Earning revenue from the worlds you craft can serve as a powerful incentive to help you stay motivated in your creative activities.
ZEPETO World offers an easy way thanks to which you can sell world products and world currencies for a fee.
Below is a conceptual explanation of each product and currency within ZEPETO.
| Category | Description | Acquisition Method |
|---|---|---|
| World Products (Consumables) | Items that can only be used within the world one time and disappear after one use.Example- One-time use items that assist in play such as movement speed buff, currency acquisition bonus buff, resurrection, etc. - Play tickets | - Play rewards - Purchases with World Currency - Purchases with ZEM |
| World Products (Non-consumables) | Permanent items that can only be used within the world. Items have a lasting effect and can be kept after purchase.Example- Unlockable items such as inventory slot expansion, unlocking of map area, unlocking of story episodes, etc. - Collectible items such as pets | - Play rewards - Purchases with World Currency - Purchases with ZEM |
| World Currency | Currency that can only be used within the worldExample- Currencies obtained as a result of play such as experience points, energy, points, etc. | - Play rewards - Purchases with ZEM |
| Avatar Items | Fashion items that avatars can wear.Example- Various fashion items applied with the set Costume feature - Monetization through the mannequin feature - An option to gift avatar items to users within the world with the gifting feature | - Sell through the mannequin feature. - Can be gifted with the gifting feature. |
Caution
- Official ZEPETO currencies (Coins and ZEMs) cannot be distributed within the world due to policy restrictions.
STEP 1 : Installing the ZEPETO.Module Package
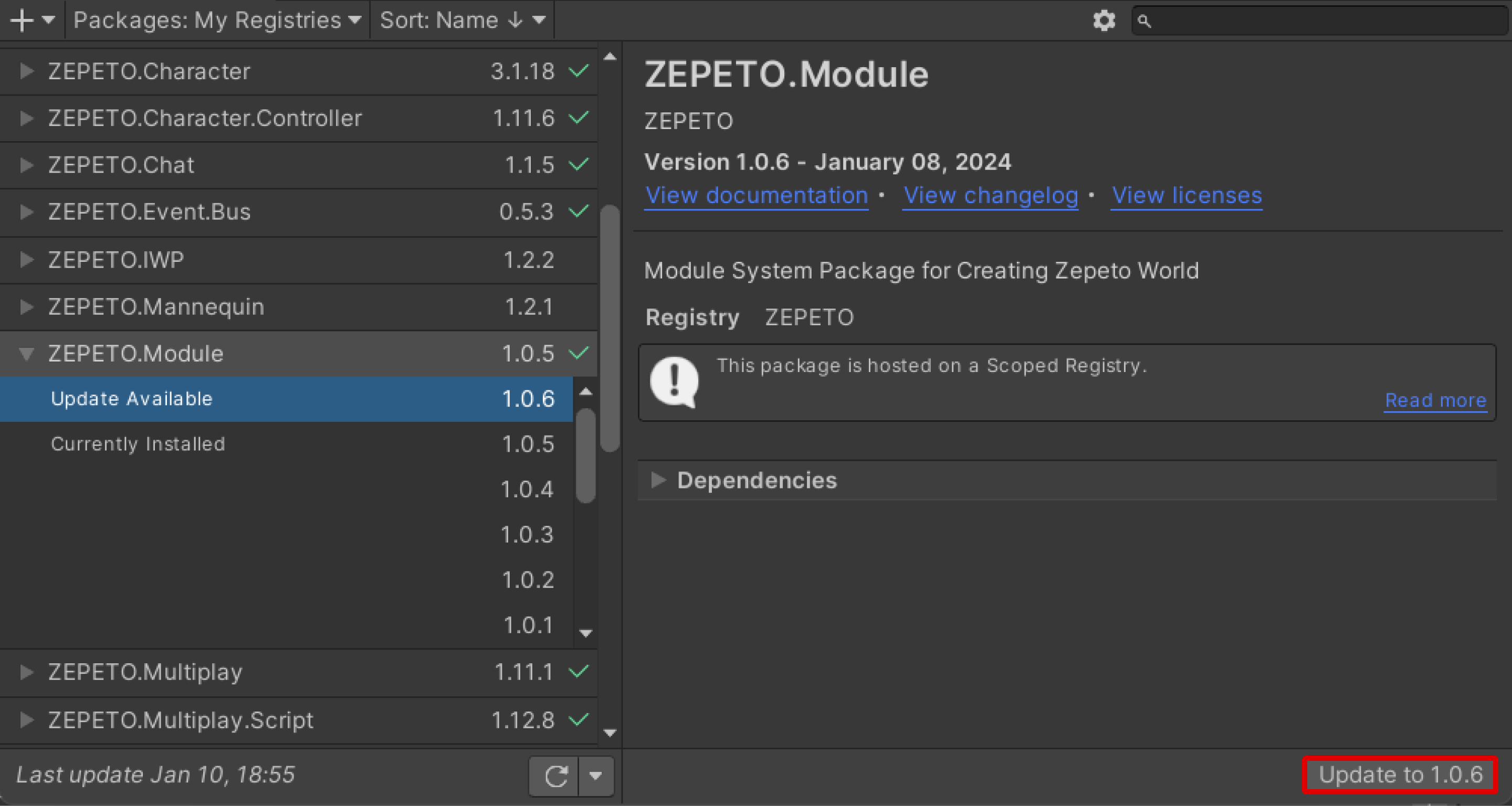
Install Window → Package Manager → ZEPETO.Module

Caution
- As part of performance improvement efforts, ZEPETO.Product has been moved from an independent package to be included in the ZEPETO.Module package, version 1.0.6 and later.
