効果アイテム
❗️ 注意 パーティクルシステムはアイテムを面白くすることができますが、過度に使用すると美観を損ない、アプリシステムに悪影響を与える可能性があります。
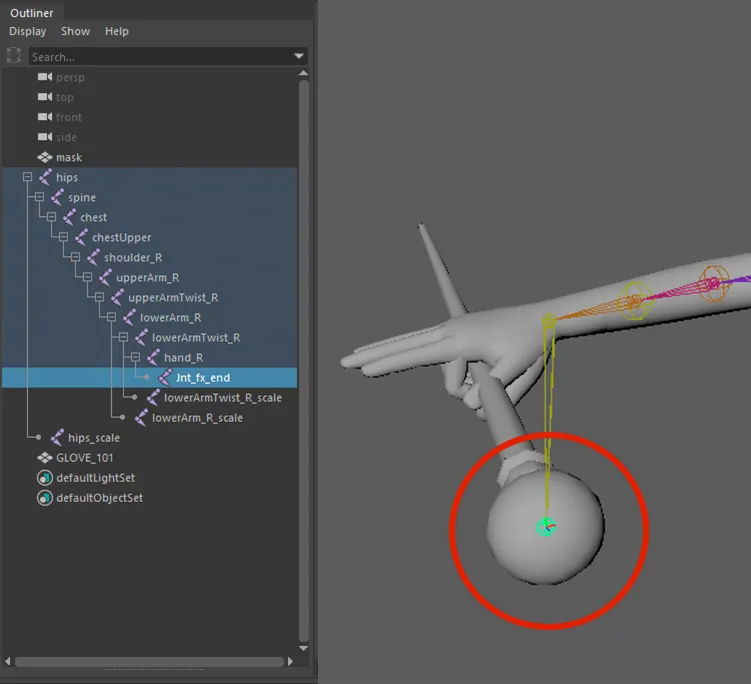
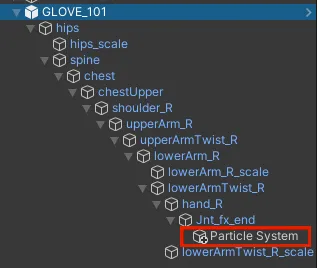
モデリング、マッピング、リギングのプロセスが完了したら、パーティクルエフェクトを適用する領域を選択します。特定の領域の動きにエフェクトを追従させるために、既存のジョイントの上にfxジョイント(エフェクトが生成される場所)を追加します。

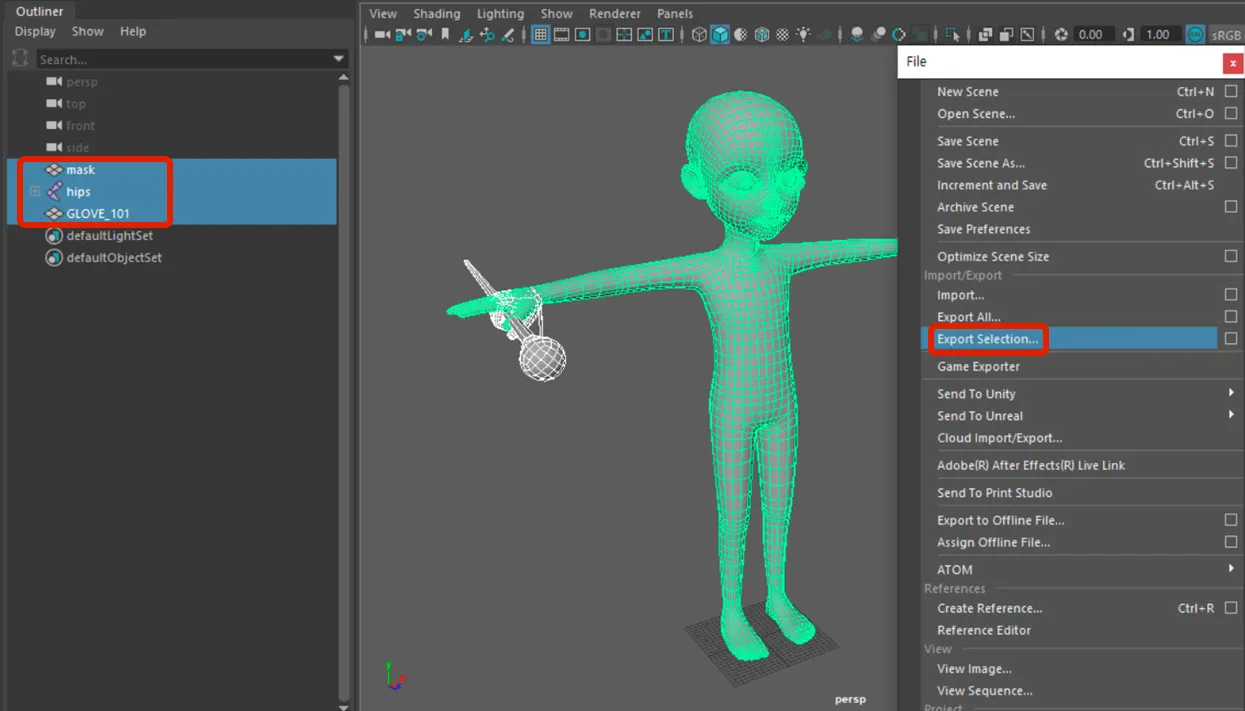
すべてのマスク、ジョイント、および作成したオブジェクトを選択し、Export Selectionを選択します。

