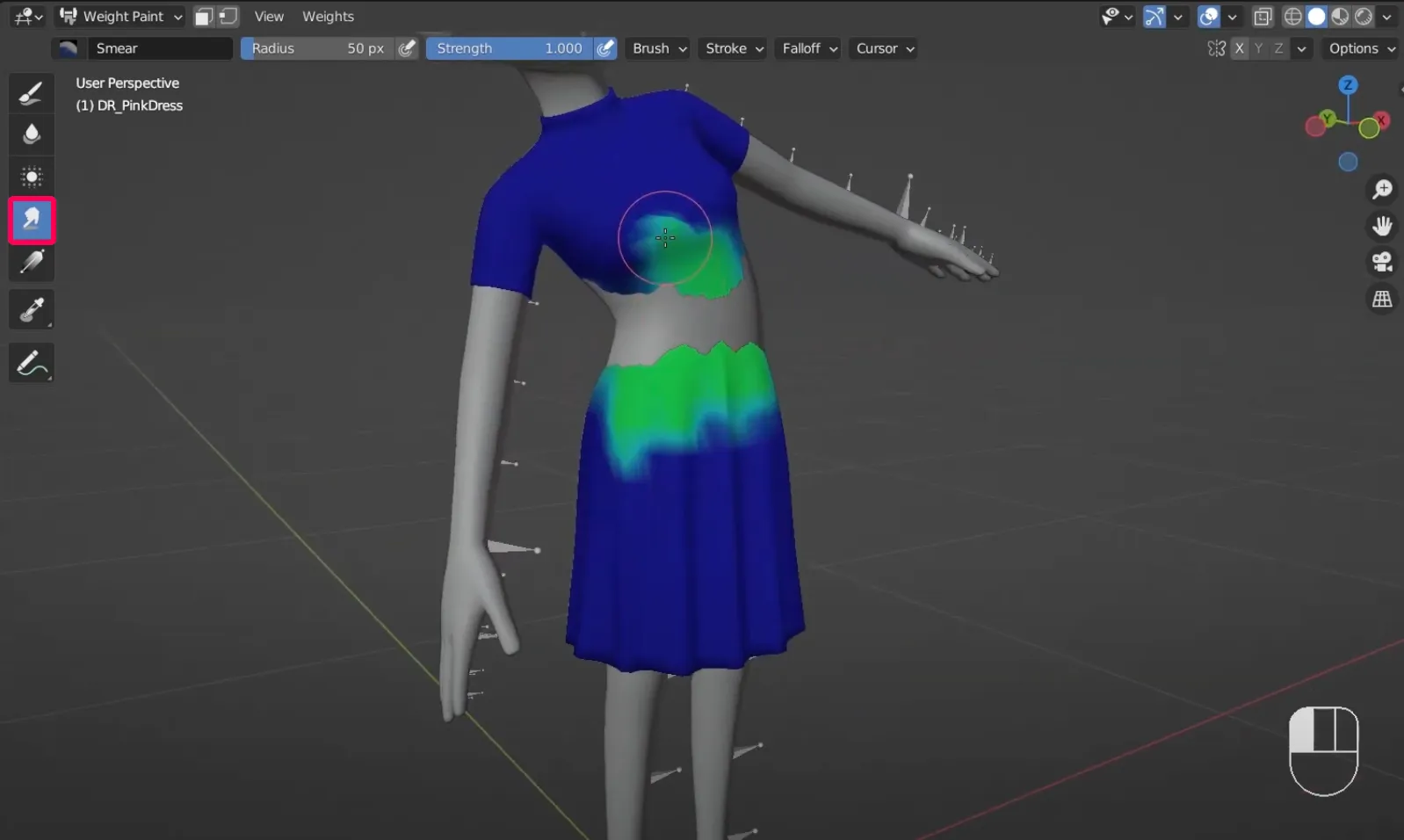
ウェイトの編集はウェイトペイントモードで行います。マスクを選択してウェイトペイントモードに切り替えると、マスクメッシュの色が変わります。

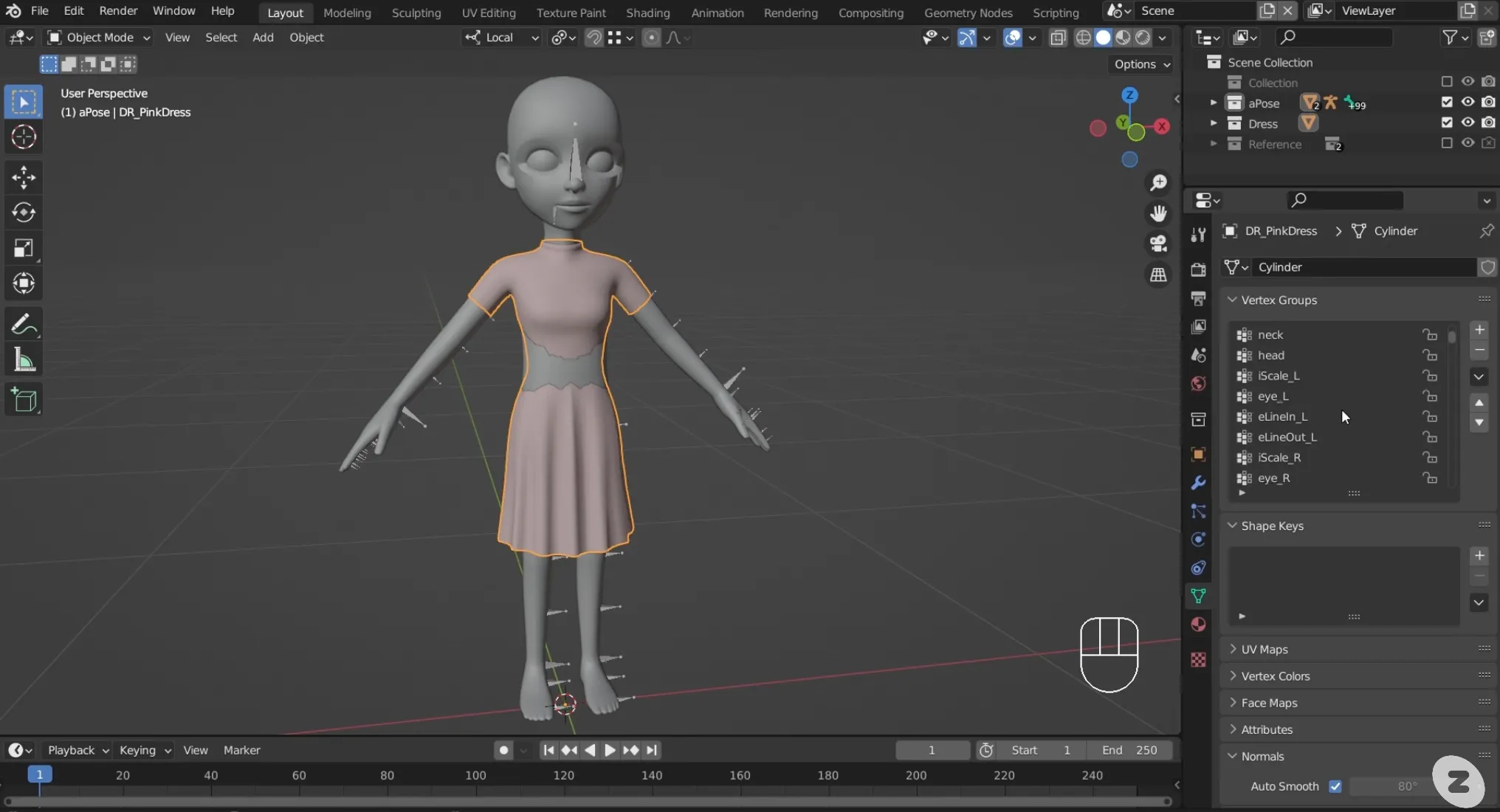
プロパティウィンドウで頂点グループアイコンを押すと、どのフレーミングがマスクのどの部分に影響を与えるかを示すリストが表示されます。

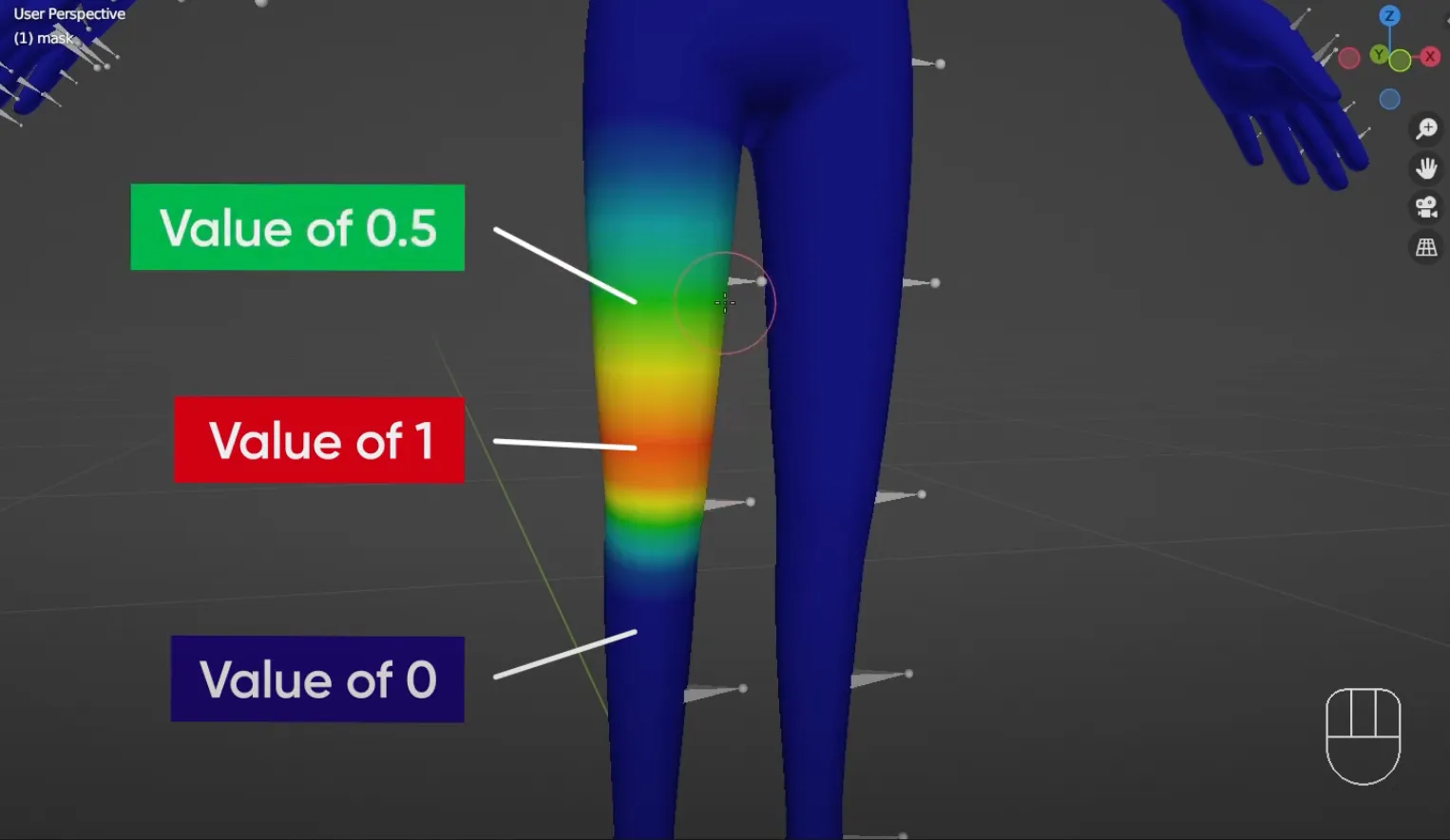
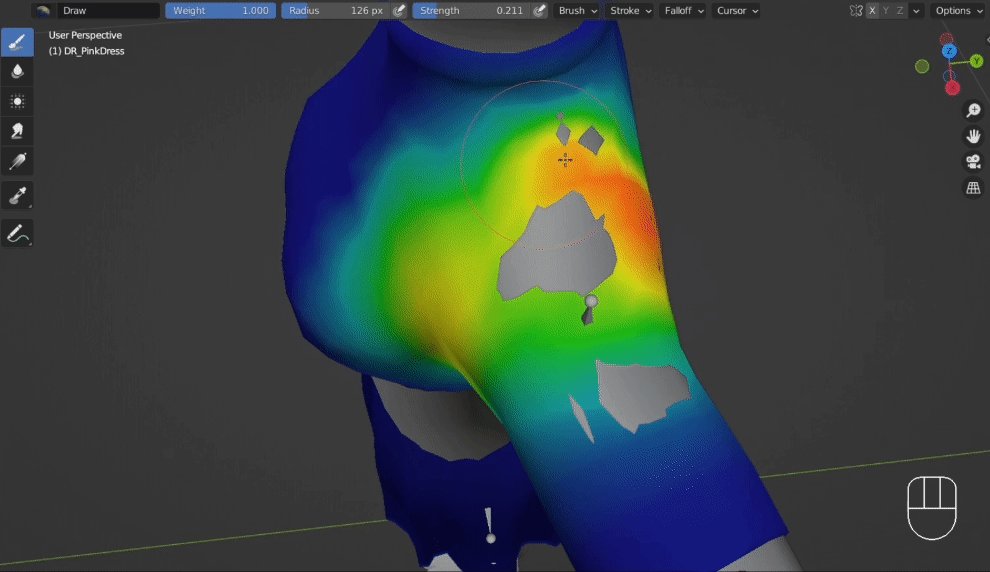
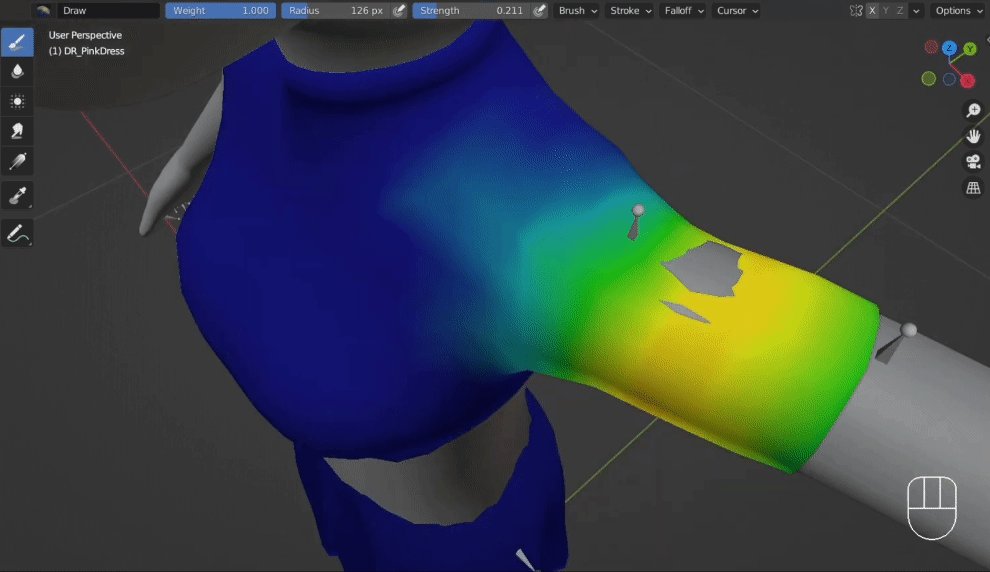
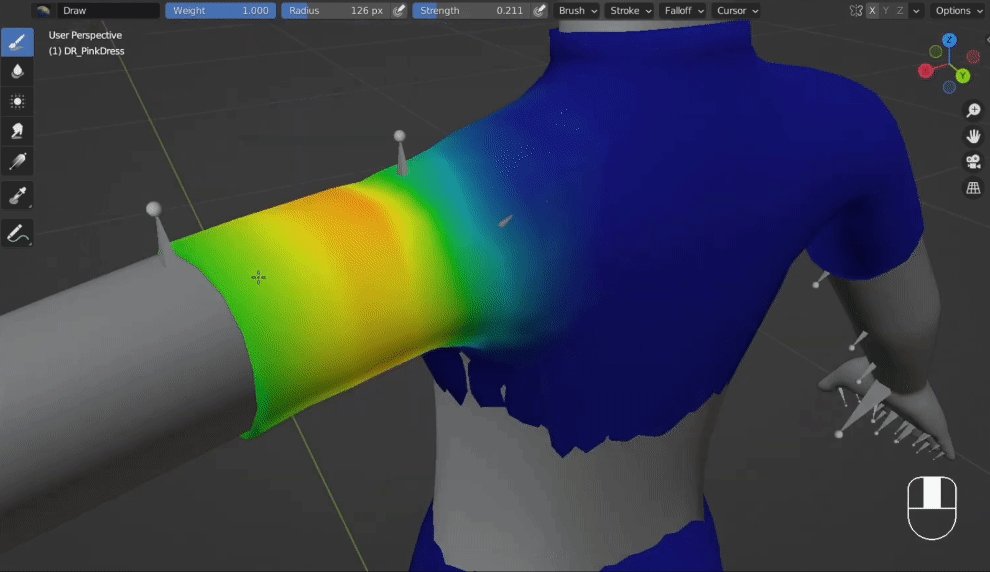
Blenderでは、ウェイト値は色で表されます。
- 青: 0, 赤: 1, 緑: 0.5

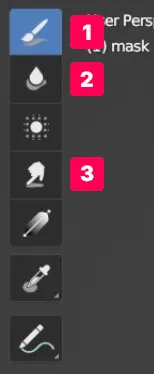
ウェイトペイントモードのツールを使用してウェイト値を調整できます。
- 1 - 描画ブラシツール: ブラシを使用してウェイト値を直接設定し、頂点グループにウェイトを追加または削除します。
- 2 - ぼかしブラシツール: 頂点グループ間のウェイトをぼかしたり滑らかにしたりします。
- 3 - スメアブラシツール: ウェイトを滑らかにします。また、メッシュの周りにウェイトの効果を押したり移動させたりすることもできます。

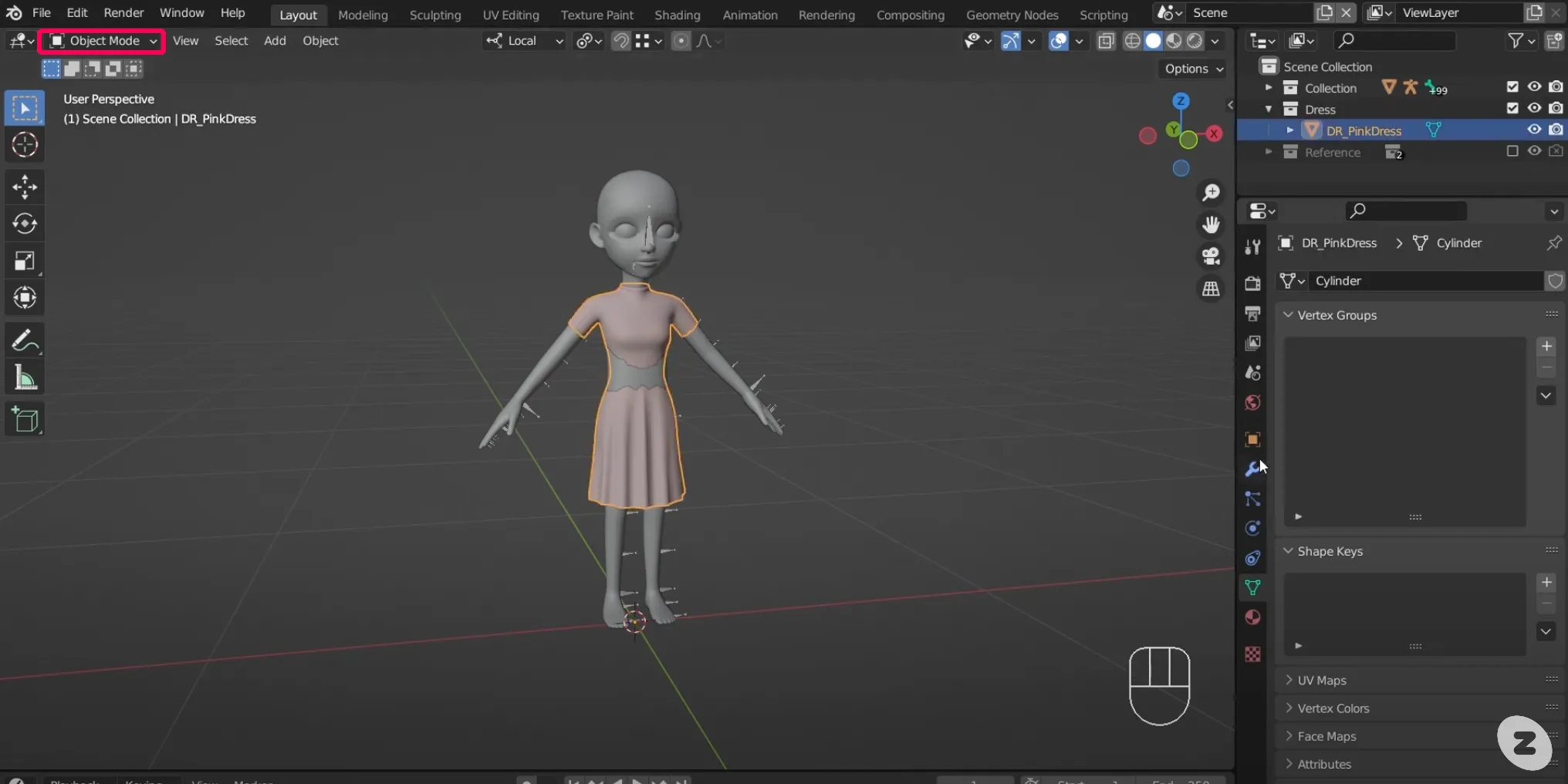
- ウェイトの作業に入る前に、オブジェクトとアーマチュアを設定する必要があります。まず、オブジェクトモードに切り替えます。

