ไกด์การสร้างผู้เล่นบอท
ผู้เล่นบอทถูกใช้เพื่อเติมเต็มเมื่อไม่มีคนเพียงพอในการเริ่มโลกแบบผู้เล่นหลายคน หรือเมื่อผู้เล่นออกจากโลกในระหว่างนั้น.
พฤติกรรมของผู้เล่นบอทต้องถูกนำไปใช้สำหรับเนื้อหาทุกประเภท.
คู่มือนี้อธิบายวิธีการทั่วไปในการสร้างผู้เล่นบอท.
📘 คู่มือการสร้างผู้เล่นบอทอิงจากคู่มือผู้เล่นหลายคน. [บทเรียนการเล่นหลายคน]
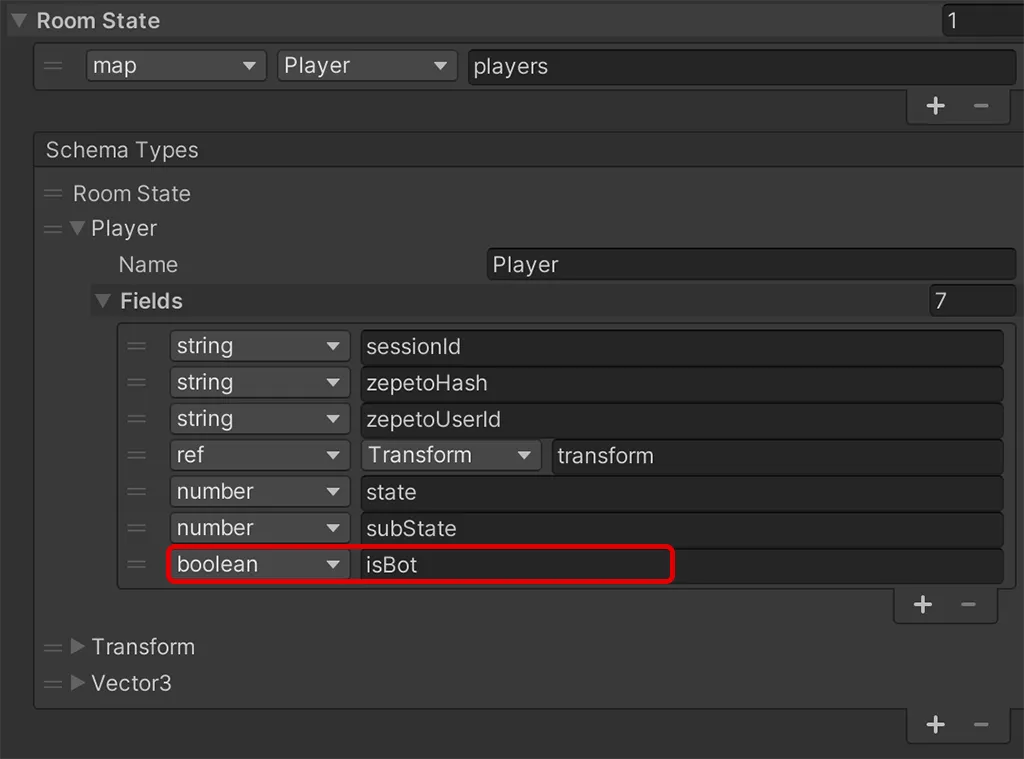
1-1. เพิ่มค่าบูลีนที่เรียกว่า IsBot ลงในสคีมาของผู้เล่นหลายคน.

1-2. กำหนดฟังก์ชันด้านล่างเพื่อสร้างผู้เล่นบอทในสคริปต์เซิร์ฟเวอร์ index.ts และเรียกใช้ที่จุดที่ต้องการ.
👍 เคล็ดลับ
- userId ของผู้ใช้เฉพาะจะถูกเก็บไว้ล่วงหน้าเพื่อสร้างตัวละครผู้เล่นบอท
- คุณสามารถตรวจสอบ UserId ของผู้ใช้เฉพาะได้โดยการตรวจสอบ userId ของไคลเอนต์ที่เชื่อมต่อกับ OnJoin บนเซิร์ฟเวอร์ หลังจากเขียนสคริปต์ด้านล่างในสคริปต์เซิร์ฟเวอร์ เชื่อมต่อจากโลกที่เกี่ยวข้อง
2-1. หากคุณมีเซิร์ฟเวอร์สร้างผู้เล่น Bot ในบางจุด ไคลเอนต์จะรับรู้ว่าเป็นผู้เล่นใหม่ใน OnJoinPlayer()
- สร้างโปรเจกต์ > สร้าง > ZEPETO > TypeScript และเปลี่ยนชื่อเป็น BotPlayerManager.
