สร้างโลกของคุณเอง
เศรษฐกิจ
ค้นหาข้อมูลเกี่ยวกับสิ่งของที่ผู้ใช้เป็นเจ้าของ
8min
คุณสามารถใช้ ZEPETO.Module.Shop API เพื่อดึงข้อมูลรายการของผู้ใช้ที่เชื่อมต่ออยู่ในปัจจุบันตามหมวดหมู่ได้
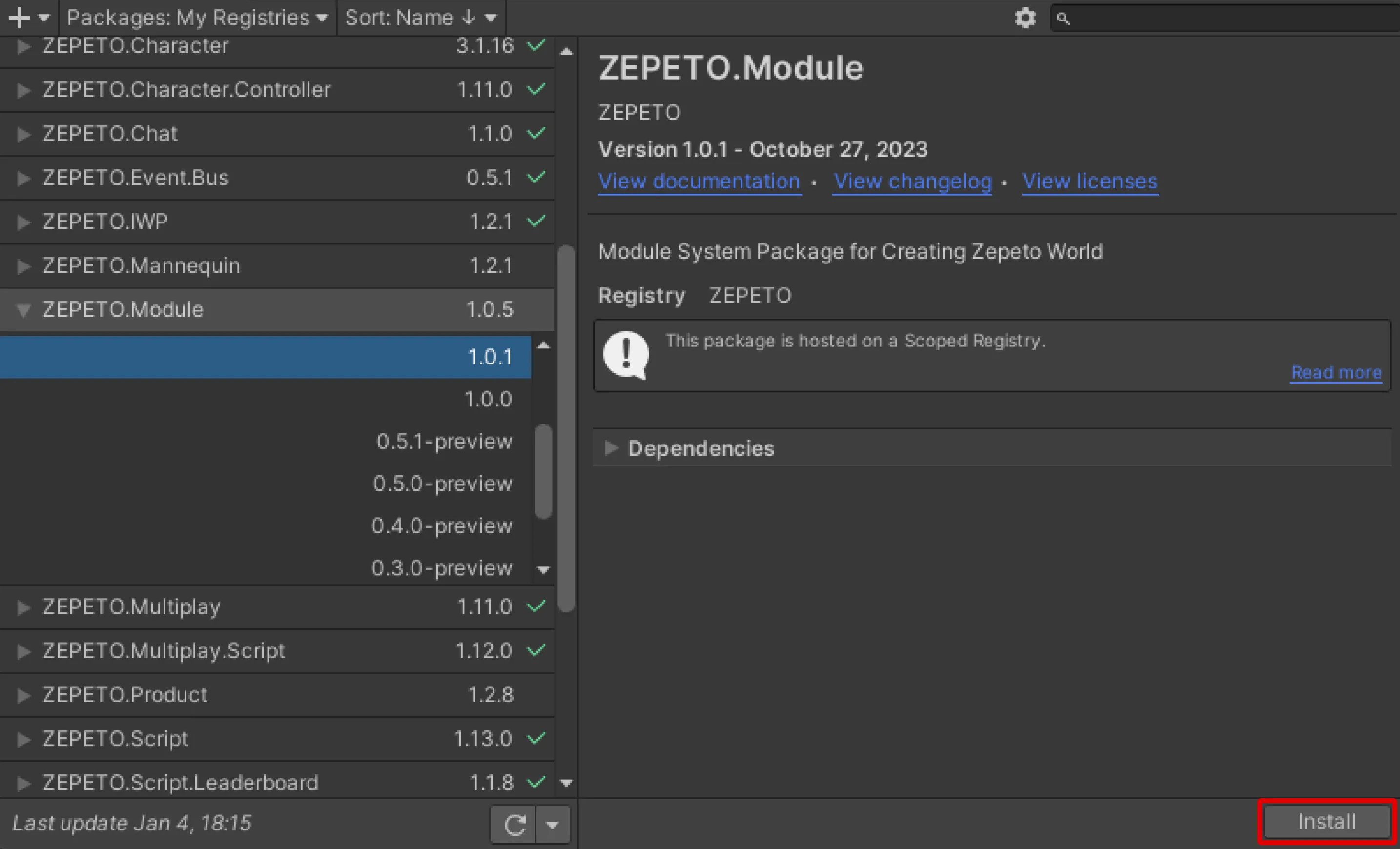
Window → Package Manager → กรุณาติดตั้ง ZEPETO.World Package เวอร์ชัน 1.21.14 หรือสูงกว่าก่อน
จากนั้นติดตั้งแพ็คเกจ ZEPETO.Module เวอร์ชัน 1.0.7 หรือสูงกว่า

หากคุณสนใจใน ZEPETO.Module.Shop API กรุณาอ้างอิงเอกสารประกอบ
📘 โปรดดูคู่มือต่อไปนี้. [ZEPETO.Module.Shop API]
- โครงการ > สร้าง > ZEPETO > TypeScript ถูกสร้างขึ้นและชื่อถูกเปลี่ยนเป็น MyItemList.