2. アイテムにアクティブなミラーモディファイアや変形モディファイアがないことを確認してください。

❗️ 注意 リギングは時間のかかる作業であり、オブジェクトのメッシュに大きな影響を与えます。同じことを二度しないように、慎重に確認することをお勧めします。
3. Blenderのリギングシステムは、アバターのデフォルトポーズにバインドするように設計されています。オブジェクトがAポーズでモデリングされている場合、リギングするフレームも同じポーズである必要があります。オブジェクトがTポーズでモデリングされている場合、このステップをスキップできます。
❗️ 注意 オブジェクトがTポーズ以外のポーズでモデリングされている場合、Tポーズに合わせてオブジェクトのモデリングを変換する必要があります。
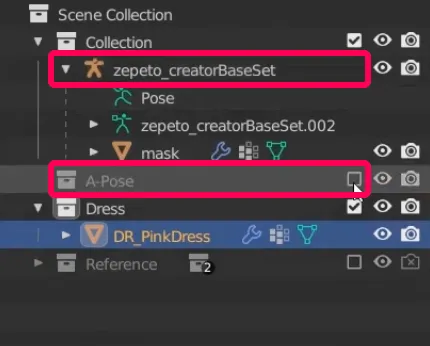
4. 作業を始める前に、元のリグを保持するためにcreatorBaseSetリグを複製することをお勧めします。オブジェクトモードで、creatorBaseSetのアーマチュアとマスクオブジェクトを選択し、ホットキー Shift+D を押すか、ビューポートでオブジェクト > オブジェクトの複製を選択して複製します。
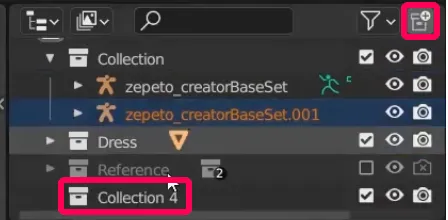
5. 複製したオブジェクトとアーマチュアを含む新しいコレクションを作成します。

6. ステップ5で作成したコレクションにAposeを含む名前を付けて、管理しやすくします。

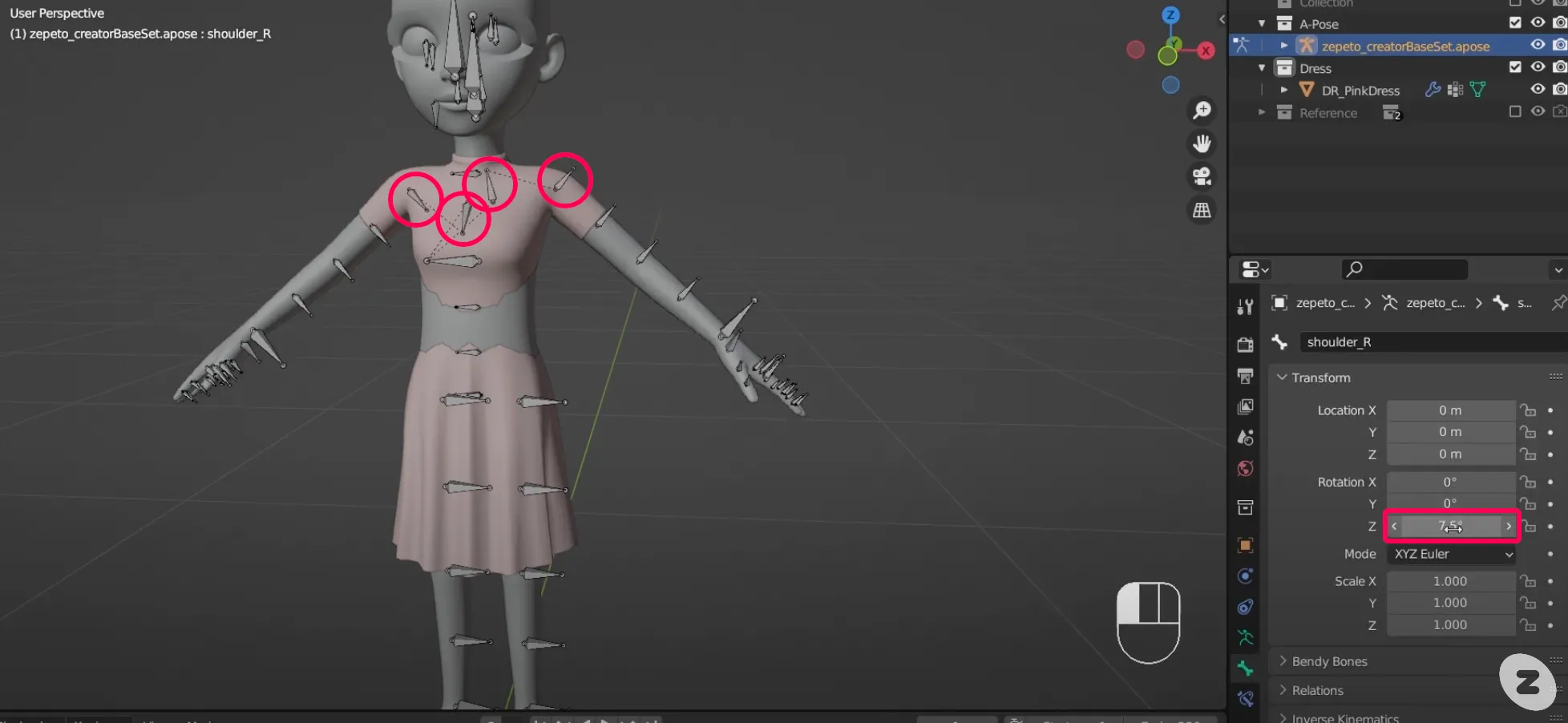
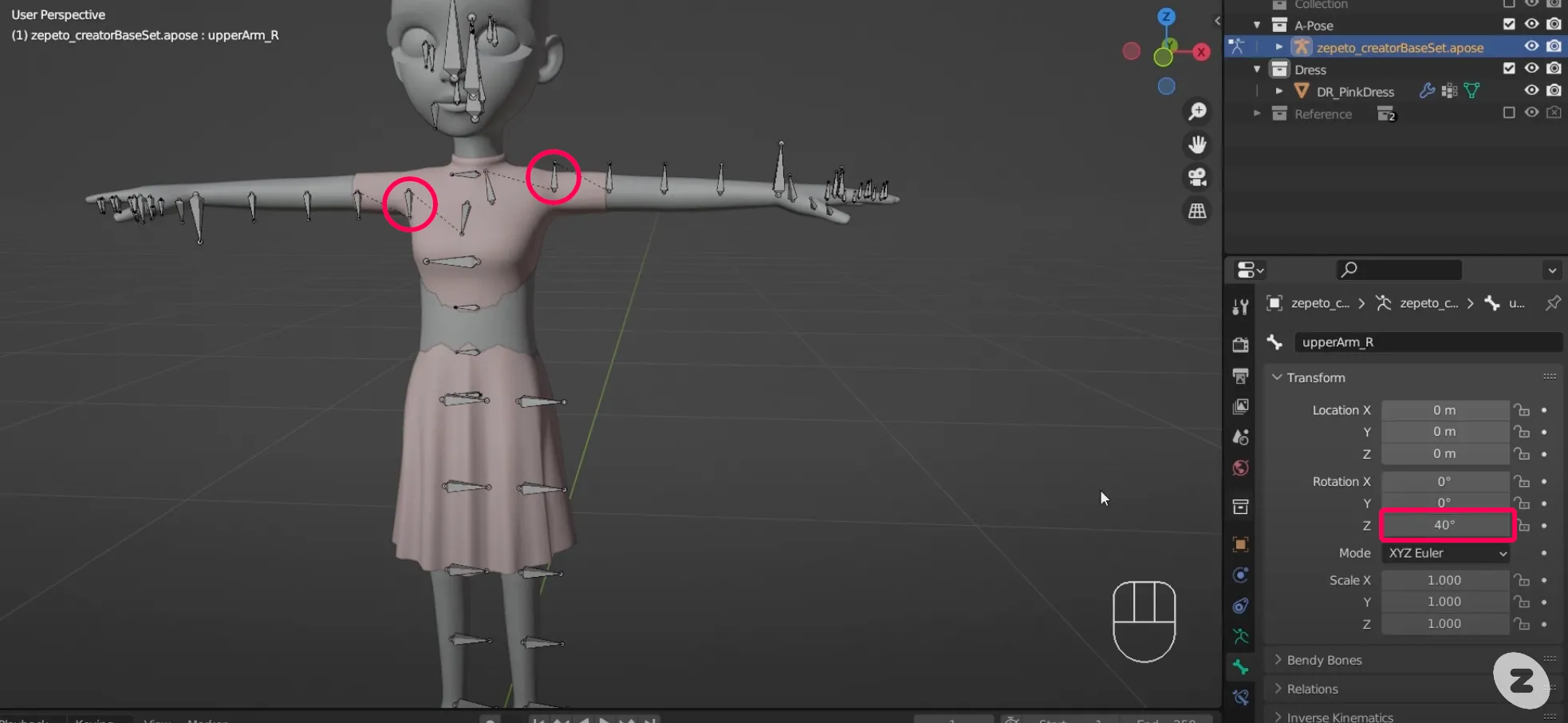
7. 現在作業しているポーズはAポーズです。Aポーズでは、肩甲骨がz軸で-7.5度回転し、上腕骨がz軸で-40度回転します。
8. 既存のオブジェクトとアーマチュアを非表示にし、新しく作成したコレクションを選択して、ポーズモードに入ります。
新しいポーズでマスクの重みがアーマチュアに従うようにするために、修正されたアーマチュアを再度マスクオブジェクトに適用します。
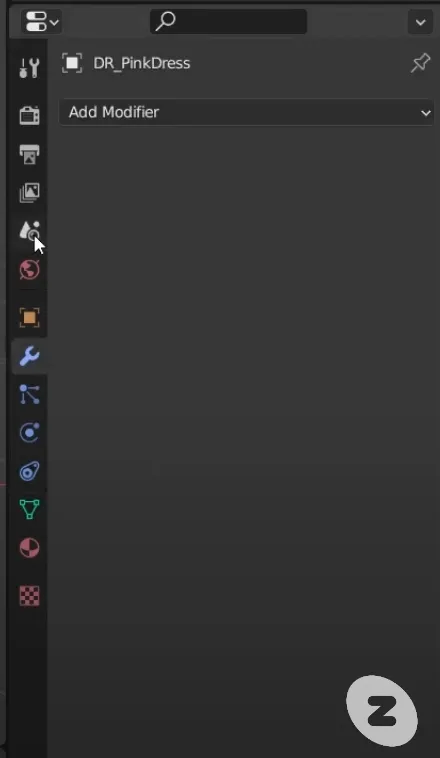
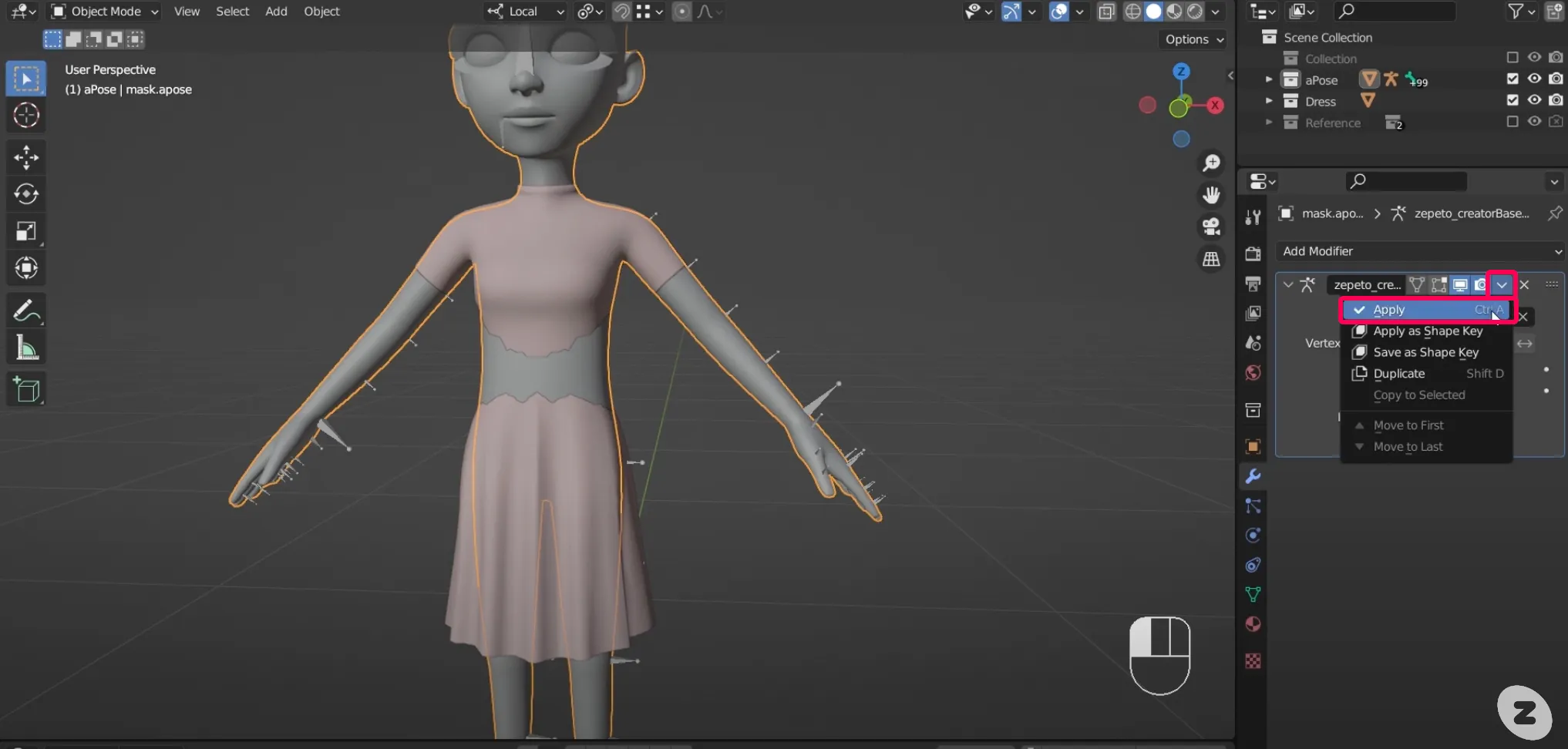
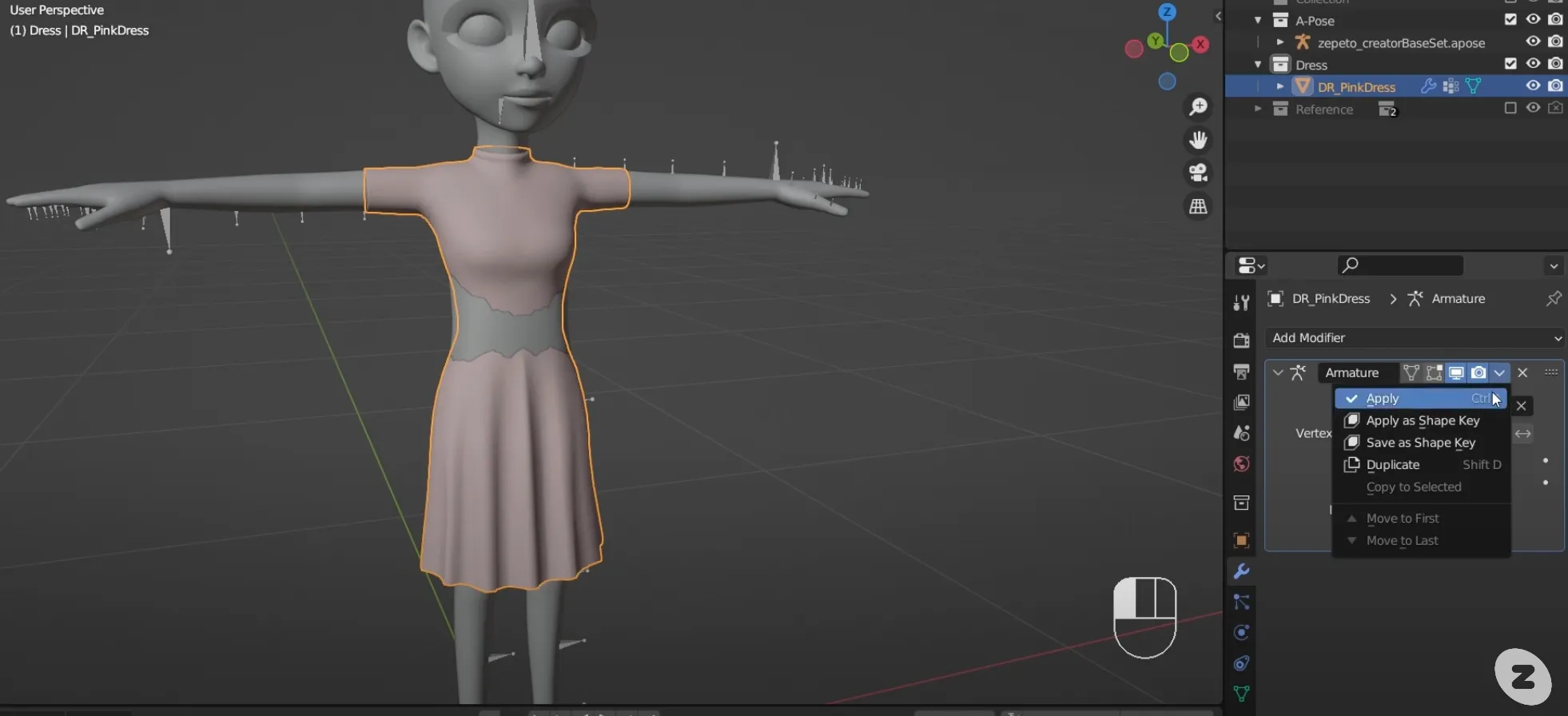
- オブジェクトモードに切り替え、マスクオブジェクトを選択し、プロパティパネルでモディファイアを押します。