- เพิ่มตรรกะใน OnAddedPlayer() เพื่อสร้างผู้เล่นแต่ละคน และเพิ่มตรรกะเพื่อแยกผู้เล่น Bot และสร้างตัวละคร ZEPETO ของพวกเขา
2-2. เขียนฟังก์ชัน SetBotPlayer เพื่อเพิ่มแท็กและส่วนประกอบการซิงโครไนซ์ให้กับผู้เล่นบอทและสร้างสคริปต์เพื่อควบคุมพวกเขา.
- ตั้งค่า _botMapData เพื่อบันทึกข้อมูลผู้เล่นบอทในรูปแบบแผนที่เพื่อจัดการผู้เล่นบอท.
👍 เคล็ดลับ คุณสามารถเพิ่มสคริปต์หรือการตั้งค่าเพิ่มเติมใน SetBotPlayer() เพื่อควบคุมพฤติกรรมของผู้เล่นบอท.
สำหรับโลกที่ต้องการจำนวนผู้เล่นที่แน่นอนในการเริ่มต้น บางครั้งอาจไม่มีผู้เล่นเพียงพอและคุณต้องรอนานเพื่อให้โลกเริ่มต้น.
ในกรณีนี้ คุณสามารถเริ่มโลกได้โดยการเพิ่มผู้เล่น Bot.
3-1. ลงทะเบียนฟังก์ชันเพื่อเรียกใช้ CreateBot() เมื่อเซิร์ฟเวอร์ได้รับข้อความจากไคลเอนต์ใน index.ts.
3-2. ในสคริปต์ไคลเอนต์ BotPlayerManager.ts เขียนฟังก์ชันเพื่อส่งข้อความ "CreateBot" ไปยังเซิร์ฟเวอร์.
- วิธีการเรียกใช้ฟังก์ชันคือการส่งข้อความโดยการกดปุ่ม.
- ส่ง user ID ของผู้เล่น Bot ที่จะสร้างเป็นสตริงผ่านข้อความ.
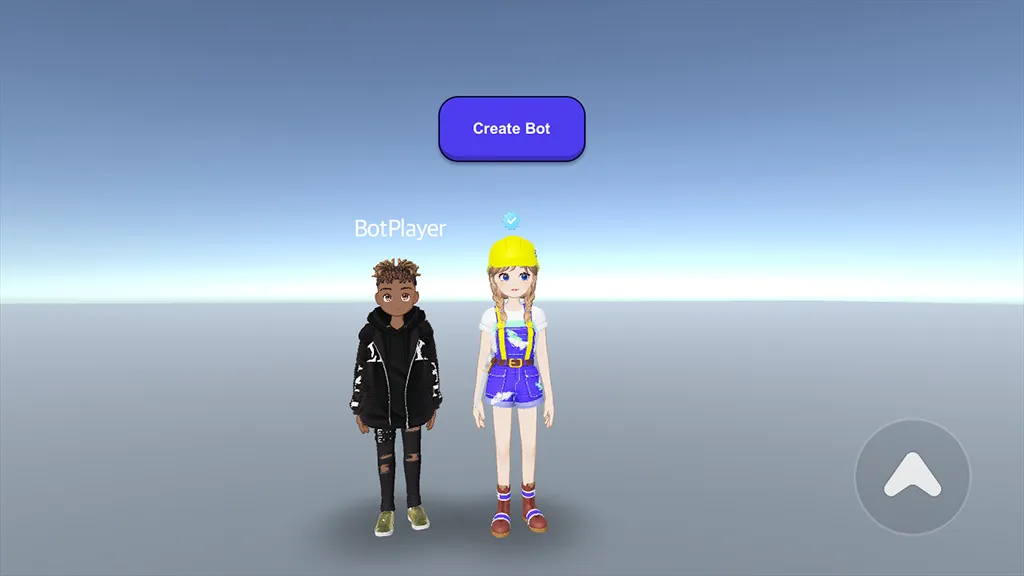
3-3. ตอนนี้ เมื่อคุณรันเซิร์ฟเวอร์และรันไทม์ คุณจะเห็นว่าผู้เล่นบอทถูกสร้างขึ้นเมื่อคุณกดปุ่ม.

เมื่อมีผู้เล่นไม่เพียงพอในการเริ่มต้นโลก คุณสามารถเพิ่มผู้เล่นบอทเพื่อเริ่มต้นโลกได้.