- เขียนสคริปต์ตัวอย่างตามที่แสดงด้านล่าง.

- คำอธิบายสคริปต์
- ดึงข้อมูลแท็บรายการของฉัน
- เรียกใช้ ShopService.GetMyCategoryAsync() เพื่อทราบหมวดหมู่รายการในแท็บรายการของฉัน
- เมื่อคุณได้รับการตอบกลับสำเร็จ คุณสามารถเข้าถึงอ็อบเจ็กต์ CategoryResponse ผ่านคุณสมบัติ responseData ได้
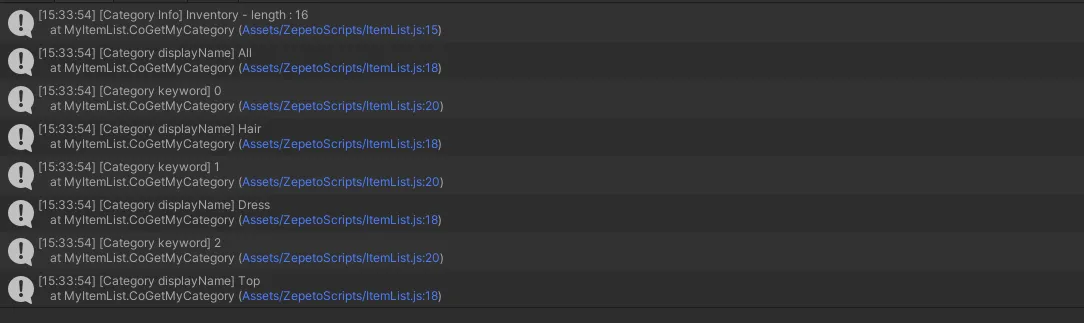
- CategoryResponse.category.categories ถูกเรียกดูและรายการหมวดหมู่รายการในแท็บรายการของฉันถูกส่งออก
- ดึงรายการสินค้า
- เรียกใช้ ShopService.GetMyContentItemListAsync(ItemKeyword.all, null) เพื่อดึงรายการสินค้าสำหรับทุกหมวดหมู่
- คุณสามารถเลือกที่จะดึงรายการจากหมวดหมู่เฉพาะได้ ตัวอย่างเช่น คุณสามารถใช้ ItemKeyword.hair แทน ItemKeyword.all เพื่อดึงเฉพาะรายการเกี่ยวกับผม
- พารามิเตอร์ที่สองจะถูกใช้เฉพาะเมื่อคุณทราบโทเค็นหน้าถัดไปที่จะขอ ตั้งค่าเป็น null ในครั้งแรกที่คุณเรียก API
- สำหรับตัวอย่างที่เกี่ยวข้องกับ nextPageToken โปรดตรวจสอบข้อมูลด้านล่าง
- เมื่อคุณได้รับการตอบกลับที่สำเร็จ คุณสามารถเข้าถึงอ็อบเจ็กต์ ContentItemListResponse ผ่านคุณสมบัติ responseData ได้