2. ドロップダウンメニューから適用を選択します。メッシュがポーズに適用されます。

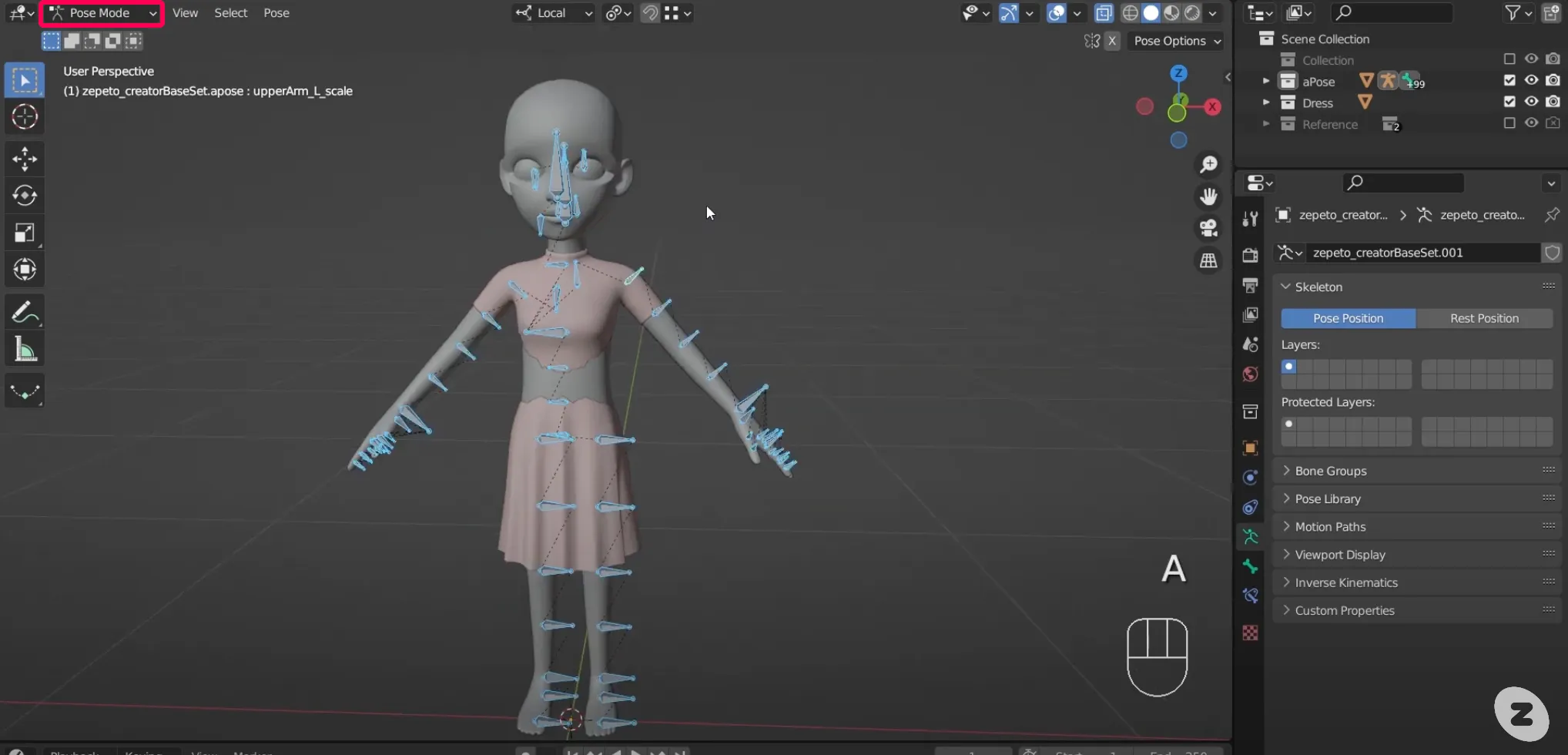
3. Aポーズにリストポーズを適用するには、Aポーズのアーマチュアを選択してポーズモードに入ります。

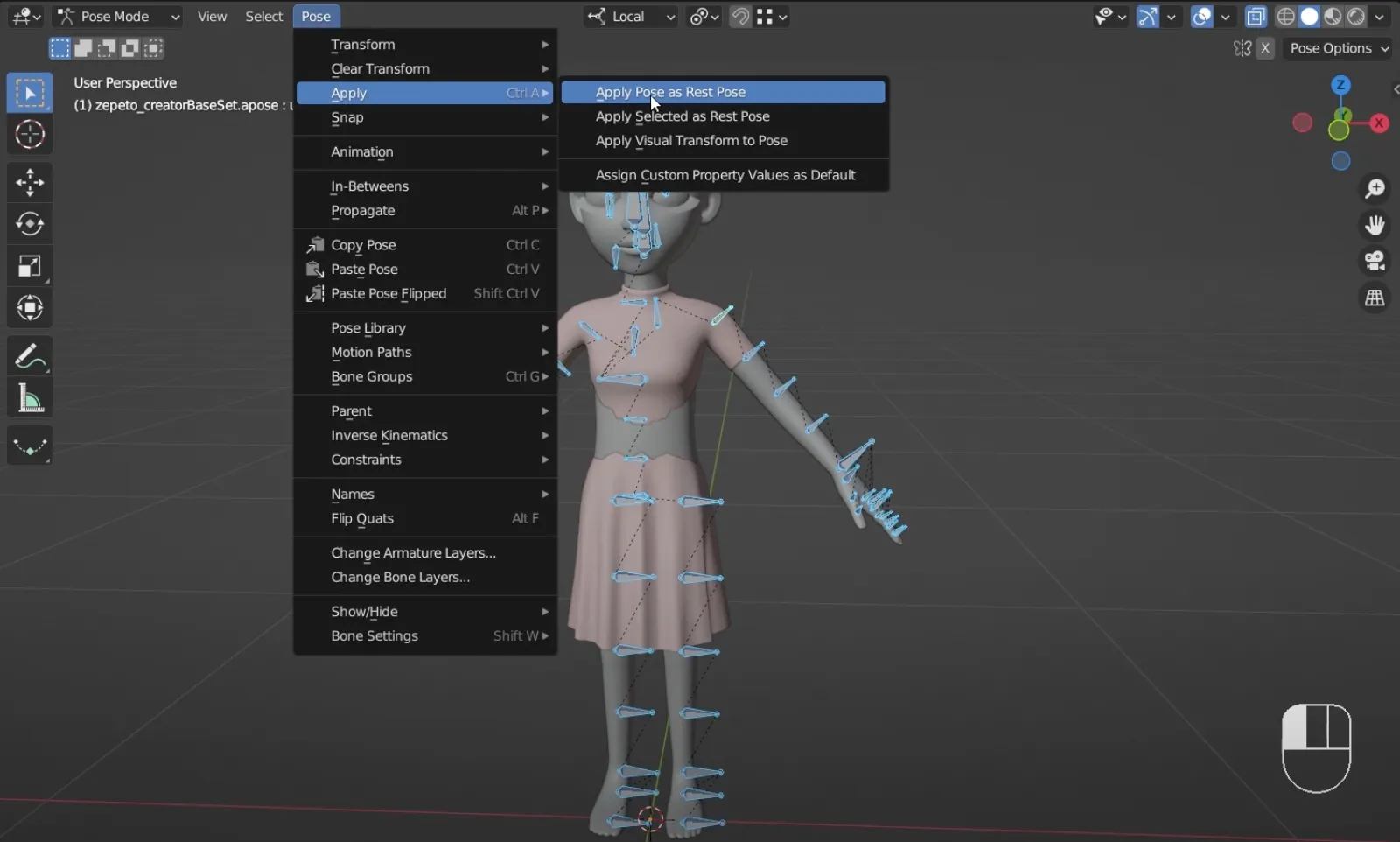
4. すべてのスケルトンを選択し、ポーズ > 適用 > ポーズをリストポーズとして適用をクリックします。

5. アーマチュアのリストポーズがオブジェクトのポーズ位置に設定されました。これで、オブジェクトをアーマチュアにより効果的にバインドできます。
適切なデフォルトポーズを設定したら、アイテムをアーマチュアにバインドできます。
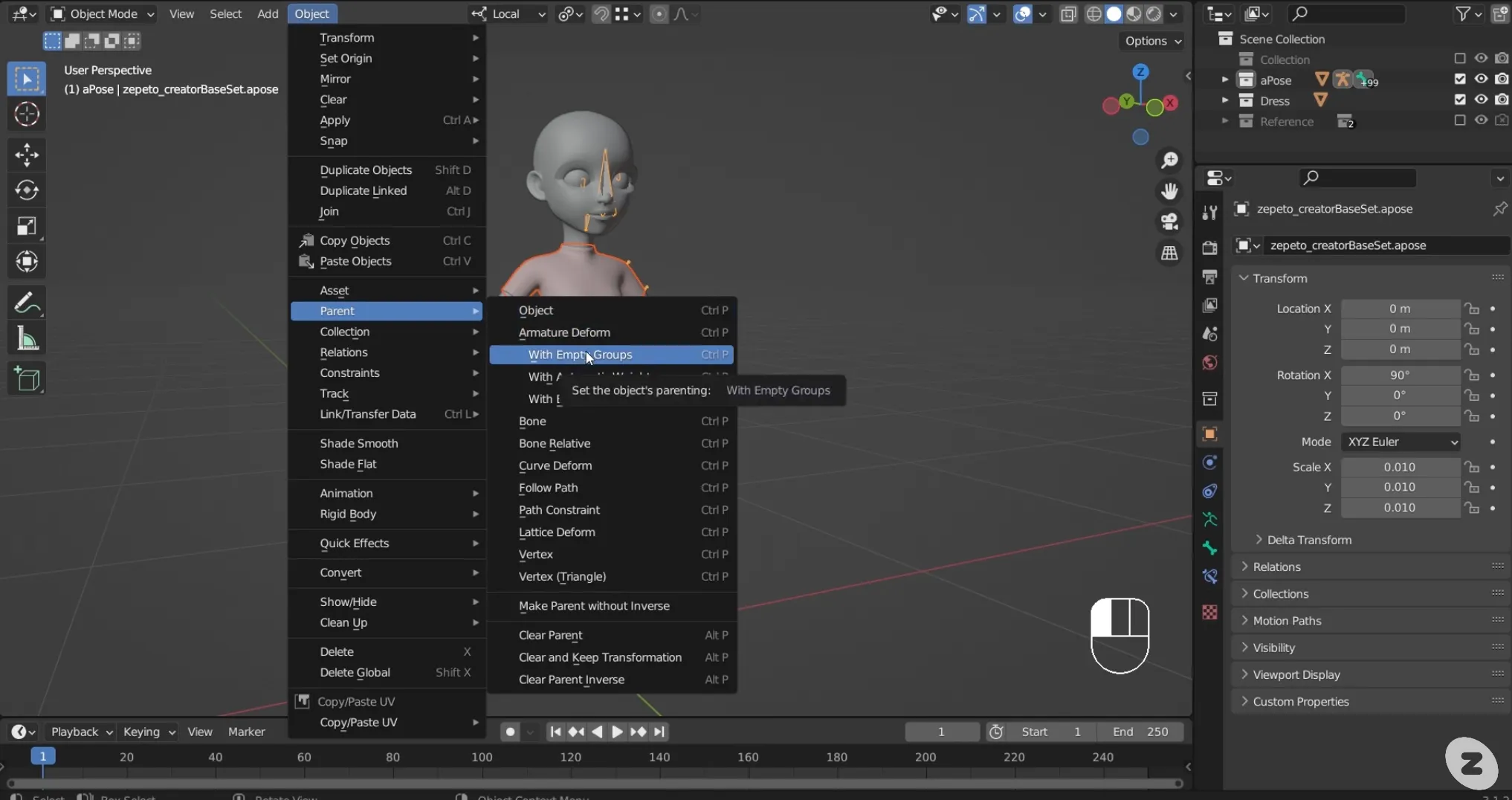
- アイテムを選択し、次にアーマチュアを選択します。次に、オブジェクト > 親 > 空のグループでを押します。
- これにより、オブジェクトメッシュがCreatorBaseSetアーマチュアの親になり、アーマチュアモディファイアがオブジェクトメッシュの下に配置され、頂点グループが作成され、オブジェクトメッシュにウェイトをバインドできるようになります。
- 頂点グループは、その頂点にデータを格納するメッシュデータのブロックです。

- オブジェクトを選択してオブジェクトデータプロパティに移動すると、そのオブジェクトの頂点グループを確認できます。頂点グループは、特定のモディファイアの選択的適用など、さまざまな状況で利用できます。頂点グループは、各ボーンにウェイトを割り当てるためにも使用されます。
- 頂点グループを見ると、頂点グループが各ボーンの名前と一致していることに気付くでしょう。

前のステップで、親子関係を設定する際に、空のウェイトオプションを使用しました。これにより、ウェイトが割り当てられていないすべてのアイテムに対して頂点グループが作成されました。
それでも、アーマチュアを動かしてもアイテムは動きに追従しません。これを修正するには、各ボーンの部分に直接ウェイトを割り当てる必要があります。通常、これを行う際にはウェイトを一から設定する必要がありますが、使用しているマスクオブジェクトには既にウェイトが適用されたテンプレートが含まれています。このテンプレートは、ZEPETOのデフォルトアバターに適用されたウェイトと同じです。
したがって、必要なのはそのウェイトテンプレートをアイテムにコピー&ペーストするだけです。
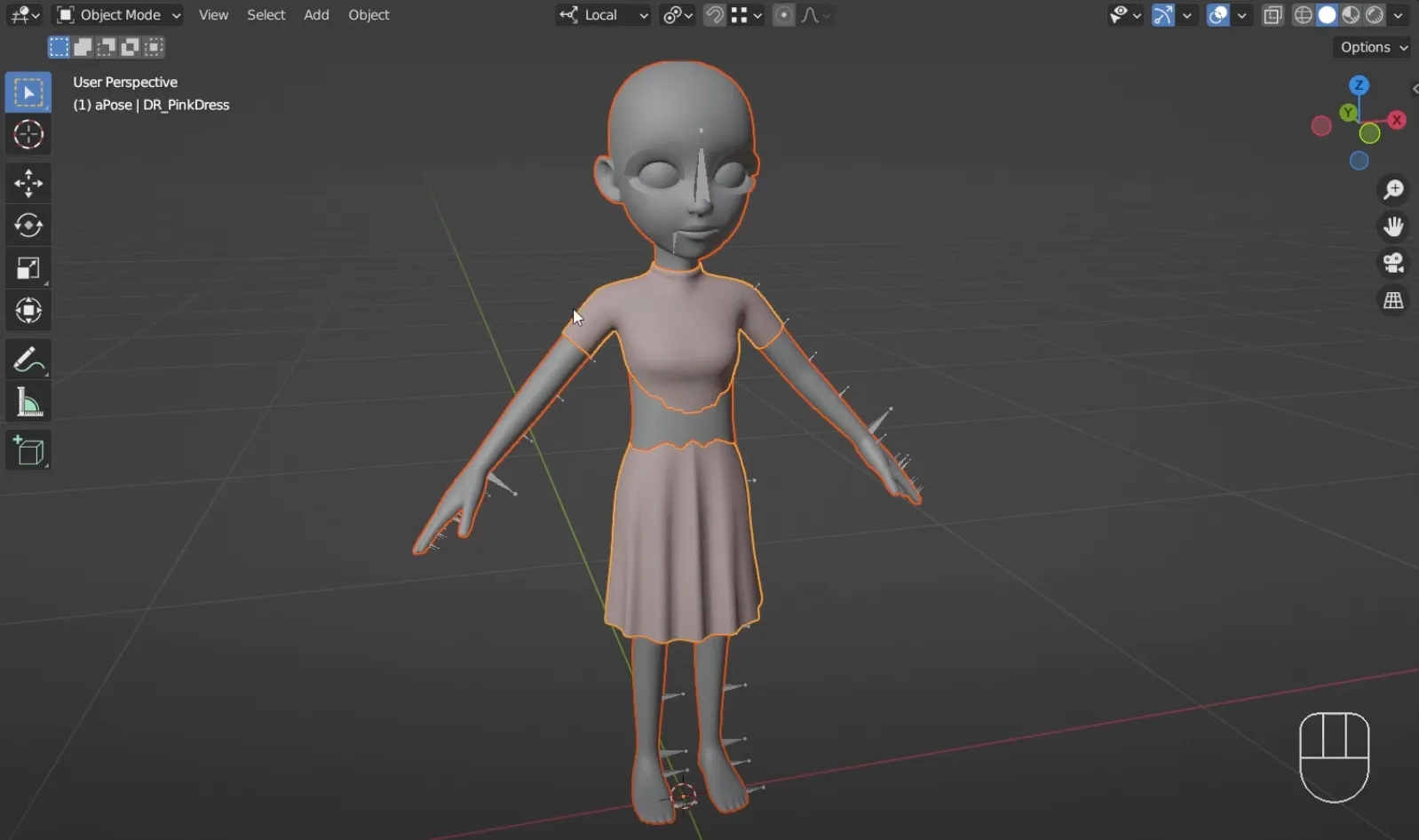
- オブジェクトモードでマスクを選択し、Shiftを押してからアイテムオブジェクトを選択します。これにより、アイテムオブジェクトがアクティブになり、明るい色でハイライトされます。