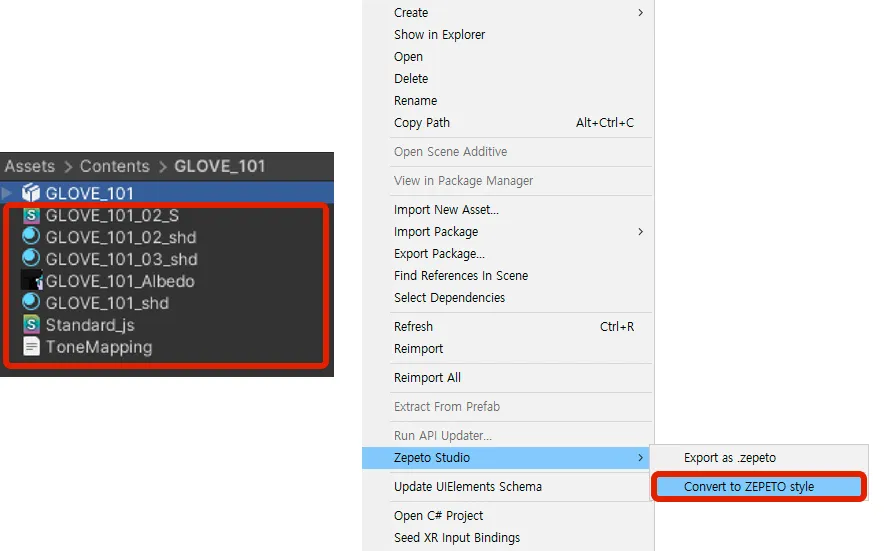
fbxファイルをConvert to ZEPETO Styleメニューを使用してプレハブに変換します。

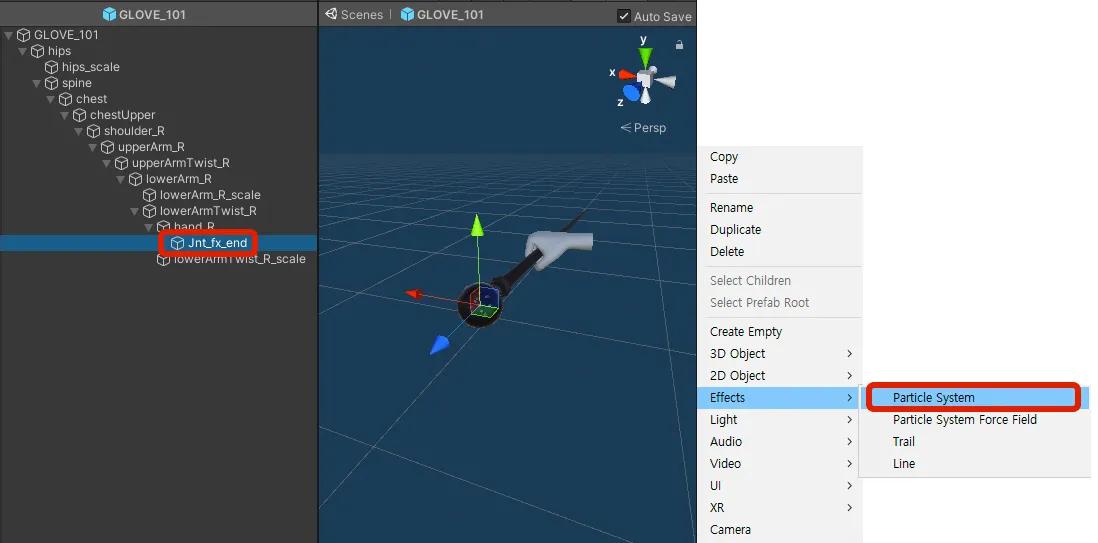
プレハブ設定画面で、fxジョイントを選択し、右クリック > Effects > Particle Systemを選択します。