- Please delete the previously installed ZEPETO.Product package.
- Install version 1.0.6 or higher of the ZEPETO.Module package.
ZEPETO Multiplay Server must be added to work with ZEPETO Studio.
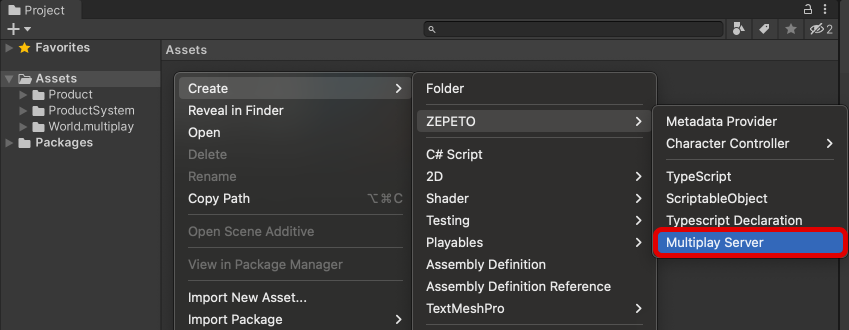
Select ZEPETO → Multiplay Server on the [+] menu at the top left of the [Project] panel, or go to Assets → Create → ZEPETO → Multiplay Server.

Caution
- You don't have to do any schema work to use ZEPETO products.
- Instead, server scripts and client scripts need to be implemented to communicate with the server.
- Please refer to the ZEPETO Product sample and the ZEPETO Product API for implementation of the script.
STEP 2 : Registering a Product in ZEPETO Studio
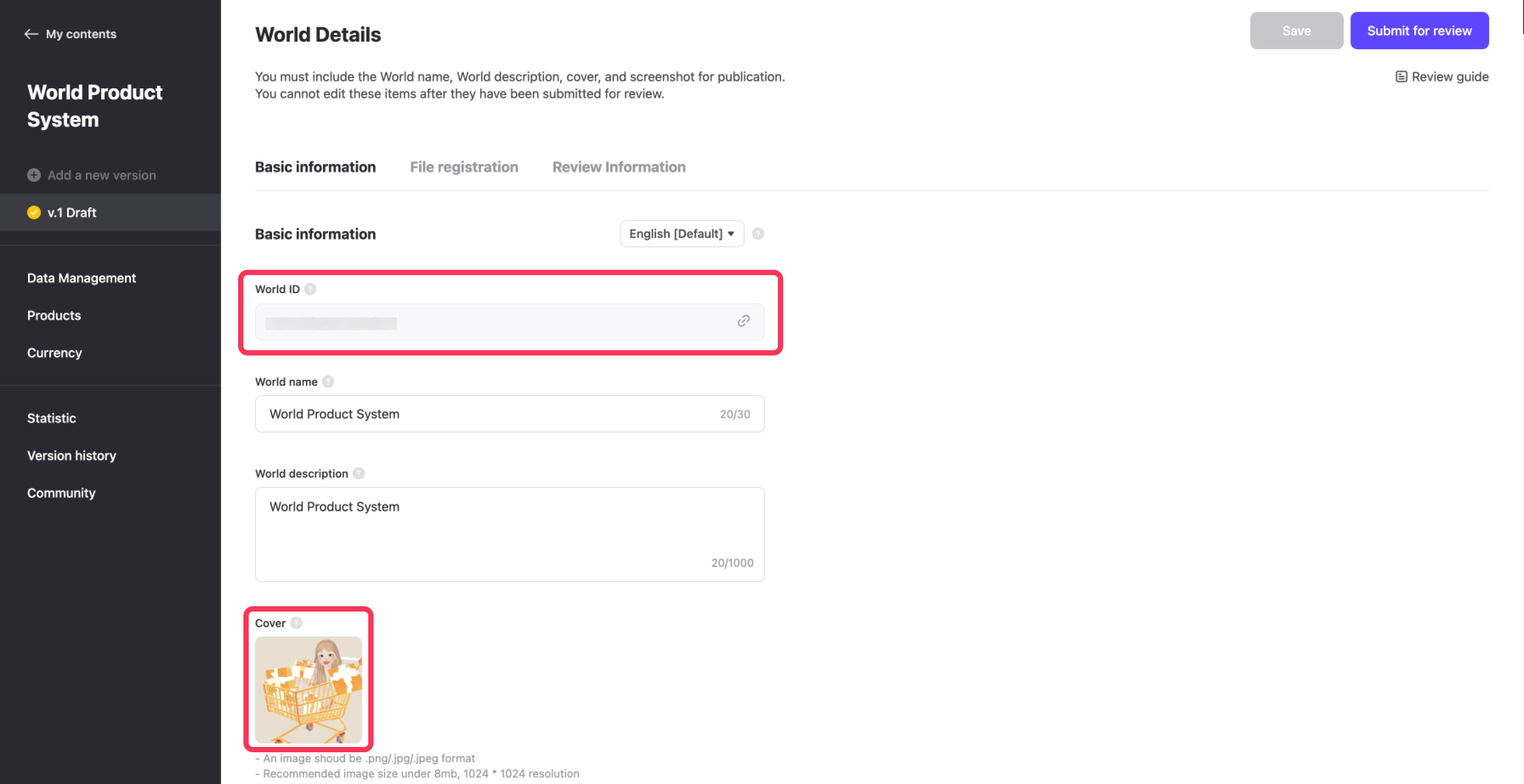
STEP 2-1 : Registering a World ID
The first thing you need to do is issue a World ID at ZEPETO Studio and then proceed with the product registration.