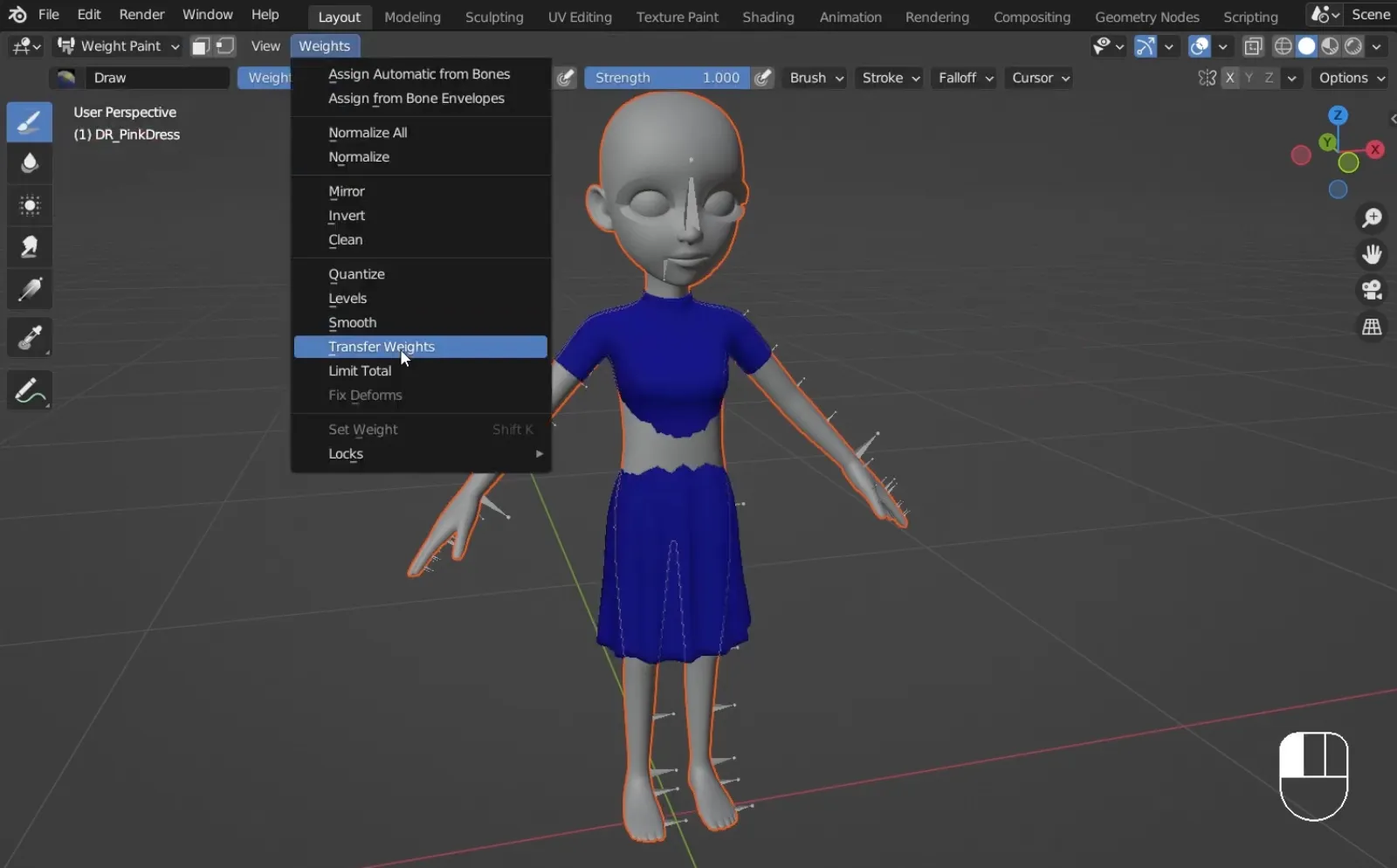
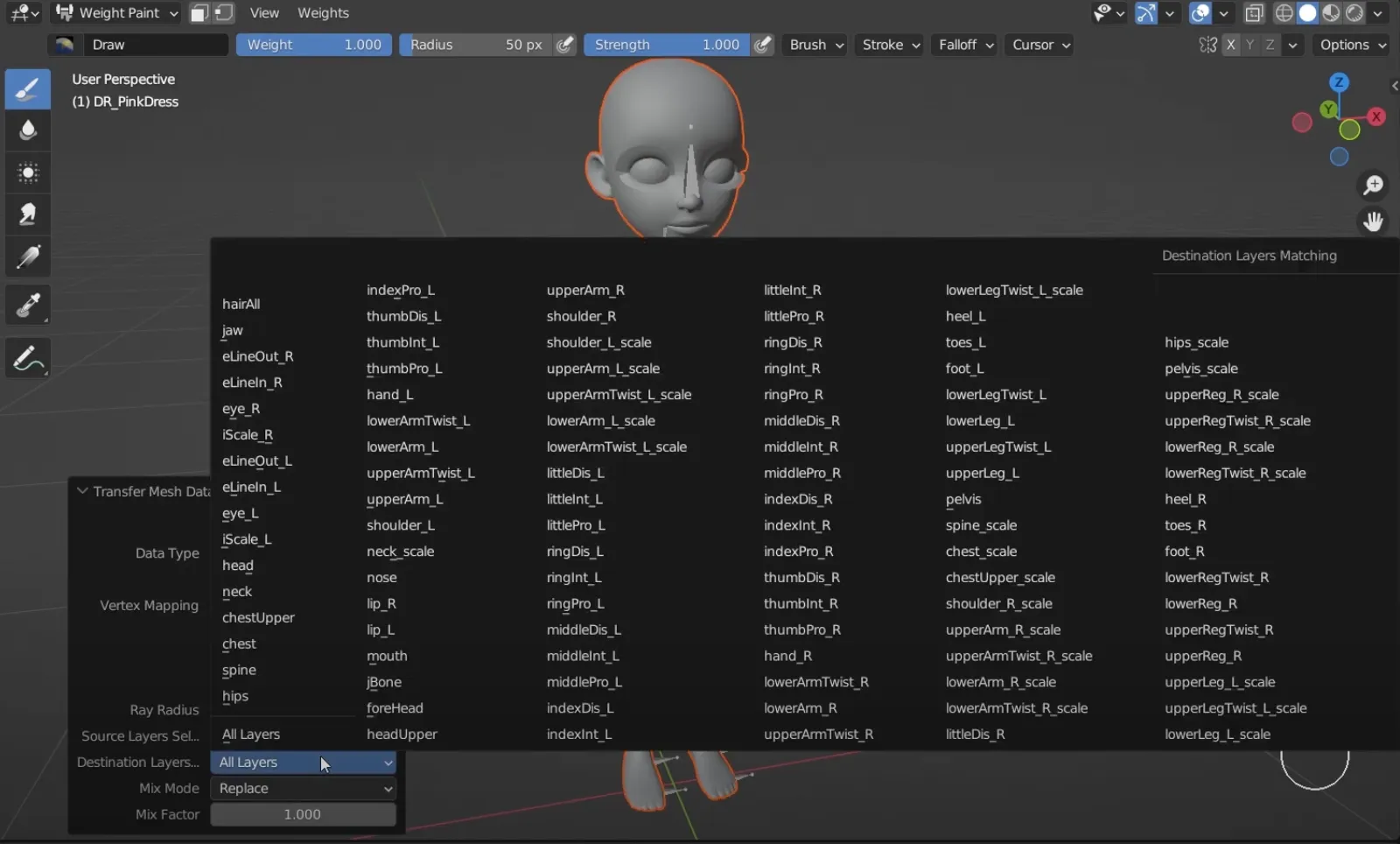
2. この状態のまま、Weight Paintモードに切り替え、Weights > Transfer Weightsを選択します。

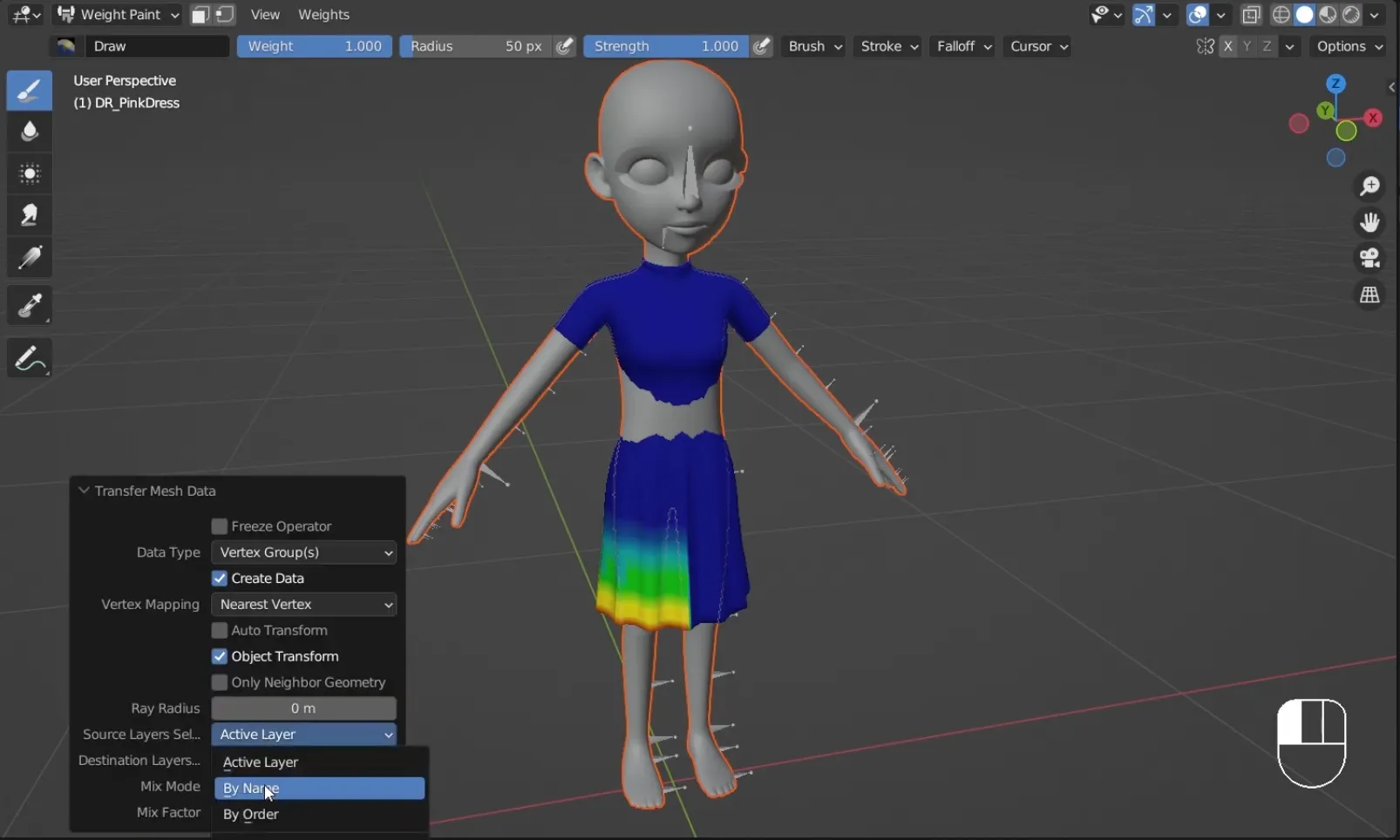
3. ビューポートの下部にあるオプションメニューで、Source Layer SelectionをBy Nameに変更します。そのすぐ下のDestination Layers Matchingでは、All Layersに変更します。
- これらのオプションを選択すると、オブジェクトの色が変わり、ウェイト転送がうまくいったことを示します。
- オプションメニューのVertex Mappingの下で、頂点マッピングを少し滑らかにすることができます。これらのオプションを試して、アイテムオブジェクトに最適なものを見つけてください。


4. マスクからのウェイトがアイテムオブジェクトにコピーされました。次のステップでは、アイテムに適用されたウェイトを確認し、修正する必要があります。
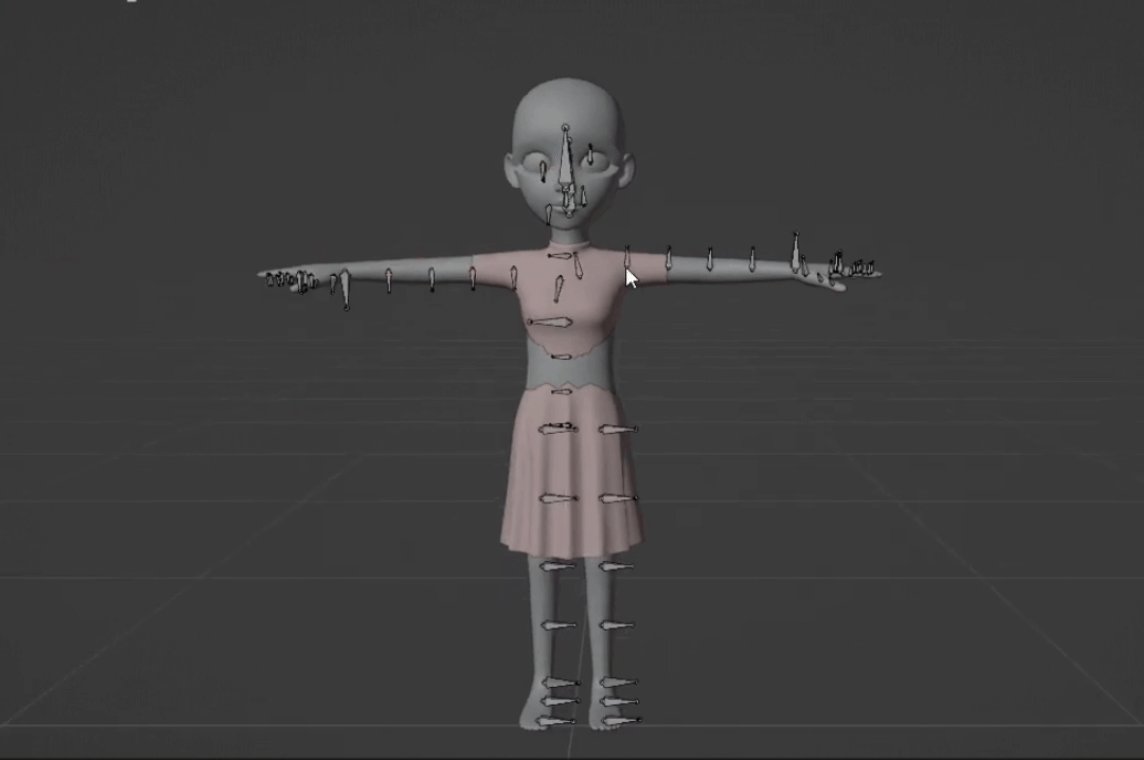
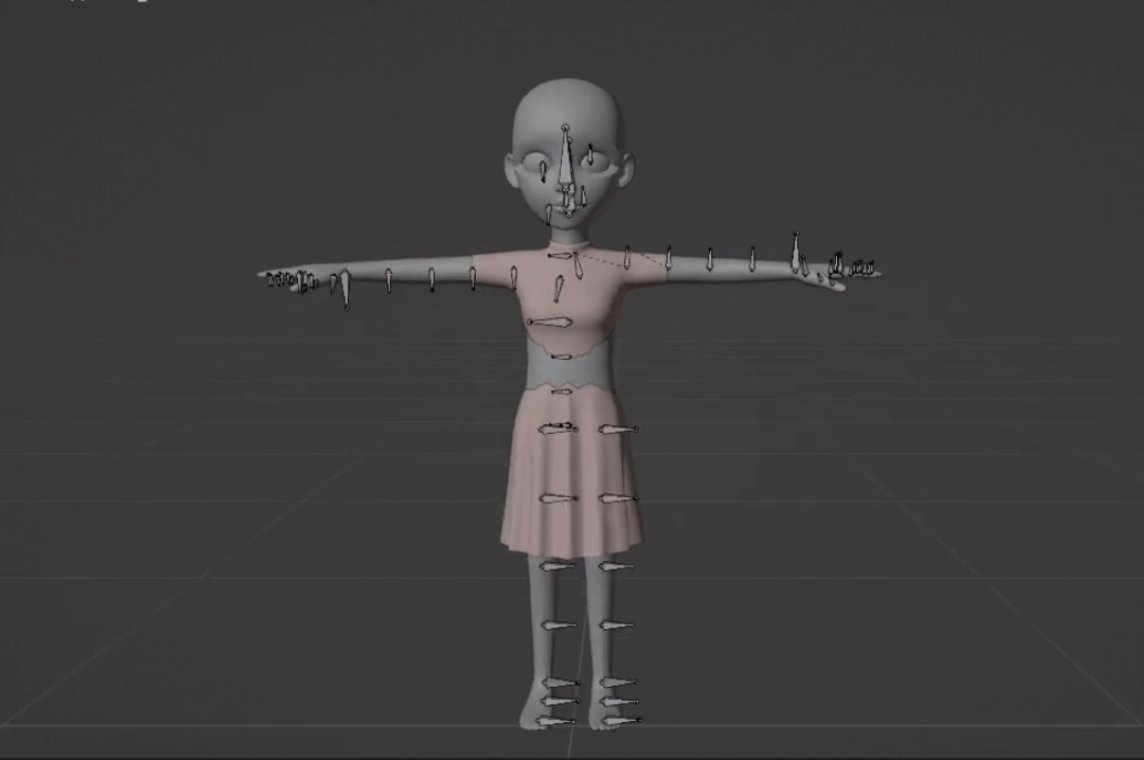
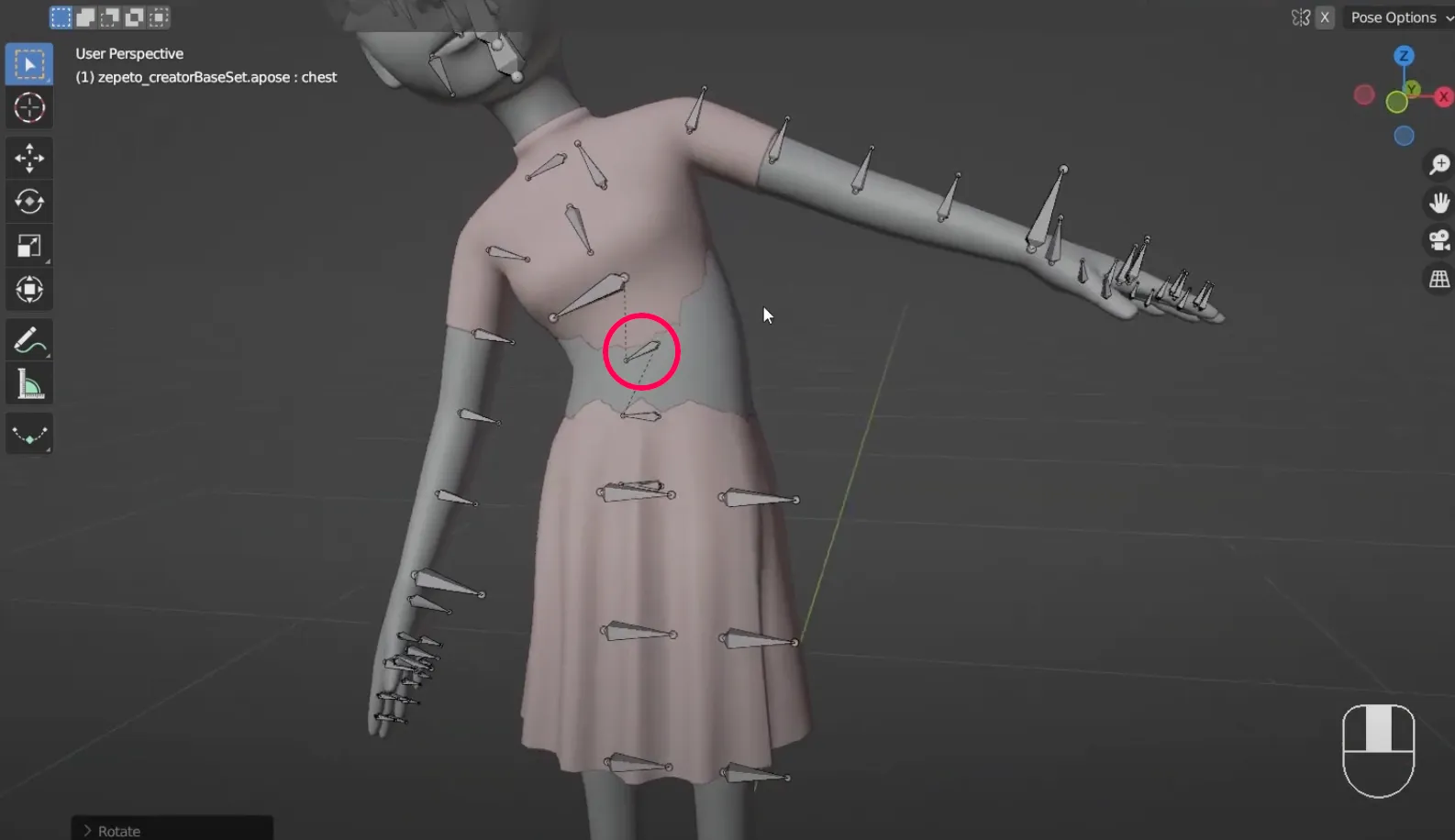
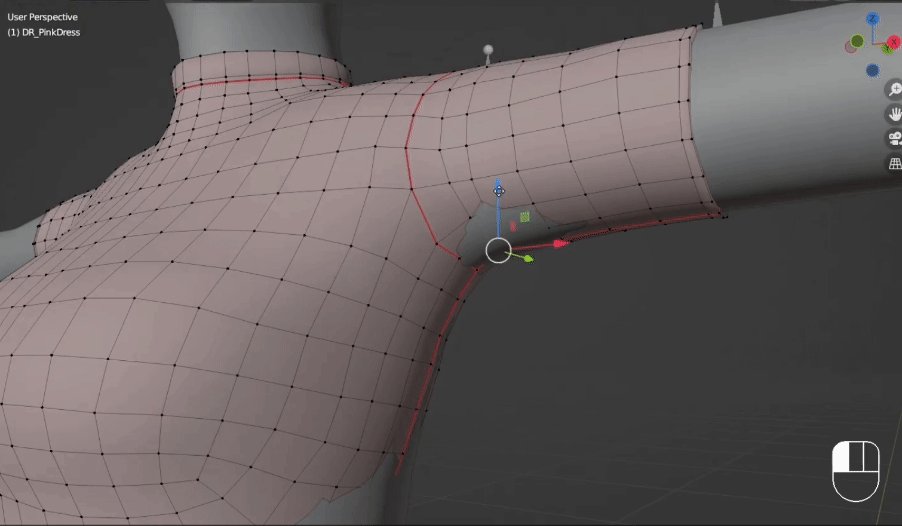
- ウェイトを確認するには、ポーズモードに切り替えます。中央の胸骨を回転させて、アイテムオブジェクトが正しく追従しているかどうかを確認します。