❗️ 注意 既存のジョイントにパーティクルシステムを追加すると、エフェクトがキャラクターの動きに追従しない可能性があります。
❗️ エフェクトを作成する前に、パーティクルシステムオプションのガイドラインに従ってください!
- 個々のパーティクルシステムコンポーネントのガイド。
- 1つのプレファブに5つ以上のパーティクルシステムコンポーネントがある場合は制限されます。
パーティクルシステムオプション
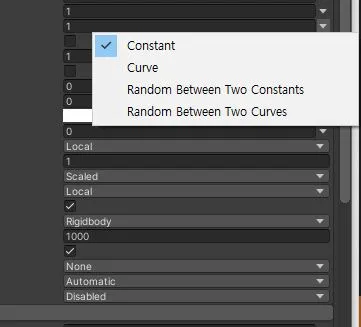
- 任意のオプションは最小値と最大値の範囲内でのみ利用可能です。

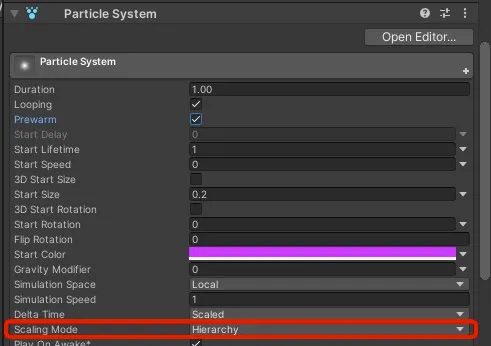
- 開始遅延: 最大制限 1 (すべてのメタオプションを含む/ 0~1)
- 開始寿命: 最大制限 3 (すべてのメタオプションを含む/ 0~3)
- 開始速度: 最大制限 1 (すべてのメタオプションを含む/ -1~1)
- 開始サイズ: 最大制限 1 (すべてのメタオプションを含む/ 0~1)
- 3D開始サイズ: 最大制限 XYZ 1 (すべてのメタオプションを含む/ 0~1)
- 重力修正: 最大制限 1 (すべてのメタオプションを含む/ -1~1)
- 最大粒子数: 最大制限 1000
放出
- 時間あたりのレート/バースト: 最大制限 10 (すべてのメタオプションを含む/ 0~10)
- 距離あたりのレート: 最大制限 10 (すべてのメタオプションを含む/ 0~10)
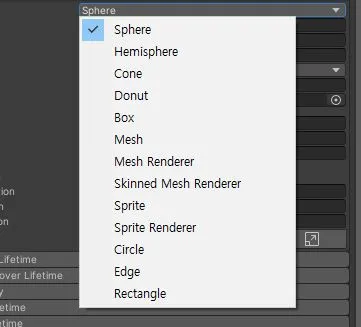
形状
- 半径: 最大制限1 (すべての形状オプションを含む / 0~1)


- スケール: 最大制限1 (-1~1)
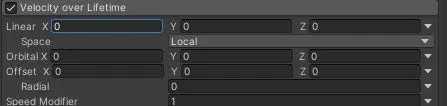
生涯速度 / 生涯力
- 線形 / 軌道 / オフセット: 値の最大制限1 (すべてのメタオプションを含む / -1~1)