4-1. ในสคริปต์เซิร์ฟเวอร์ ให้เพิ่มโค้ดต่อไปนี้ในช่วง OnJoin เพื่อตรวจสอบจำนวนผู้เล่นและเริ่มโลกเมื่อมีผู้เล่นอย่างน้อยสี่คน.
- เพิ่มฟังก์ชันเพื่อตรวจสอบจำนวนผู้เล่นใน CreateBot().
- เพิ่มตัวนับสำหรับจำนวนการเล่นในฟังก์ชัน StartWorld().
- บนเซิร์ฟเวอร์ OnJoin จะถูกเรียกใช้เมื่อผู้เล่นจริงเข้าร่วมห้อง ดังนั้นเมื่อผู้เล่น Bot ถูกสร้างขึ้นผ่าน CreateBot และเมื่อผู้เล่นเข้ามาผ่าน OnJoin, checkPlayerNumber() จะเพิ่มจำนวนคน.
4-2. ในสคริปต์ของไคลเอนต์ BotPlayerManager.ts ให้เขียน StartWorld() ซึ่งจะถูกเรียกใช้เมื่อได้รับข้อความ StartWorld จากเซิร์ฟเวอร์.
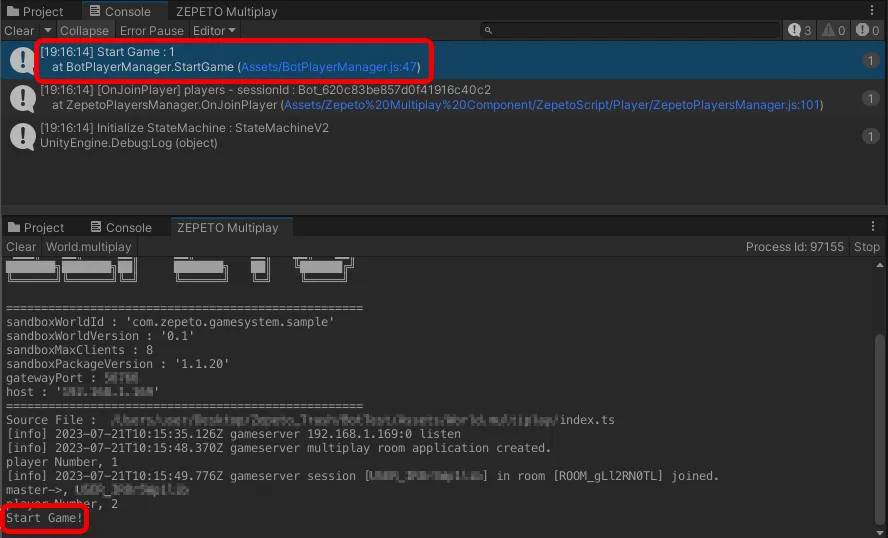
4-3. ในระหว่างการทำงาน เมื่อมีผู้เล่นมากกว่า 4 คนรวมถึงผู้เล่น Bot คุณจะเห็นบันทึกที่เรียกว่า World Start ปรากฏขึ้นในคอนโซลของเซิร์ฟเวอร์และในคอนโซลของไคลเอนต์.

ด้านล่างนี้คือตัวอย่างโค้ดที่ย้ายผู้เล่น Bot ที่เพิ่มเข้ามาไปยังตำแหน่งของผู้เล่นท้องถิ่นและซิงโครไนซ์ตำแหน่งการเคลื่อนไหว.
5-1. ก่อนอื่นให้เขียนโค้ดเพื่อย้ายผู้เล่น Bot เมื่อข้อความ MoveBot ถูกส่งมาจากไคลเอนต์ใน index.ts ของเซิร์ฟเวอร์.
5-2. ในสคริปต์ไคลเอนต์ BotPlayerManager.ts ให้เขียน SendBotPosition() ที่ส่งตำแหน่งของผู้เล่นท้องถิ่นไปยังเซิร์ฟเวอร์เมื่อปุ่มCallBot ถูกกด.
- จากนั้นเขียนโค้ดเพื่อย้ายผู้เล่น Bot ทั้งหมดไปยังข้อมูลตำแหน่งที่รวมอยู่ในข้อความเมื่อได้รับข้อความ MoveBotToPosition จากเซิร์ฟเวอร์.
5-3. ตอนนี้ถ้าคุณสร้างผู้เล่น Bot ในระหว่างการทำงานและกดปุ่ม buttonCallBot คุณควรเห็นผู้เล่น Bot ที่สร้างขึ้นเคลื่อนที่ไปยังตำแหน่งตัวละครผู้เล่นท้องถิ่น.