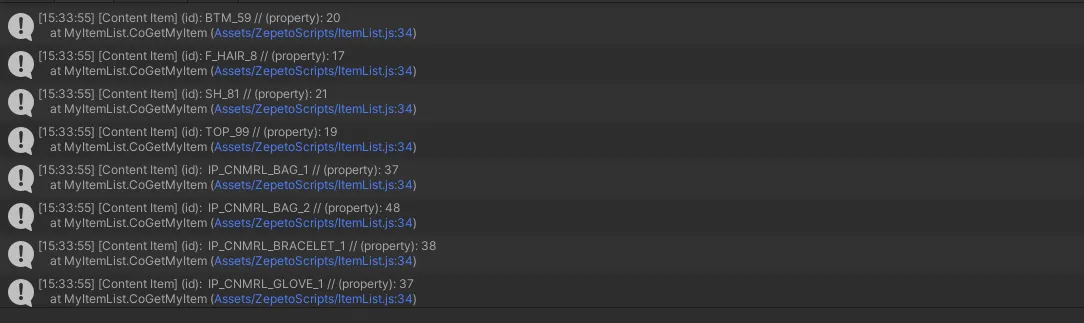
- ItemResponse.items ถูกเรียกดูและ ID และรหัส Enum ส่วนสำหรับแต่ละรายการถูกส่งออก
- นอกจากนี้ รูปภาพขนาดย่อของรายการจะถูกตั้งค่าเป็น rawImage ที่กำหนดไว้
- หลังจากที่คุณเขียนสคริปต์เสร็จแล้ว ให้เพิ่มสคริปต์ไปยังอ็อบเจ็กต์ในฉาก
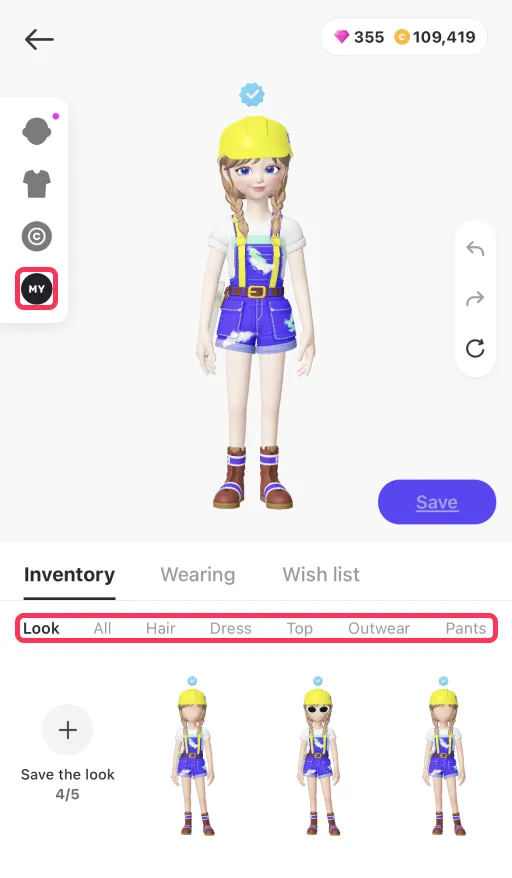
- การกดปุ่มเล่นจะแสดงรายการหมวดหมู่ของแท็บรายการของฉันและข้อมูลรายการของทุกหมวดหมู่



- หากคุณสร้างพรีแฟบของภาพขนาดย่อของรายการและมีภาพขนาดย่อที่สร้างขึ้นแบบไดนามิกตามรายการสินค้า คุณสามารถแสดงภาพขนาดย่อของรายการสินค้าใน UI ได้
คุณสามารถใช้ GetMyContentItemListAsync() เพื่อตรวจสอบว่ามีใครในโลกที่สวมใส่เสื้อผ้าเฉพาะหรือไม่
ต่อไปนี้คือตัวอย่างง่ายๆ ในการแสดงข้อความใน UI ของผู้ใช้ที่เป็นเจ้าของรายการเฉพาะ
- โปรเจกต์ > สร้าง > ZEPETO > TypeScript ถูกสร้างขึ้นและชื่อถูกเปลี่ยนเป็น CheckItem
- เขียนสคริปต์ตัวอย่างตามที่แสดงด้านล่าง
- คำอธิบายสคริปต์
- นี่คือสคริปต์ที่เรียกดูรายการ 'รายการของฉัน' (ทุกหมวดหมู่) ของผู้ใช้ที่เข้าสู่ระบบในโลกและค้นหา ID รายการที่ตรงกันที่ป้อนใน Inspector.