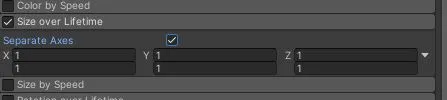
生涯サイズ : 最大制限1 (個別の軸 (XYZ) を含む、すべてのメタオプションを含む / 0~1)

衝突タブが利用できません
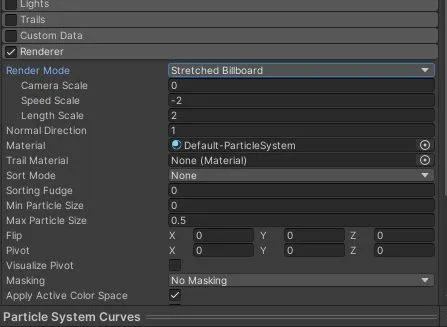
レンダラー - レンダラーモード
- メッシュが使用されている場合:放出の時間ごとのレート/バーストの最大制限は5
- ストレッチビルボード

- カメラスケール / スピードスケール / 長さスケール:-2〜2
未使用のパーティクルシステムがある場合は、それらを非アクティブにするか、レンダラーからチェックを外してください。他のタスクで意図せず表示されることがあります。
- スケーリングモードを階層に変更します。これにより、エフェクトが対応するピボットにうまく追従します。

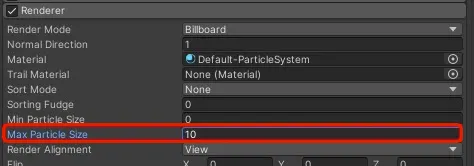
- パーティクルシステムのレンダラタブで最大パーティクルサイズを10に上げます。これにより、パーティクルサイズの値が過度に高く設定されるのを防ぐことができます。

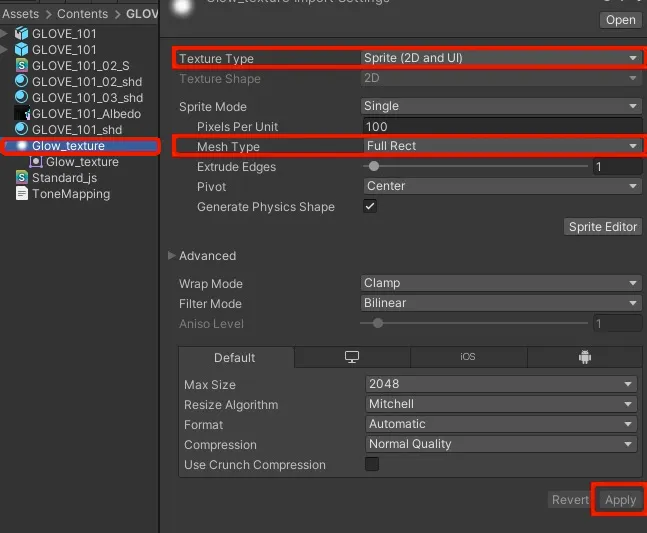
使用したいテクスチャをアイテムと同じフォルダに入れ、以下のようにテクスチャタイプオプションを変更します。
- テクスチャタイプ : スプライト (2D と UI)
- メッシュタイプ : フルレクト

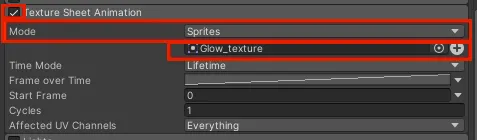
パーティクルシステムのオプションからテクスチャシートアニメーションを選択します。 モードをスプライトに変更し、下に表示される空のスロットに対応するテクスチャを入れます。

