効果アイテム
❗ パーティクルシステムはアイテムを面白くすることができますが、過度の使用は美観を損ない、アプリのパフォーマンスに悪影響を与える可能性があります。
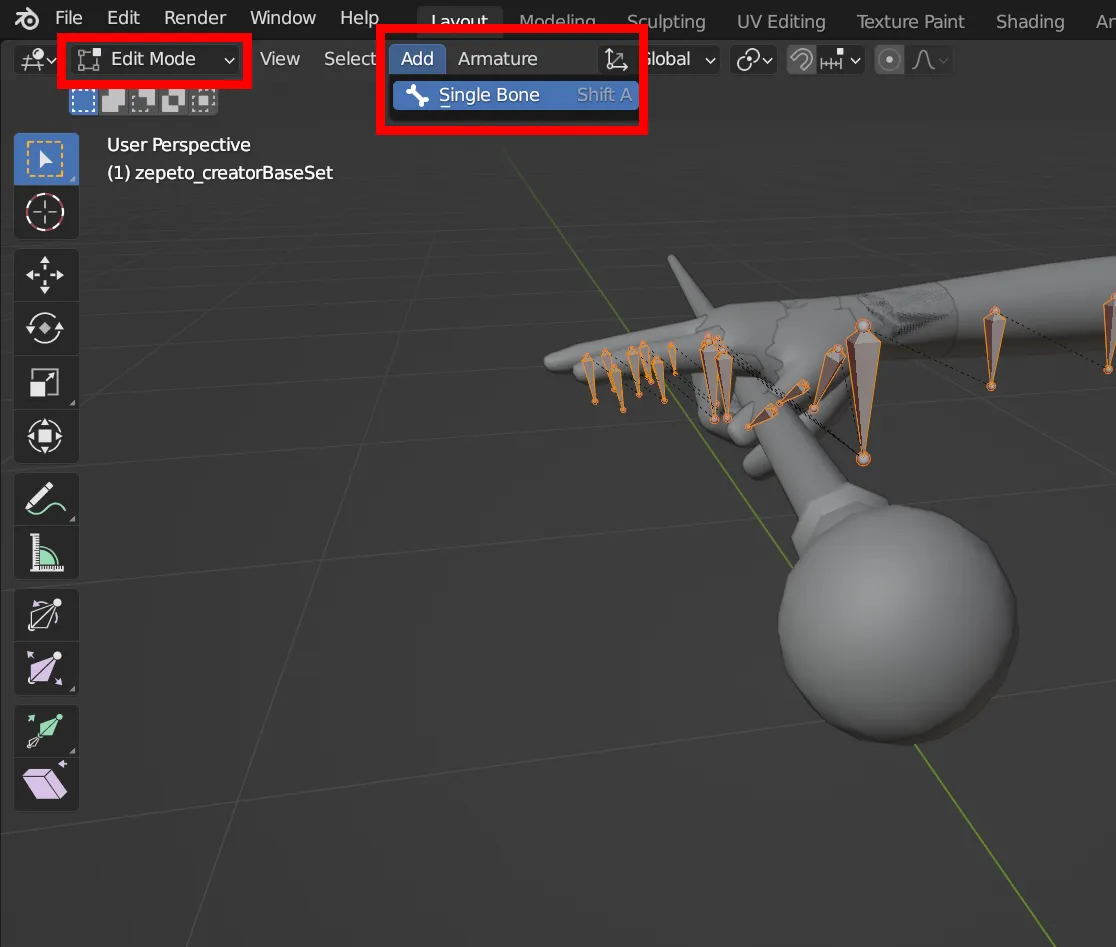