Also, you must register a world cover image.

Check out the link below for more information.
Please refer to the following guide. [Making a World Console]
STEP 2-2 : Registering World Currencies
Please register the world currency you will use in your world in ZEPETO Studio.
You can also register your currency as 'Currency Package' product in ZEPETO Studio and sell it in exchange for ZEMs.
Check the link below for detailed instructions.
Please refer to the following guide. [World Currency]
STEP 2-3 : Registering World Products
Please register the world product you will use in your inventory in ZEPETO Studio.
World products can be sold for ZEM and your own currency.
Check the link below for detailed instructions.
Please refer to the following guide. [World Products]
STEP 3 : Setting Up ZEPETO Product Menu
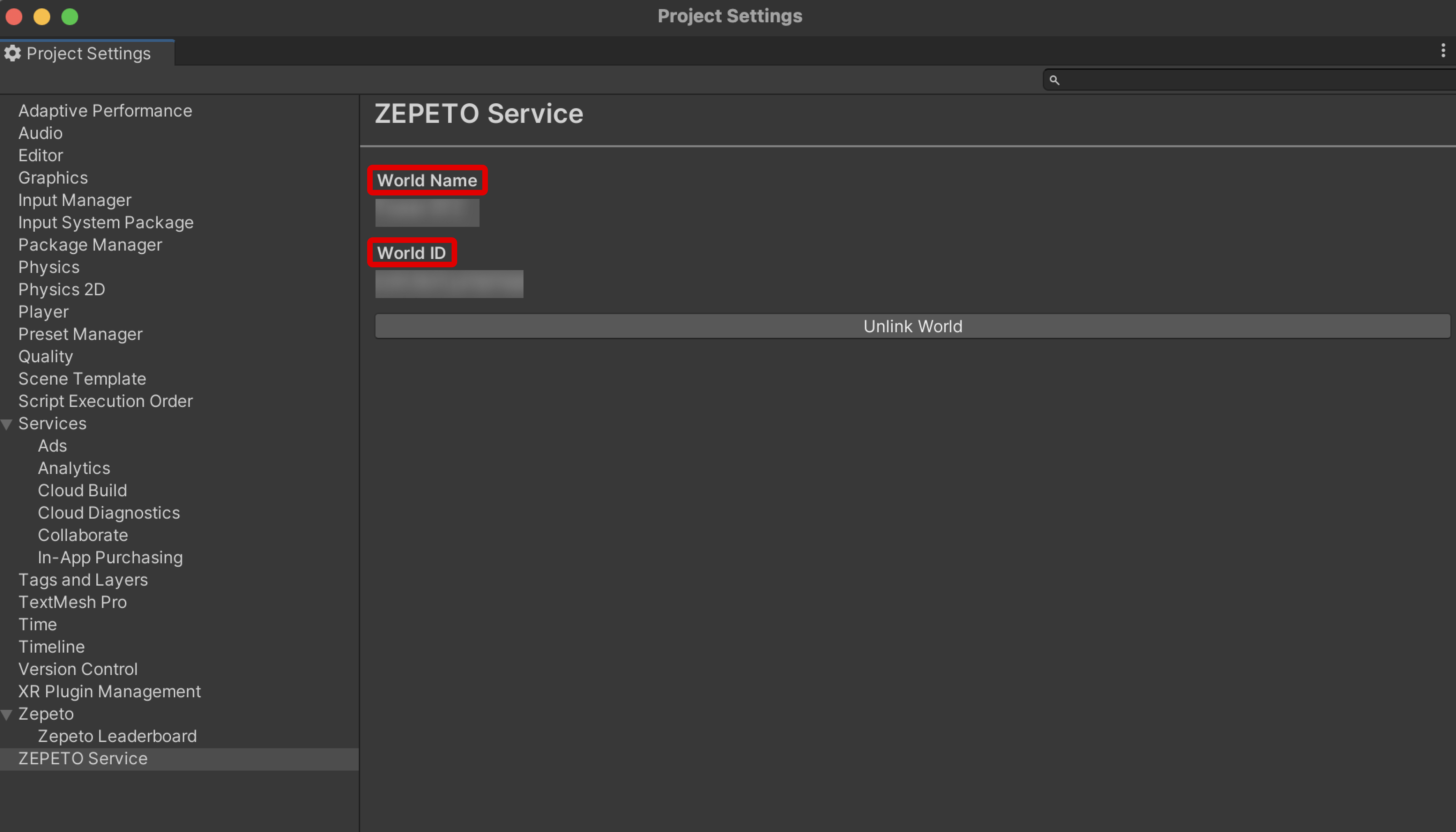
- Open Project Settings > ZEPETO Service in your project to check if the World is properly connected.

