スペース
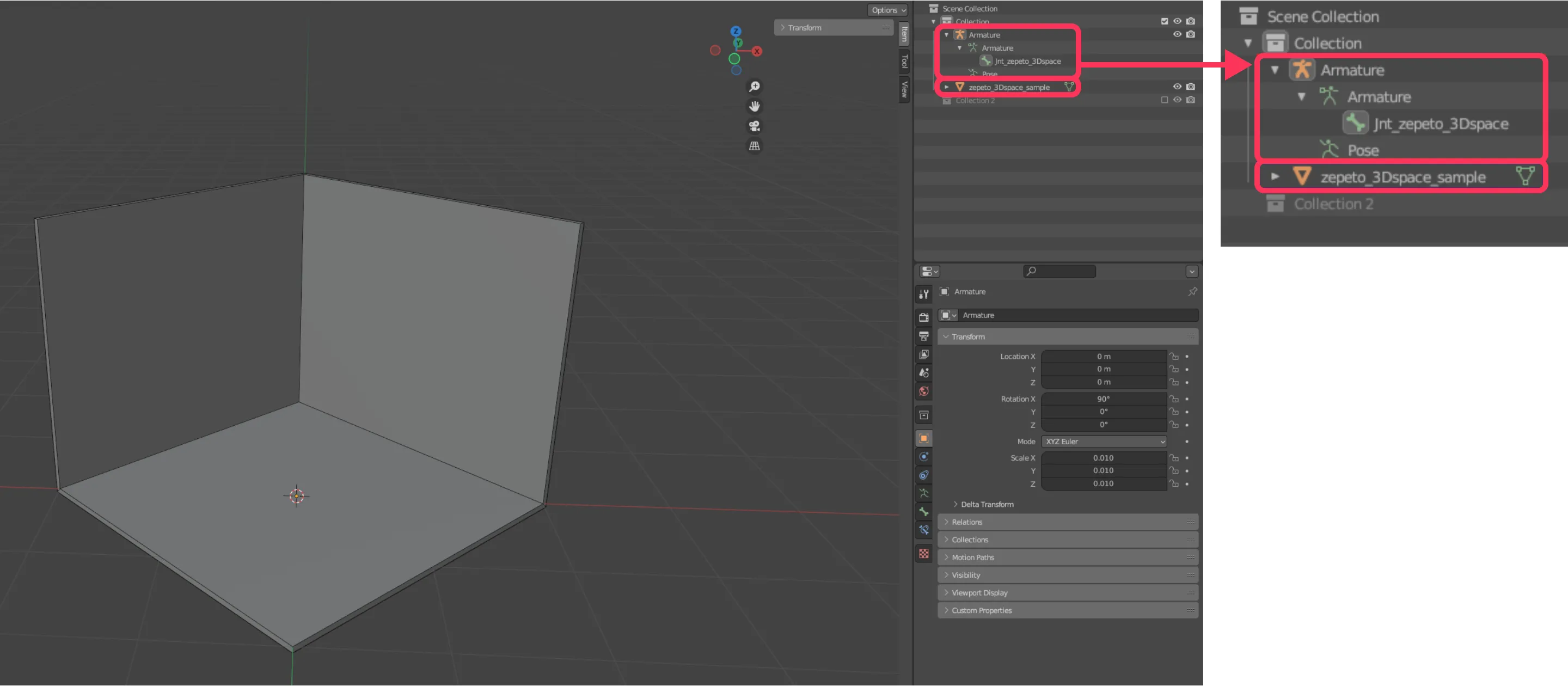
📘 サンプル 3DSpace_sample.fbx
👍 3DSpace_sample.fbxには、zepeto_3Dspace_sampleオブジェクトとJnt_zepeto_3Dspaceジョイントが含まれています。zepeto_3Dspace_sampleオブジェクトは、3Dスペースアイテムを作成する際のサイズのガイドを提供しますが、必ずしもその形で作成する必要はありません。

- zepeto_3Dspace_sampleファイル内のオブジェクトを使用して、部屋タイプのアイテムを作成します。