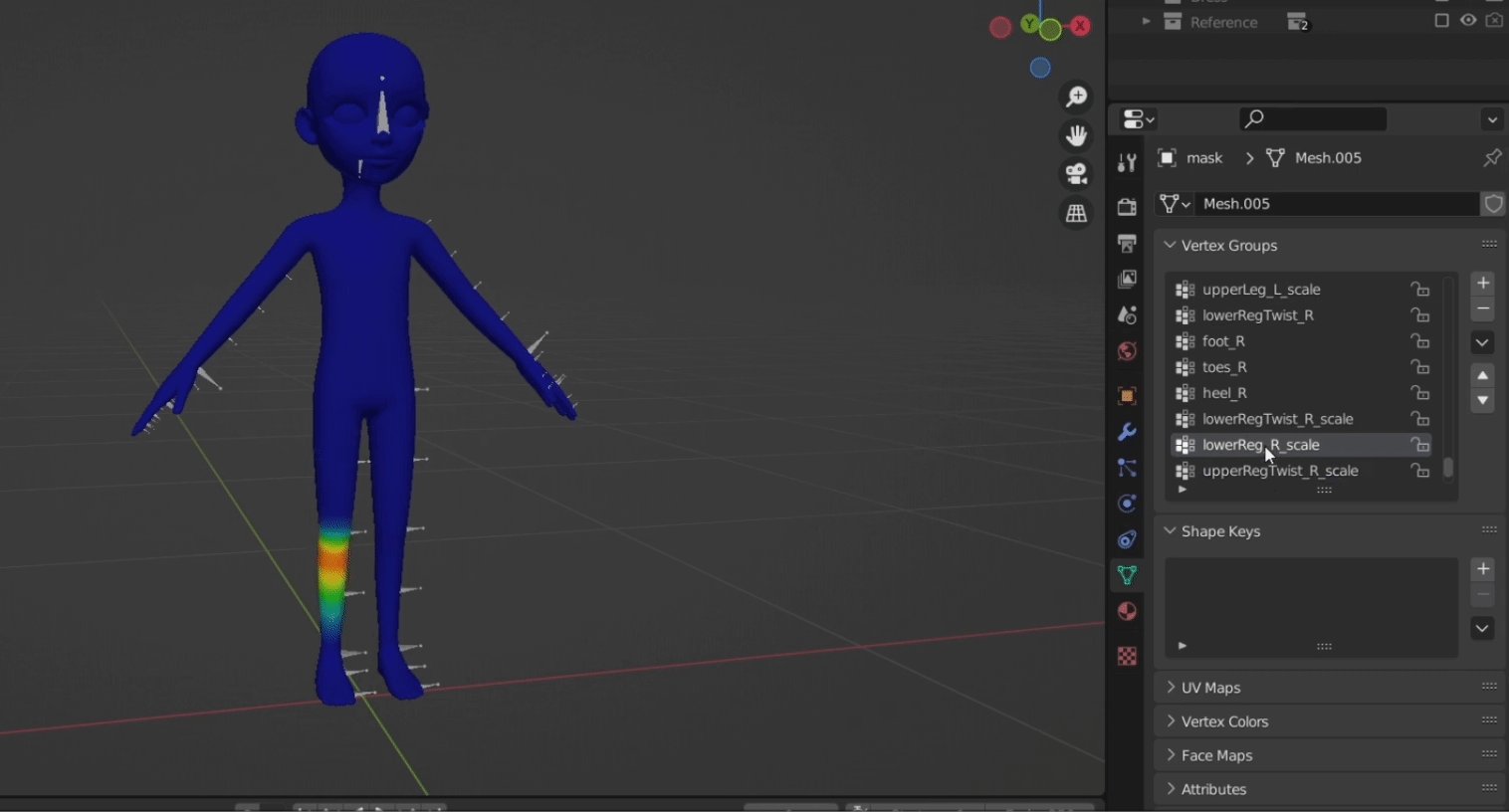
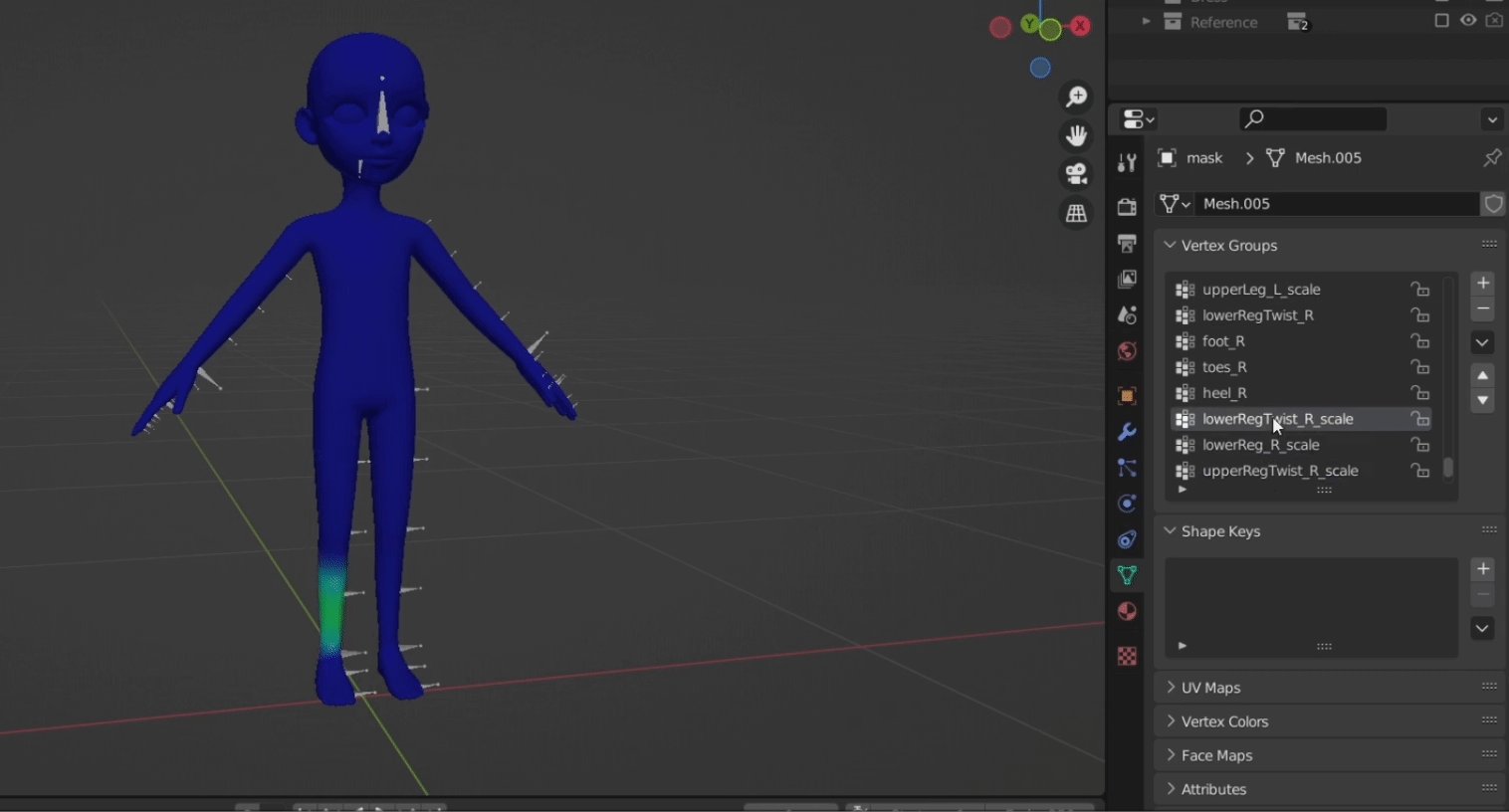
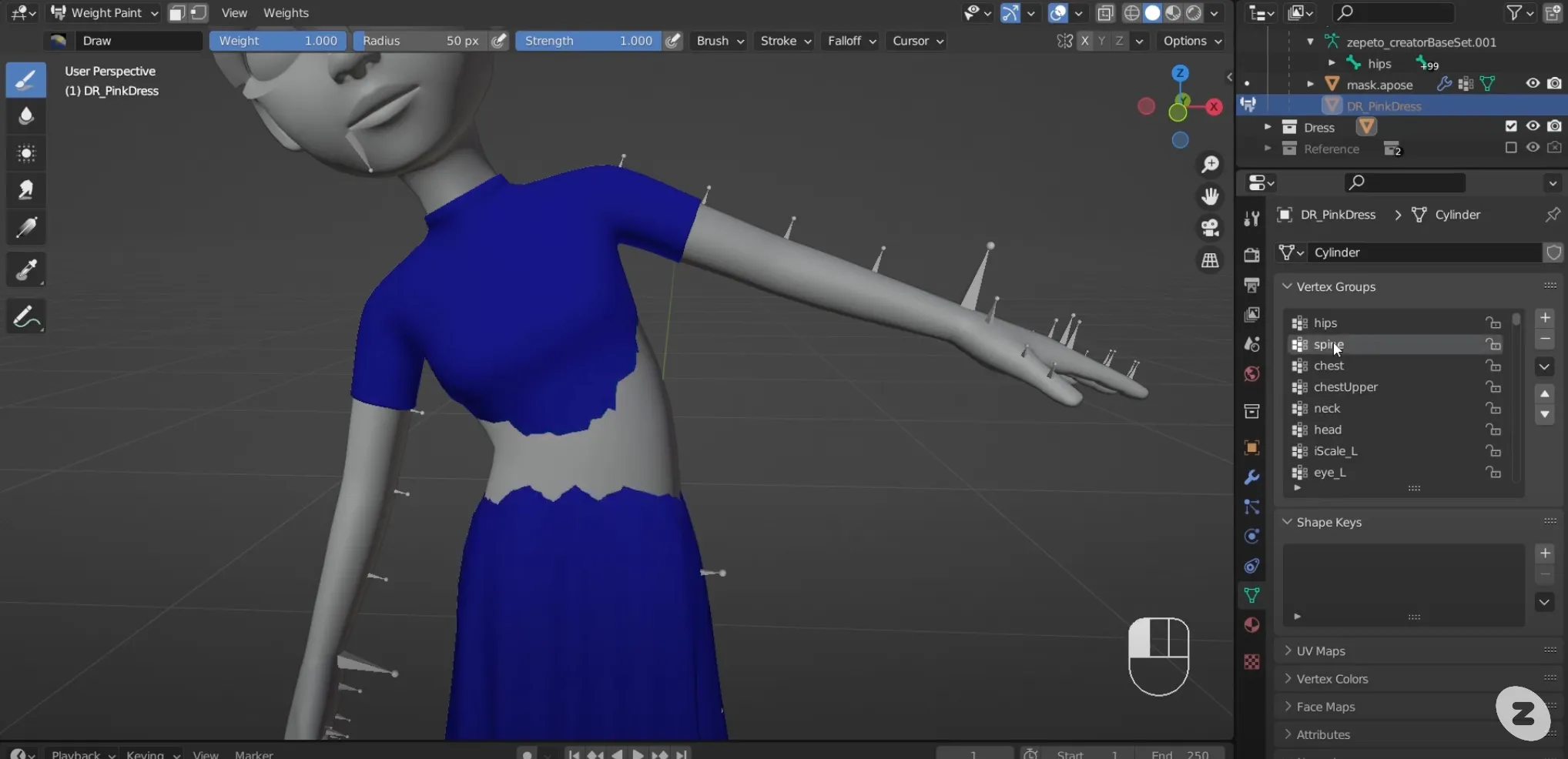
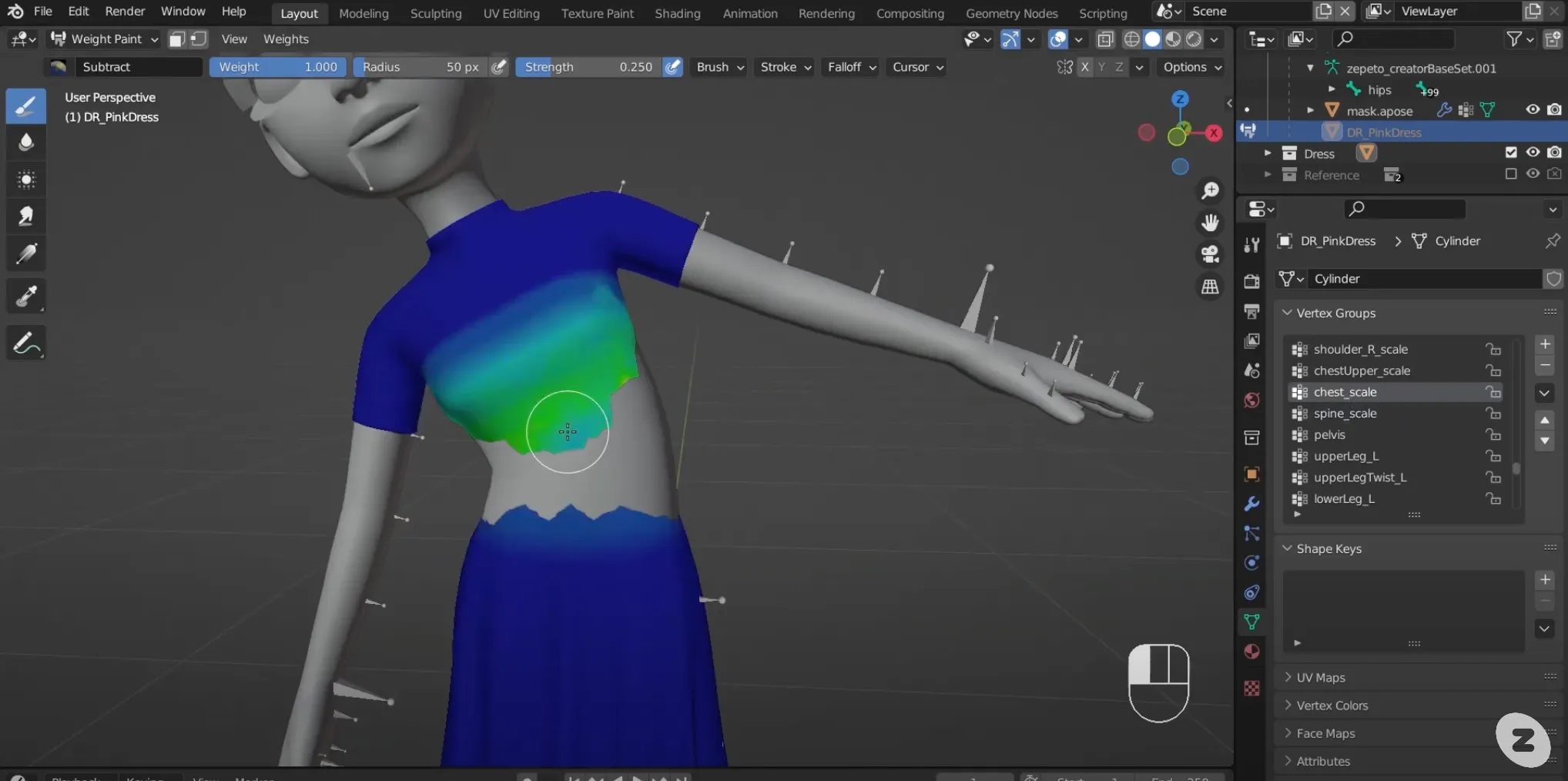
2. オブジェクトの追従方法を変更したい場合は、ウェイトペインティングツールを使用してウェイト値を編集します。ウェイトペインティングモードに戻り、頂点グループで回転したスケルトンの名前の頂点グループを見つけます。

👍 そのグループにウェイトが設定されていない場合(色が付いていない場合)、同じ名前のスケールにウェイトが設定されています。例)スパインにウェイトが設定されていない場合は、スパイン_スケールグループを見つけて選択します。
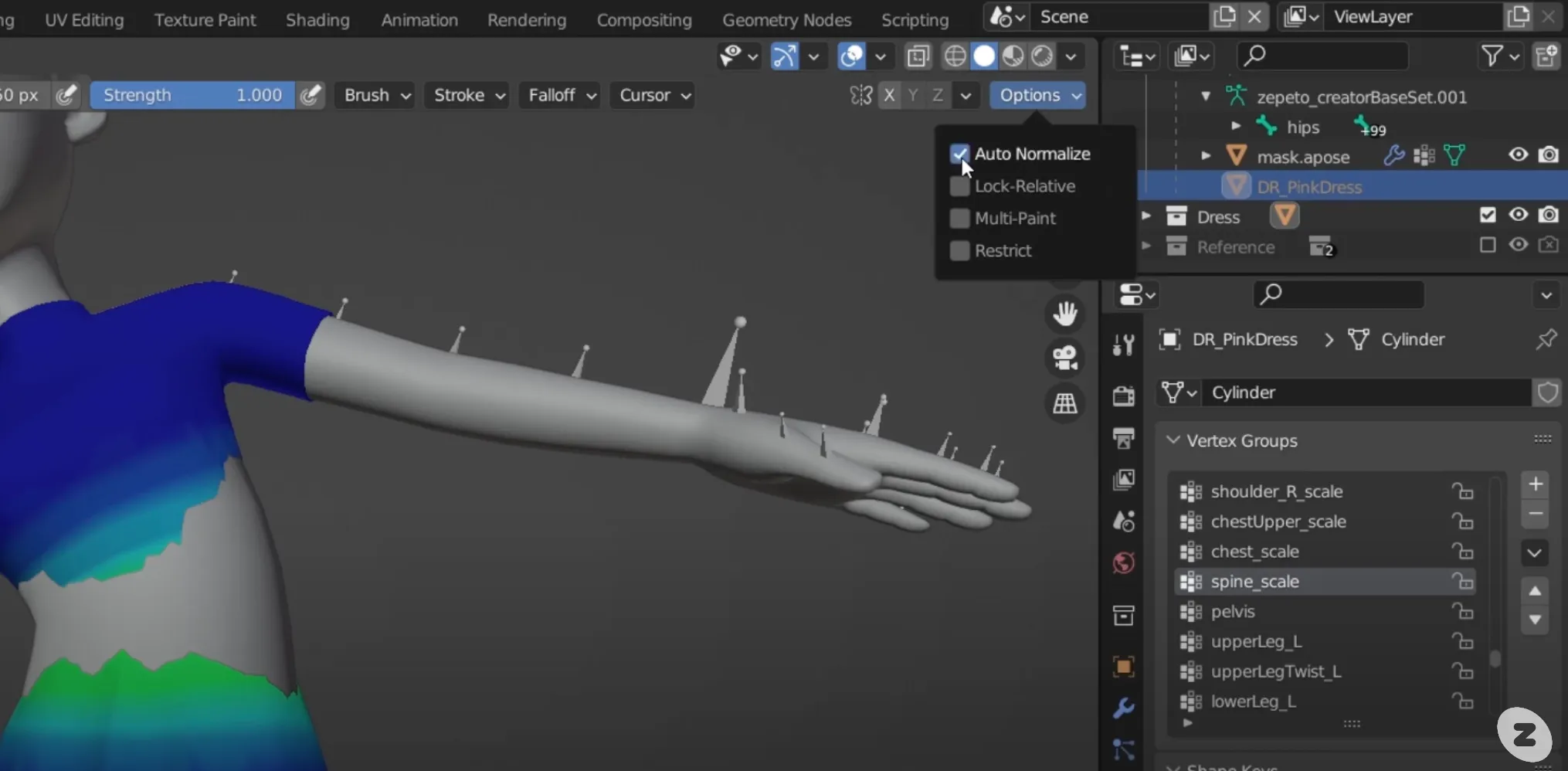
3. ウェイトがその骨にどの程度影響するかを確認したら、ウェイトツールでウェイトを編集できます。ツールを使用する前に、右上のオプションメニューで「オートノーマライズ」を確認してください。この設定により、ペイント操作を行う際に頂点グループの影響を自動的に追加または削除できます。

描画ブラシツールを選択すると、このブラシで選択した頂点グループの重みがアイテムオブジェクトに影響します。ブラシツールの上部でブラシの条件を変更できます。強度を0.2に設定して作業するのが適切です。