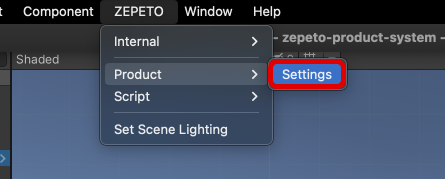
- Run Unity menu bar > ZEPETO > Product > Settings.
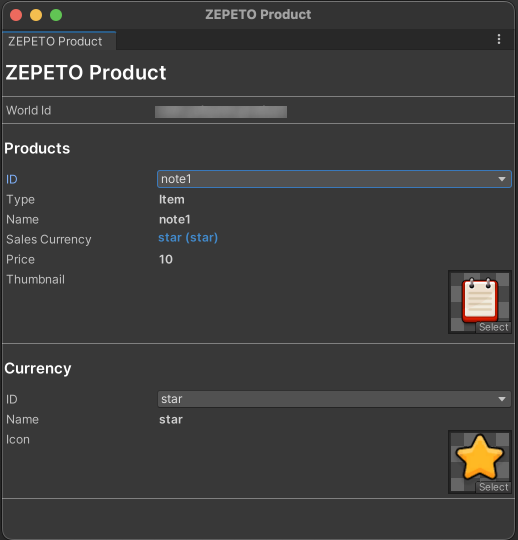
- If the currencies and product list are displayed well, the link will be successful.

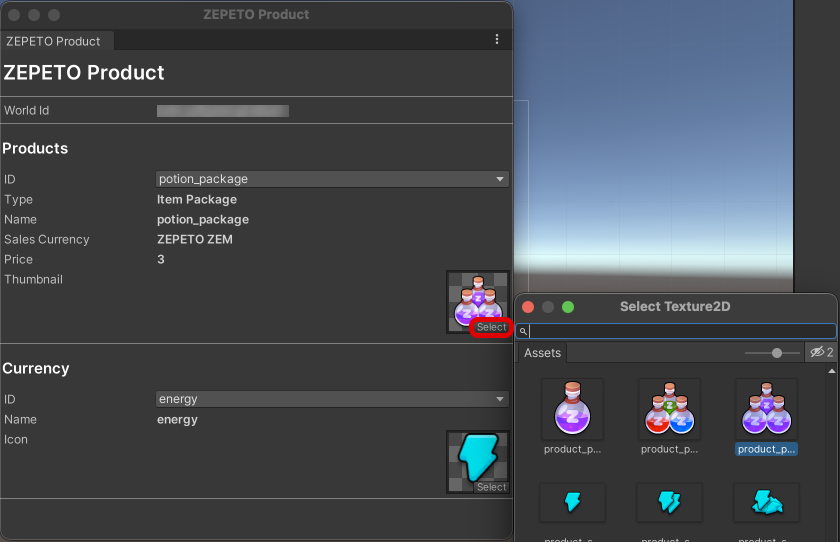
- You can verify that the icon image in the Assets>Product>Resources folder is set.

- You can register the product's icon photo by using an image of your choice.

Caution
- If you can't see the product properly, please check the following.
- Make sure that the account information logged in the Unity Editor matches the world ID creator information.
- Make sure that the connected world ID information in Project Settings > ZEPETO Service is correct.
STEP 4 : Using Product Purchase Button
We introduce a way to sell items without any separate script implementation.
By installing the ZEPETO.Module package, you can easily add a purchase button using the default Product Purchase Button.
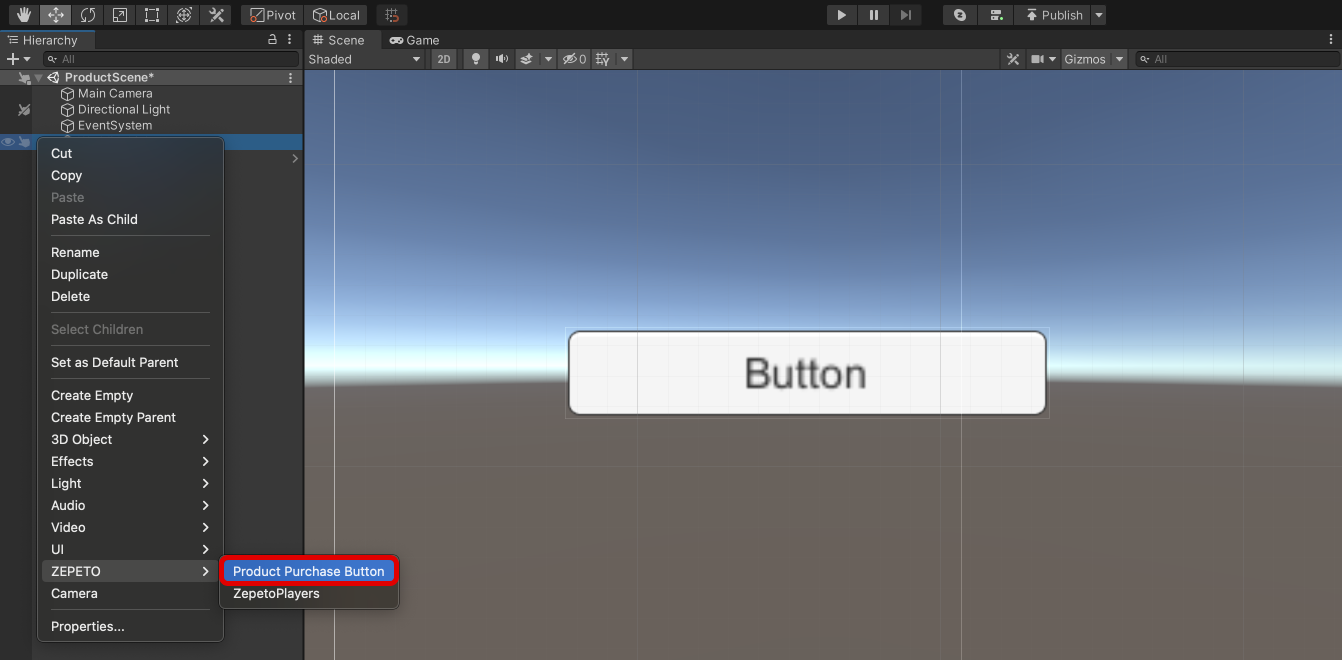
- Click Hierarchy > ZEPETO > Product Purchase Button to create a button.