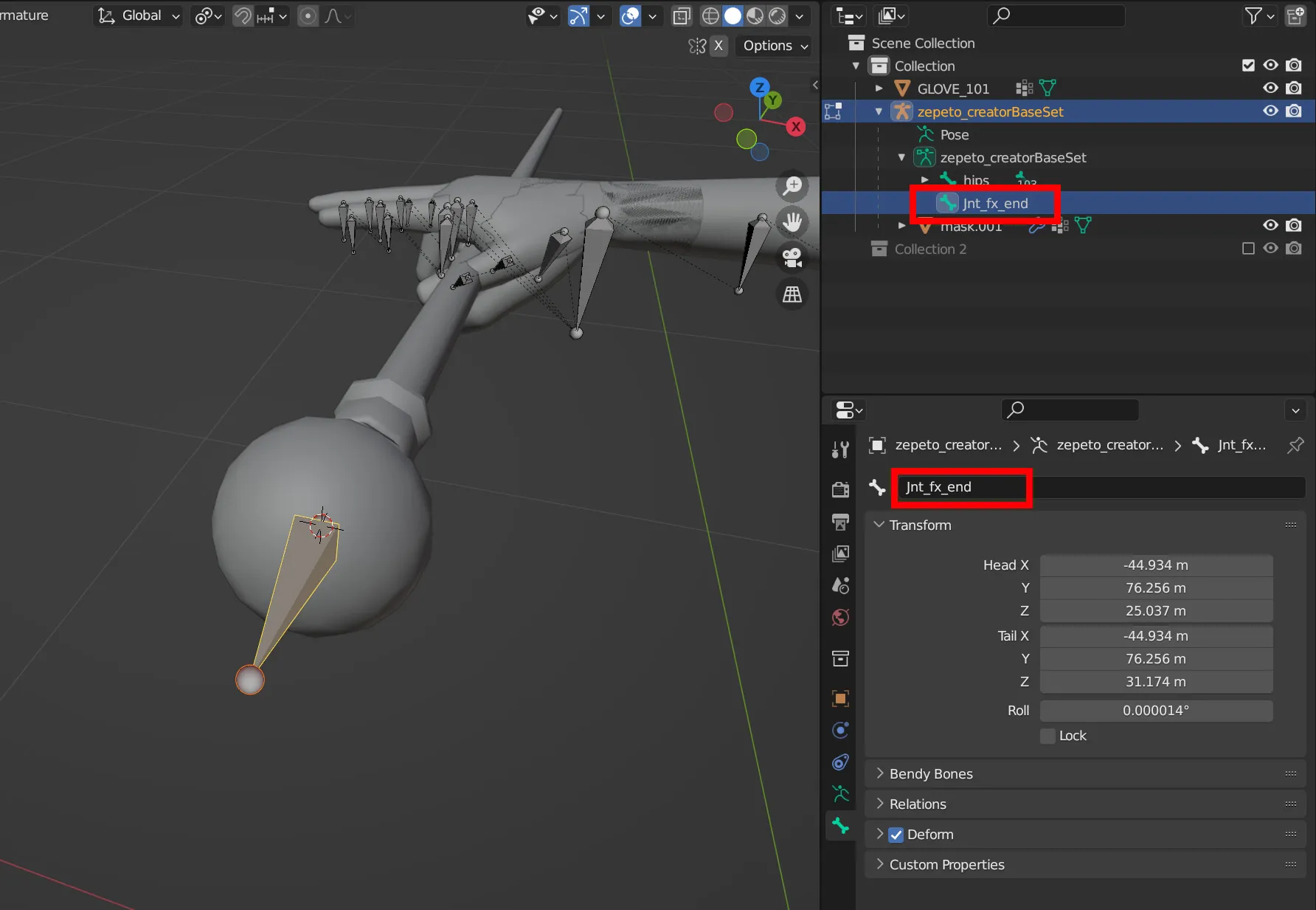
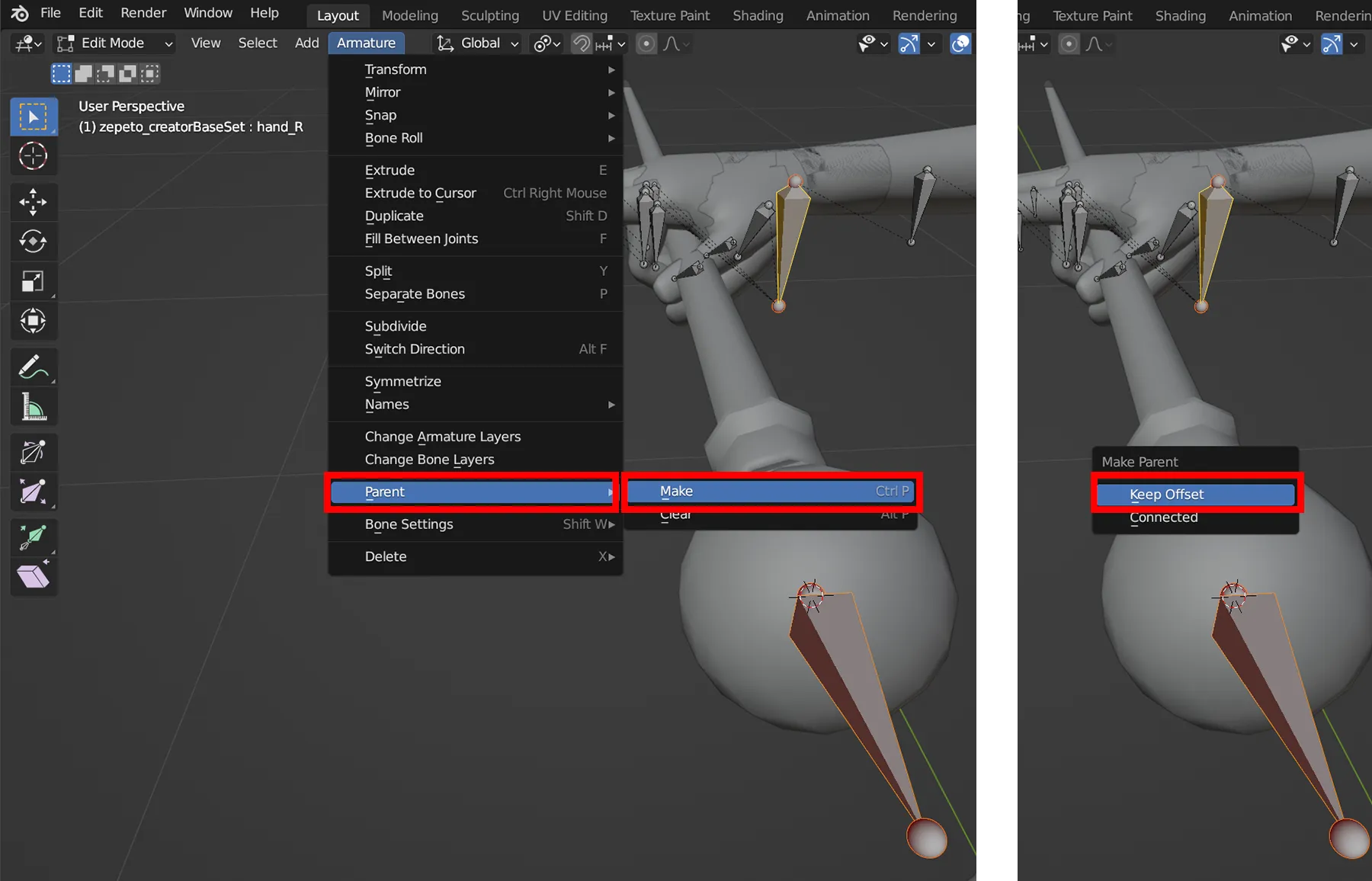