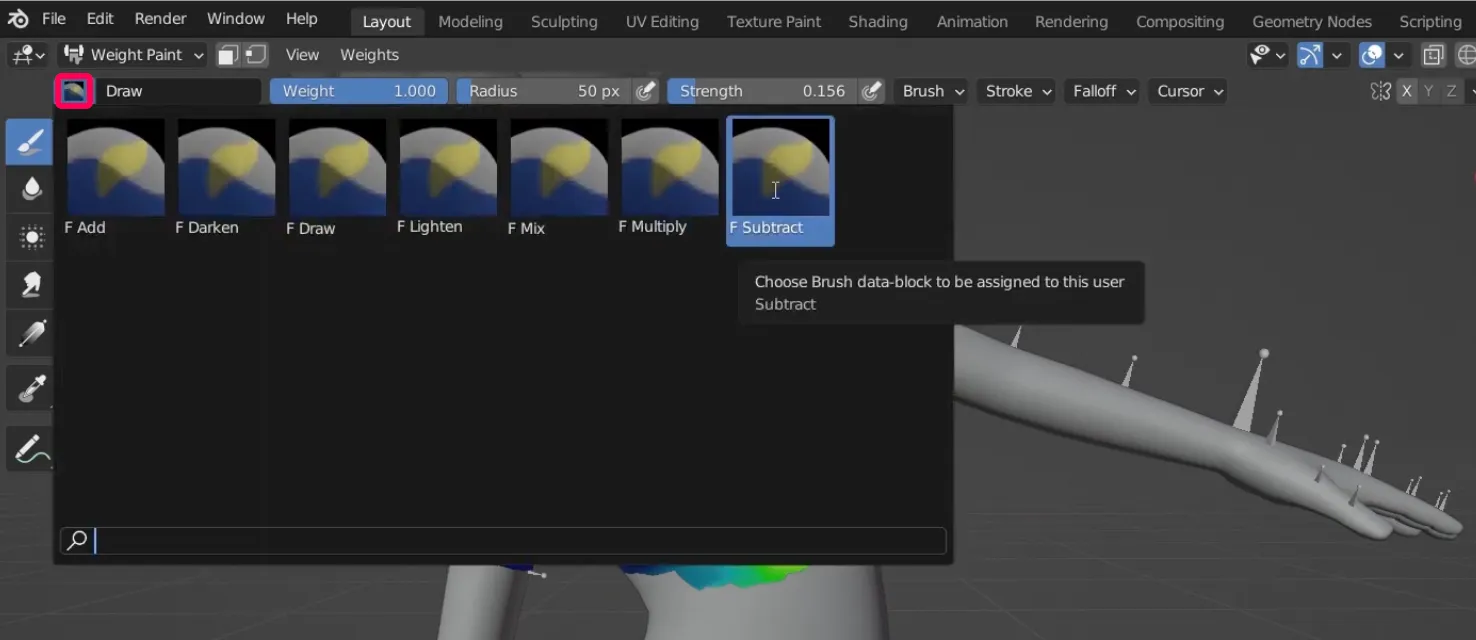
- 各ボーンへの影響を取り除くには、ブラシセクションで減算を選択してブラシモードを変更します。

- 隣接するボーンの頂点グループを選択して、その重みを編集できます。頂点グループのリストでグループ名を押すと、頂点グループがアイテムオブジェクトに影響を与える様子がわかります。

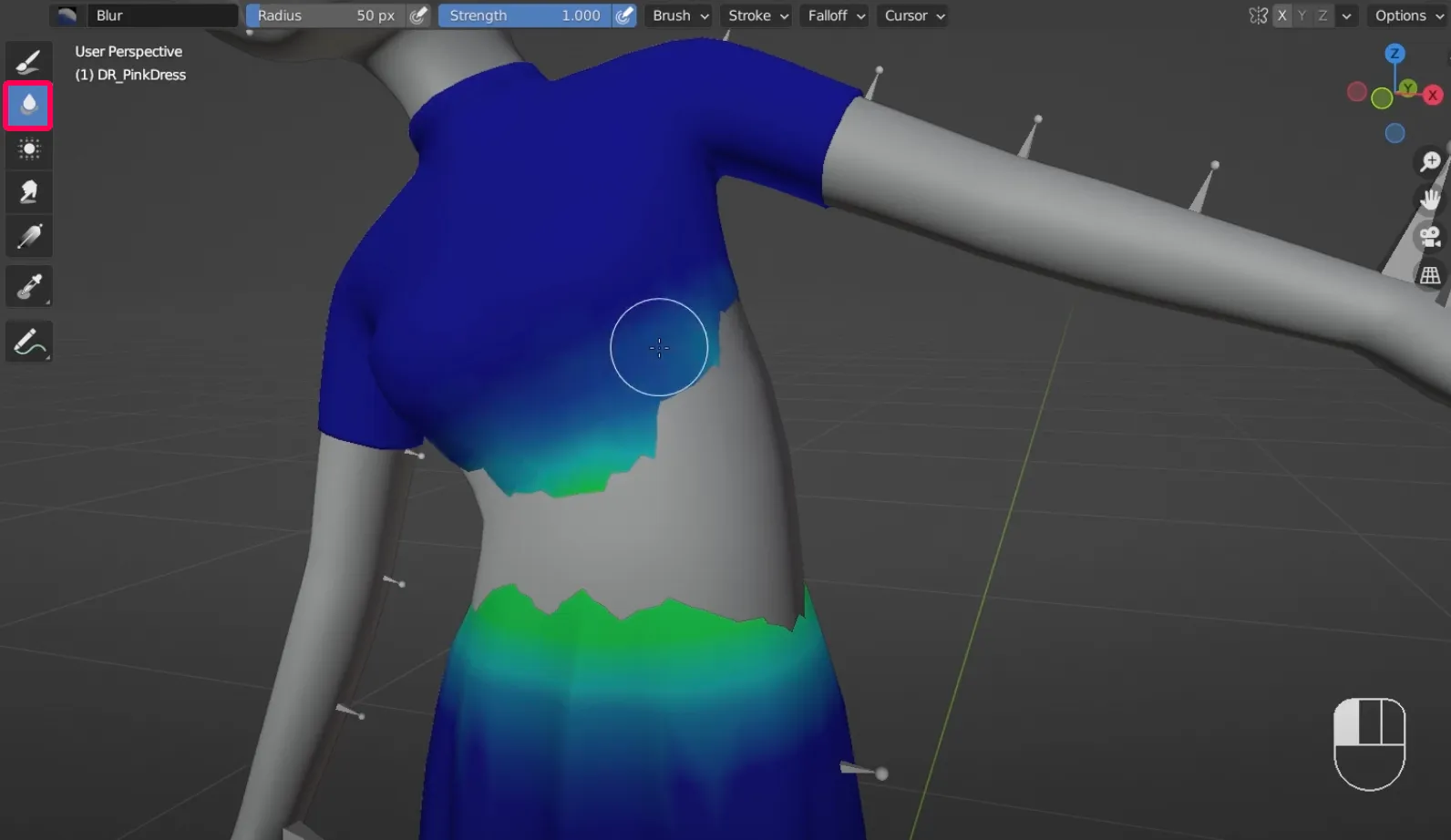
- ぼかしブラシツールは、頂点の重みを近くの頂点の重みとブレンドする役割を果たします。ブラシの強度を調整して、好きなように使用できます。ぼかしブラシは、特にアイテムが曲がる場所で使用するのに適しています。

- スマーブラシは、ブラシの始まりの重さと終わりの重さをブレンドします。スマーブラシは指でスワイプする効果があり、誤って塗った部分を元に戻すのに最適です。

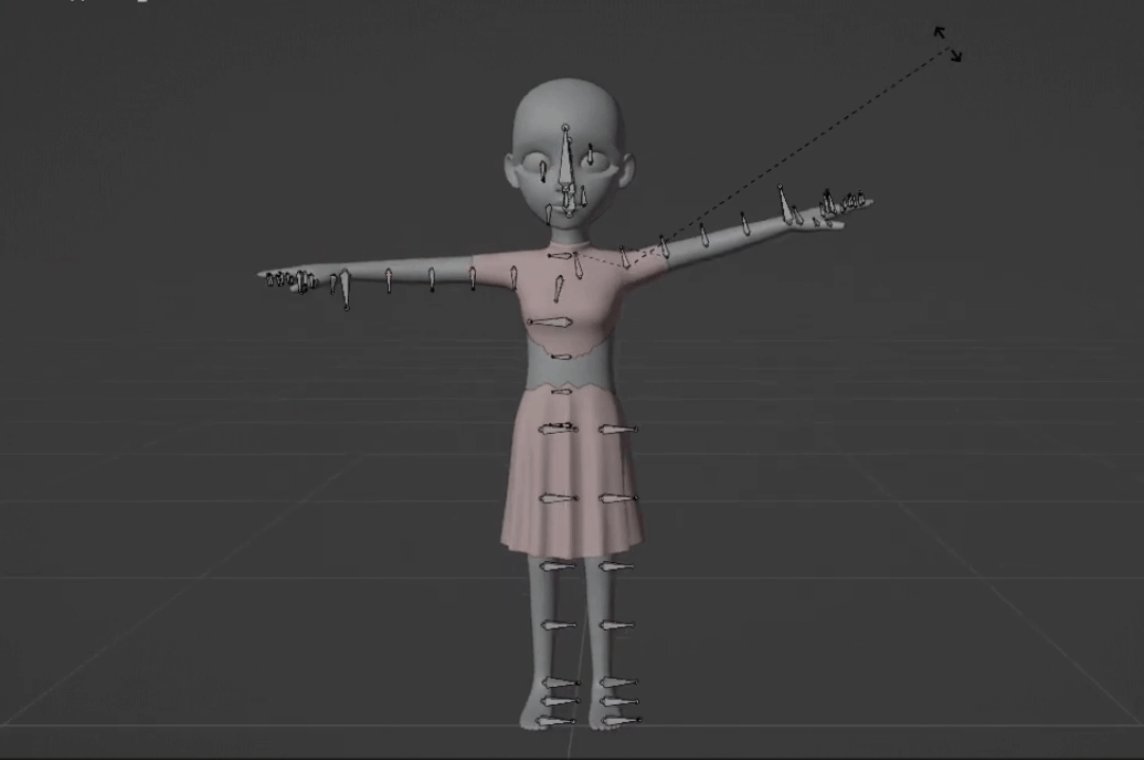
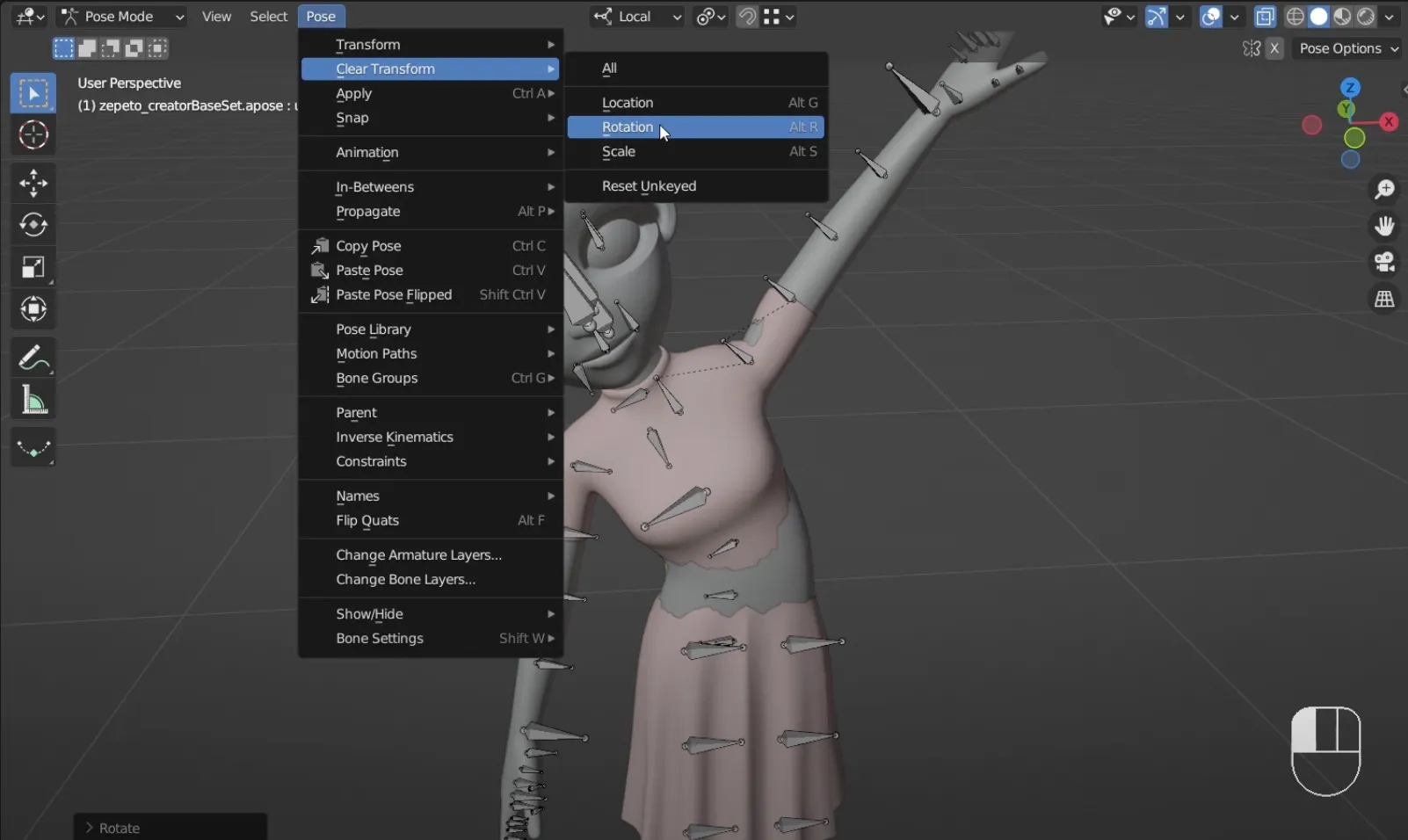
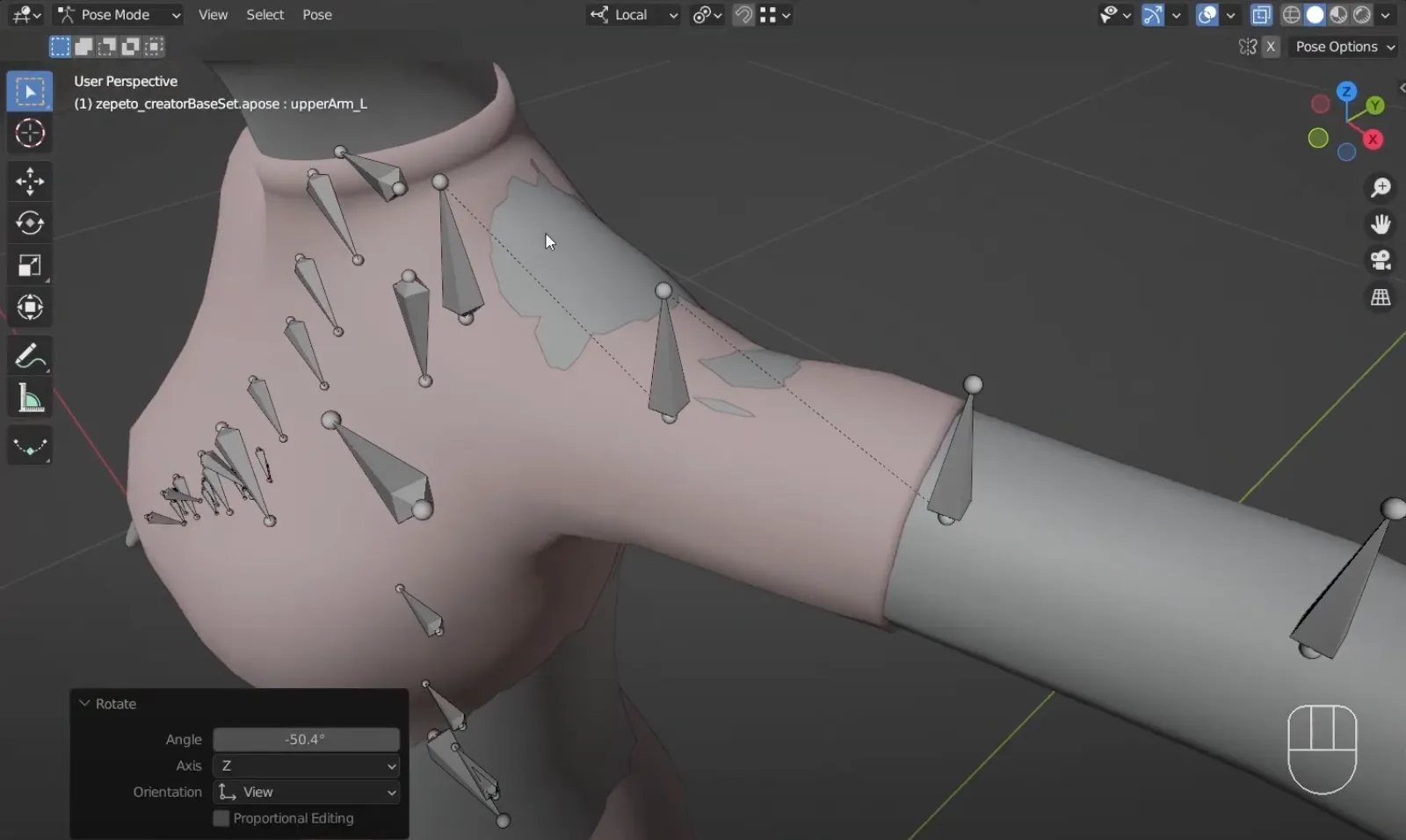
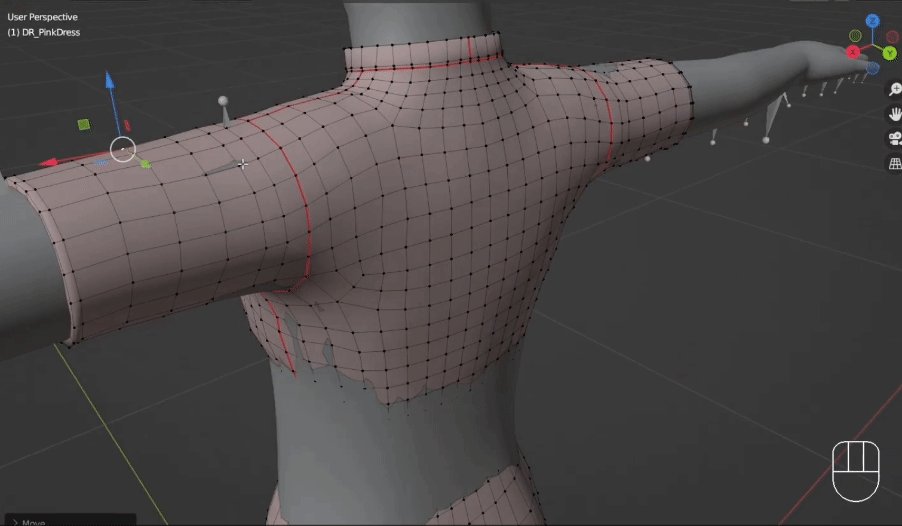
- アイテムオブジェクトの重さをスケルトンに適切に設定したら、スケルトンを選択し、ポーズ > 変換をクリア > 回転を選択してスケルトンの位置を再設定します。次に、スケルトンのさまざまな部分の骨を回転させて、各部分のアイテムオブジェクトの重さがどのように設定されているかを確認します。