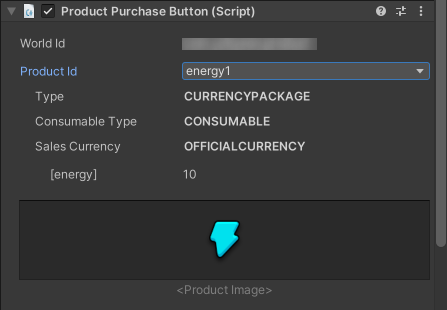
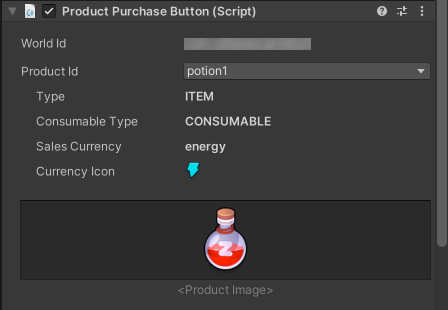
- You can choose which product you want to link with on the button inspector.
Please select the product id you want to work with.

- Please turn on the multi-server and press the Play button to run the sample.
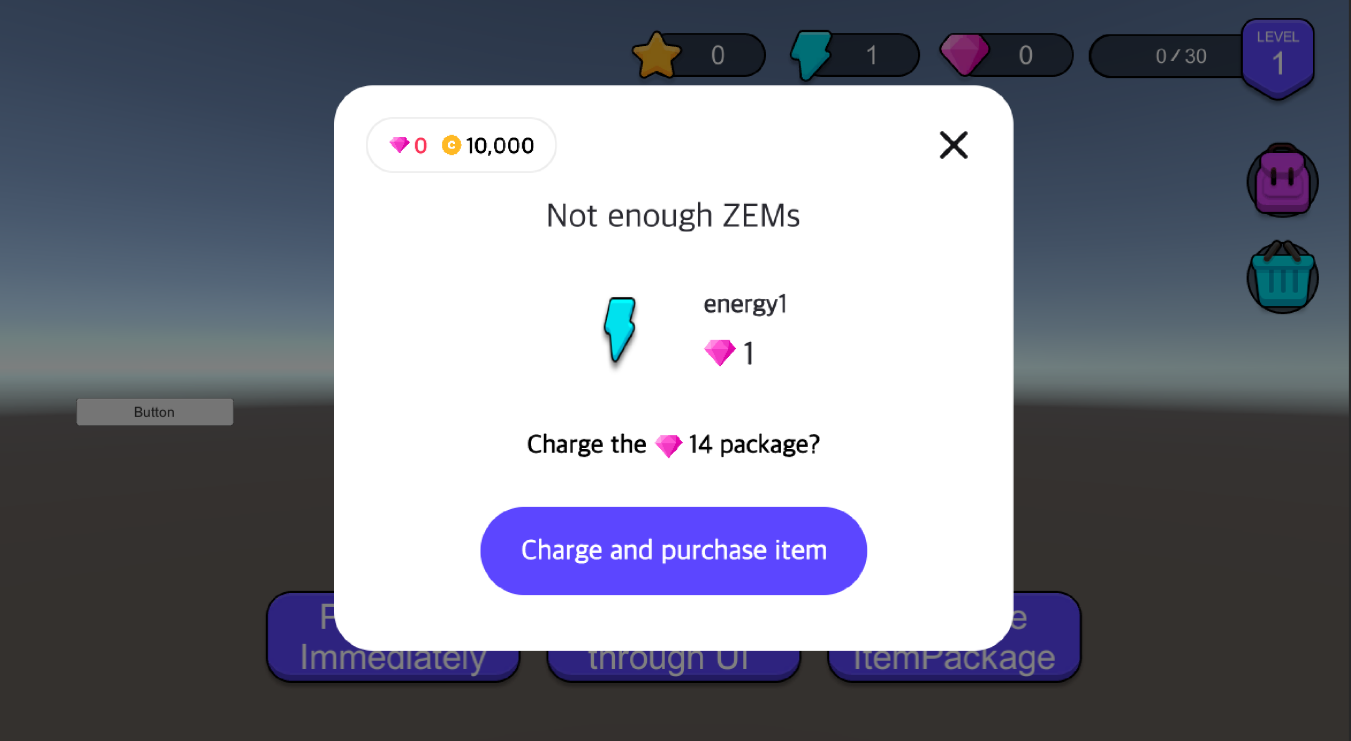
If you click the button, you can see the sales window automatically.