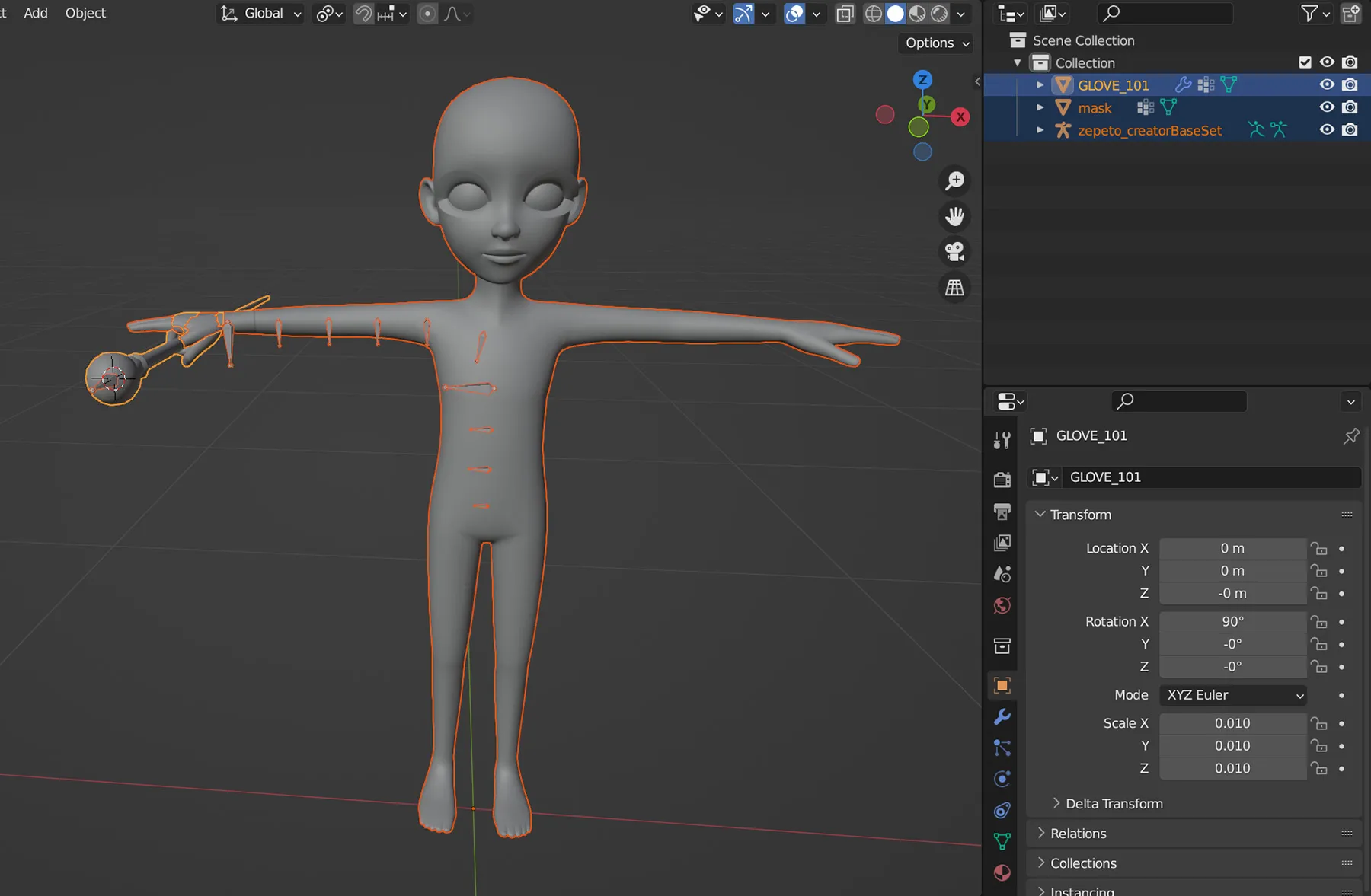
モデリング、マッピング、リギングのプロセスが完了したら、パーティクルエフェクトを適用する領域を選択します。特定の領域の動きにエフェクトを追従させるために、パーティクルエフェクトが生成される参照点として使用されるボーンを追加します。FX用のボーンを追加し、パーティクルエフェクトが追従するスケルトンの部分に親子関係を設定します。