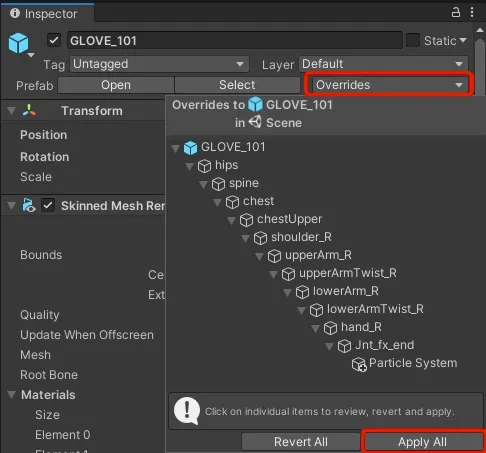
エフェクトの作成が完了したら、それをプレハブに適用する必要があります。
- プレハブに適用されていないエフェクトは、リストに白色で表示されます。

エフェクトを適用したいプレハブのインスペクタウィンドウで、オーバーライドタブに移動し、下部の「すべて適用」をクリックします。
- リストのエフェクトがプレハブと同じ色に変わった場合、パーティクルが正しく適用されています。

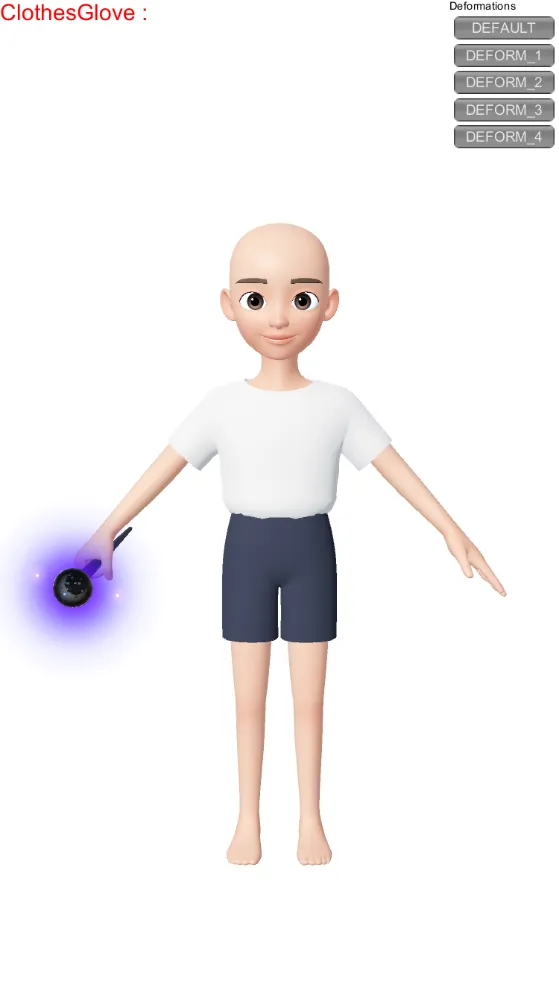
Unityシーンを再生し、Prefabが正しく表示されていることを確認してください。

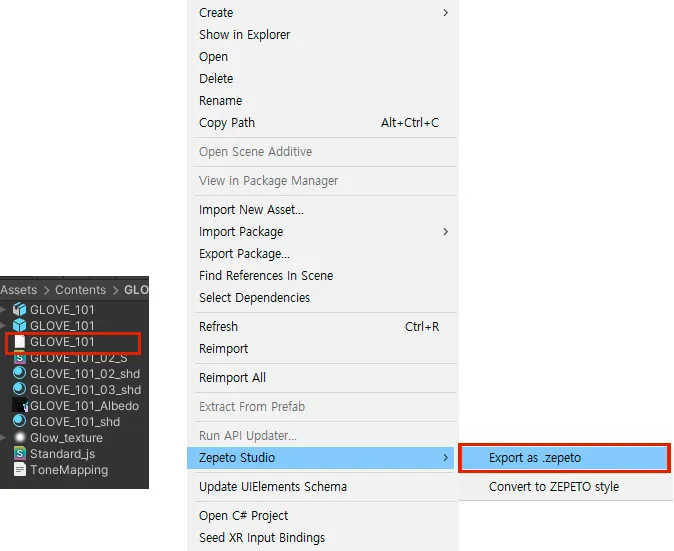
キャラクタープレビューが完了したら、Prefabファイルを右クリックし、ZEPETO Studio > .ZEPETOとしてエクスポートをクリックします。ZEPETO拡張子のファイルが作成され、これがZEPETO Studioにアップロードされる前の最終ステップとなります。