- If you click the button after linking other products, you can see the sales window of the linked products automatically.


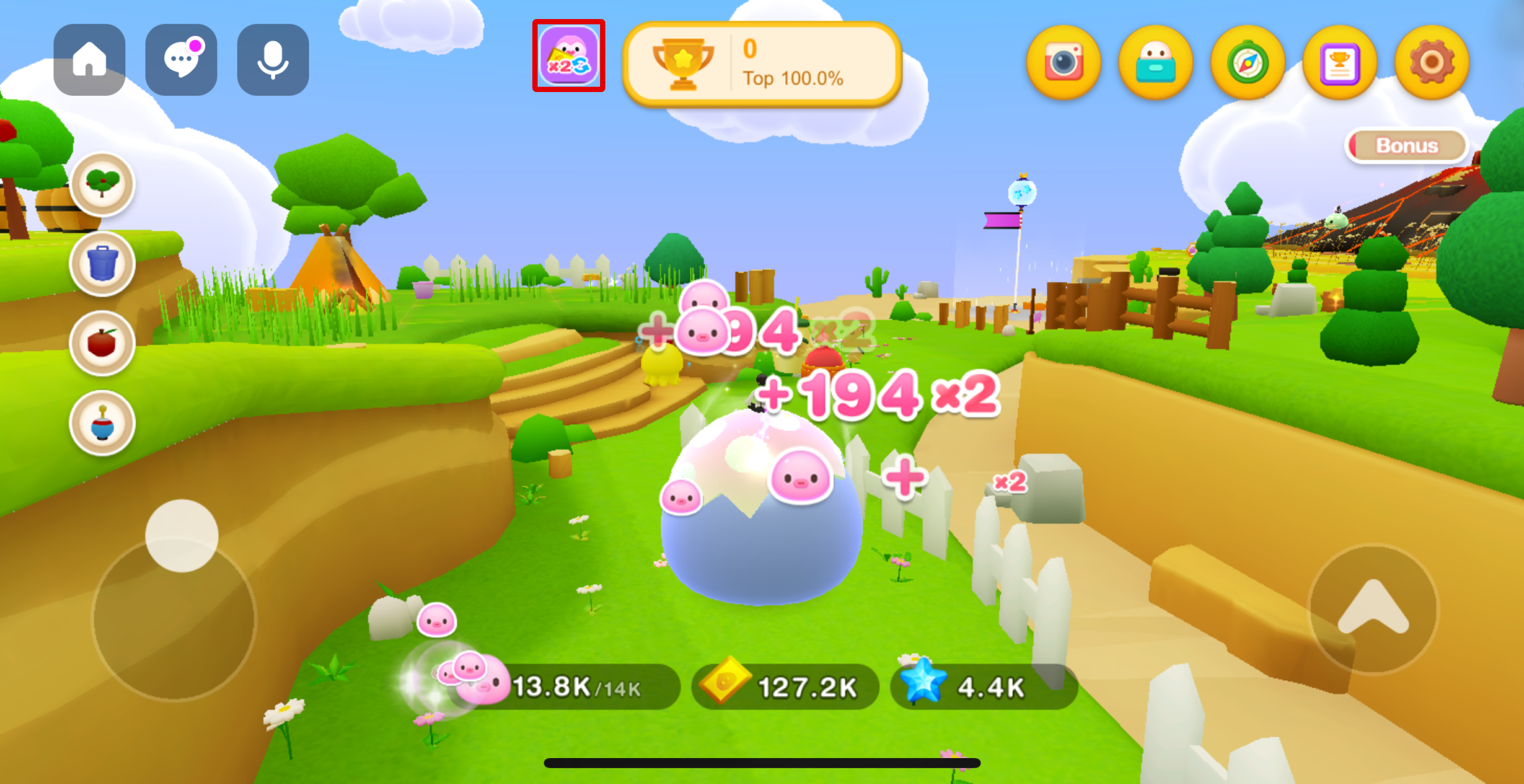
Product Application Example
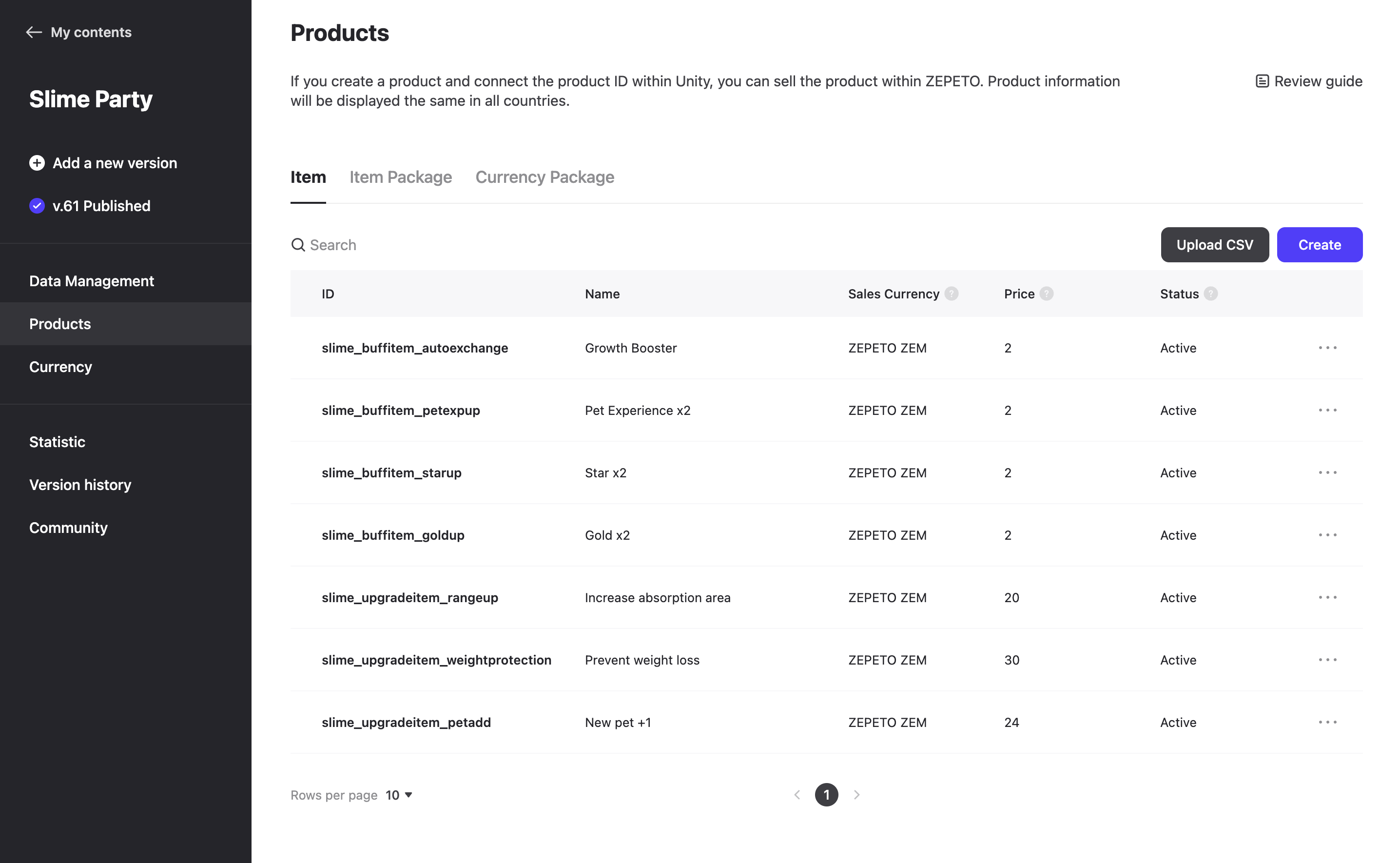