- 3Dスペースアイテムはワールドにアクセスすると自動的に削除されます。したがって、他のカテゴリと比較してリソース制限が緩和されます。
- ポリゴンの最大数(Trisベース) - 50000、テクスチャ容量合計 - 3MB(ただし、単一のテクスチャサイズは2kを超えないこと)
❗️ 注意 3Dスペースを作成する際にジョイントを含める必要はありません。ただし、ZEPETO Studioにアップロードする際には少なくとも1つのジョイントを含める必要があるため、すべての制作プロセスが完了した後、Jnt_zepeto_3DspにbindSkinしてください。

2. 抽出されたfbxをUnityプロジェクトにインポートし、マテリアルとテクスチャの作業を完了し、Prefabに変換します。

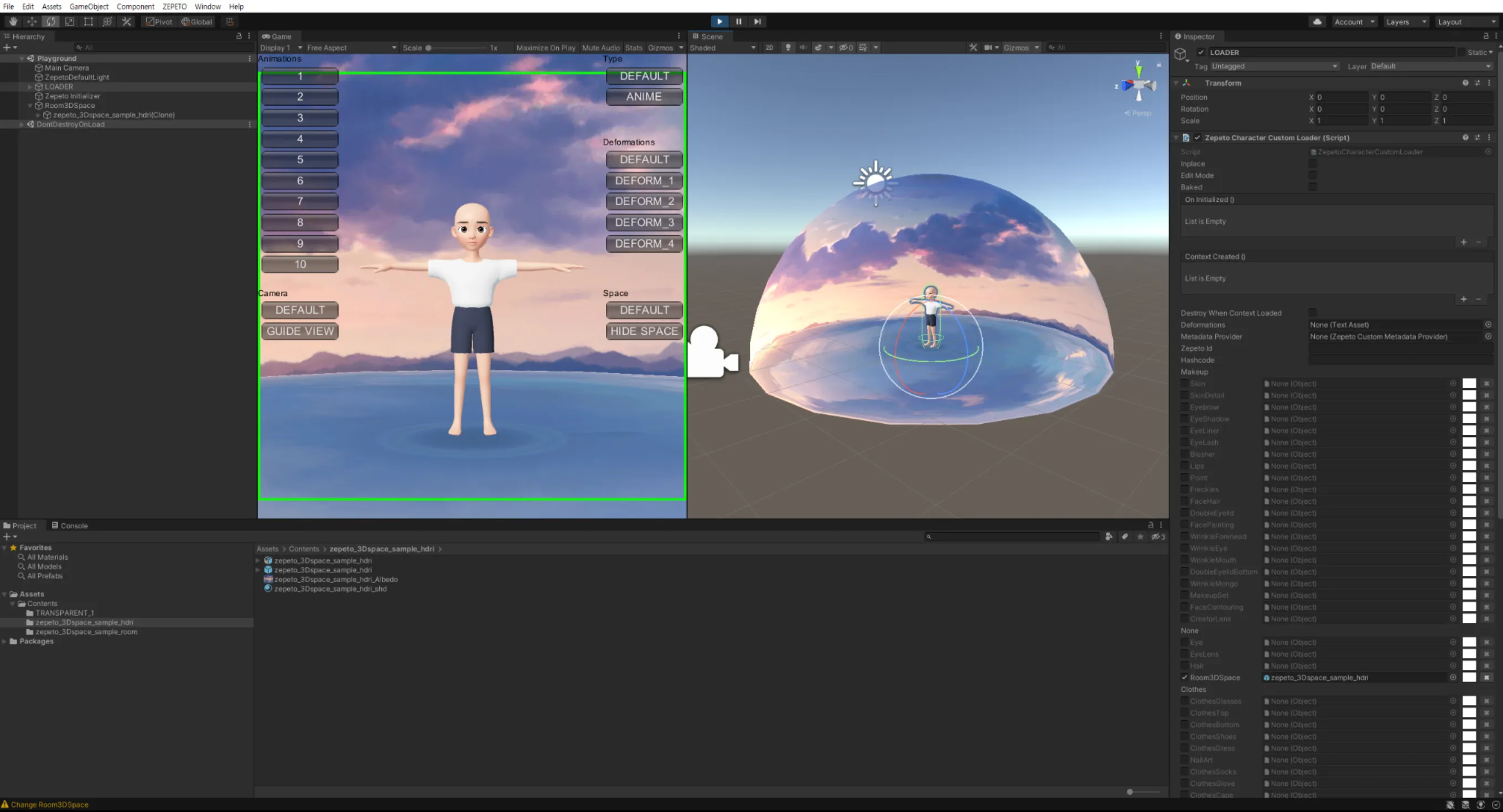
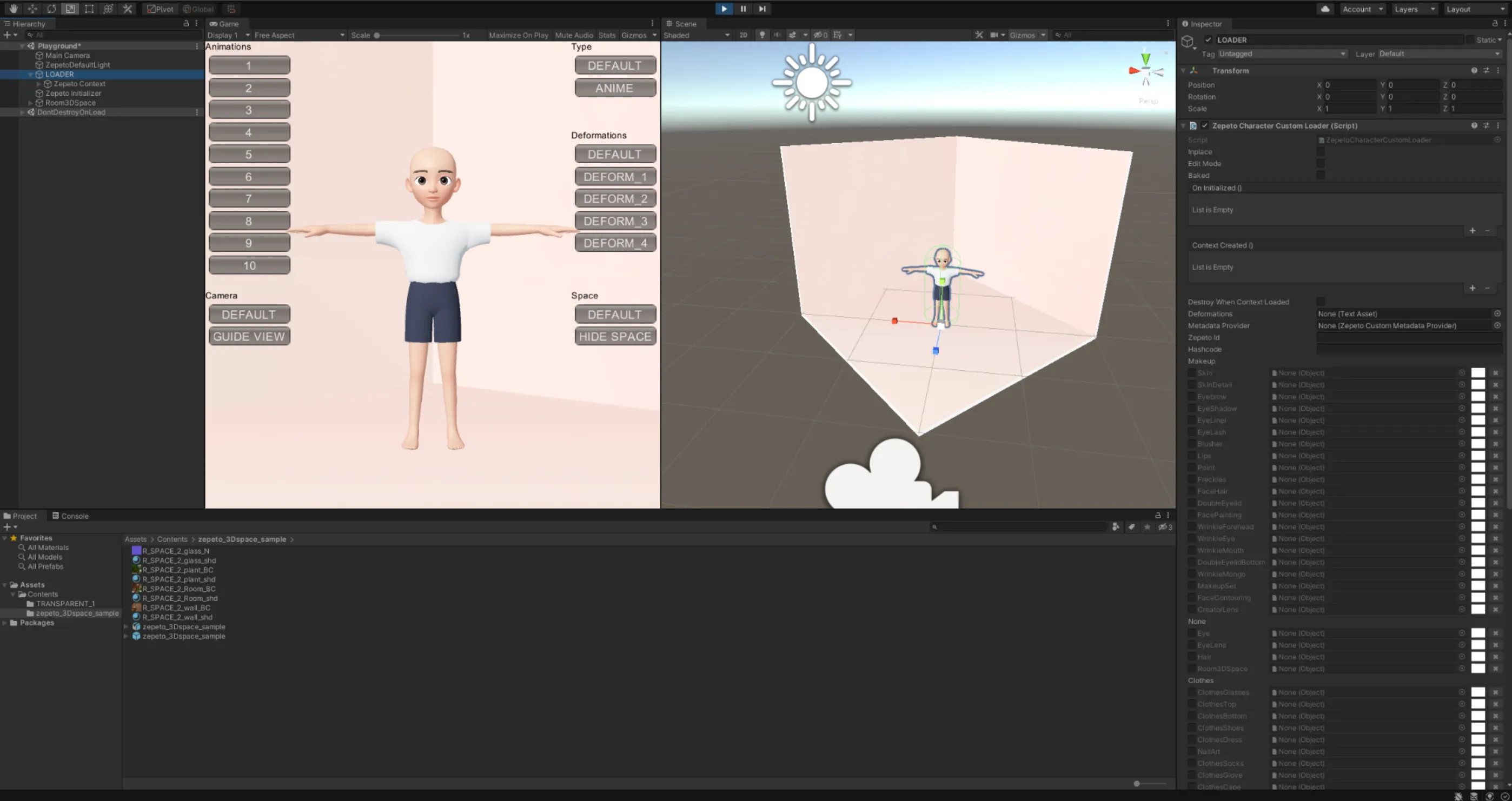
3. 新しいUnityプロジェクトを実行すると、デフォルトの3Dスペースがすでに適用されていることがわかります。
- デフォルトの3Dスペースアイテムは、3DSpace_sample.fbxに含まれているzepeto_3Dspace_sampleオブジェクトと同じメッシュです。

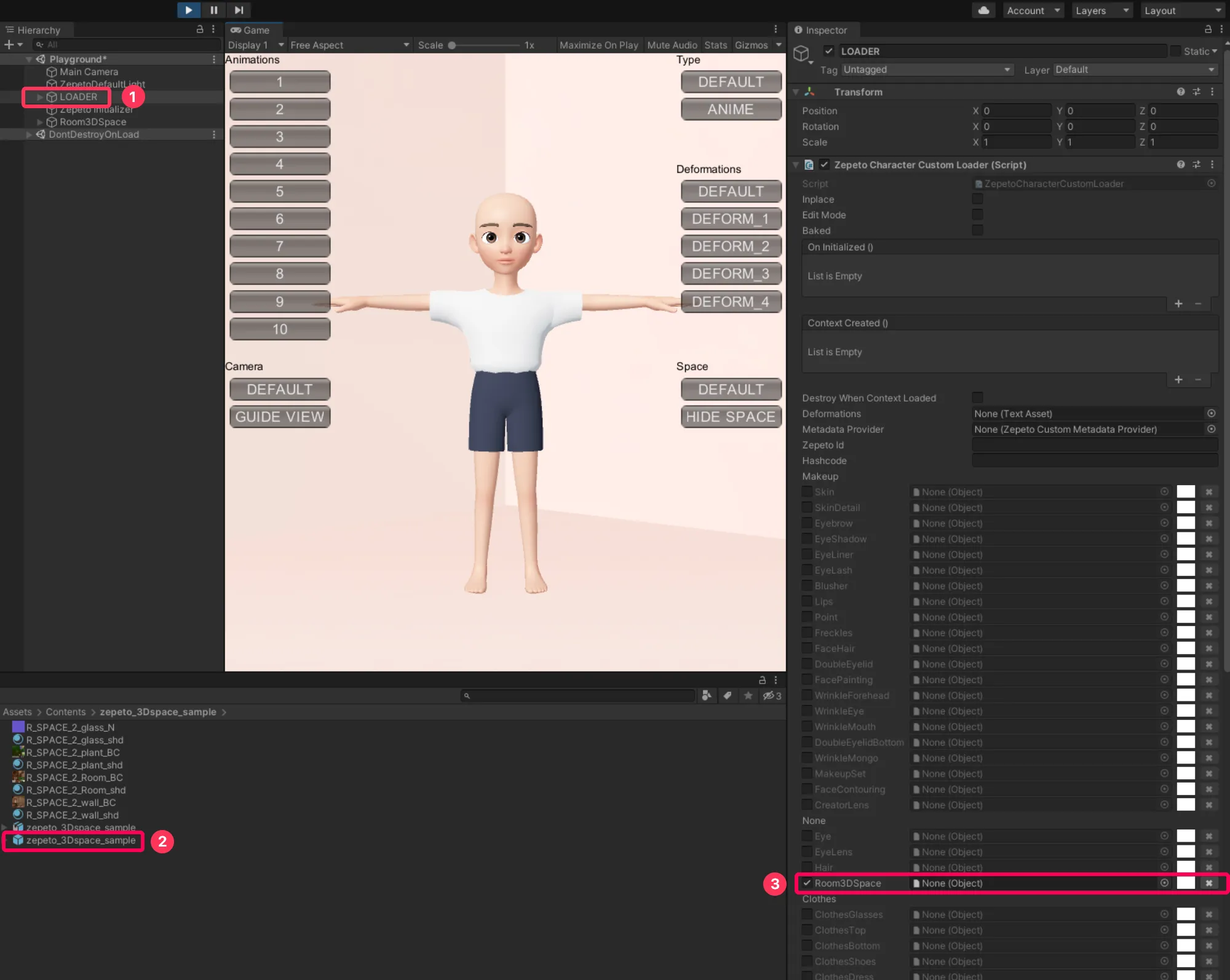