👍 スケルトンをより極端な形に回転させることで、オブジェクトがスケルトンの動きにどのように変化しているかをよりよく理解できます。
❗️ 注意 これは非常に反復的で時間のかかる作業なので、忍耐が必要です。このガイドで例として取り上げたスカートのリギングには約2時間かかりました。
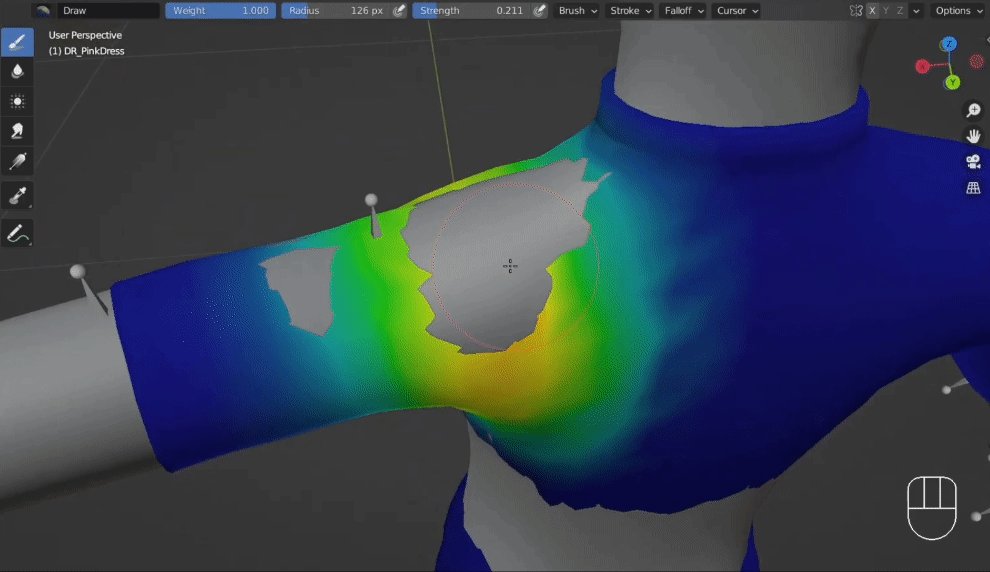
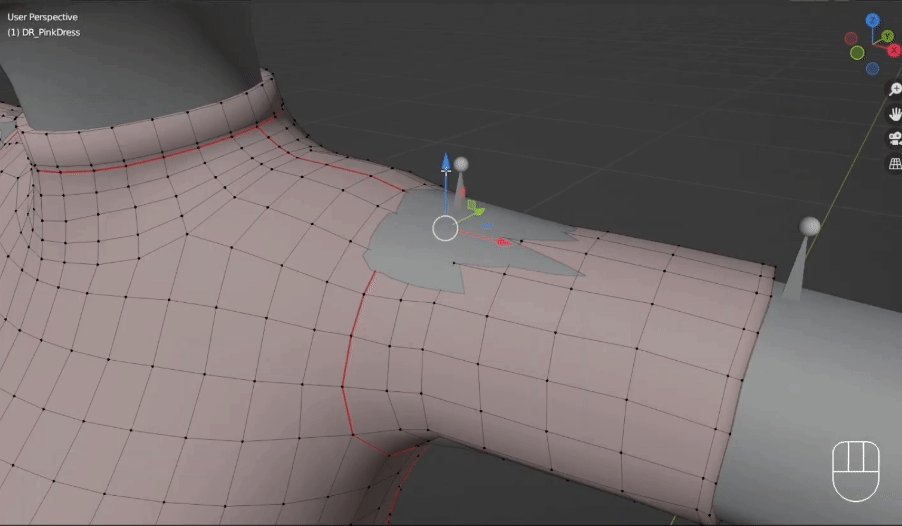
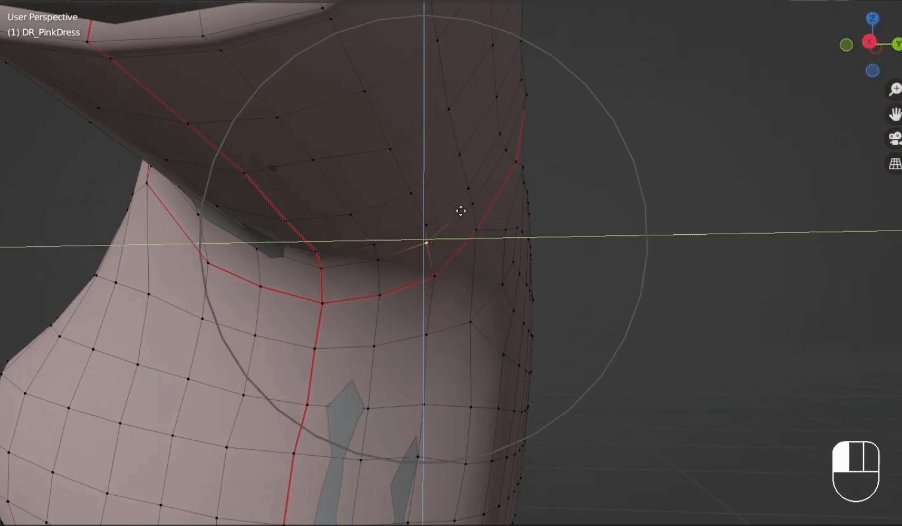
- マスクが曲がってオブジェクトを通過する領域に注意してください。これは、重みがあまりにも柔らかく分散されていることを意味します。

- これを修正するには、ウェイトブラシを使用してこれらのボーンにウェイトを追加します。

- これをテストするには、いくつかのボーンを回転させてください。このプロセスが難しすぎる場合は、オブジェクトのメッシュを変更することを検討してください。
2. オブジェクトの曲がりが粗すぎる場合は、エッジループを追加する必要があるかもしれません。
📘 以下のガイドを参照してください。[Modeling Basics]
- オブジェクトのポリゴン数を変更するとUVが変わるため、テクスチャを再作業する必要があるかもしれません。
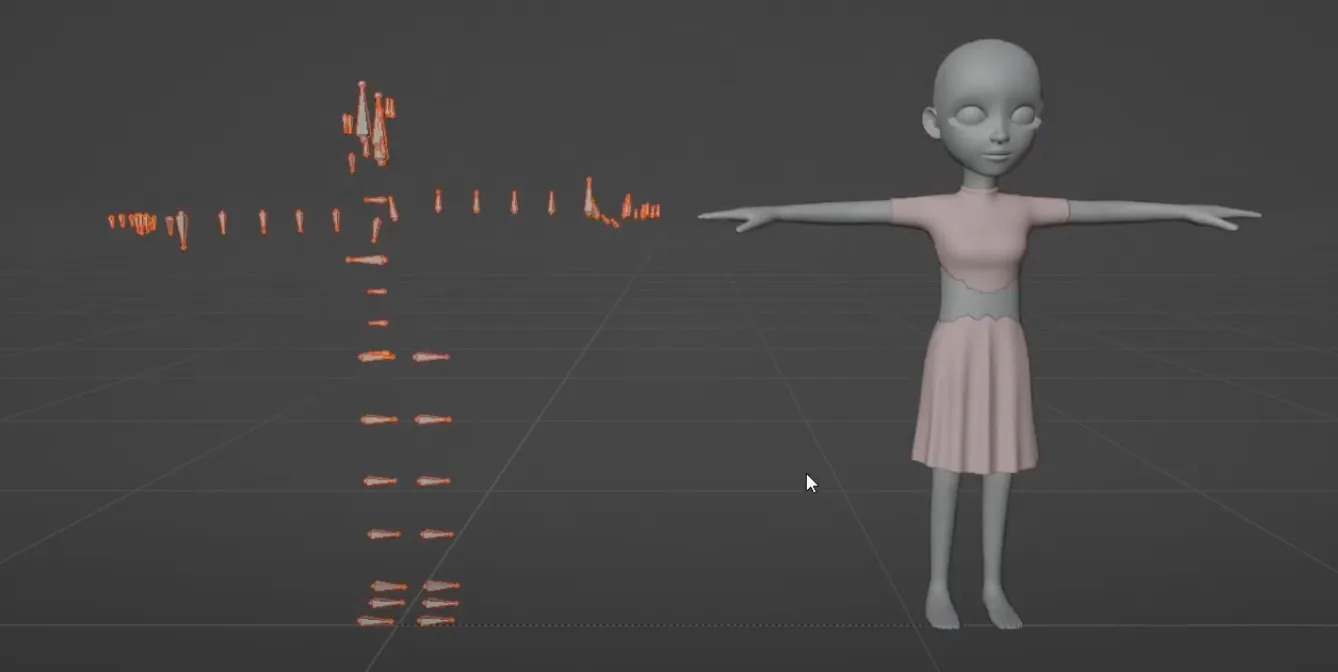
ウェイトがすべて整理されたら、Tポーズに切り替える時です。
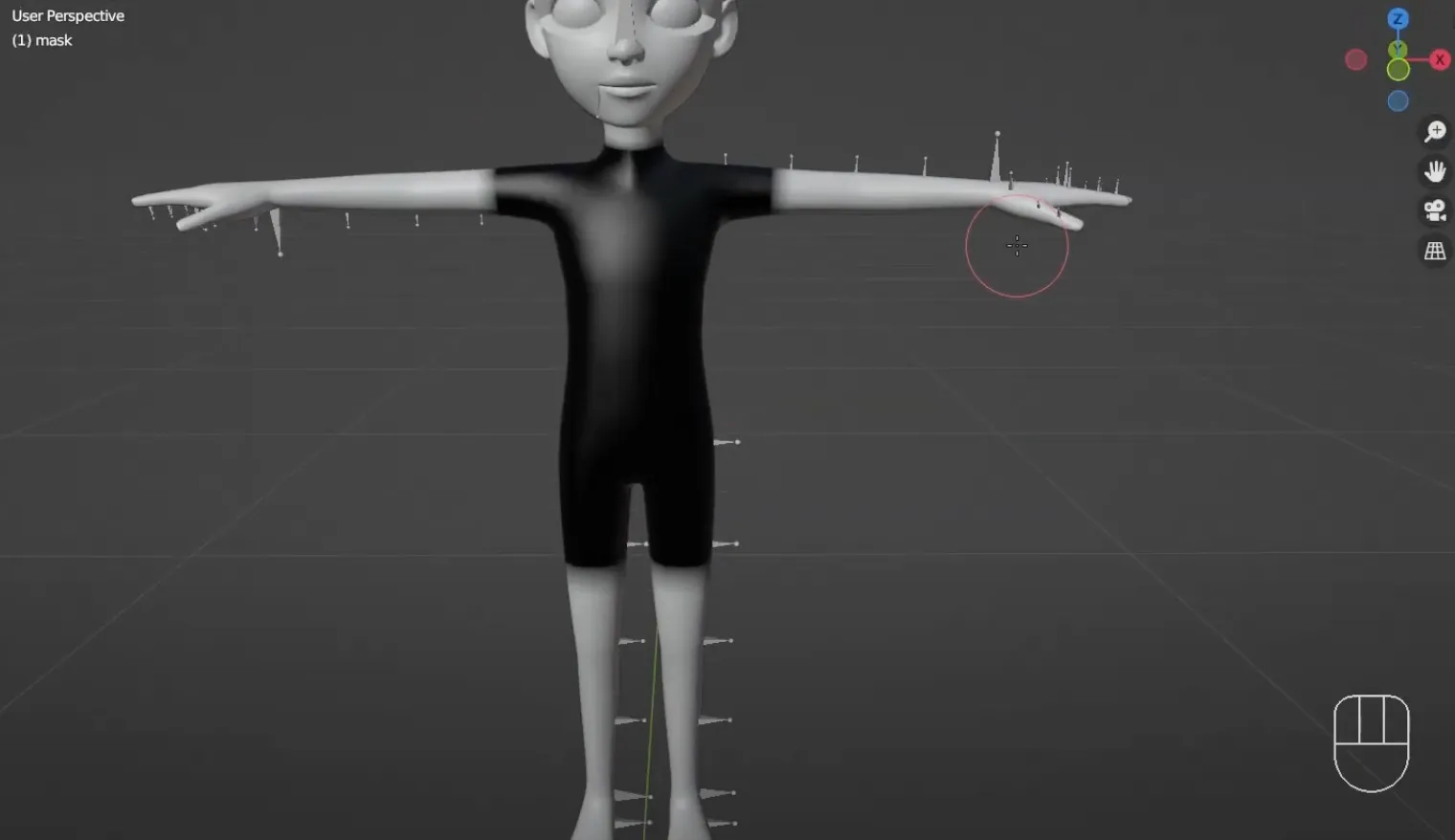
- 肩甲骨はz軸で7.5度回転しています(画像の円を参照)。

2. 上腕骨はz軸で40度回転しています(画像の円を参照)。

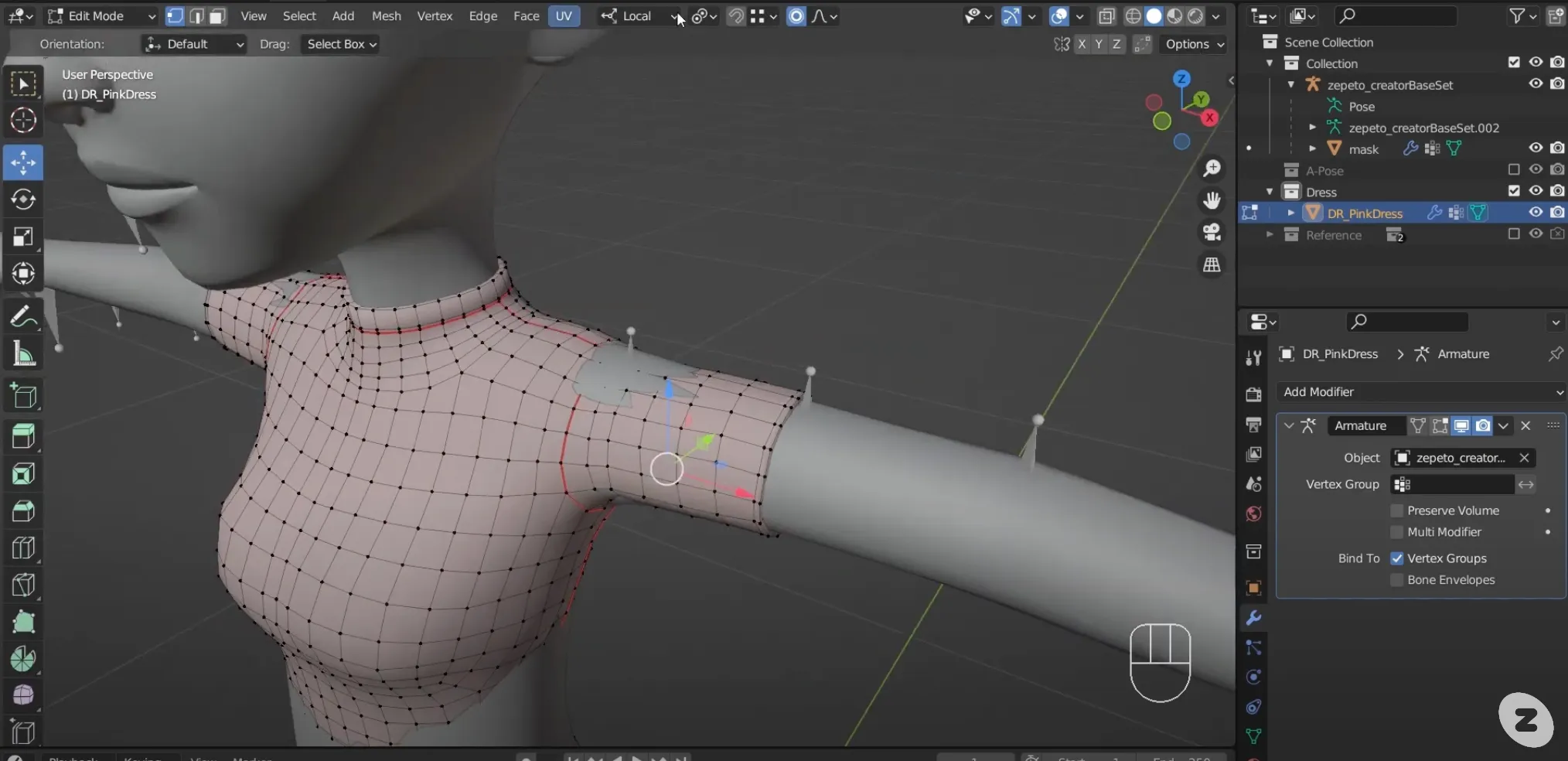
3. オブジェクトモードでアイテムオブジェクトを選択し、プロパティのモディファイアタブに移動します。ドロップダウンメニューを押して「適用」を選択します。