- หากมีหลายรายการ ค่า nextPageToken จะไม่เป็น null ดังนั้นกระบวนการจะทำซ้ำด้วยคำสั่ง do-while จนกว่าค่าจะเป็น null.
- สังเกตว่า nextPageToken ถูกจัดเตรียมเป็นพารามิเตอร์ที่สองของ ShopService.GetMyContentItemListAsync(ItemKeyword.all, nextPageToken).
- เมื่อคุณได้รับการตอบสนองที่สำเร็จ คุณสามารถเข้าถึงวัตถุ ContentItemListResponse ผ่านคุณสมบัติ responseData.
- ItemResponse.items ถูกเรียกดูเพื่อค้นหาความตรงกันสำหรับ ID รายการที่ป้อน.
- หากพบรายการที่ตรงกัน จะมีการเรียกใช้ ActivateMatchedItem() เพื่อแสดงข้อความบนหน้าจอของผู้ใช้และสิ้นสุดลูป.
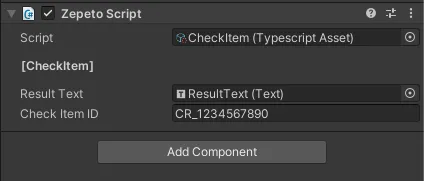
- หลังจากที่คุณเขียนสคริปต์เสร็จแล้ว ให้เพิ่มสคริปต์ไปยังวัตถุในฉาก.
- ป้อน ID ของรายการที่คุณต้องการตรวจสอบว่าผู้ใช้ในโลกมีใน Inspector หรือไม่.

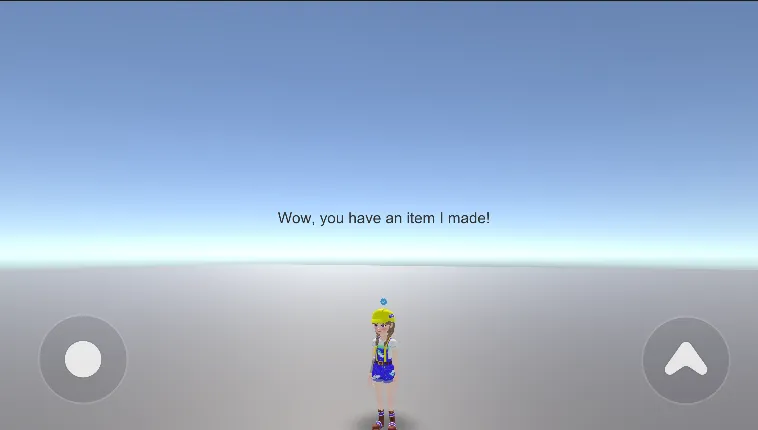
- กดปุ่มเล่นเพื่อเริ่มกระบวนการ ข้อความจะปรากฏบนหน้าจอหากผู้ใช้ที่เข้าสู่ระบบในโลกมีรายการที่ตรงกับรหัสรายการที่ป้อนเข้าไป

คุณสามารถใช้ตัวอย่างนี้เพื่อสร้างเนื้อหาที่น่าสนใจทุกประเภท
อัปเดต 11 Oct 2024

หน้านี้ช่วยคุณได้หรือไม่?