4. LOADERを選択すると、Room3DSpaceという新しいカテゴリが作成されていることがわかります。カテゴリを有効にして、変換されたPrefabを接続します。

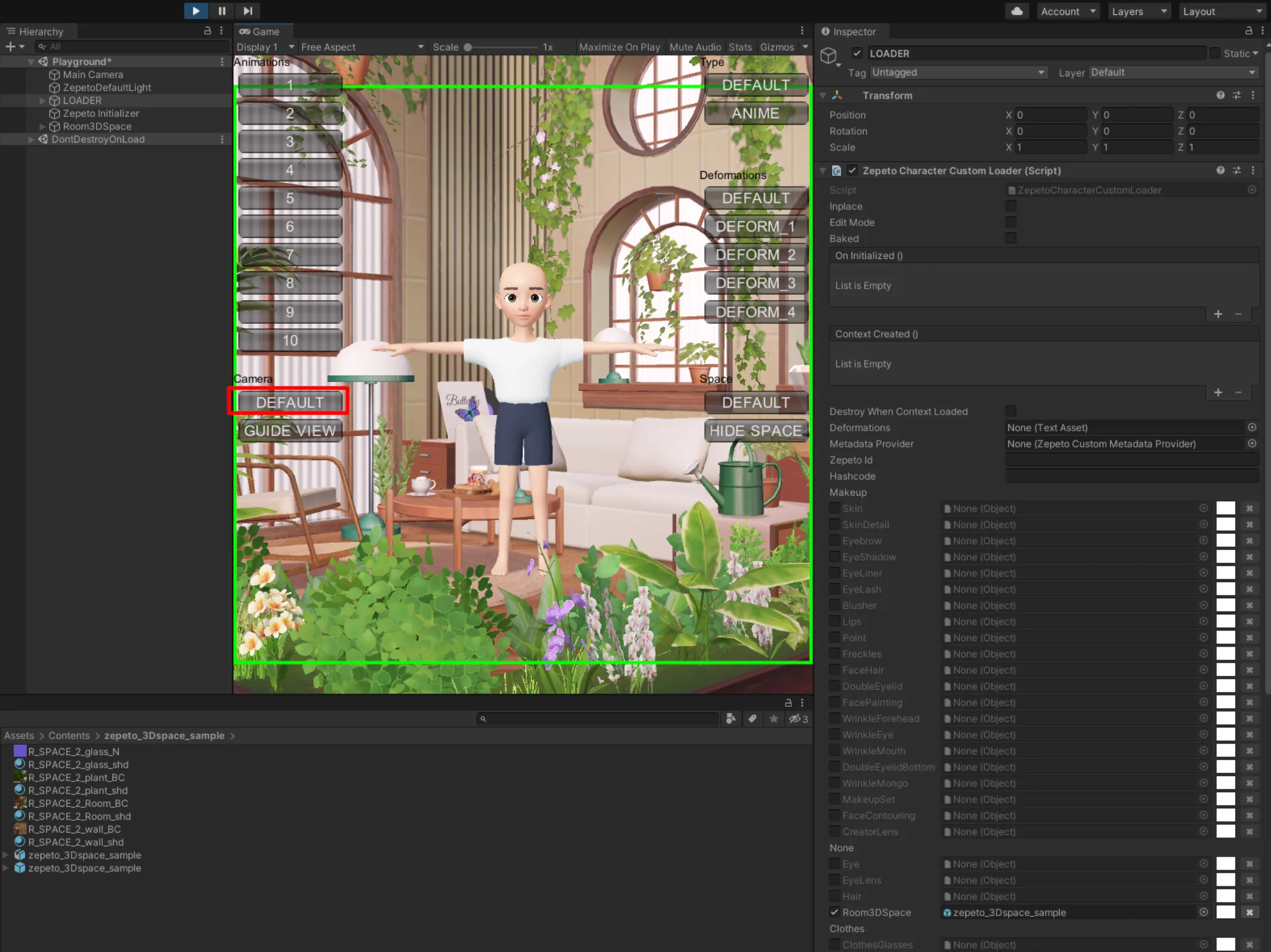
5. アイテムを接続した後、GUIDE VIEWをクリックして、ガイドライン内に空きスペースがないことを確認します。

❗️ 注意 以下の画像に示されているように、緑のガイドライン内に空きスペースがある場合、却下の理由となります。

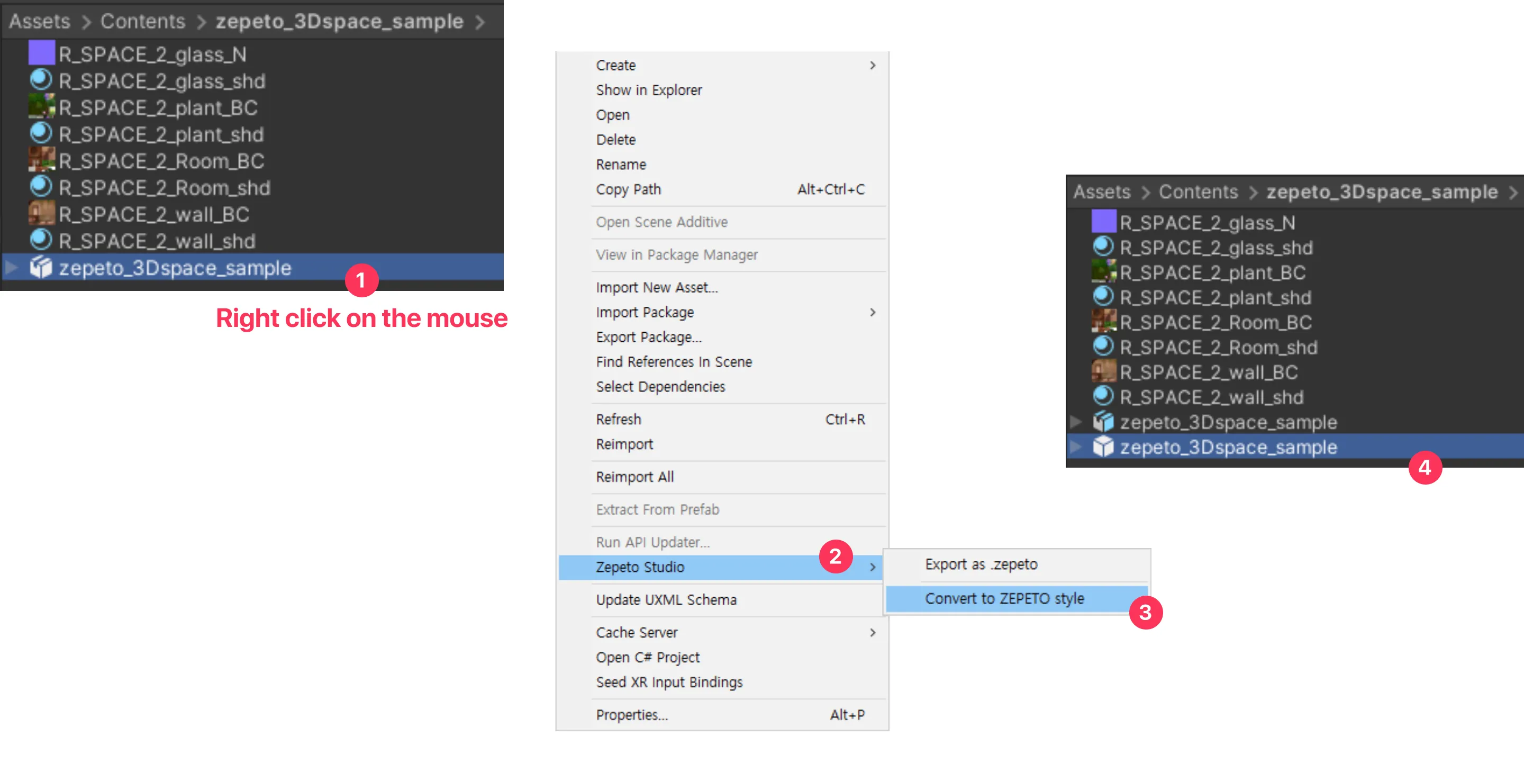
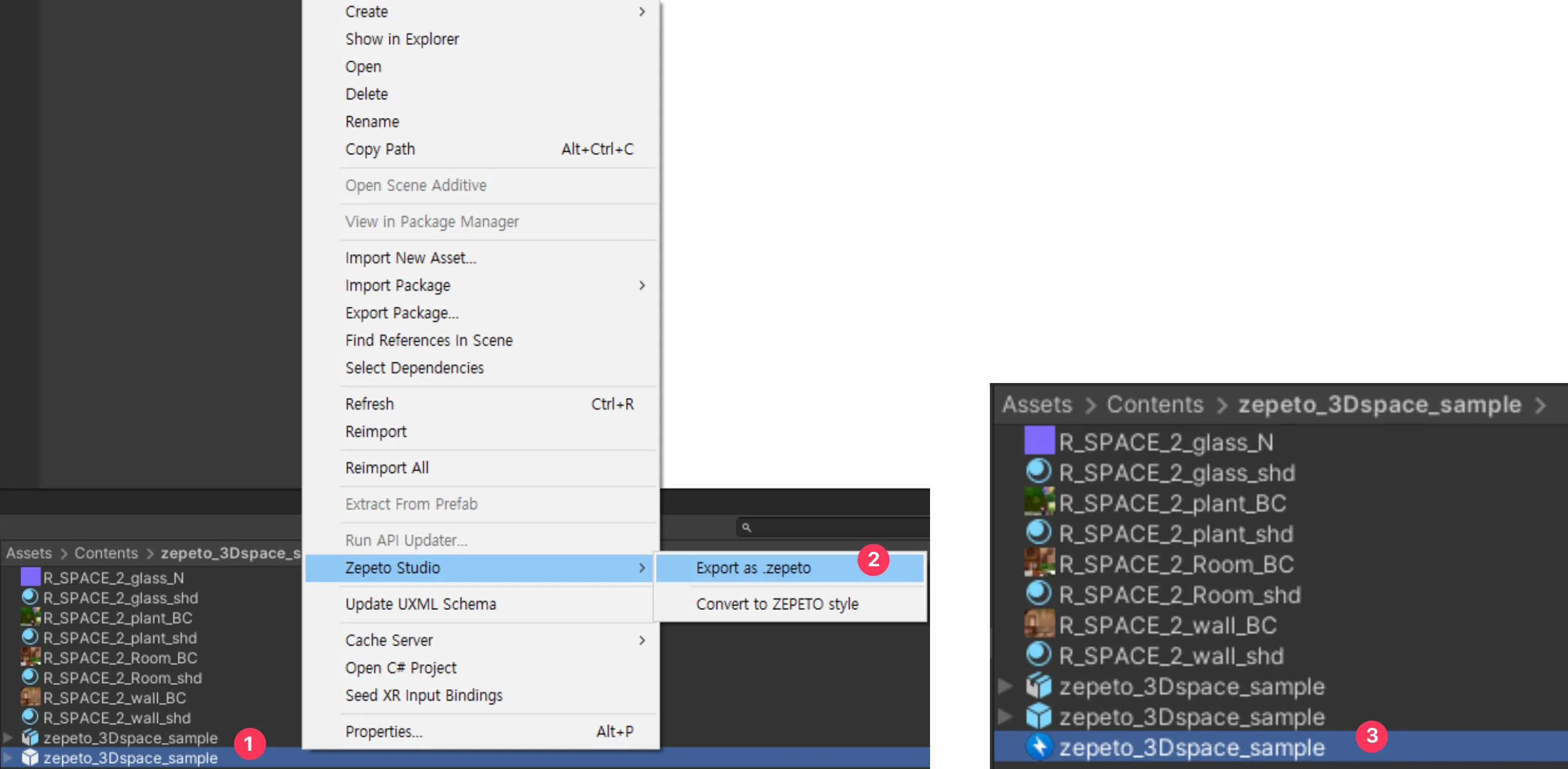