- Here is an example of an In-World Product applied to the official ZEPETO World Slime Party.
- The product items have been registered in ZEPETO Studio as follows:

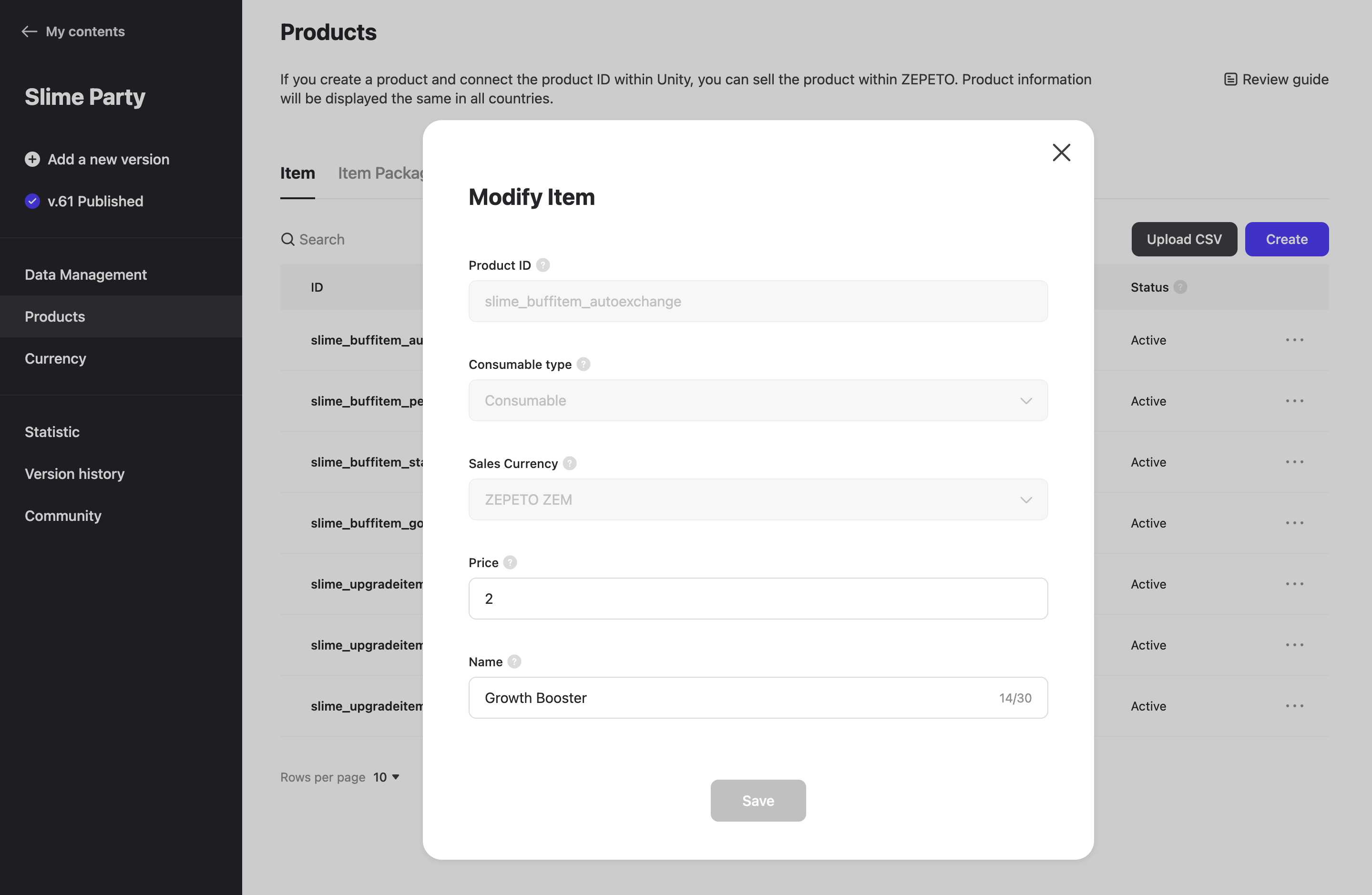
- For consumable buff items that accelerate the growth of slimes for a