すべてのマスク、ボーン、および作成したオブジェクトを選択し、選択したオブジェクトオプションでFBXにエクスポートします。詳細については、Unityへのエクスポートガイド を参照してください。

fbxファイルをConvert to ZEPETO Styleメニューを使用してプレハブに変換します。

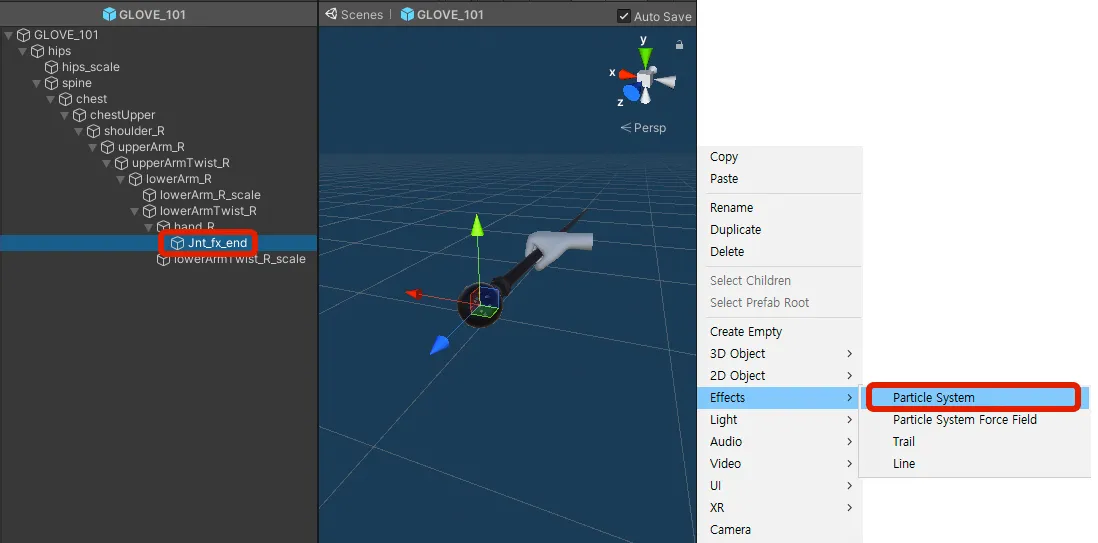
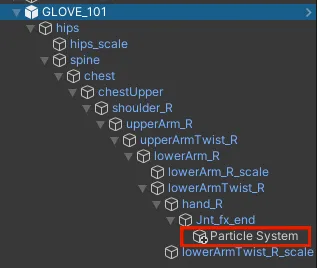
プレハブ設定画面で、fxボーンを選択し、右クリック(追加)> エフェクト > パーティクルシステムを選択します。

❗ 既存のボーンにパーティクルシステムを追加すると、新しく追加されたボーンではなく、エフェクトがキャラクターの動きに追従しない場合があります。
- これはパーティクルシステムコンポーネントのガイドです。
- 1つのプレハブに5つ以上のパーティクルシステムコンポーネントがある場合は制限されます。
❗ エフェクトを作成する前に、パーティクルシステムオプションのガイドラインに従ってください!
パーティクルシステムオプション
- 任意のオプションは最小値と最大値の範囲内でのみ利用可能です。

- 開始遅延: 最大制限1(すべてのメタオプションを含む/最小0〜最大1)
- 開始寿命: 最大制限3(すべてのメタオプションを含む/ 0〜3)
- 開始速度: 最大制限1(すべてのメタオプションを含む/ -1〜1)
- 開始サイズ: 最大制限1(すべてのメタオプションを含む/ 0〜1)
- 3D開始サイズ: XYZの最大制限1(すべてのメタオプションを含む/ 0〜1)
- 重力修正: 最大制限1(すべてのメタオプションを含む/ -1〜1)
- 最大パーティクル数: 最大制限1000
放出
- 時間あたりのレート/バースト: 最大制限10(すべてのメタオプションを含む/ 0〜10)
- 距離あたりのレート: 最大制限10(すべてのメタオプションを含む/ 0〜10)
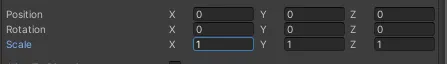
形状
- 半径の最大制限は1(すべての形状オプションを含む / 半径の最小0〜最大1)


- スケールの最大制限は1(-1〜1)
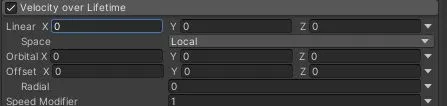
生涯速度 / 生涯力 :
- 線形 / 軌道 / オフセット値の最大制限は1(すべてのメタオプションを含む / -1~1)

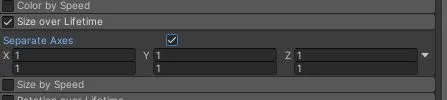
ライフタイム中のサイズ
- 最大制限は1(個別の軸(XYZ)を含む、すべてのメタオプションを含む / 0~1)