6. アイテムに問題がなければ、Prefab を右クリック -> ZEPETO Studio -> .zepeto としてエクスポートし、.zepeto に変換して ZEPETO Studio にアップロードします。

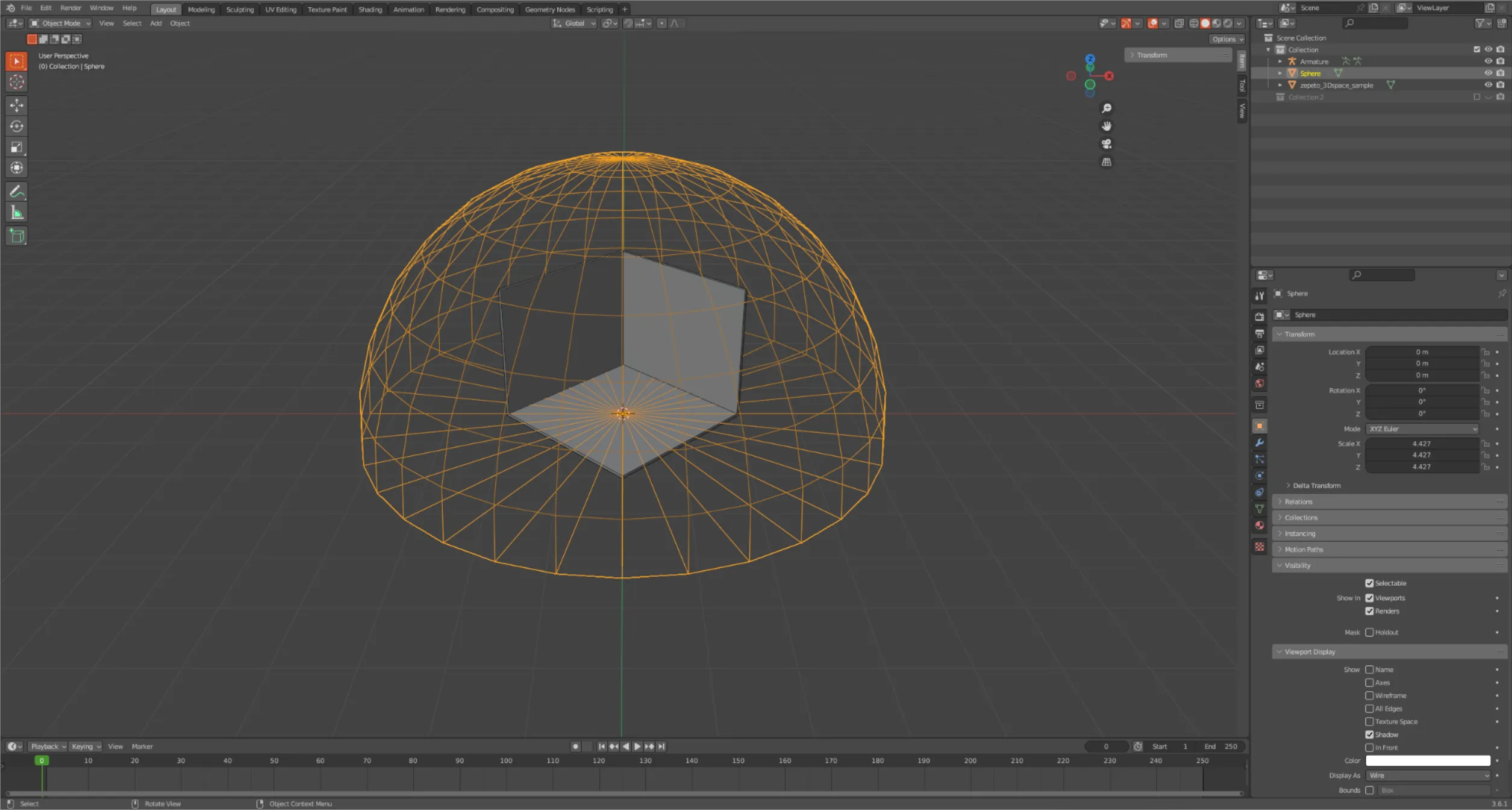
- zepeto_3Dspace_sample オブジェクトのサイズを参照して、Sphere を作成します。
- zepeto_3Dspace_sample オブジェクトを削除します。
❗️ 注意 可能であれば、キャラクターの足が接地する床のエリアをできるだけ平らにして、キャラクターと背景が別々に動かないようにしてください。