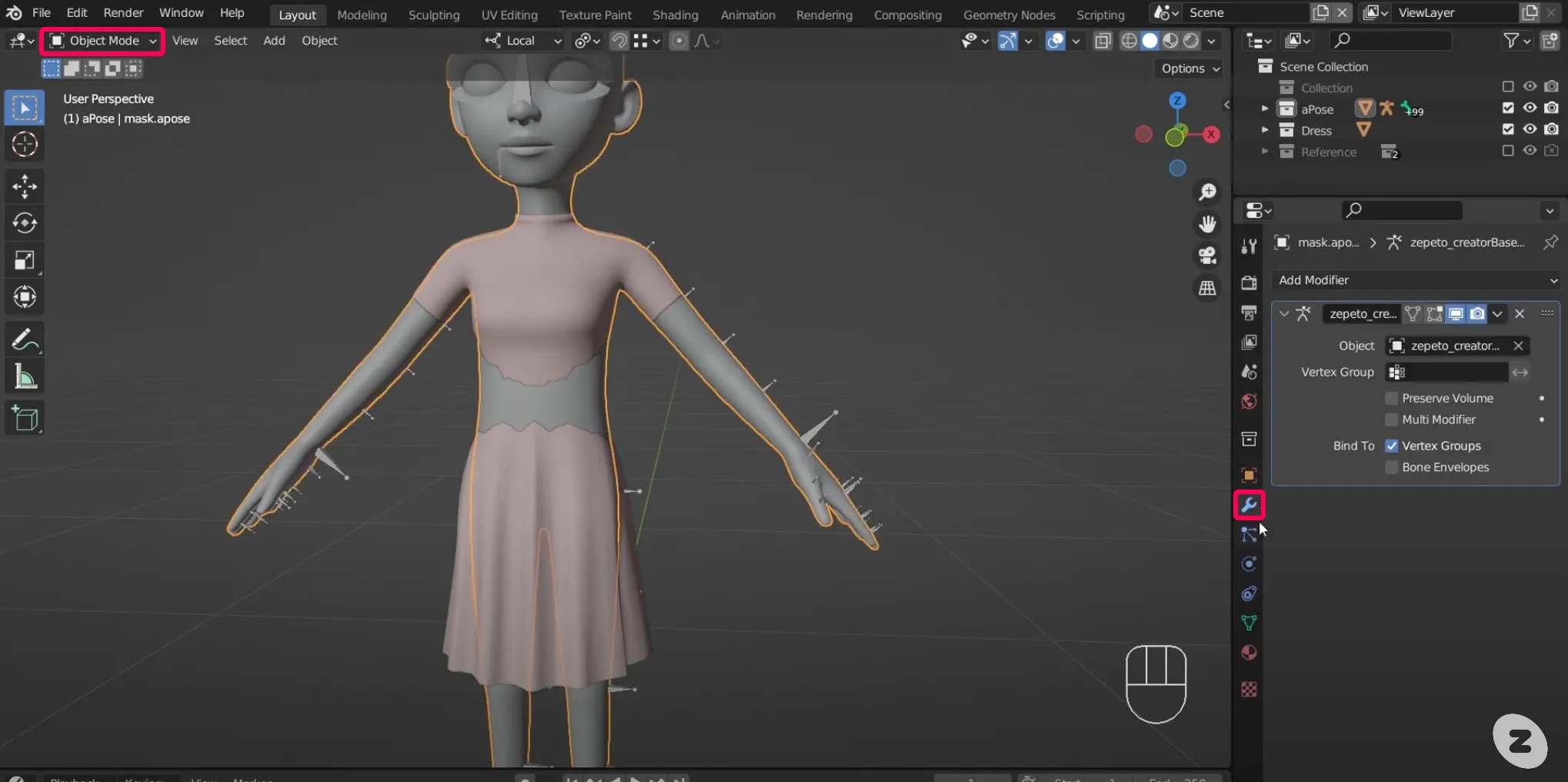
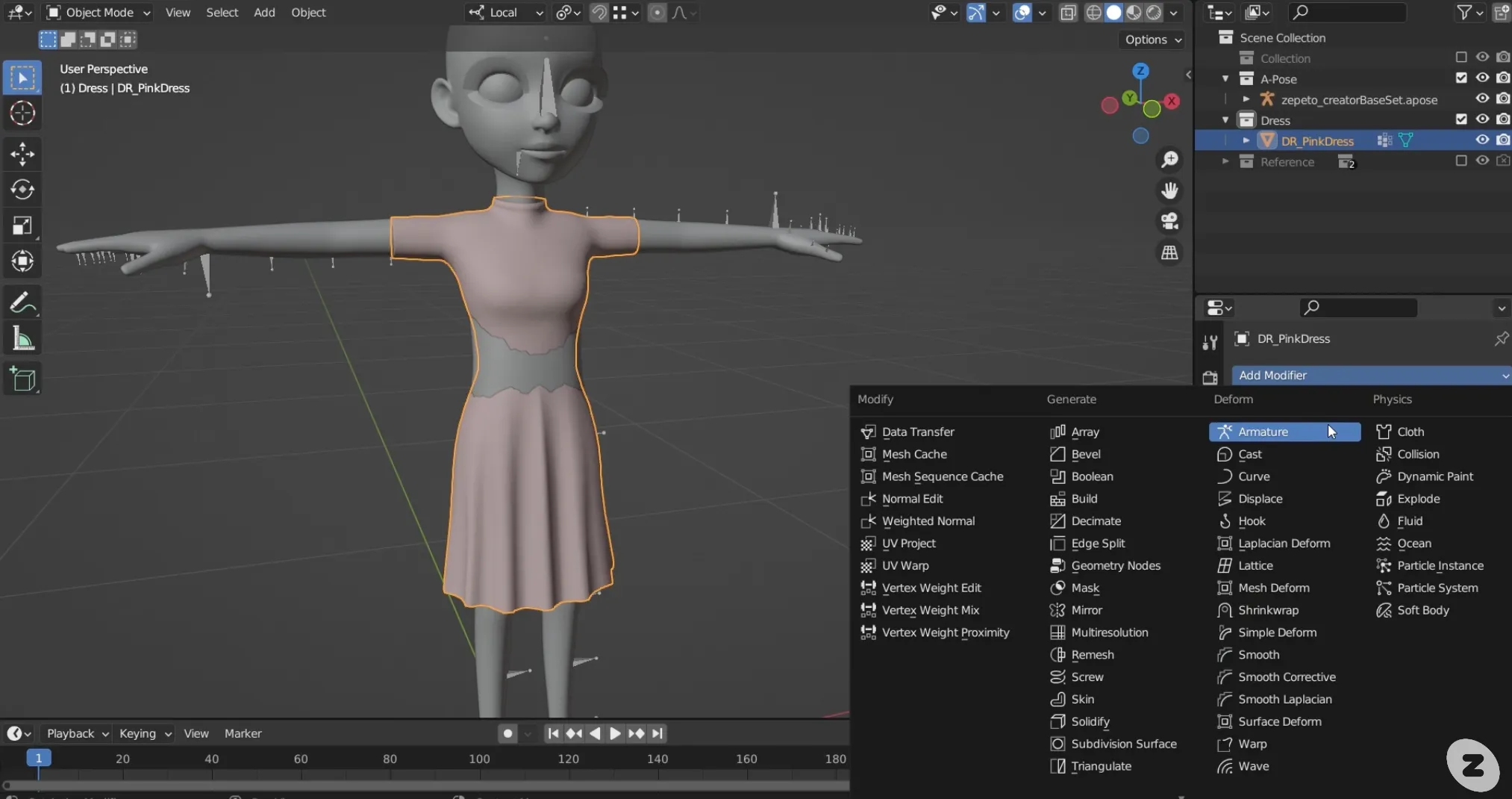
4. Add Modifier > Armature を選択して、再度アーマチュアモディファイアを追加します。

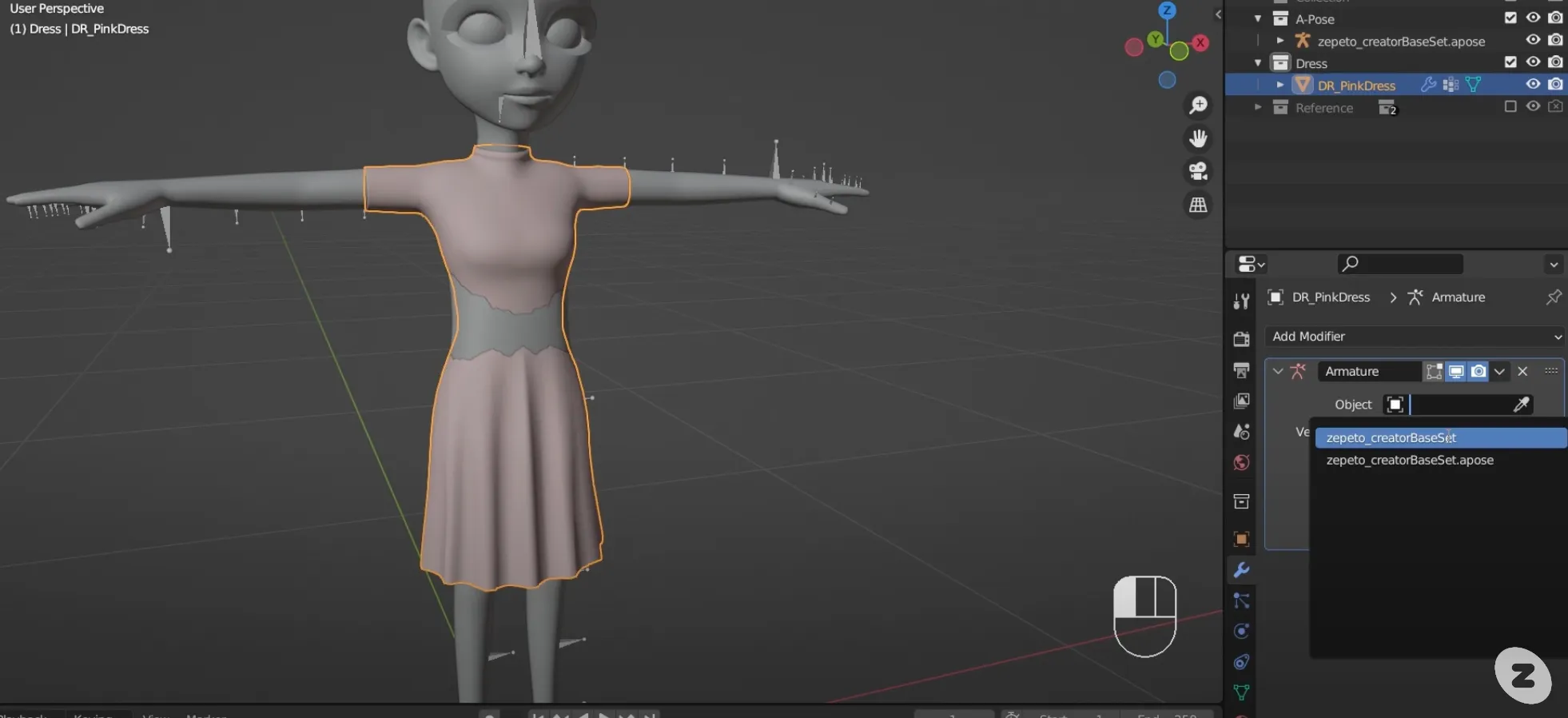
5. Object の下で、zepeto_creatorBaseSet を選択して、アイテムが再び A ポーズになるようにします。

6. A ポーズのアーマチュアを非表示にし、zepeto_creatorBaseSet のボーンを選択して、アイテムオブジェクトがアバターの動きに合わせて動くことを確認します。

7. リギング中にオブジェクトが予期せず形状を変えた場合は、編集モードに入り、頂点を移動して編集します。


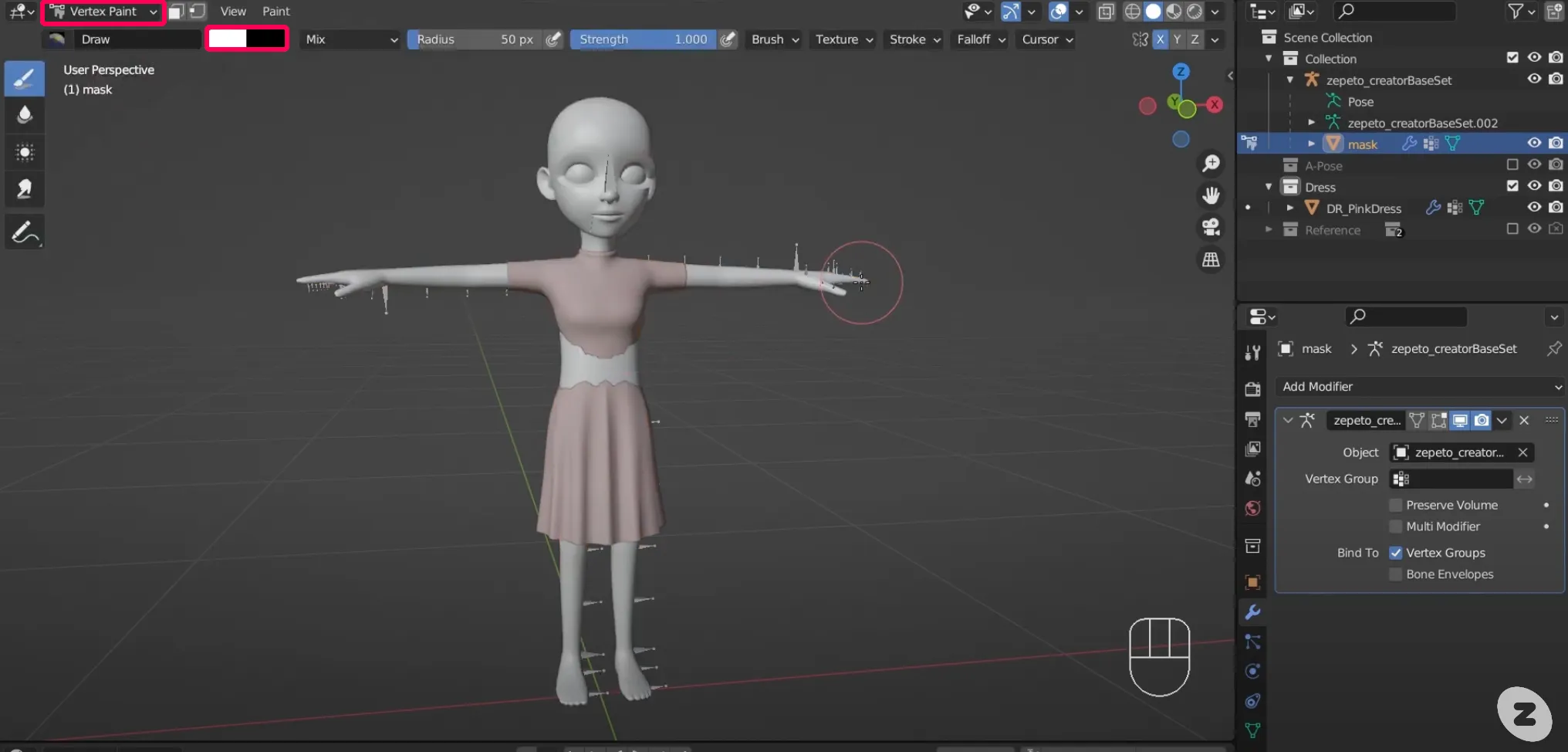
マスキングは、アバターが着用する際にアイテムオブジェクトのどの部分がアクティブまたは非アクティブであるかを、アバターマスクを白と黒で塗り分けることによって指定する行為です。
- 黒は非アクティブな領域です。白はアクティブな領域です。Unityでは、アバターの顔はデフォルトで無効になっています。
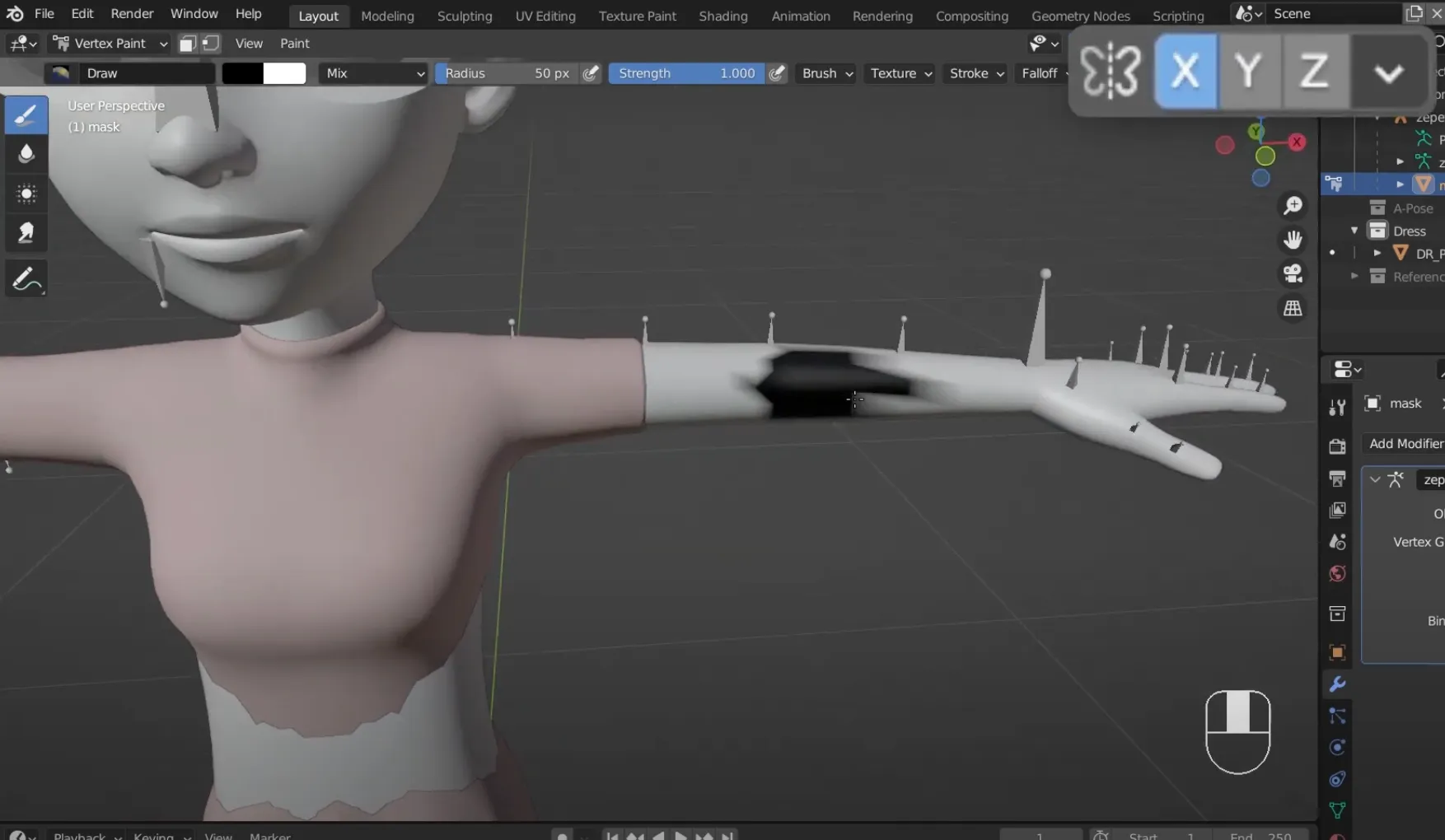
- マスクを選択し、Vertex Paintモードに切り替えます。これにより、マスクが白く表示されます。
- ブラシの色は白と黒に設定されています。

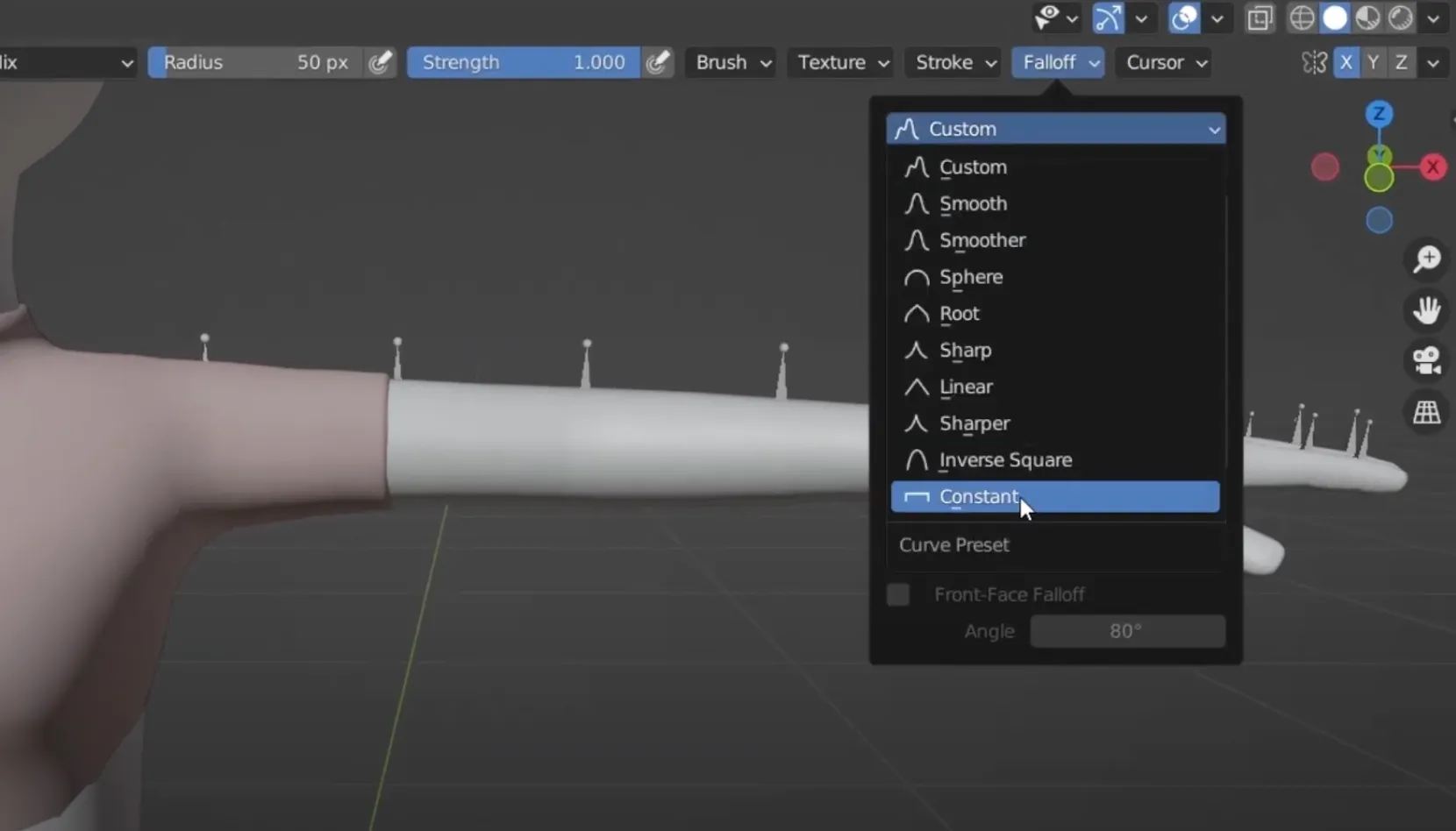
- ブラシのフォールオフオプションを「一定」に変更します。この設定により、ブラシが白と黒で明確に表示され、灰色の領域を避けることができます。

- Xミラーをオンにして、左右を同時に描けるようにします。

2. アイテムオブジェクトを隠して、正しく描かれていることを確認します。

これでアイテムの作成手順はすべて完了です!