衝突タブは利用できません
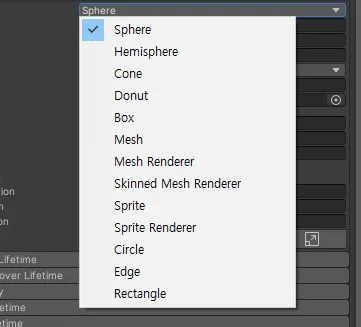
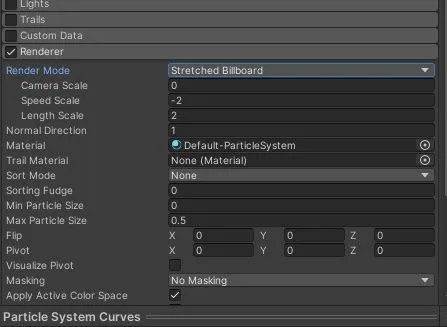
レンダラー - レンダラーモード
- メッシュが使用されている場合
- 放出の時間あたりのレート/バーストの最大制限は5
- ストレッチビルボード

- カメラスケール / スピードスケール / 長さスケール 最小 -2 ~ 最大 2
ℹ️ 未使用のパーティクルシステムがある場合は、それらを無効にするか、レンダラーからチェックを外してください。他のタスクで意図せず表示されることがあります。
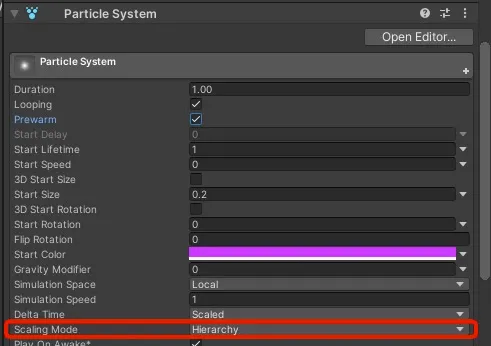
スケーリングモードを階層に変更します。これにより、エフェクトが対応するピボットにうまく従うようになります。

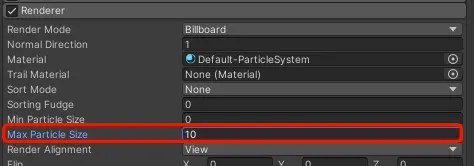
パーティクルシステムのレンダラータブで最大パーティクルサイズを10に上げます。これにより、パーティクルサイズの値が過度に高く設定されるのを防ぐことができます。

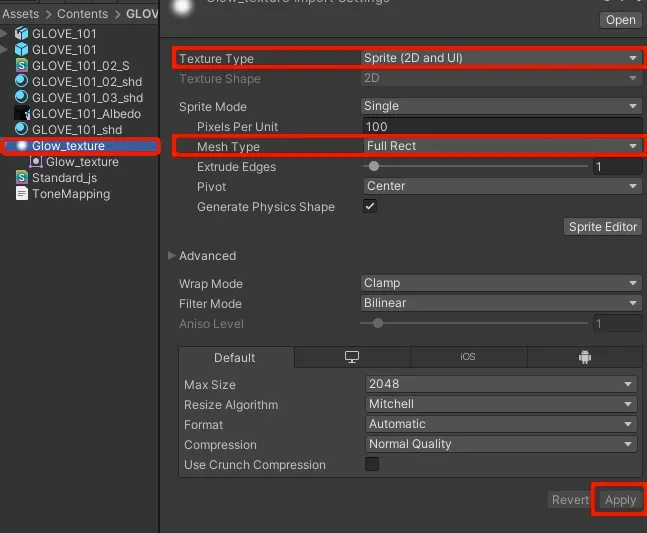
使用したいテクスチャをアイテムと同じフォルダに入れ、以下のようにテクスチャタイプのオプションを変更します。
- テクスチャタイプ: スプライト (2D と UI)
- メッシュタイプ: フルレクト

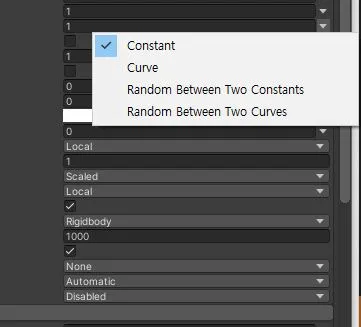
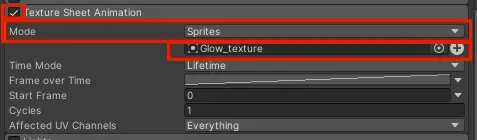
パーティクルシステムのオプションからテクスチャシートアニメーションを選択します。 モードをスプライトに変更し、表示される空のスロットに対応するテクスチャを入れます。