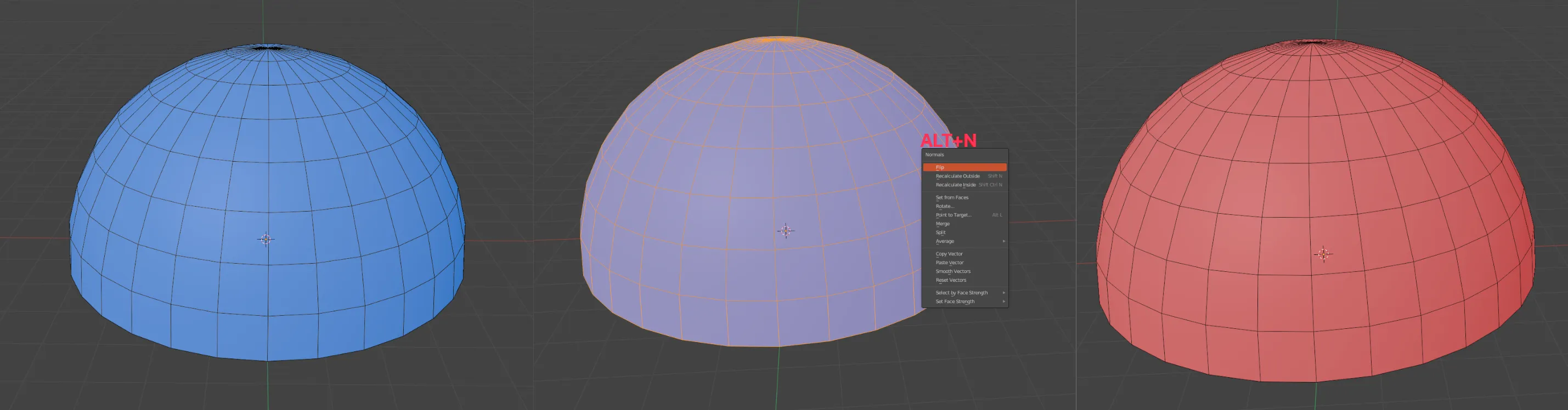
3. メッシュを前後に反転させて、3D スペースでキャラクターを表示します。(モデリングタブ - メッシュ表示 > 反転)

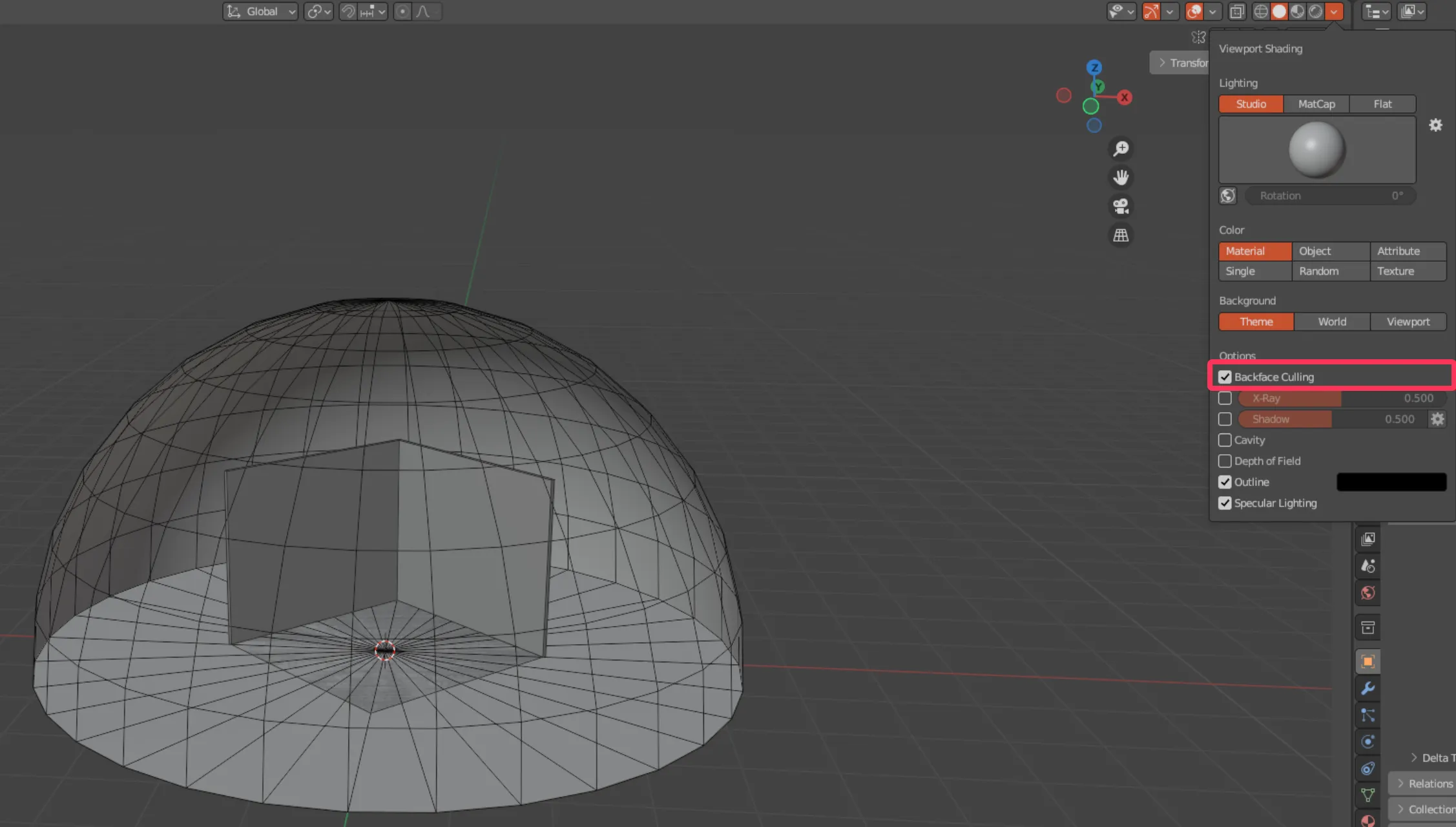
👍 一般的なシェーダーでは、メッシュの前面のみがレンダリングされ、背面は容量を最適化するためにレンダリングされません。(ビューウィンドウで「背面カリング」をチェックする必要があります。)

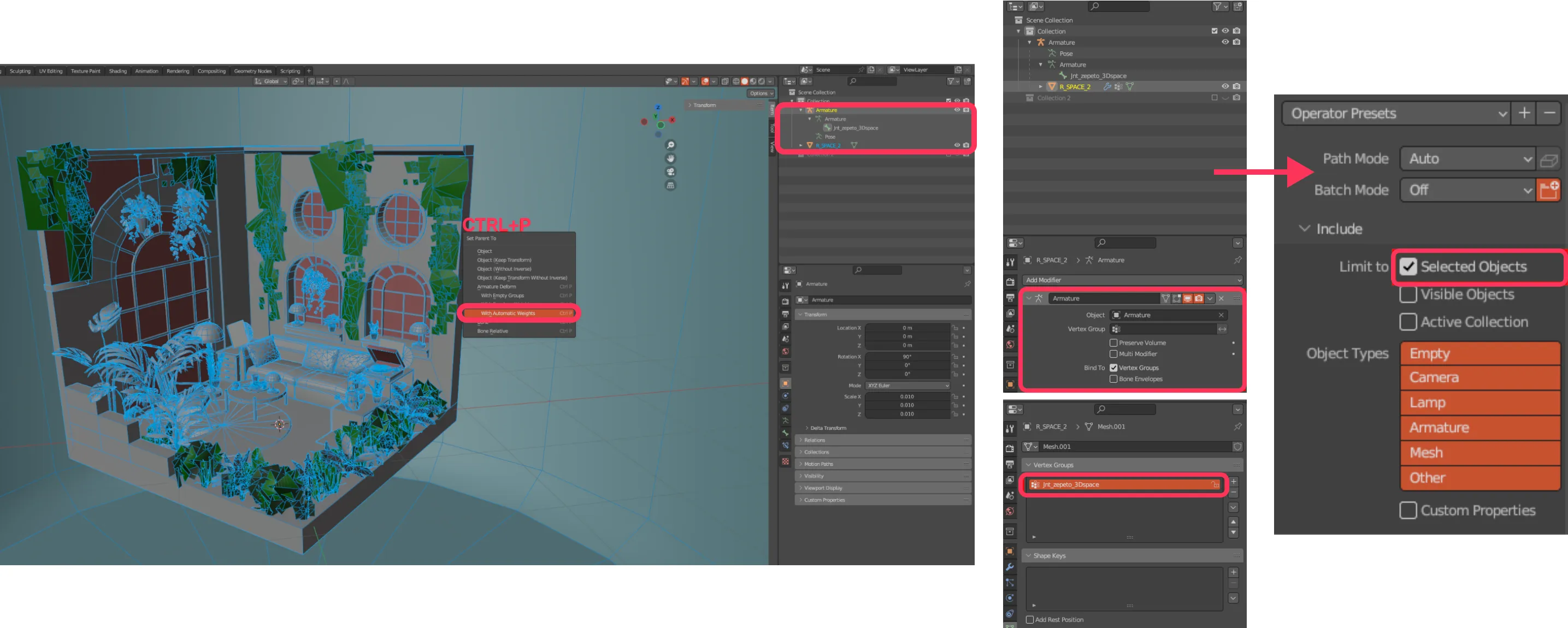
4. Jnt_zepeto_3DspaceジョイントにBindSkinし、fbxとして抽出します。