certain period, the settings are as follows:

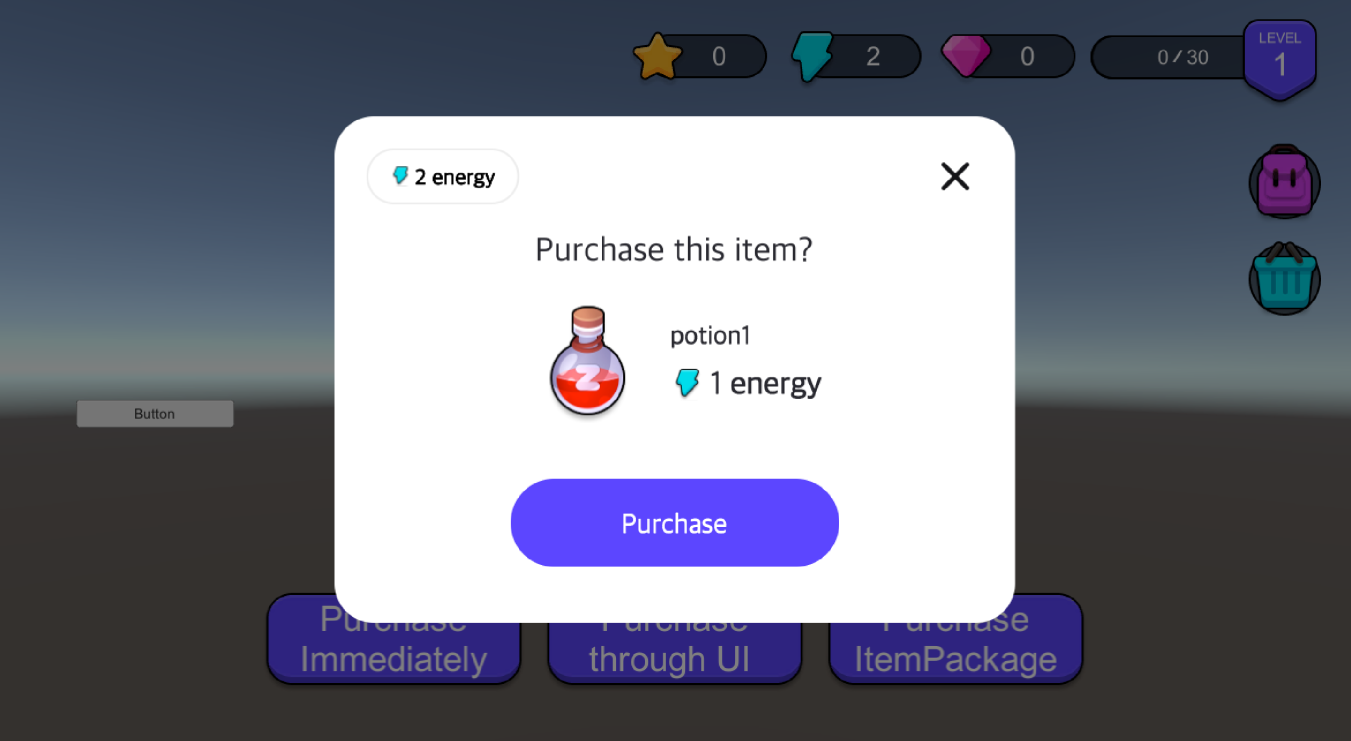
- When integrated into the actual in-world UI, you can purchase the registered items as follows.
- When the item is successfully purchased, the buff's effect is triggered.