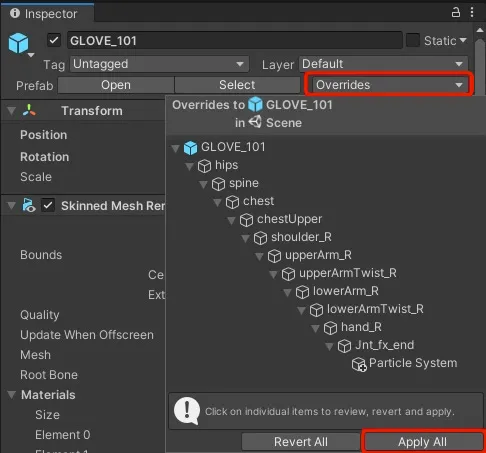
エフェクトを適用したいプレハブのインスペクタウィンドウで、オーバーライドタブに移動し、下部の「すべて適用」をクリックします。

✅ Tips! プレハブに適用されていないエフェクトは、リストに白で表示されます。リストのエフェクトがプレハブと同じ色に変わった場合、パーティクルが正しく適用されたことを意味します。

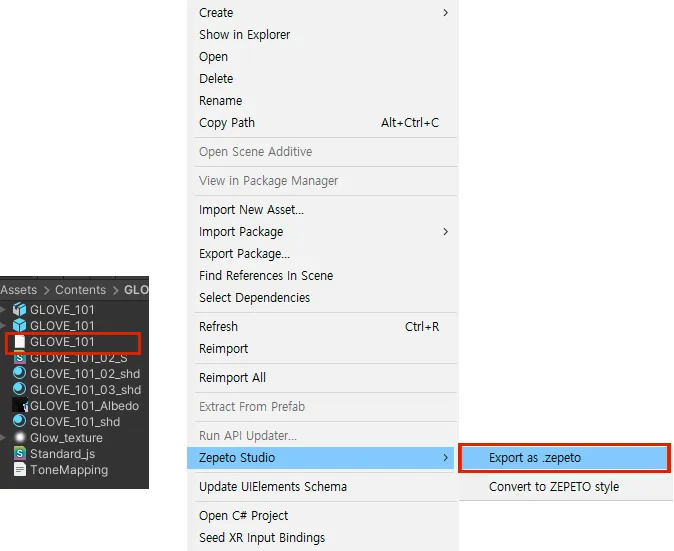
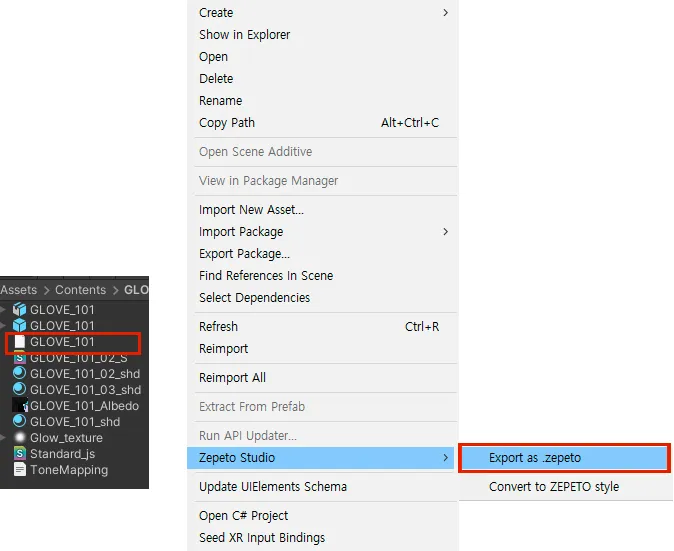
キャラクタープレビューを完了したら、プレハブファイルを右クリックし、ZEPETO Studio > .ZEPETOとしてエクスポートをクリックします。ZEPETO拡張子のファイルが作成され、これがZEPETO Studioにアップロードされる前の最終ステップとなります。