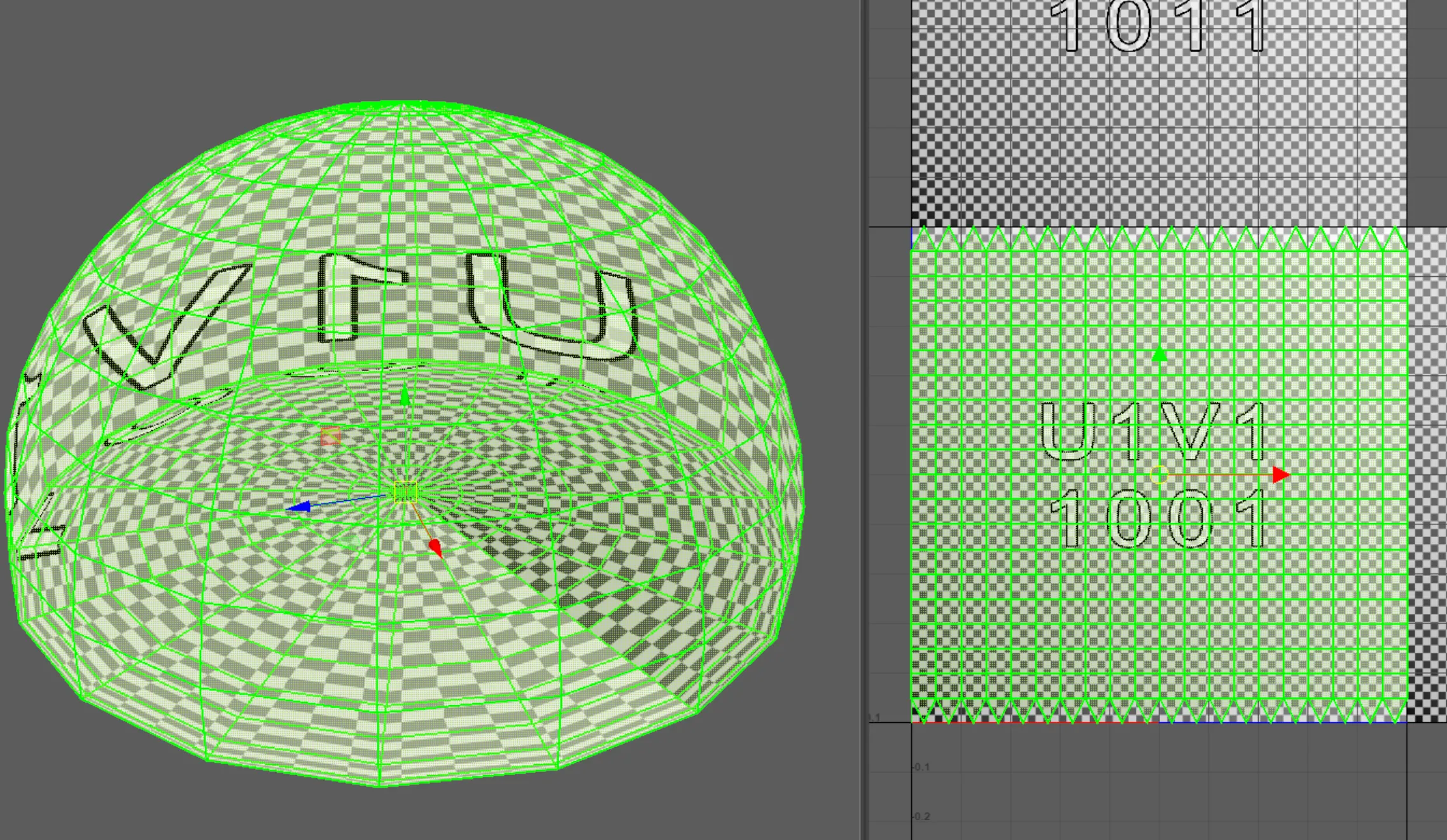
5. 作成された3DスペースはSphereに基づいているため、Sphereの基本UVはそのままです。基本UVに合わせたテクスチャを作成します。
❗️ 注意 インテリアや都市のような透明な画像を歪んだ形に描くのは非常に難しく、実際にキャラクターが登場すると不自然になることがあります。そのため、球体や半球体の形で3Dスペースアイテムを作成する場合は、自然や屋外の背景を素材として使用することをお勧めします。

- Sphereを使用してテクスチャを作成する場合、床と天井を単色で塗るのが自然です。
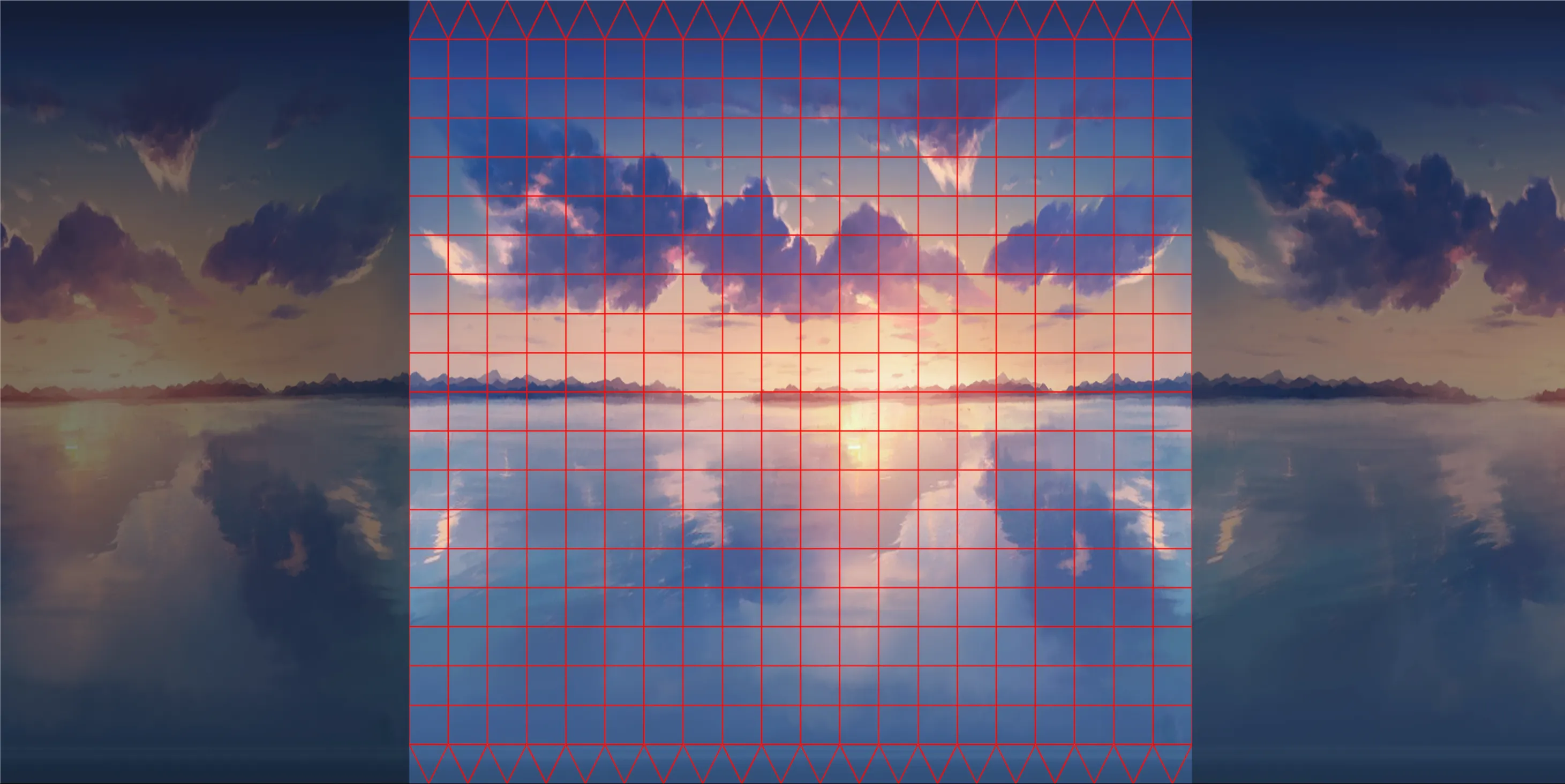
- 左右の端を互いに接続する必要があります。そうしないと、テクスチャを適用したときにUVの継ぎ目が見えてしまいます。
❗️ 注意 添付されたテクスチャは公式アイテムで使用されているテクスチャであり、使用してはいけません。

6. Unityプロジェクトでマテリアルとテクスチャを適用したfbxをPrefabに変換した後、GUIDE VIEWで空白がないことを確認します。アイテムに問題がなければ、Prefabを右クリックしてZEPETO Studio -> .zepetoとしてエクスポートを選択し、.zepetoに変換してZEPETO Studioにアップロードします。